HTML-5 — пятая версия протокола HTML, выпущенная в 2013-2014 годах. Эта версия включает в себя много новых возможностей и улучшений по сравнению с предыдущими версиями HTML.
Некоторые из нововведений в HTML-5 — элементы для аудио и видео, графики и анимации, атрибуты для работы с формами и мобильными устройствами. HTML-5 также включает улучшенную поддержку мультимедиа и семантическую разметку, что позволяет создавать более доступные и понятные веб-страницы.
Основные понятия HTML: что они значат
Сначала немного теории, чтобы было проще понимать эту статью.
Элемент (тег) — это основной строительный блок HTML-документа, который используется для определения структуры и содержания веб-страницы. Он начинается с открывающего тега и заканчивается закрывающим. В примере ниже <title> — открывающий тег, </title> — закрывающий:

Теги нужны для разных целей. Например, тег <p>…</p> используется для деления текста на абзацы, а <img>…</img> — для вставки изображения.
Атрибут элемента/тега — это дополнительная информация, которая добавляется к тегу для определения его свойств и характеристик. Атрибуты указываются в открывающем теге и содержат имя и значение. Так, в нашем примере атрибут href используется в теге <a> для определения ссылки на другую страницу:

Какие нововведения есть в HTML-5
В HTML-5 есть несколько отличий относительно HTML-4.
- Поддержка мультимедиа. HTML-5 включает в себя новые теги для вставки видео и аудио на веб-страницы без необходимости использования сторонних плагинов, таких как Flash или Silverlight — <video> и <audio>.
- Поддержка локального хранилища. HTML-5 позволяет использовать локальное хранилище на стороне клиента, что позволяет сохранять данные на компьютере пользователя без необходимости использования сервера.
- Поддержка графики. HTML-5 включает в себя новые теги и атрибуты, которые позволяют разработчикам создавать и управлять графикой на веб-странице — <canvas> и <svg>.
- Новые теги. Они позволяют разработчикам создавать более сложные и интерактивные веб-страницы: <article>, <aside>, <footer>, <header>, <nav>, <section>.
Подробнее рассказываем о важных тегах и их атрибутах ниже.
Какие теги обязательны в документе HTML-5
Неожиданно, но в целом в HTML-5 нет обязательных тегов вот пример того, как выглядит законченная простая страница на HTML-5:

Однако чтобы создать такой корректный HTML-документ, следует использовать как минимум теги <html>, <head>, <title> и <body> (о них мы рассказываем дальше).
Остальные теги зависят от того, какую именно информацию вы хотите разместить на странице и как ее оформить: таблицы, списки, картинки, ссылки и тп.
Важно использовать все теги правильно и согласно их предназначению, чтобы обеспечить корректное отображение страницы в браузерах. Это поможет SEO-оптимизации вашего контента. Кстати, TexTerra может сделать это для вашего сайта!
Основные элементы (теги) документа HTML-5
1. <!DOCTYPE>
Зачем нужен:
<!DOCTYPE> — это инструкция, которая сообщает браузеру, какая версия HTML используется на странице.
Где располагается:
Тег располагается в самом начале HTML-документа, перед открывающим тегом <html>.
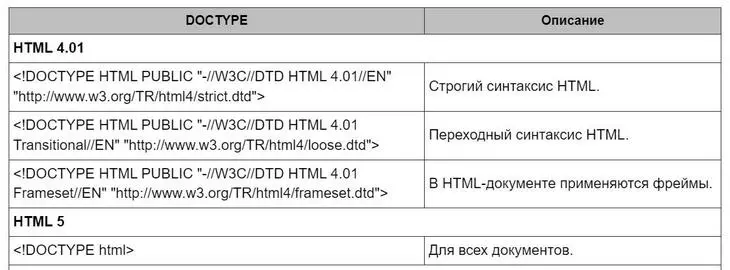
Например, если вы используете HTML-5, то тег <!DOCTYPE> будет выглядеть следующим образом (без цифры):

Для сравнения, для НTML -4 обозначение идет с цифрой:

Атрибуты:
Тег <!DOCTYPE> не имеет атрибутов, но может быть дополнен строкой, которая указывает на тип документа. Например:
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Эта строка сообщает браузеру, что на странице используется XHTML 1.0 Transitional.
Однако обычно эту строку можно не указывать — браузеры автоматически определяют тип документа по первой строке <!DOCTYPE>.
2. <html>
Зачем нужен:
Используется для определения начала и конца HTML-документа.
Основная цель тега <html> — обозначить начало HTML-документа, и указать, что весь код находится внутри этого тега.
Где располагается:
Тег <html> должен быть расположен в самом начале HTML-документа, до любого другого тега. Все остальные теги должны находиться внутри тега <html>.
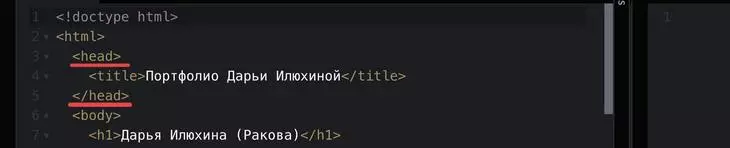
Вот как это выглядит при верстке:

Атрибуты:
Чаще всего тег <html> используют без атрибутов. Однако есть два атрибута, которые могут использоваться в теге <html>:
- lang: определяет язык, на котором написан документ. Например, lang="en" для английского языка или lang="ru" для русского языка.
- dir: определяет направление текста в документе, например, dir="ltr" для текста слева направо или dir="rtl" для текста справа налево.
3. <head>
Зачем нужен:
Используется для хранения информации о документе, которая не отображается на веб-странице.
Основная цель тега <head> — определить метаданные документа: заголовок страницы, ключевые слова, описание страницы, ссылки на стили и скрипты, а также другую информацию, которая необходима для обработки документа браузером.
Где располагается:
Тег <head> должен располагаться после тега <html> и перед тегом <body>.

Атрибуты
Есть два атрибута, которые могут использоваться в теге <head>:
- profile — определяет профиль документа. Например, profile="http://www.w3.org/2005/10/profile".
- xml:lang — определяет язык, используемый в метаданных документа. Например, xml:lang="rus".
4. <body>
Зачем нужен:
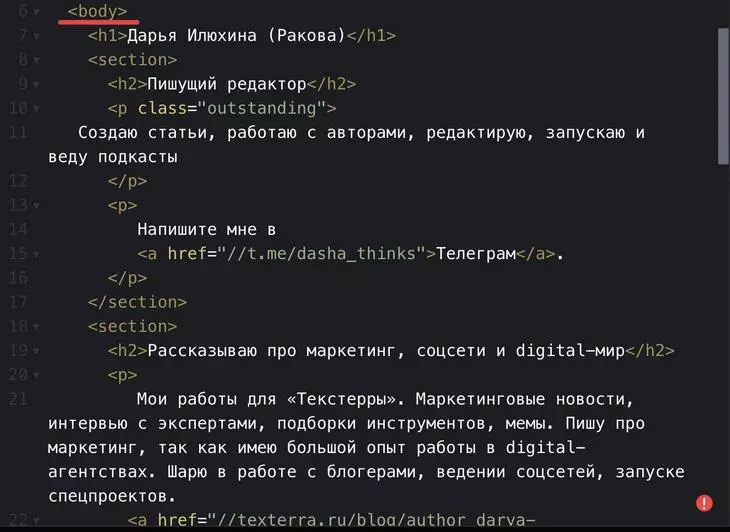
Определяет основное содержимое страницы, которое будет отображаться в окне браузера.
Где располагается:
Тег <body> располагается после тега <head> и содержит все элементы, которые будут отображаться на странице, такие как текст, изображения, видео, таблицы, списки и другие элементы.

Атрибуты:
<body> имеет несколько атрибутов, но наиболее часто используемый — атрибут background, который позволяет задать фоновое изображение для страницы. Например:
<body background="background.jpg">
Еще используются onload, onunload, link, vlink, alink и другие. Они помогают управлять поведением страницы и ее отдельных элементов. Onload используется для выполнения скрипта или функции после загрузки страницы:
<body onload="myFunction()">
Атрибуты link, vlink и alink используются для управления цветом ссылок на странице:
<body link="blue" vlink="purple" alink="red">
5. <title>
Зачем нужен:
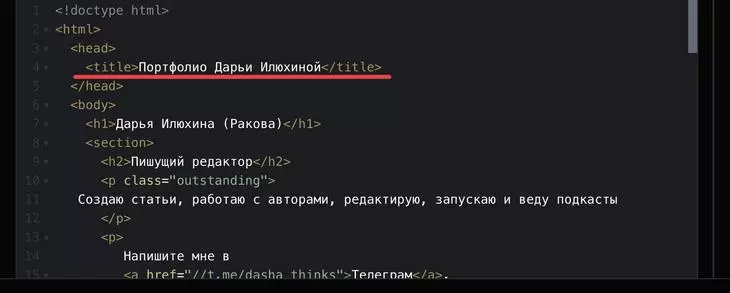
Основная цель тега <title> — определить краткое название документа, которое будет отображаться во вкладке браузера. Заголовок страницы также используется поисковыми системами для определения содержания страницы.
Где располагается:
Тег <title> должен находиться внутри тега <head> и перед всеми другими тегами, кроме тега <meta>. Важно: содержимое тега всегда должно быть текстом — иначе ничего не отобразится!

Атрибуты:
У <title> нет атрибутов.
6. <meta>
Зачем нужен:
Используется для определения метаданных документа: описания страницы, ключевых слов, автора, даты создания и другой информации, которая не отображается на веб-странице. Это та информация, которая используется браузерами и поисковыми системами для анализа структуры и содержания страницы.
Где располагается:
Тег <meta> должен находиться внутри тега <head>.
Атрибуты:
Наиболее используемые:
- charset — определяет кодировку документа. Например, charset="UTF-8" для кодировки UTF-8.
- name (или property) — определяет тип метаданных. Например, name="description" для описания страницы или name="keywords" для ключевых слов.
- http-equiv — определяет значение HTTP заголовка. Например, http-equiv="refresh" для перенаправления страницы или http-equiv="content-type" для определения типа содержимого.
- content — определяет значение метаданных. Например, content="Описание страницы" для описания страницы или content="ключевые слова" для ключевых слов.
7. <header> (новый в HTML-5)
Зачем нужен:
Используется для обозначения верхней части веб-страницы или блока контента на странице, который может содержать заголовок, логотип, навигационное меню и т.д.

Он позволяет улучшить семантику страницы и помочь поисковым системам лучше понимать её содержание, что улучшает SEO-оптимизацию.
Где располагается:
Тег <header> обычно располагается внутри <body> и может быть использован как внутри тега <article>, так и вне его.
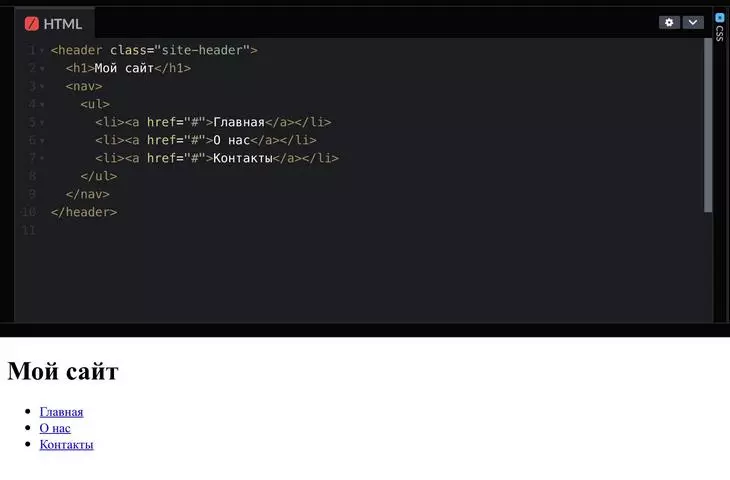
Вот как это может выглядеть. В этом примере мы создали верхнюю часть страницы (header) с классом "site-header", которая содержит заголовок и навигационное меню:

Атрибуты:
У тега <header> есть несколько атрибутов, которые могут помочь дополнительно определить контент и его свойства на странице:
- class — позволяет задать класс, который можно использовать для стилизации элемента с помощью CSS.
- id — уникальный идентификатор элемента, который может быть использован для ссылок на этот элемент из других частей страницы.
- role — указывает роль элемента на странице, например, "banner" для верхней части страницы.
- aria-label — добавляет описание элемента для людей с ограниченными возможностями.
8. <article> (новый в HTML-5)
Зачем нужен:
Используется для обозначения отдельного контента на веб-странице, который может быть самодостаточным и иметь собственную тему или смысл. Это могут быть новостные статьи, отзывы, рецензии и т.д.
Где располагается:
Тег <article> обычно располагается внутри <body> и может содержать в себе другие теги, такие как <header>, <footer>, <section>, <figure> и т.д. Он позволяет улучшить семантику страницы и помочь поисковым системам лучше понимать её содержание, что может улучшить SEO-оптимизацию.
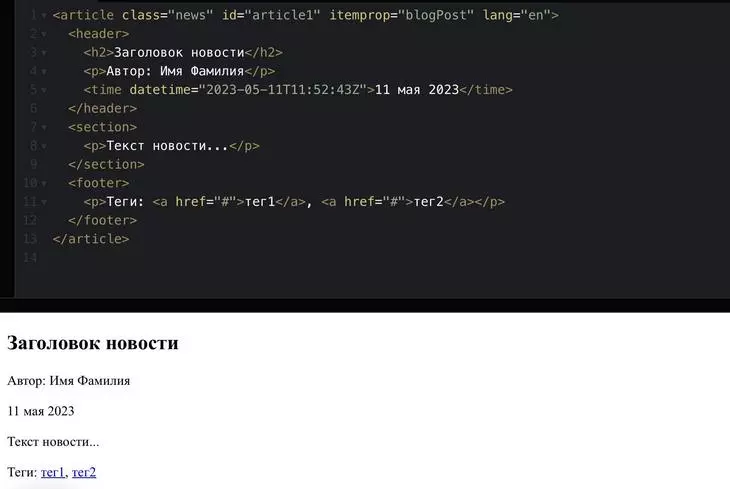
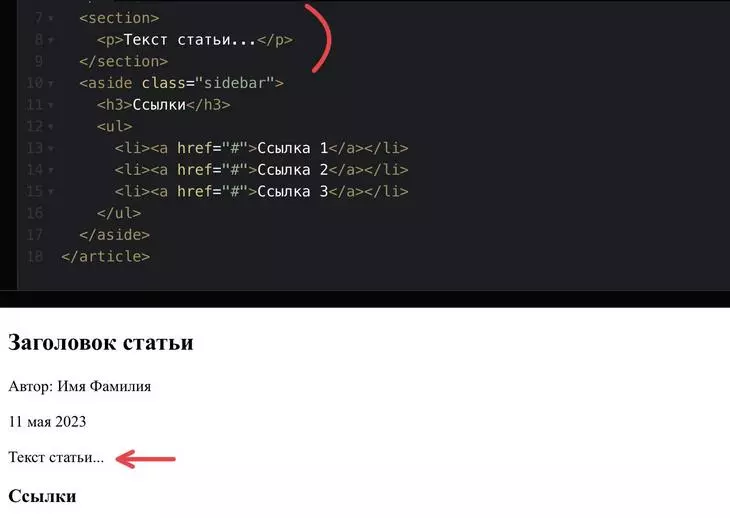
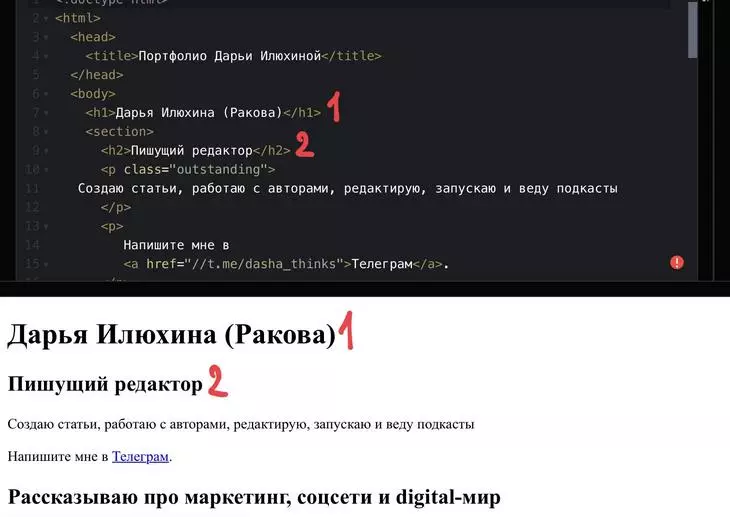
В этом примере мы создали статью (новость) с классом "news", уникальным идентификатором "article1", микроразметкой "blogPost" и языком контента "en". Внутри статьи есть заголовок, автор, дата, текст и теги:

Атрибуты:
У тега есть несколько атрибутов, которые могут помочь дополнительно определить контент и его свойства на странице. Некоторые из них:
- class — позволяет задать класс, который можно использовать для стилизации элемента с помощью CSS.
- id — уникальный идентификатор элемента, который может быть использован для ссылок на этот элемент из других частей страницы.
- itemprop — позволяет добавлять микроразметку для поисковых систем и других инструментов.
- lang — указывает язык, на котором написан контент внутри элемента.
9. <aside> (новый в HTML-5)
Зачем нужен:
Используется для обозначения блоков контента на веб-странице, которые не являются основным содержимым страницы, но при этом содержат дополнительную информацию, которая может быть связана с основным контентом. Это могут быть боковые панели, блоки рекламы, блоки с ссылками на другие страницы и т.д.
Где располагается:
Тег <aside> обычно располагается внутри <body> и может быть использован как внутри тега <article>, так и вне его.
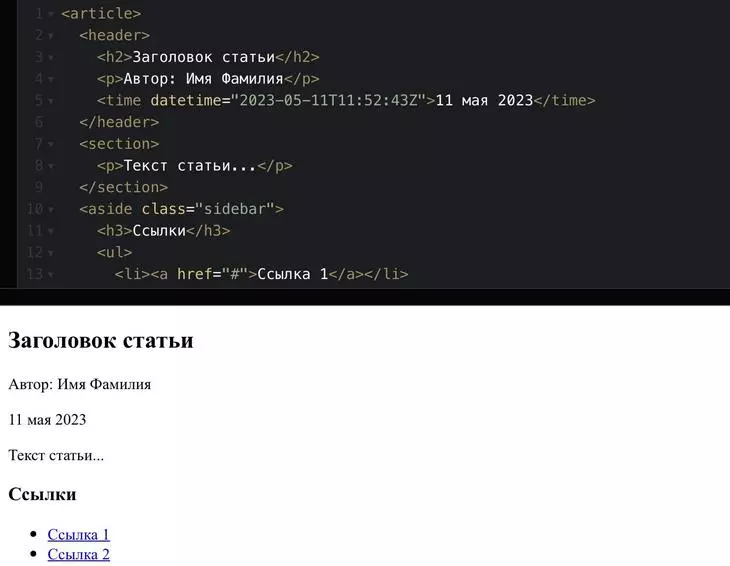
В этом примере с помощью тега <aside> мы создали статью с заголовком, автором, датой и текстом, а также боковой панелью (aside) с классом "sidebar", которая содержит список ссылок:

Атрибуты:
- class — позволяет задать класс, который можно использовать для стилизации элемента с помощью CSS.
- id — уникальный идентификатор элемента, который может быть использован для ссылок на этот элемент из других частей страницы.
- role — указывает роль элемента на странице, например, "complementary" для дополнительного контента.
- aria-label — добавляет описание элемента для людей с ограниченными возможностями.
10. <section> (новый в HTML-5)
Зачем нужен:
Используется в HTML для группировки содержимого на веб-странице по тематическим разделам, которые могут быть логически связаны друг с другом. Он предназначен для создания отдельных блоков контента на странице, которые могут быть использованы для организации информации и улучшения доступности страницы.
Где располагается:
Тег <section> обычно располагается внутри <body> тега страницы, и может содержать любой другой HTML-контент, включая заголовки, параграфы, списки, таблицы, изображения и другие элементы.

Атрибуты:
- class — позволяет определить класс CSS, который может быть использован для стилизации элемента.
- id — позволяет определить уникальный идентификатор для элемента, который может быть использован для обращения к элементу из JavaScript и CSS.
- style — позволяет определить стили для элемента в виде инлайнового CSS.
- role — позволяет указать роль элемента веб-страницы.
- aria-label — позволяет определить метку доступности, которая описывает элемент для людей с ограниченными возможностями.
11. <nav> (новый в HTML-5)
Зачем нужен:
Используется в HTML для создания блока навигации на веб-странице. Он предназначен для группировки ссылок на другие страницы веб-сайта, а также для ссылок на разделы текущей страницы.
Тег <nav> позволяет легко определить, какие ссылки на странице являются частью навигации, и отделить их от других ссылок на странице.
Где располагается:
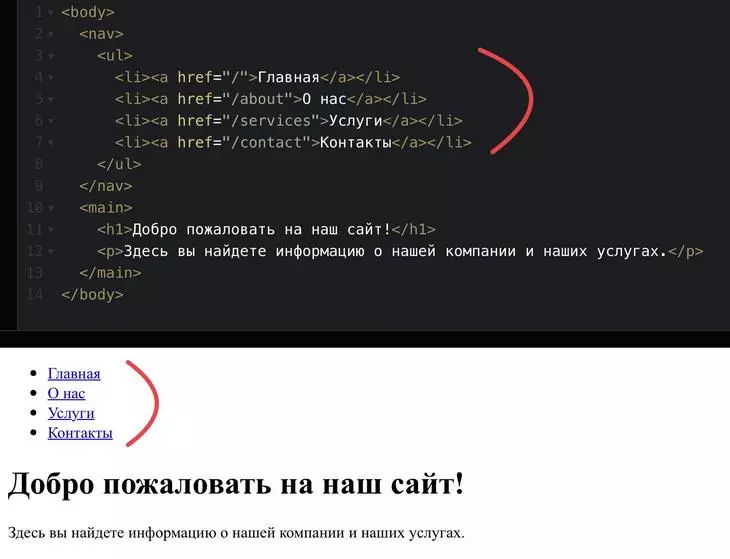
Тег <nav> обычно располагается внутри <body страницы, непосредственно перед основным содержимым страницы и может содержать различные элементы, такие как списки <ul>, ссылки <a>, изображения <img>, и другие элементы, которые могут быть использованы для создания навигации:

Атрибуты:
У тега <nav> есть несколько атрибутов, которые могут быть использованы для определения его свойств и поведения на странице:
- class — позволяет определить класс CSS, который может быть использован для стилизации элемента.
- id — позволяет определить уникальный идентификатор для элемента, который может быть использован для обращения к элементу из JavaScript и CSS.
- role — позволяет указать роль элемента веб-страницы.
- aria-label — позволяет определить метку доступности, которая описывает элемент для людей с ограниченными возможностями.
12. <audio> (новый в HTML-5)
Зачем нужен:
Используется для вставки аудиофайлов на веб-страницу. Он позволяет воспроизводить звуковые файлы на странице, такие как музыка, звуковые эффекты, аудиокниги и многое другое.
Где располагается:
Тег <audio> располагается внутри тега <body> и может содержать ссылки на аудиофайлы, альтернативный текст для них, описание, заголовок и другие элементы.
Атрибуты:
Покажем атрибуты сразу на примере. Чтобы добавить аудиофайл на страницу, нужно использовать следующий код:
<audio src="audiofile.mp3" controls></audio>
В этом примере атрибут src указывает на местонахождение аудиофайла, а атрибут controls добавляет стандартные элементы управления для аудиоплеера на странице, такие как кнопки воспроизведения, паузы, громкости и т. д.
Тег <audio> имеет и другие атрибуты, которые могут использоваться для настройки его поведения и внешнего вида на странице — loop, autoplay, preload, muted и volume, чьи названия говорят сами за себя.
13. <video> (новый в HTML-5)
Зачем нужен:
Используется в HTML для вставки видео на веб-страницу. Он позволяет проигрывать видео в формате MP4, WebM и Ogg, а также поддерживает различные атрибуты для настройки и управления воспроизведением видео.
Где располагается:
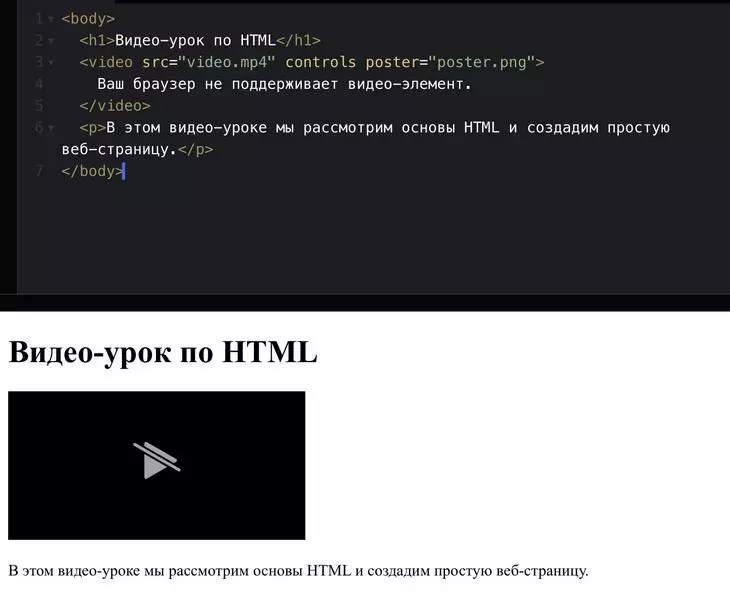
Тег <video> обычно располагается внутри <body> тега страницы. Он может содержать источник видео, заголовок, описание, альтернативный текст и другие элементы

Атрибуты:
У тега те же атрибуты, что и у <audio>: src, controls, autoplay, loop.
Еще есть атрибут poster — он позволяет указать изображение, которое будет отображаться, пока видео не загружено или не воспроизводится.
14. <footer> (новый в HTML-5)
Зачем нужен:
Используется для обозначения нижней части веб-страницы, которая обычно содержит информацию о авторских правах, ссылки на другие страницы сайта, контактную информацию и т.д.
Где располагается:
Тег <footer> обычно располагается внутри <body> и является одним из заключительных элементов на странице.
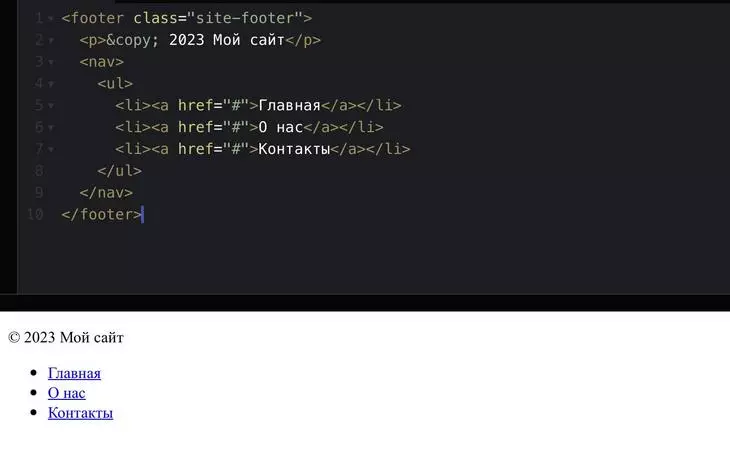
В этом примере с помощью тега <footer> мы сделали footer с классом "site-footer", которая содержит информацию об авторских правах и навигационное меню:

Атрибуты:
- class — позволяет задать класс, который можно использовать для стилизации элемента с помощью CSS.
- id — уникальный идентификатор элемента, который может быть использован для ссылок на этот элемент из других частей страницы.
- role — указывает роль элемента на странице, например, "contentinfo" для информации о контенте.
- aria-label — добавляет описание элемента для людей с ограниченными возможностями.
15. <style>
Зачем нужен:
Используется для определения стилей, которые будут применяться к элементам на веб-странице. Основная цель тега <style> — определить, как должны выглядеть на странице цвет, шрифт, размер, отступы и другие свойства.
Где располагается:
Тег <style> должен располагаться внутри тега <head> и перед всеми другими тегами, кроме <meta>.
Внутри тега <style> могут быть использованы различные CSS-свойства и селекторы, которые определяют, какие элементы на странице будут иметь определенный стиль.
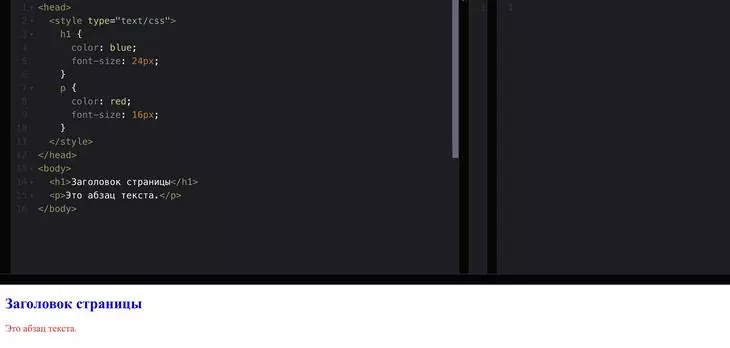
В этом примере, используя тег <style>, мы указали, что заголовок будет отображаться синим цветом и шрифтом размером 24 пикселя, а абзац — красным цветом и шрифтом размером 16 пикселей:

Атрибуты:
У тега <style> есть несколько атрибутов, но обычно они используются редко. Чаще всего используется type — он определяет тип содержимого тега <style>, который обычно устанавливается как "text/css".
16. <link>
Зачем нужен:
Используется для связывания веб-страницы с внешними ресурсами, такими как таблицы стилей CSS, иконки сайта, скрипты и другие файлы. Основная цель тега — определить связь между текущей веб-страницей и другими ресурсами, которые будут использоваться на этой странице.
Где располагается:
Тег <link> должен располагаться внутри тега <head> и перед всеми другими тегами, кроме тега <meta>.
Вот как это может выглядеть:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
Здесь мы дали указания для связывания веб-страницы с таблицей стилей CSS, которая находится в файле "styles.css". Атрибут rel устанавливается как "stylesheet", а атрибут type — как "text/css".
Атрибуты:
- href — указывает на URL-адрес ресурса, который должен быть связан с текущей страницей (пример — в начале статьи).
- type — указывает тип содержимого связываемого ресурса. Например, для связывания таблицы стилей CSS используется значение "text/css".
- rel — определяет тип связи между текущей страницей и связываемым ресурсом. Например, для связывания таблицы стилей CSS используется значение "stylesheet".
- sizes — определяет размер иконки сайта.
- media — позволяет определить, какой тип устройства будет использоваться для просмотра страницы и подключать соответствующие стили.
17. <script>
Зачем нужен:
Используется для вставки скриптов на веб-страницу. Он позволяет добавлять интерактивность на статичную страницу: например, обработку событий, валидацию форм, изменение содержимого страницы и многое другое.
Где располагается:
Тег <script> может располагаться в разных местах на веб-странице, но обычно помещается внутри тега <head> или <body>.
Если скрипт расположен внутри <head>, он загружается вместе с остальными ресурсами страницы, но не блокирует отображение содержимого страницы.
Если скрипт расположен внутри <body>, он загружается после того, как браузер отобразит содержимое страницы, но может замедлить загрузку страницы.
Атрибуты:
Самый часто используемый — src, который указывает на файл со скриптом. Например, если вы хотите добавить скрипт из файла script.js, то вы будете использовать следующий код:
<script src="script.js"></script>
Есть еще несколько атрибутов:
- type — используется для задания типа скрипта, например, JavaScript или TypeScript:
<script type="text/javascript" src="script.js"></script>
- defer — позволяет отложить выполнение скрипта до тех пор, пока страница не будет полностью загружена:
<script defer src="script.js"></script>
- async — позволяет загрузить скрипт асинхронно, что может ускорить загрузку страницы:
<script async src="script.js"></script>
18. <svg> (новый в HTML-5)
Зачем нужен
Используется для создания векторной графики на веб-странице. Он позволяет создавать графические элементы, такие как линии, кривые, фигуры, текст и многое другое, и масштабировать их без потери качества, так как они не зависят от разрешения экрана.
Где располагается
Тег <svg> располагается внутри тега <body> и может содержать все элементы, которые можно использовать в векторной графике.
Атрибуты
Будем показывать на примерах.
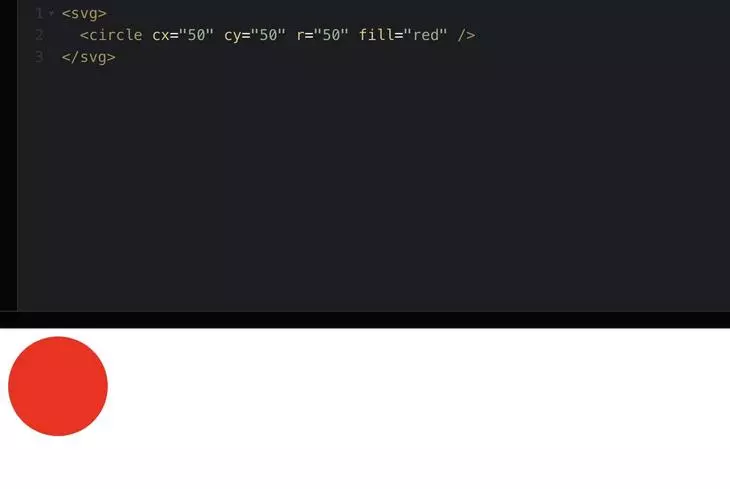
Например, чтобы создать круг с радиусом 50 пикселей, нужно использовать следующий код:

Тег <svg> имеет и другие атрибуты, которые могут использоваться для настройки его поведения и внешнего вида на странице. Атрибуты width и height могут использоваться для задания ширины и высоты элемента <svg>. А viewBox может использоваться для определения области векторной графики, которая будет отображаться на странице.
19. <canvas> (новый в HTML-5)
Зачем нужен:
Используется для создания графики на веб-странице. Он позволяет рисовать графические элементы, такие как линии, кривые, фигуры, анимации и многое другое, используя JavaScript для управления элементом <canvas>.
Где располагается:
Тег <canvas> располагается внутри тега <body> и имеет фиксированный размер.
Атрибуты:
Тоже покажем на примерах. Чтобы создать элемент <canvas> с шириной 500 пикселей и высотой 300 пикселей, нужно использовать следующий код:
<canvas id="myCanvas" width="500" height="300"></canvas>
Атрибут id задает уникальный идентификатор элемента <canvas>, а атрибуты width и height задают его размеры.
Есть еще пара атрибутов для <canvas>:
- style может использоваться для задания стилей для элемента <canvas>;
- tabindex используется для определения порядка фокусировки элементов на странице.
Для работы с элементом <canvas> используется JavaScript. Вот пример кода, который рисует круг на элементе <canvas>:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(250, 150, 50, 0, 2 * Math.PI);
ctx.stroke();
Этот код получает элемент <canvas> по его идентификатору, получает контекст рисования элемента <canvas>, начинает новый путь, рисует круг с центром в (250, 150) и радиусом 50 пикселей, а затем рисует его контур.
HTML-элементы для организации текста
Это теги, которые нужны непосредственно для верстки: разделения текста на абзацы, выделения важных мыслей и цитат и прочего.
- <h1> — <h6> — для заголовков разных уровней.

- <p> — для отображения абзацев.

- <strong> и <em> — для выделения текста жирным и курсивом соответственно.
- <u> — для подчеркивания текста.
Например, этот тег можно поставить перед секцией текста, и весь текст будет подчеркнутым:

- <strike> — для перечеркивания текста.
- <sup> и <sub> — для верхнего и нижнего индексов;
- <blockquote> — для форматирования цитат.
Каждый из этих тегов имеет свои атрибуты, которые могут быть использованы для дополнительной настройки и форматирования текста на странице.
На самом деле таких элементов (тегов) больше, но мы отразили здесь основные.
Итоги: что запомнить
- HTML-документ строится из тегов и атрибутов.
- Обязательных тегов в HTML-5 нет, но чтобы на странице хоть что-то отображалось, рекомендуется использовать как минимум <html>, <head>, <body> и <title>.
- Новые теги в HTML-5: <article>, <aside>, <footer>, <header>, <nav>, <section>, <audio>, <video>, <svg>, <canvas>.
Читайте также:
Как работает Интернет: что такое IP, домен, сервер, хостинг и HTTP
Самый полный SEO-гайд по метатегам на 2023 год
Как создать качественную HTML-карту сайта: полезные лайфхаки

