Это перепечатка 217 выпуска текстерровской рассылки.
Всем привет. С вами Женя Крюкова. В своей работе я часто вижу, что люди испытывают трудности с тем, чтобы сделать красивый скриншот. Особенно, если дело касается скриншота всей страницы. Поэтому в этом выпуске я решила рассказать вам во всех подробностях, как это делается. Не спешите закрывать рассылку, если эта тема кажется вам банальной. Возможно, некоторые лайфхаки, которые я приведу чуть ниже, окажутся для вас новыми.
Какие ошибки допускают при создание скриншота?
Люди, которые совсем не знакомы с веб-дизайном или типографикой, часто допускают одни и те же ошибки при создании скриншотов. Они не критичные, но лучше их не допускать. Тогда ваши статьи всегда будут аккуратными и вызывающими доверие.
О каких ошибках идет речь?
1. По краям нет «воздуха»
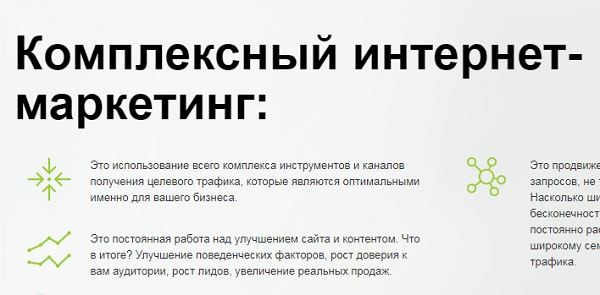
Неправильно:

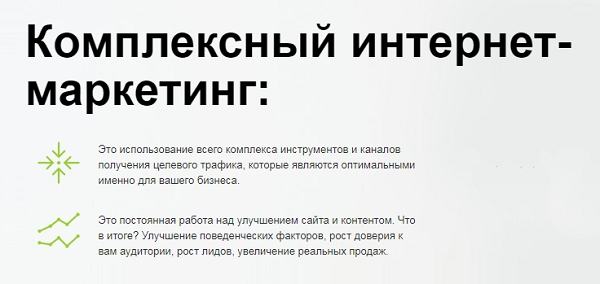
Правильно:

2. Количество «воздуха» разное со всех сторон
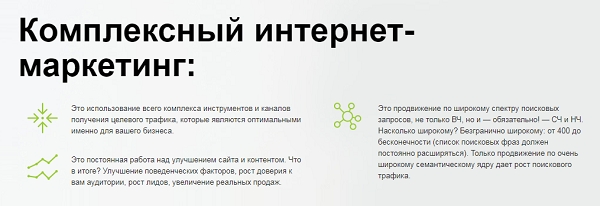
Неправильно:

Правильно:

3. В некоторых местах контент обрывается
Неправильно:

Правильно:

Или:

С помощью каких программ и сервисов можно сделать скриншот?
В своей работе я использую программу Monosnap, расширение FireShot и кнопку Print Screen на моем ноутбуке. Давайте подробно рассмотрим каждый из них.
1. Программа Monosnap
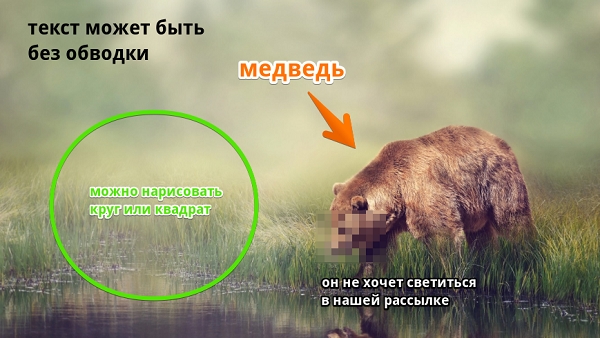
Есть и другие хорошие скриншоттеры, но мне почему-то этот нравится больше всего. Он бесплатный, и в нем есть все нужные мне функции: можно сделать скриншот всего экрана и скриншот выделенной области, можно обрезать скриншот, написать на нем текст, добавить стрелочки, сделать замутнение нужной вам области и т. д.

Еще одна полезная функция этой программы заключается в том, что она позволяет загружать сделанные скриншоты в интернет (например, картинку с медведем вы можете найти по ссылке – http://take.ms/nDAuS), а еще – делать видеозапись рабочего стола, что тоже иногда пригождается по работе.
2. Расширение Fireshot
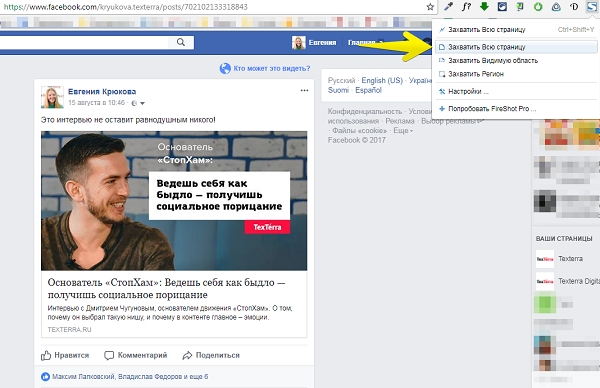
Для браузеров Google Chrome, Mozilla Firefox и Opera. C помощью него я делаю скриншоты всей страницы: делаю левый клик мышью по иконке расширения и выбираю команду «Захватить всю страницу».

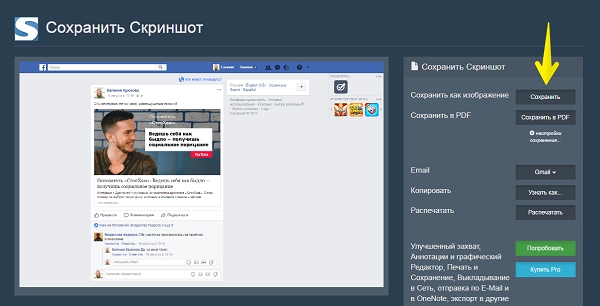
После этого нажимаю на кнопку «Сохранить»:

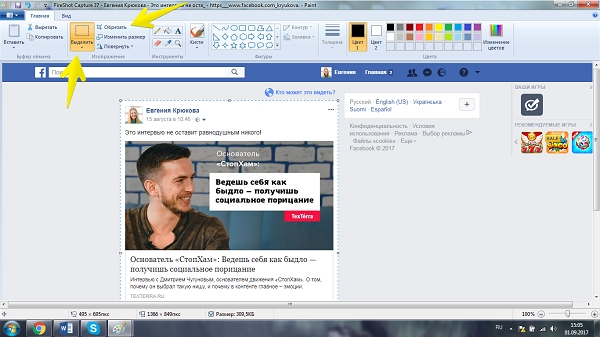
И обрезаю изображение в программе Paint:

Главное преимущество этого расширения заключается в том, что в большинстве случаев он сам определяет, какие элементы на странице повторяются (например, онлайн-чат двигается вместе с прокруткой страницы) и автоматически их убирает. Например, он делает замечательные скриншоты диалогов «ВКонтакте».
3. Старый добрый PrintScreen
Иногда я просто нажимаю кнопку PrtSc на своем ноутбуке и копирую сделанный снимок экрана в программу Paint. Эту функцию я использую чаще всего, когда мой браузер находится в полноэкранном режиме. Например, когда мне нужно сделать скриншот из видео на «Ютубе», раскрытого на весь экран.

Лайфхак №1: как убрать со страницы ненужные элементы
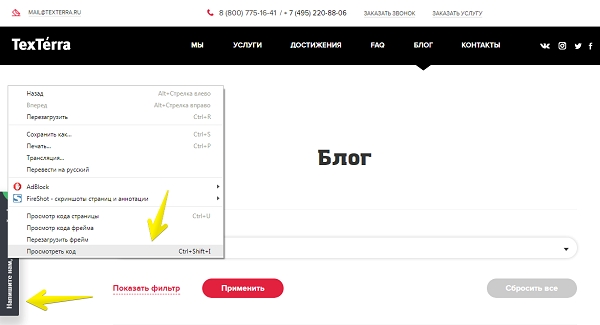
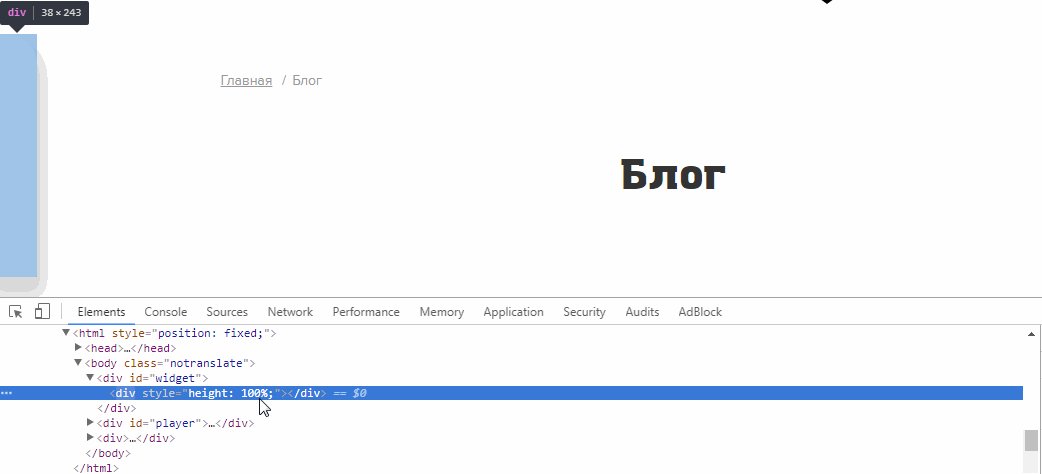
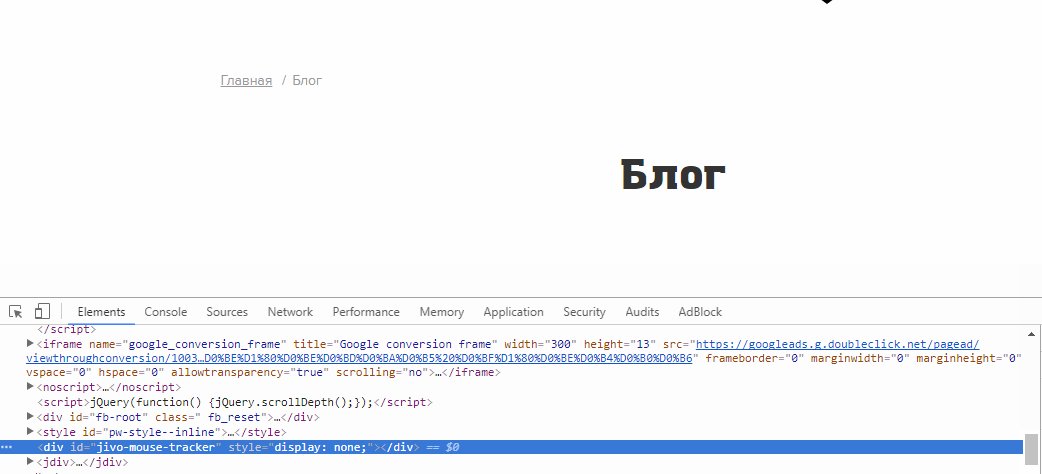
Часто бывает так, что ты хочешь сделать скриншот всей страницы, но тебе мешает онлайн-чат или какая-нибудь кнопка. Чтобы убрать ненужный элемент со страницы, кликните по нему правой кнопкой мыши и нажмите «Просмотреть код» (у меня Google Chrome, в других браузерах может называться чуть по-другому).

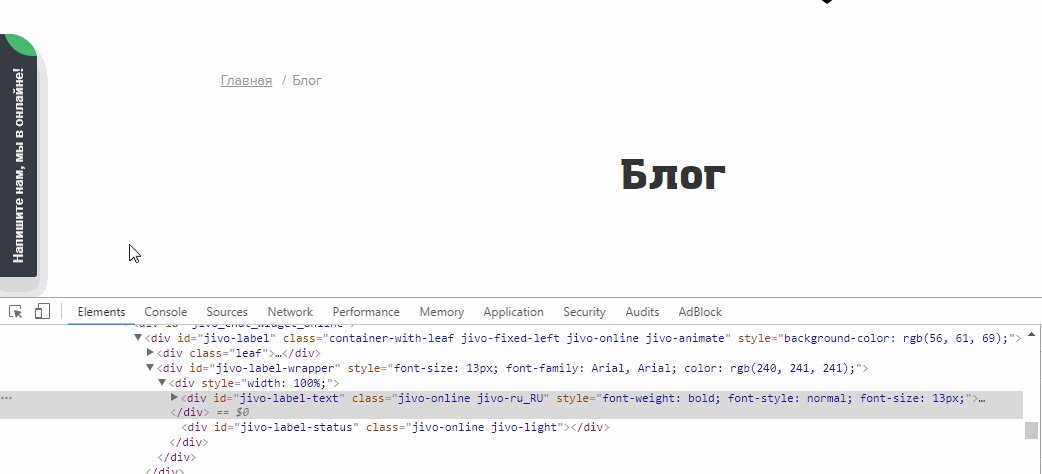
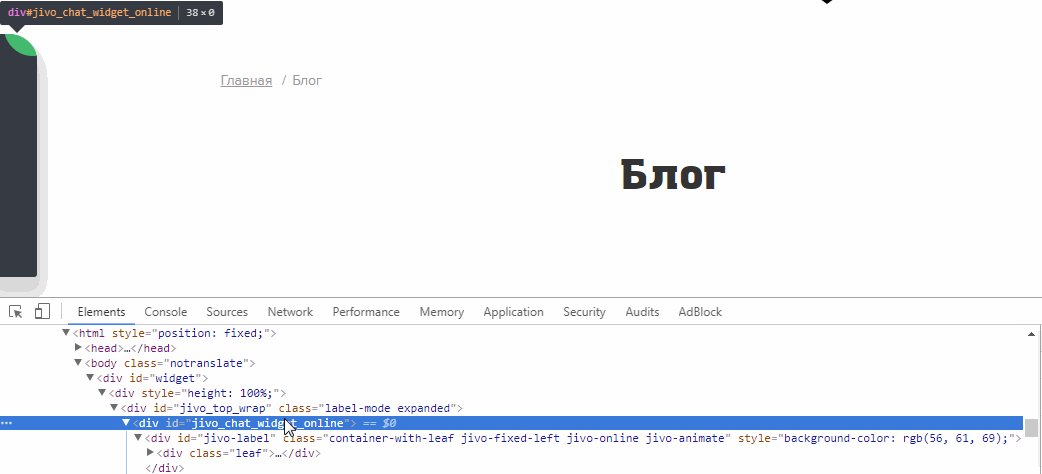
После этого начните удалять строки нажатием кнопки Delete до тех пор, пока окно чата не будет полностью удалено со страницы. Как только ненужный вам элемент удален, можно делать скриншот.

Лайфхак №2. Как убрать ненужный элемент в готовом скриншоте
Если вы сделали скриншот и видите там элементы, которые вам не нужны, их можно удалить следующими способами:
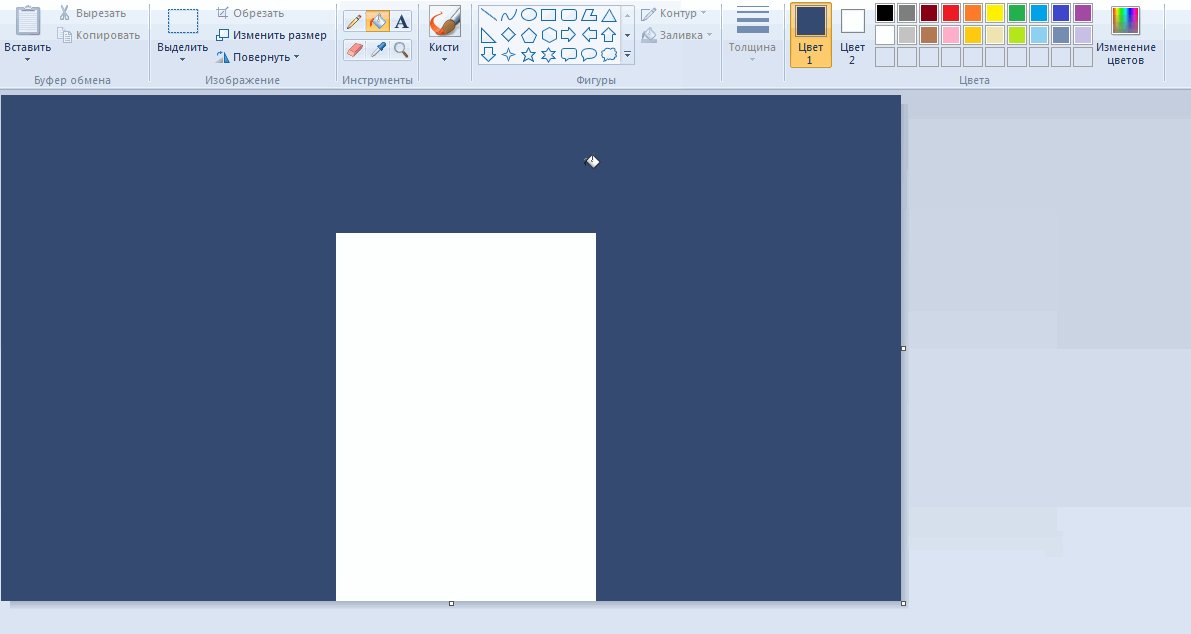
1. Программа Paint
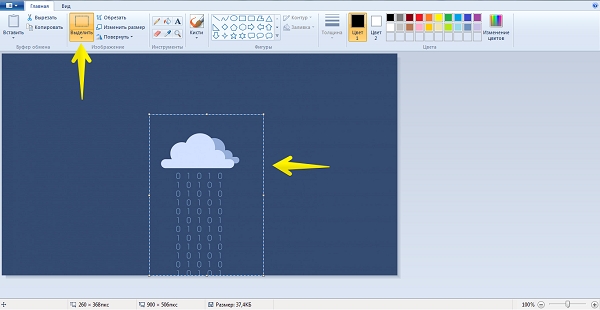
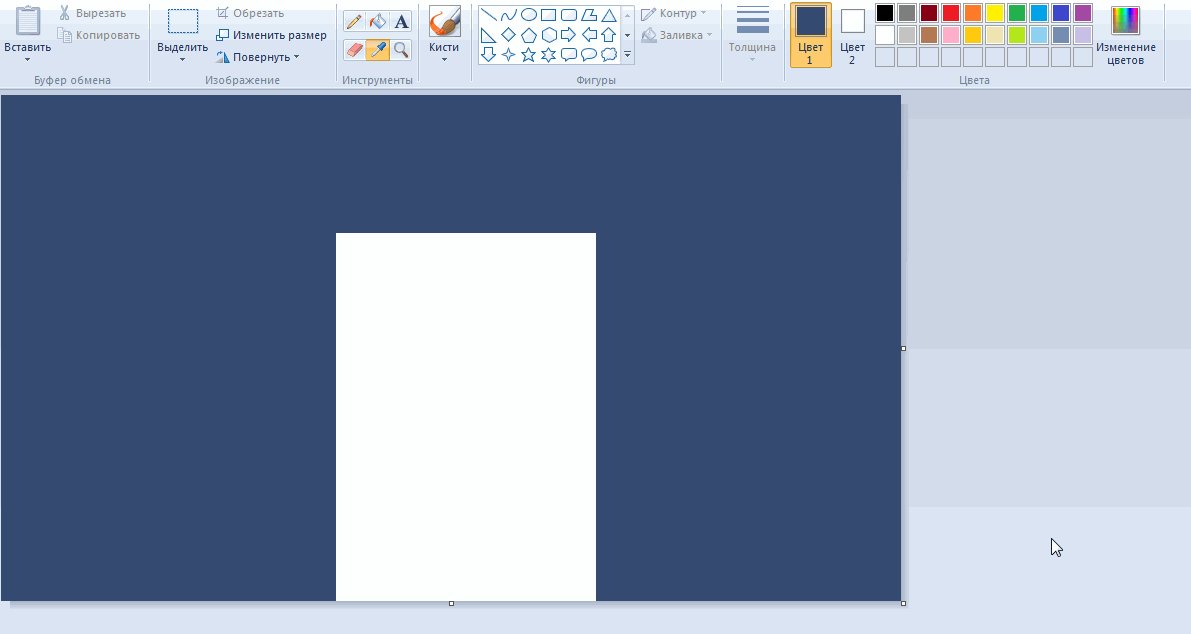
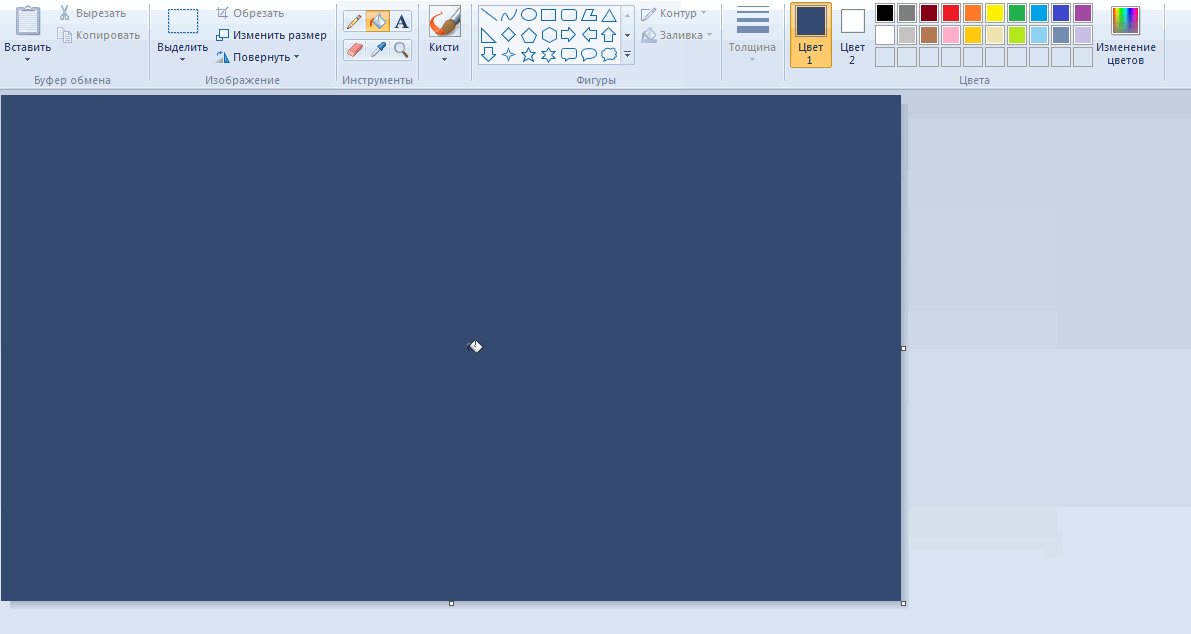
Если фон однотонный, то здесь все просто. Выделяем нужную область и жмем Delete.

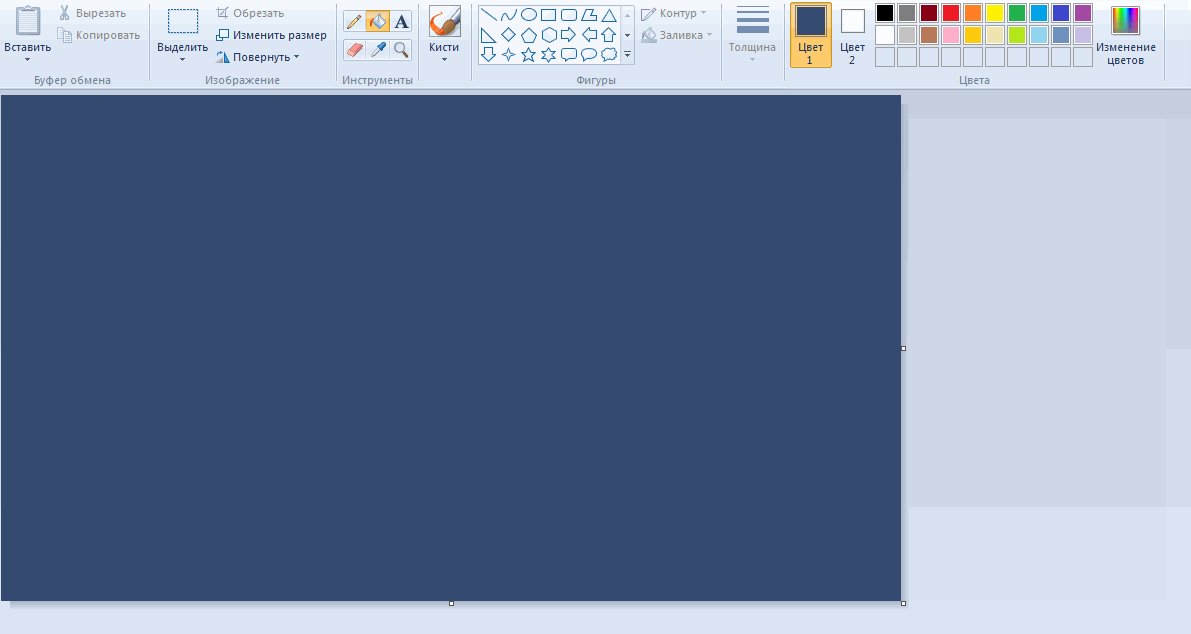
Если после этого остается белая область, ее нужно залить фоновым цветом. Для этого берем пипеткой нужный цвет, выбираем инструмент «Заливка» и кликаем по белой области.

2. Snapseed
Если цвет фона не однотонный, то «Пеинта» будет уже недостаточно. В этом случае можно использовать «Фотошоп» или, как более простой вариант, приложение Snapseed.
Правда, этот вариант не для нетерпеливых.
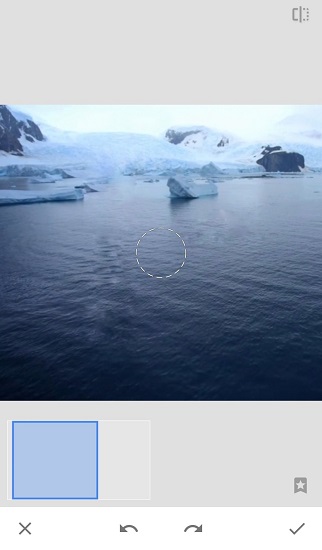
Откройте приложение и нажмите в нем «+». Выберите необходимое фото. У меня оно будет таким.
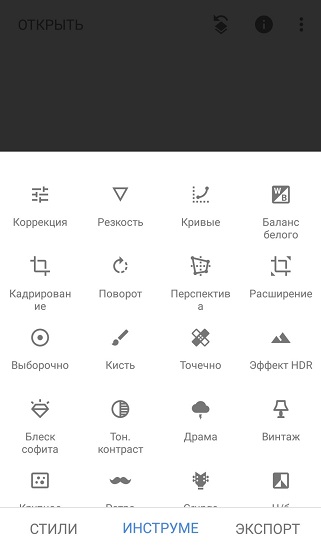
После выберите на вкладке инструменты «Точечно».
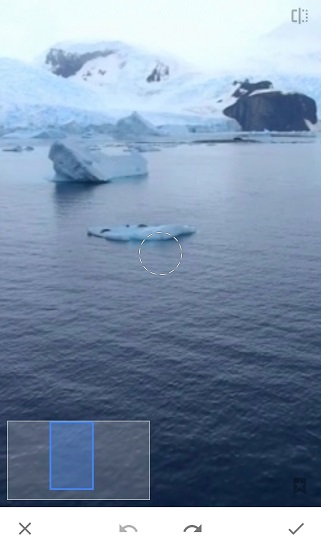
Проведите по льдине.
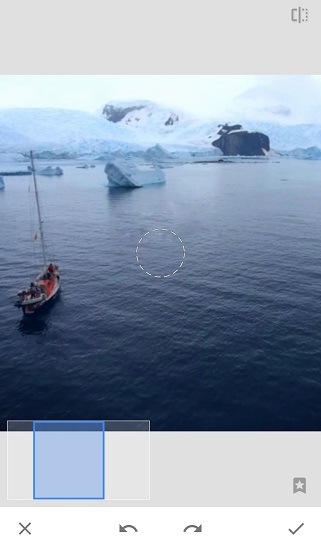
Раз, и ее больше нет =)
Если нужно удалить более сложные объекты, то придется работать с инструментом достаточно долго и эффект будет далек от идеального.
***
Я поделилась с вами инструментами и методами, которыми я пользуюсь в своей работе. Быть может, вы знаете какие-то более удобные способы. Если это так, поделитесь ими в комментариях. Я буду вам очень признательна =)