Интернет-магазин клиента стабильно приносил заказы и собирал трафик. Но в форме обратной связи пользователи жаловались на сложную навигацию, непонятный каталог и неудобный личный кабинет. Команда проекта тоже понимала: сайт может работать лучше.
Компания обратилась к нам после неудачных попыток найти агентство, готовое проконсультировать без обязательного участия в разработке. У бренда уже была сильная внутренняя команда. Им не нужны были исполнители — компании требовалась экспертиза и конкретные рекомендации для самостоятельной реализации. Мы согласились — и провели исследование, которое заменило полный редизайн.
Как UX/UI-исследование влияет на бизнес-показатели
Когда сайт удобный, покупатель легко оформляет заказ и охотнее возвращается. Удобный интерфейс — это забота о пользователе и прямая точка роста продаж.
Влияние UX/UI на бизнес-показатели:
-
выше конверсия — больше пользователей доходят до покупки и не бросают процесс,
-
меньше обращений в поддержку — пользователи сами понимают, где найти информацию,
-
рост возвратности — чем проще сайт, тем приятнее вернуться за покупкой,
-
рост лояльности — бренд ассоциируется с комфортом.
UX/UI-исследование помогает узнать, что мешает пользователю на текущем сайте и устранить это без масштабных изменений и полного редизайна.
Как мы изучили сайт глазами покупателя и проверили гипотезы
Мы оценили интернет-магазин клиента в несколько этапов. Сначала провели аудит и интервью, а потом проверили гипотезы и уточнили приоритеты доработок.
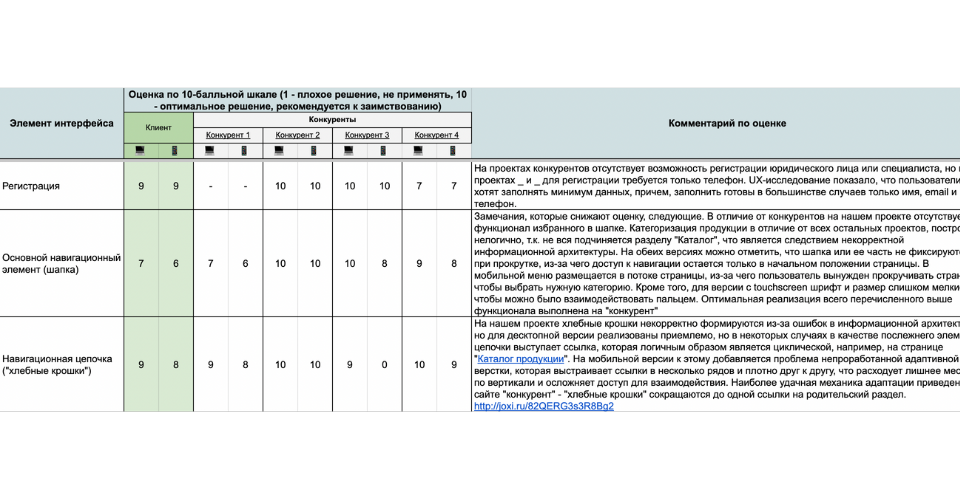
1. Сравнили сайт с конкурентами
Оценка показала: сайт не отстает, но проигрывает в ряде ключевых зон интерфейса. Например, у конкурентов регистрация занимает меньше времени и не требует лишних полей, а поиск предлагает автоподсказки и работает без ошибок. У клиента же перегруженные «хлебные крошки» мешают мобильным пользователям, а каталог требует более интуитивной навигации. Эти точки роста легли в основу дальнейших исследований.
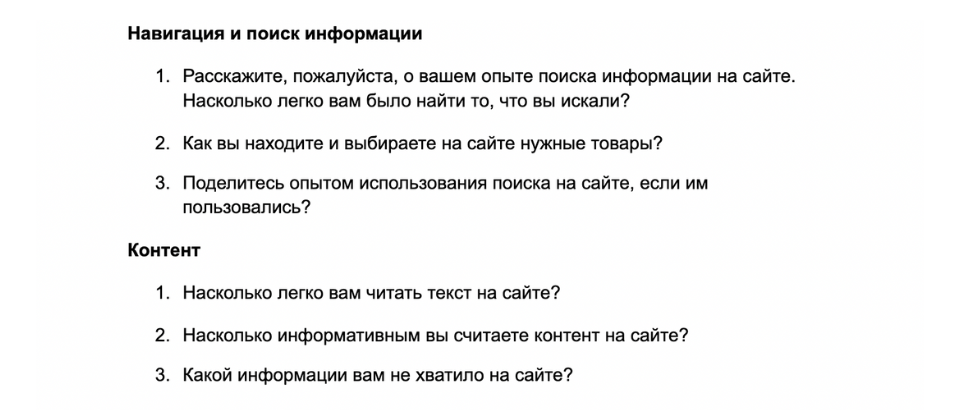
2. Провели глубинные интервью
Обсудили сайт с респондентами: часть изучали версию для ПК, часть — мобильную. Многие отметили очевидные неудобства: кнопка «избранное» не видна и прячется в футере, уведомления о добавлении товара незаметны и перекрывают интерфейс, изменение количества товаров в корзине работает нестабильно. Один из респондентов назвал это «раздражающим», а интерфейс фильтров — «перегруженным». Эти наблюдения легли в основу гипотез для дальнейшей проверки.
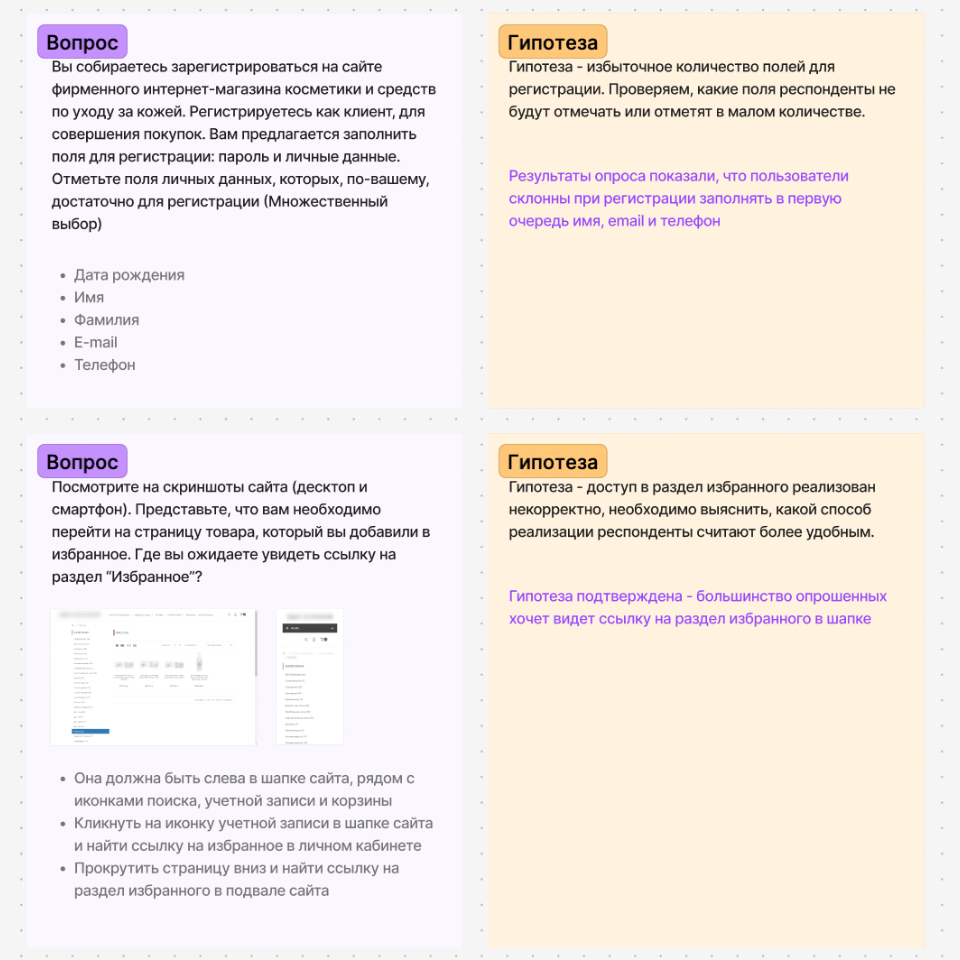
3. Сформулировали гипотезы и проверили их. Глубинные интервью помогли нам выдвинуть гипотезы — предположения о том, что именно мешает пользователям на сайте. Например, выяснилось, что раздел «Избранное» «слишком спрятан», а форма регистрации требует лишних данных.
Чтобы подтвердить или опровергнуть эти гипотезы, мы провели массовый опрос с помощью Яндекс.Взгляда. Это помогло проверить, насколько наши наблюдения совпадают с мнением пользователей.
- Гипотеза про «Избранное» подтвердилась — большинство пользователей ожидали увидеть ссылку на раздел в шапке сайта, а не в футере или личном кабинете.
- Форма регистрации — пользователи посчитали, что для покупки достаточно только имени, email и телефона. Остальные поля — избыточны.
- Корзина — 30% опрошенных не понимали, зачем нужна кнопка «Обновить». Это показало, что даже если интерфейс технически работает, он неочевиден и вызывает сомнения.
Проверка гипотез позволила отделить критичное от второстепенного и составить четкий и обоснованный список доработок для команды.
Пример проверки гипотез, таблица анализа конкурентов и вопросы для глубинных интервью
Какие доработки мы предложили для роста конверсии
По итогам UX-исследования мы составили конкретный список доработок, с которым можно сразу идти к разработчикам. Каждое предложение решает реальную пользовательскую проблему и помогает сделать сайт комфортнее — без масштабного редизайна.
|
Элемент интерфейса |
Проблема |
Решение |
|---|---|---|
|
Регистрация |
Пользователи не хотят заполнять много полей |
Упростить форму: оставить имя, номер телефона и email |
|
Шапка сайта |
Нет раздела «Избранное», шапка не фиксируется при прокрутке экрана |
Перенести «Избранное» в шапку, зафиксировать ее на всех экранах |
|
Цепочка навигации |
При переходе в другие разделы пользователь проходит слишком длинную цепочку, которая при этом занимает много места на экране в мобильной версии |
Сократить до одной ссылки на родительский раздела |
|
Поиск |
Минимум функционала, нет автоподсказок и помощи при ошибках |
Внедрить подсказки по запросам и рекомендации в поиске, проверку языка и ошибок |
|
Каталог и фильтры |
Много категорий фильтра, дублирование интерфейса, не работает сортировка |
Перестроить фильтры, убрать их под кнопку, исправить сортировку |
|
Карточка товара |
Не работает счетчик корзины, не зафиксированы основные элементы: «цена», «избранное», «добавить в корзину» |
Зафиксировать важные элементы, синхронизировать счетчик с корзиной |
|
Корзина |
Обновляется только вручную, нет кнопок «+» и «-» |
Реализовать обновление в реальном времени и кнопки изменения количества |
|
Оформление заказа |
Много полей для заполнения, все данные нужно вводить вручную |
Сохранить только поля, обязательные для выбранного способа доставки, добавить автоподсказки адреса |
В результате мы подготовили дизайн-макеты для сайта. Они показывают, как интерфейс будет выглядеть после изменений.
Что показало UX/UI-исследование
UX/UI-исследование помогло клиенту не только выявить слабые места, но и принять решения, которые раньше откладывались из-за неопределенности. Вместо «кажется, что-то не так» появилась конкретика и понятный план действий.
Компания получила:
-
подробное техническое задание, которое можно сразу передать внутренней команде разработки,
-
список приоритетных доработок — в первую очередь по поиску и навигации по каталогу,
-
аргументы для утверждения бюджета на дальнейшие улучшения сайта.
Команда клиента получила возможность развивать сайт точечно, но уверенно — с опорой на реальные данные и пользовательский опыт.
Хотите понять, что мешает вашему сайту продавать лучше — и как это быстро исправить? Поможем провести UX-исследование и собрать конкретные доработки для вашей команды. Напишите нам в Телеграм или на почту.
Читайте также:
+40% лидов за 6 месяцев: кейс SEO-продвижения для поставщика промышленной химии