По данным независимых отраслевых исследований, в 93% случаев путешествие клиента начинается из поисковой системы. Другими словами люди больше не изучают товар в магазине, они делают это в Гугле и Яндексе. Именно поэтому маркетологи и другие специалисты (разработчики, дизайнеры, UX-специалисты, копирайтеры) тратят большую часть своего времени на оптимизацию контента сайта.
Продвинутый цифровой маркетинг требует задействования как можно большего количества инструментов — для увеличения видимости сайта по главным кластерам семантического ядра. Метатеги — в их числе.
Что такое метатеги
Метатеги — это техническая информация о каждой веб-странице. По сути это короткие фрагменты текста, которые описывают содержание страницы. Главная задача метатегов — предоставить краулерам, то есть поисковым роботам, структурированные данные о веб-странице.
Все, кто пользуется соцсетями, слышали о хэштегах, в какой-то степени они похожи на метатеги по смыслу, ведь это тоже небольшое ключевое слово, которое дает первичную информацию о теме или содержании поста.
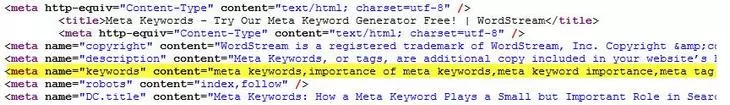
Метатеги прописываются в head-секции страницы. Метатеги не видны в контенте или содержимом веб-страницы, но могут быть найдены в ее исходном коде.
Метатеги существуют в HTML-коде страницы. Если быть точнее — в разделе «head», поэтому они видны только поисковым машинам и SEO-специалистам.
Метатеги для текста
В HTML существует четыре основных типа метаданных. Это теги title, description, keywords и robots.
Тег Title
Содержит информацию о содержимом страницы.
Тег заголовка страницы (он же title) содержится в верхней части HTML, внутри области <head>, выводится вне самой страницы (верхняя часть окна), на вкладке браузера:

Думайте о тегах title, как о названии главы в бумажной книге — пишите теги заголовков для людей, но форматируйте их для поисковых систем.
Тег title, если он появляется в сниппете сайта на странице результатов поиска в неизменном виде, очень влияет на кликабельность. Ведь именно заголовок сайта в сниппете заставляет людей решать, стоит ли открывать именно ваш сайт, а не какой-то другой.
У каждого SEO-специалиста свои соображения о том, как заполнять этот тег. Например, в моей практике лучше всего ранжируются страницы с тайтлом около 65 символов. Откройте страницу результатов поиска — вы увидите, что заголовки в сниппетах не очень длинные. Следует отметить, что поисковые системы уже не придерживаются метаданных так строго, как это было раньше — сейчас заголовки и описания страниц в сниппетах генерируется динамически, и далеко не только на основании данных в метатегах.
Чеклист: что нужно знать при написании тега title
- Длина тега. Не должна превышать 70 символов, включая пробелы.
- Размещение ключевых слов. Наиболее важные ключи должны идти первыми в теге заголовка, а наименее важные — последними (от наибольшего к наименьшему). Однако, если вы оптимизируете теги для сайта на языке, слова в котором читаются справа налево, то в этом случае все будет наоборот: наименее важные слова будут располагаться на последнем месте.
- Разделение ключевых слов. Используйте символ вертикальной черты (|) для разделения важных ключей — без запятых, подчеркиваний, тире или любой другой пунктуации (если только ключевое слово не написано именно так).
- Формулировка. Ключи должны оставаться максимально краткими, емкими и простыми. Опускайте слова и предлоги, которые могут восприниматься как продолжение (например: и, если, но, а).
- Название компании. Если название компании или бренд не является частью важной ключевой фразы, то лучше определить его в конец тега title. Если же бренд или название компании образуют ключ, то такое название нужно поместить в качестве первого слова в title. Но многие SEO-специалисты вообще не советует использовать название компании в теге title.
- Не дублируйте теги title на двух и более страницах. Для каждой страницы они должны быть написаны по-разному. И тем более не дублируйте теги title в массовом порядке. Для поисковых систем уникальность сайта важна и внутри него самого.
- Сделайте title максимально релевантным. Тег title должен быть написан так, чтобы точно описывать содержание страницы.
Например, вот шаблон заполнения тега title для страницы «О компании»:
Или так:
Инструменты для проверки тега title: involta.ru, page-speed.ru, web-tool.org, majento.ru.
Тег description для текста
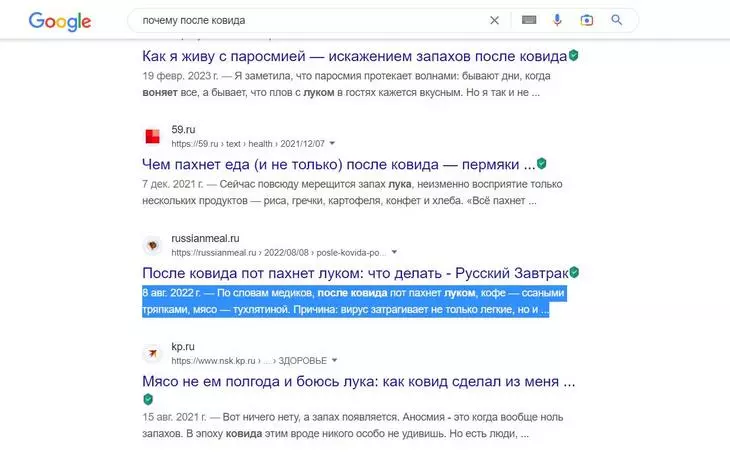
Это важный метатег для описания содержимого страницы. Формально он дает поисковым роботам описание того, что опубликовано на странице (какой это контент, о чем содержимое материала). По моему опыту, лучше всего ранжируются страницы с тегом «description», который ограничена 160 символами. Опять же, содержание самого тега никак не отображается в содержимом веб-страницы. Но на основе его данных может формироваться сниппет (выделен на скриншоте синим), то есть небольшой отрывок текста из найденной поисковой машиной страницы какого-то сайта. Сниппет используется в качестве описания ссылки на странице поиска по какому-то запросу, который задал человек, что-то ищущий в интернете:

В идеале тег description не должен быть длиннее 155 символов (включая пробелы). Конечно, если он будет длиннее, никто вашу страницу не забанит, но видно такой тег целиком в сниппете точно не будет.
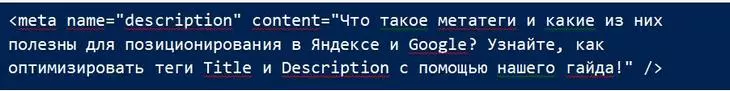
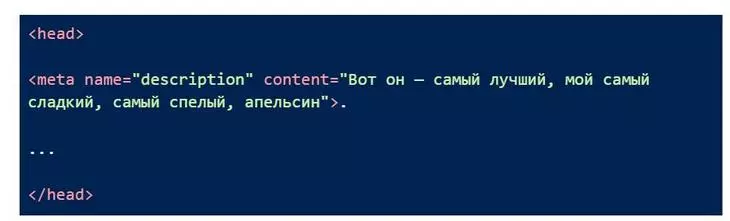
Метатег Description имеет следующий синтаксис:
Вот шаблон заполнения тега Description для одной из страниц контентного (информационного) сайта:

В отличие от тега Title, тег Description не рассматривается поисковыми системами как фактор ранжирования. Сотрудники Google заявляли, что ключевые слова в теге description не помогают ранжированию страницы, однако опыт многих SEO-специалистов говорит об обратном.
Но на что точно оказывает влияние description, так это на CTR сниппета сайта, то есть показатель того, какой процент пользователей кликнул на ссылку для перехода на сайт. Поэтому заполнению тега Description нужно уделять особое внимание.
Если алгоритм Google посчитает, что описания страницы в теге description недостаточно для понимания содержания и интента страницы, — текстовое описание страницы для сниппета будет сгенерировано автоматически.
Оптимизированный тег description имеет следующие признаки:
- Оптимальная длина: от 150 до 159 символов, максимум 18 слов.
- Не должен быть короче 70 символов.
Грамотно заполненный тег description позволит Google написать свою версию описания, а также поможет привлечь больше посетителей на сайт.
Совет: используйте ключевые слова в description максимально органично, избегайте спама. Всегда помните, что содержание этого тега могут видеть пользователи на странице результатов поиска и на основании этого текста они будут решать, стоит ли им открывать ваш сайт.
Чек-лист: как улучшить тег Description
- Не превышайте 155-160 символов. Если описание будет длиннее, в результатах поиска оно будет урезано. И, кстати, на самом деле Google не измеряет длину метатега в символах — это, скорее, такая условная единица измерения для копирайтеров и SEO-специалистов. На самом деле краулеры мыслят в пикселях. Существует множество бесплатных инструментов для проверки длины тега description.
- Важные ключевые слова. При написании тега description не забывайте указывать ключевую фразу. Ведь поисковые системы часто выделяют в сниппете содержание, соответствующее тому, что ищет пользователь.
- Поместите ключевые слова в начало тега description, чтобы привлечь внимание. Помните: не следует создавать спам ключевыми словами в теге description. Это не помогает, а наоборот вредит: поисковик будет считать, что страница с бесконечным повтором ключевой фразы в тегах ведет на спамный сайт. В особо тяжелых случаях на сайт даже могут быть наложены санкции.
- Не забывайте про релевантность. Очень важно сделать описание максимально привлекательным для аудитории. Но, в любом случае, оно должно соответствовать содержанию страницы. Другими словами, пользователь должен четко понимать, куда он попадет после нажатия на сниппет.
- Используйте призыв к действию. «читать дальше», «открыть», «узнать», «увидеть» — все эти слова ориентированы на действие. Вы можете смело добавлять их в тег description и даже начинать его с них.
Инструменты для проверки тега description: involta.ru, page-speed.ru, web-tool.org, majento.ru.
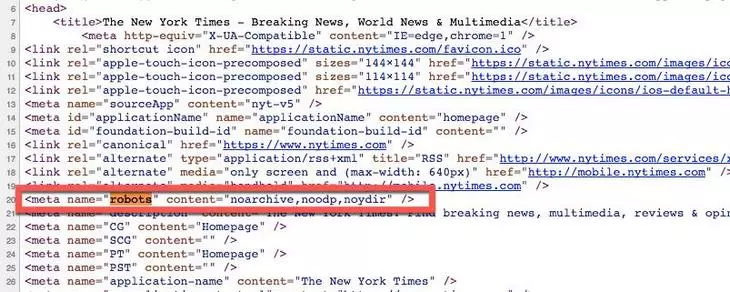
Метатег robots
В этом теге содержатся прямые указания для поисковых роботов, что делать с этой страницей: индексировать ее или нет (index / noindex), следовать ли по ссылкам на странице или нет (follow / nofollow).

Метатег keywords
По стандартам HTML, в этот тег должны добавляться ключевые слова, которые соответствуют содержанию веб-страницы. Многие seo-специалисты считают, что keywords не влияет на ранжирование страницы, поэтому заполнять его не нужно. В официальном видео Мэтта Каттса (сотрудника Google), а также в разделе новостей блога Webmaster Central Blog компания Google подтверждала, что тег keywords бесполезен для целей оптимизации веб-страниц.

Теги src, description, alt и title для изображений
Да, вы правильно поняли — теги могут быть и у изображений на странице.
Существует несколько атрибутов, связанных с тегом <img />. Некоторые из них — уже устарели, другие — находятся в зените HTML5. Но наиболее часто используются два атрибута: src и alt.
Тег src (атрибут)
src определяет URL-адрес изображения, которое добавляется на HTML-страницу.
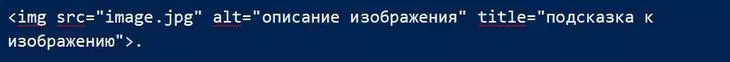
Синтаксис такой:
В последнее время браузеры также получают полную поддержку и других форматов, например, SVG (масштабируемая векторная графика):

Description для изображений
Тег description не может быть добавлен непосредственно к изображению. Чтобы добавить такой тег к изображению, необходимо вставить изображение на веб-страницу, а затем — добавить тег description в HTML-код этой страницы.
Вот пример, как добавить тег description к изображению в HTML:

В этом примере метаописание (или тег description) добавлено в раздел head HTML-кода. Атрибут «description» применен для указания содержания описания.
Alt для изображений
Это как краткая форма альтернативного текста (подписи) у изображения. Рекомендуется всегда добавлять alt-текст к изображениям, чтобы контент был доступен всем группам пользователей. Alt служит трем целям:
- Помочь людям с ослабленным зрением понимать изображения на веб-странице.
Слабовидящие люди просматривают компьютеры и смартфоны с помощью программ скринридеров — приложений, читающих вслух текст на экране. Никакой скринридер не сможет сказать, что именно изображено на картинке. Если alt у изображения не заполнен — скринридер его пропускает, а ведь на изображении могло быть что-то важное!
- Помочь краулерам понимать, что изображено на картинке, ведь роботы-поисковики не умеют идентифицировать графическое содержимое веб-страниц.
Боты или краулеры у поисковых систем (особенно, если речь о ботах Google) очень умные: они могут читать, обрабатывать и анализировать контент, могут легко отличить страницу с поисковым спамом от действительно ценного, экспертного контента. Используя alt-текст для улучшения SEO, постарайтесь объяснить краулерам ваше изображение словами: что изображено на этой картинке; почему оно изображено именно на этой странице; почему изображение находится именно в этом месте в тексте. Если alt-текст будет хорошо соединен с остальным контентом, это даст лучшие результаты, чем заполнение alt-тега ключевыми словами.
- Помочь пользователям понимать, что именно изображено на картинке, если она не загрузилась.
По некоторым техническим причинам изображения на странице могут не отображаться, например, из-за медленного интернет-соединения, проблем с сервером или чего-то еще. Заполненный тег alt позволит показывать связанный текст, а не пустое белое поле.
alt выводится, если пользователь отключил отображение изображений в своем браузере (или если изображение просто не загрузилось по каким-то причинам).

Существует также необязательные атрибуты тега alt. Это:
- width — задает ширину (в HTML5 только в пикселях) встраиваемого изображения;
- height — задает высоту (также только в пикселях) встраиваемого изображения.
Эти два атрибута могут быть опущены. Однако они помогают браузеру: резервируют пространство, необходимое для изображения, еще до того, как оно будет полностью загружено в браузер. Это позволяет окружающему тексту загружаться, не дожидаясь завершения загрузки изображения.
Существуют также некоторые менее часто используемые и экспериментальные атрибуты с различной степенью поддержки современными браузерами. Они не используются широко, поэтому позволим себе опустить их.
Инструменты для проверки тега alt: sitechecker.pro.
Title для изображений
У изображения в HTML, как и у текста, тоже может быть свой собственный тег title. Он используется для указания названия изображения.
Обратите внимание: текст в теге title не виден пользователю, когда изображение не может быть отображено. Но отображается во всплывающем окне — когда пользователь наводит курсор мыши на изображение.
Если вы хотите использовать эти атрибуты в теге image, то вот шаблон:

Так как атрибут title отображается только в виде всплывающей подсказки (при наведении курсора на элемент), вы можете добавить дополнительный призыв к действию, например, «Купите футболку Givenchy со скидкой 20%» .
Важно запомнить, что:
- Атрибут alt должен быть не только в целях SEO, но и потому, что слабовидящие люди иначе не смогут понять, о чем изображение.
- Атрибут title не обязателен. Более того, в большинстве случаев добавлять его не имеет смысла. А еще доступен этот атрибут только тем, кто просматривает страницу поиска с компьютерной мышью под рукой (или другим указывающим устройством). Так есть пользователи мобильных устройств title не увидят точно
Если информация, передаваемая атрибутом title, имеет значение, подумайте о том, чтобы сделать ее доступной в другом месте — в виде обычного текста.
HTML-заголовки
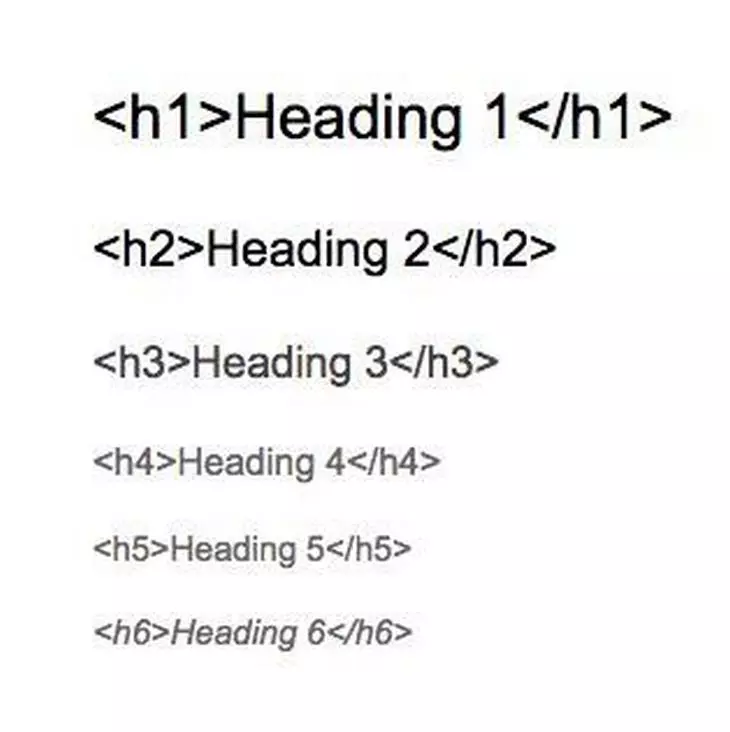
В HTML заголовки имеют шесть различных тегов: H1, H2, H3, H4, H5, H6 (в порядке убывания приоритета). Среди них H1 — самый важный тег, а H6 — наименее важный.

Тег H1
Тег «H1» также называется тегом заголовка страницы.
Раньше обычной практикой было выделять H1 болдом. Сейчас выделение ключевых слов на странице жирным точно не даст вам никаких преимуществ. Более того — может навредить (у поисковых систем есть фильтры и пессимизация за переспам, и болд воспринимается фильтром именно так).
На странице H1 виден пользователю, он идет первым после title:

Заголовок H1 и тег Title — что общего и в чем отличие
Тег title виден пользователю в строке заголовка страницы в браузере, а заголовок H1 — в содержимом страницы.
Оба тега должны содержать заголовки, отражающие общую идею веб-страницы, поэтому лучший способ оптимизации тегов Title и H1 — писать их для людей, избегая чрезмерного спама ключами для роботов.
Внутренняя оптимизация — основа успешного ресурса. И часто хорошей оптимизации достаточно для попадания в топ (особенно в регионах).
Рекомендации как оптимизировать пару Title / H1:
- Используйте на странице только один тег Title и только один H1;
- Добавьте главный ключ в оба тега;
- Старайтесь размещать ключевое слово в начале обоих тегов;
- Используйте ключевое слово только один раз в каждом теге;
- Делайте оба заголовка короткими (рекомендуется не более 55 символов).
Теги H1 и Title — до сих пор очень важны при проведении SEO для всех страниц сайта. При оптимизации страницы стоит обращать большее внимание на тег title, а не на H1.
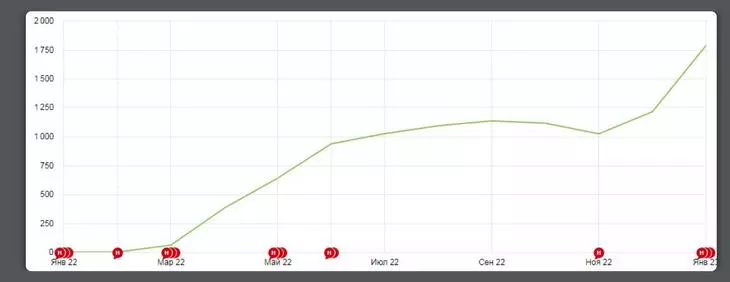
Например, мы в TexTerra всегда работаем с контентом, учитывая все возможные правила и рабочие инструменты. Поэтому получаем стабильный результат. Так, для кейса одного из наших клиентов мы подобрали актуальную тему тему про социофобию, отвечающую запросам читателей в это сложное время. Прописали уникальные и релевантные мета-теги, использовали при написание контента ключевые слова. Особое внимание уделили заголовкам H2 (разбив текст на 7 основных блоков), в которых также использовали ключевые слова. В результате статья получилась максимально релевантна ключевым запросам, которые мы использовали при написании, оказала очень хорошие результаты и до сих читаемость материала растет, принося клиенту ежемесячно до 2000 органического трафика:

Если вы не знаете, как собирать семантическое ядро и заполнять теги, — обратитесь к нам.
Для проверки Н1 есть специальные инструменты: плагин SEO META in 1 CLICK, Screaming Frog SEO Spider, sitechecker.pro, majento.ru, pr-cy.ru, i-leon.ru.
Теги H2 и H3
H2 и H3 — это теги HTML, которые используются для создания заголовков второго и третьего уровня соответственно.
Теги H2 и H3 — часть иерархии заголовков в HTML и используются для логической и иерархической организации содержимого веб-страницы.

Тег H2 представляет раздел или подраздел страницы. Он имеет больший размер шрифта, чем H3, и обычно более заметен визуально.
Синтаксис H2 в HTML :

Тег H3 используется для создания заголовка третьего уровня и представляет собой подраздел раздела H2. Размер шрифта меньше, чем у тега H2, визуально менее заметен. Синтаксис H3 в HTML :
Теги H3 важны так как они помогают улучшить читабельность контента, разбивая его на легко усваиваемые фрагменты. А поисковые системы любят структурированный контент.
Использовать H3 нужно всякий раз, когда необходимо подчеркнуть вариации главного ключевого слова или фразы.
Внимание: не нужно использовать теги H3 для каждого абзаца в статье — только для самых важных.
Теги H4, H5, H6
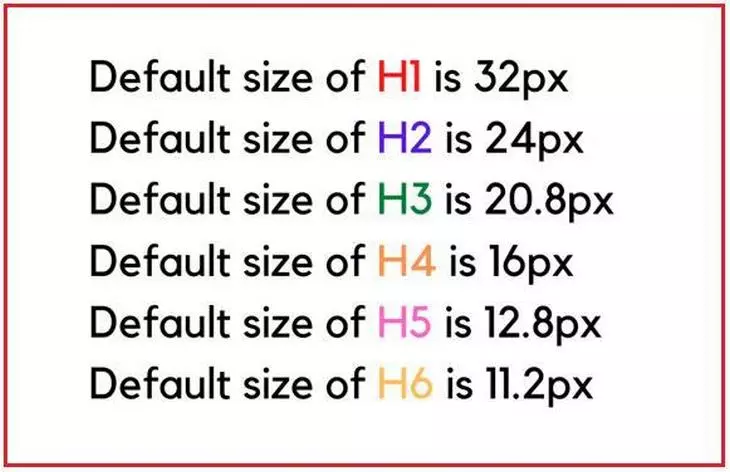
Оставшиеся в HTML теги (c H4 по H6) используются для обозначения различных уровней заголовков в документе: H1 — это основной заголовок страницы, а H2-H6 — подзаголовки. При этом каждый последующий по иерархии вниз заголовок имеет меньший размер шрифта

Вот пример иерархии тегов с H1 по H6 на целевой странице:

Не забывайте: Н2, Н3, Н4 и тп. идут друг за другом последовательно. Нельзя пропустить какой-то из них и перескочить на следующий. Например, если в вашем материале есть несколько блоков Н2, а в них свои подпункты, но в одном из них есть четкие Н3 и Н4, а в другом по смыслу отсутствует равноценный Н3, пропускать его и ставить сразу после Н2 более мелкий Н4 нельзя — иначе робот поисковик не оценит вашу страницу по достоинству.
Итоговые тезисы
Метатеги — это элементы HTML или XHTML, используемые для предоставления информации о веб-странице поисковым системам и пользователям. Эти элементы размещаются в виде тегов, в головной части HTML-документа.
К метатегам относятся:
- Title.
- Description.
- Теги или подзаголовки от H1 до H6.
- Тег keywords. Сейчас оптимизировать его нет смысла (но возможность прописать его остается).
Теги — лишь один из факторов, который может повлиять на рейтинг веб-страницы в результатах поиска. Но существует и множество других, которые поисковые системы учитывают при ранжировании страниц: качество и релевантность контента, интент, наличие релевантных ключевых слов, а также качество входящих и исходящих ссылок на сайт.
Что важно запомнить:
- В тег H1 лучше добавить ключи — это слова, которые наиболее соответствуют тегу title веб-страницы, другими словами, имеют прямое отношение к ее содержанию.
- Тег H2 является подзаголовком. В него также можно добавить ключи, но не стоит спамить. Ключи должны быть похожи на те, которые используются в H1.
- В H2 нельзя использовать ключ идентичный тому, что был в H1.
- Тег H3 является подзаголовком для тега H2 и так далее.
- Тег Image — это специальный элемент в HTML для вывода изображений.
- Атрибут src (сокращение от source) — источник изображения. Это может быть путь в локальной среде или URL к изображению. Используя атрибут src на странице, вы можете указать, откуда подгружать изображение.
- alt-атрибут — подпись к изображению или альтернативный текст изображения. Браузер не может понять, что изображено на картинке. Безусловно, технологии наподобие Computer Vision становятся все лучше, но мы не скоро увидим, как Google начнет действительно понимать, что именно изображено на картинках.
Читайте также:
11 факторов, которые снижают органический трафик вашего сайта

