Все исследования показывают (вот, например, такое), что 94% пользователей первоначально обращают внимание на дизайн сайта. Речь идет не только об эстетике и правильном цветом решение, но и о читаемости сайта. Кривая верстка делает сайт не только неудобным, но и нечитаемым. Пользователь уйдет с сайта, на котором съехали текстовые блоки или обрезались условия акции.
В этой статье разбираем, какие есть виды верстки и требования к ней, чтобы сайт «не уплыл».
Что такое верстка
Верстка — это адаптация макета сайта на язык браузера с помощью кода. Если верстальщик сделал все правильно, сайт будет корректно отображатьсяу пользователя. Разработка состоит из двух этапов:
- backend — создание внутреннего функционала сайта на сервере
- frontend — разработка пользовательского интерфейса
Из нарисованного макета верстальщик создает работающий сайт, с помощью CSS (отвечает за размер, цвет и форму) , HTML (разметка задает структуру страницы) и Java скриптов (анимация, поведение объектов), написанных разработчиками.
Виды верстки сайта
Активно используют 4 (можно найти и больше, мы расскажем про самые популярные). Выбор верстки сайта зависит от целей бизнеса.
- Адаптивная верстка. Автоматически адаптируется под любые устройства, с которых заходит пользователь, под разные разрешения экранов — ноутбуки, ПК, планшеты и смартфоны. Адаптивный дизайн предполагает наличие функций для мобильных устройств.
Сайты с адаптивной версткой занимают высокие позиции в поисковой выдаче, так как хорошо ранжируются поисковыми системами.
Из минусов: если на сайте много видео и анимации, то адаптивная верстка может тормозить его загрузку.

- Блочная верстка. Современный вид верстки, в котором информация поделена на блоки, заключенные в прямоугольник или квадрат. Визуально пользователю удобнее воспринимать такую верстку. Смысл любого блочного сайта в том, что в редакторе создается разметка главных блоков сайта — шапка, подвал, боковая часть, основной контент. Где каждая часть страницы помещается в свой блок с определенным тегом, например, меню во второй, контент в третий и так далее.
Удобно, что можно быстро изменить расположение объектов, цвет, высоту, изменить отступы.
Из минусов: каждой части страницы нужен определенный тег.

- Резиновая верстка. Благодаря этой верстке сайт может растягиваться и сжиматься в зависимости от размеров экрана. Применяют для сайтов, которые должны хорошо просматриваться с любых устройств, без использования адаптивной верстки. Суть в том, что размеры всех элементов сайта задаются в процентах, то есть верстка будет хорошо смотреться на разных экранах.
Из минусов: если сайт сильно сжался, какие-то элементы могут быть нечитаемыми.

- Отзывчивая верстка. Схожа с адаптивной, но есть отличия. Более гибкая верстка с плавными переходами между изображениями, без резких скачков. Визуально напоминает резину. С помощью гибких макетов сайт меняет размер и расположение окон, текстовых блоков под определенное устройство.
Из минусов: такая верстка будет дороже адаптивной. Но и выглядит она богаче.

Требования к верстке сайта
Ниже 7 критериев, которые нужно соблюдать — независимо от того, выполняется верстка сайта в отдельной программе или онлайн.
- Валидность. Верстка сайта должна быть валидной, то есть код для сайта нужно написать понятно и без ошибок в соответствии со стандартами W3C.
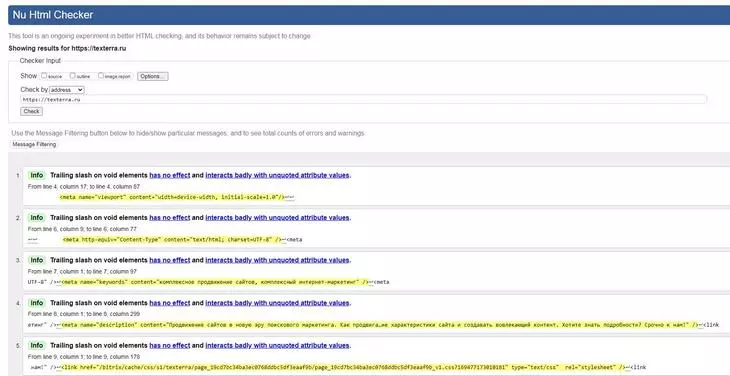
W3C требует размещать элементы HTML строго в определенных местах. Правильно написанный код важен для SEO-оптимизации сайта, так как хорошо влияет на выдачу поисковых систем. С помощью валидатора W3C можно проверить ваш любимый сайт.
Для примера: в результате проверки сайта TexTerra ошибок и предупреждений не найдено.

- Кроссбраузерность. Верстка должна корректно работать в популярных браузерах Chrome, Firefox и других. Проверяют размеры и расположение шрифтов, совпадение расстояний между строками и текстовыми символами и прочее. Хорошо, если внешний вид страниц, работа анимации (при наличии) будут одинаковыми во всех браузерах. Не критично, если найдутся небольшие различия в отображении шрифтов и стилей.
- Интерактивность. Это требование показывает, как элементы сайта реагируют на действия пользователей (наведение, клик мышью и т.д). Например, чтобы пользователь быстро нажимал на целевую кнопку на сайте, нужно сделать ее заметной и расположить поближе к курсору мыши.
- Доступность. Речь идет про хорошо читаемый сайт для людей с ограниченными возможностями: физическими (нарушение зрения, слуха и т.д) или техническими (слабый интернет). Прежде чем запускать сайт убедитесь, что шапка, подвал, меню находятся в нужном месте, все блоки последовательные и удобные в использовании, страницы сайта не переполнены текстом, чтобы попасть на сайт не нужно выполнять сложные действия, например, регистрацию. Подробнее ознакомиться с правилами можно в документе W3C рекомендации по доступности веб-контента.
- Переполнение. Текст на сайте не должен выходить за рамки содержащего его контейнера, а также не должен обрезаться, налезать на другие текстовые блоки. Обязательно проверяете, чтобы слова, которые длиннее допустимой ширины, переносились автоматически.
- Шрифты. В идеале, независимо от браузера должны отображаться правильно. Проверяя этот пункт, учитывайте параметры, указанные в вашем макете. Допустимы небольшие расхождения шрифтов на разных платформах, но точно должны совпасть с макетом следующие шрифты:
- font-family — семейство шрифта;
- font-weight — насыщенность;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта;
- line-height —высота строки:
- color — цвет текста.
- Размер страницы. Каждой странице нужно задать минимальную ширину по фрейму для ПК и мобильных устройств. Горизонтальная прокрутка допустима, если разрешение экрана меньше заявленной ширины.
Кроме того, есть технические пожелания для верстальщиков:
- Важно давать названия на английском (не латиницей) файлам и папкам. Если название содержит несколько слов, их нужно отделить друг от друга нижним подчеркиванием, дефисом или точкой. Например: style.css, slick-theme.css
- Все название должны быть понятны коллегам, которые пользвуются файлами, можно использовать общепринятые сокращения.
- Важно составлять понятные комментарии (пояснение) для своего кода;
- Не забывайте удалять в готовом проекте ненужные файлы (пустые, которые не выполняют ничего).
Павел Лемишевский, SEO-пециалист TexTerra:
«Верстка сайта влияет на посещаемость, если поехал контент или текст наложился друг на друга, о продажах на сайте можно забыть. Никто не будет вчитываться в непонятный текст и вглядываться в нечеткое изображение. Чтобы заранее прикинуть, как будет выглядеть ваш сайт в определенном стиле, можно использовать бесплатные макеты для верстки. За профессиональным дизайном сайта мы рекомендуем обратиться к нашим профессионалам».
8 Бесплатных макетов для сайта
1. Leadership Event
HTML-шаблон может использоваться в цифровом маркетинге для веб-сайтов, встреч и мероприятий. Его можно расширить на несколько страниц, есть таблицы и вкладки.

2. Inodino
Шаблон веб-сайта для проектирования интерьеров, домов и офисов подойдет для строительных компаний. Есть лицензия Creative Commons 3.0. для бесплатного личного и коммерческого использования

3. KidKinder
Макет для сайтов дошкольных учреждений, быстро загружается на любые устройства. Есть основные разделы меню, форма подписки и обратной связи и другое:

4. Hexashop
Шаблон HTML/CSS подойдет для электронной коммерции с полным набором функций. Например, для создания интернет-магазина.

5. Ucorpora
Универсальный шаблон подойдет для любых целей и задач бизнеса.

6. Foody Organic Food
Макет подойдет бизнесу, связанному с продуктами питания, фермерством, садоводством и т.п.

7. Transpolar
Макет разработан специально для создания сайтов транспортных компаний.

8. Drivin
Название говорит само за себя — макет для создания сайтов автошкол.

Вывод
Мы рассмотрели базовые требования к верстке, которые подходят под любой сайт без адаптации к специфическим требованиям конкретных платформ. Правильно сверстанный сайт ранжируется поисковыми системами, что влияет на эффективность продаж. Бесплатные макеты помогут визуализировать будущий сайт, понять, что лучше подойдет для вашего бизнеса.
Читайте также:
Как маркировать рекламу в 2023 году — инструкция

