Леонардо — отличный вариант для тех, кто хотел бы создавать изображения, но не готов решать сложности, которые есть в работе с Midjourney. Эта условно бесплатная Text-to-Image нейросеть на основе Stable Diffusion дает возможность получить весьма достойный результат, достаточно разобраться с настройками.
Регистрация и особенности
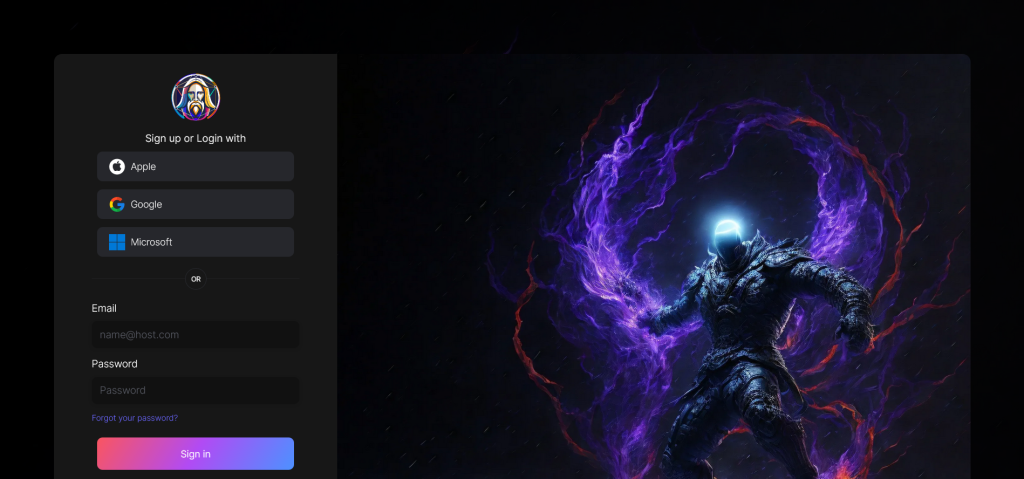
Открываете Leonardo и выбираете один из четырех способов регистрации – через аккаунт в Apple, Google, Microsoft или почту/пароль. На мой взгляд проще всего регистрация при помощи Google аккаунта, но можно использовать и любой другой. Подключенный ВПН при этом не требуется.

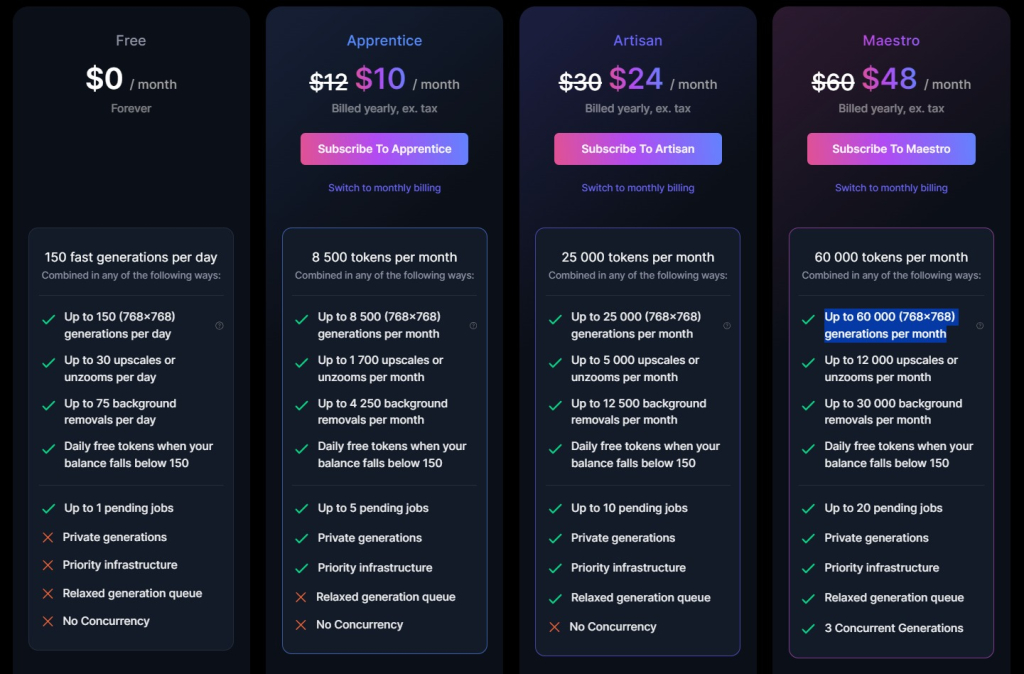
Сервисом можно пользоваться бесплатно – вам доступно 150 «монет» в день, что позволяет создать от 15 до 150 картинок. Все зависит от выбранной модели и настроек.
Для тех, кто не готов ограничивать себя и не хочет создавать второй аккаунт в другом браузере, предусмотрена платная подписка.

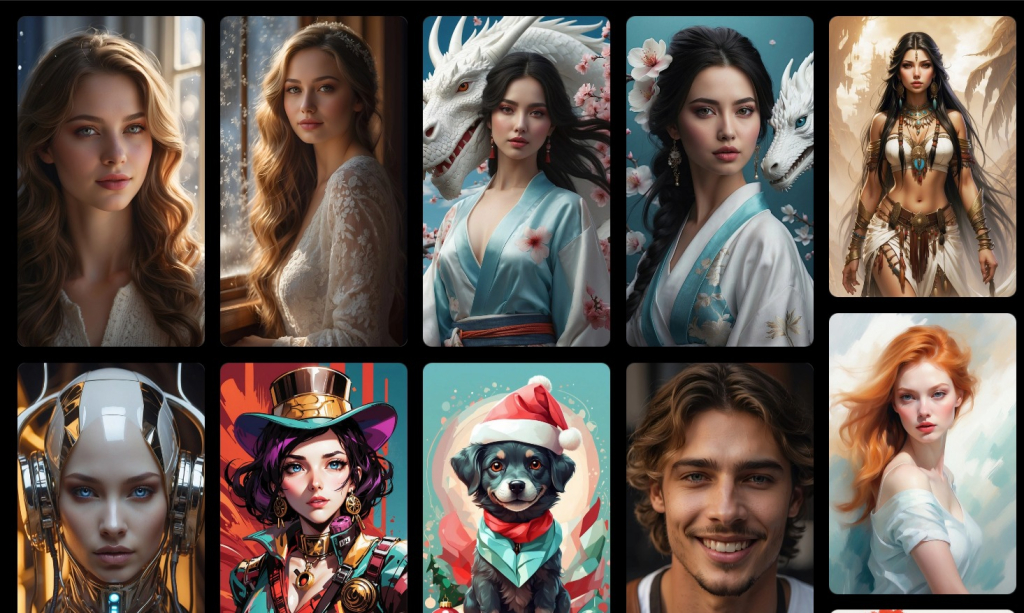
Зарегистрировавшись, вы попадаете на главную страницу сервиса, где перед вами появляются лучшие работы.

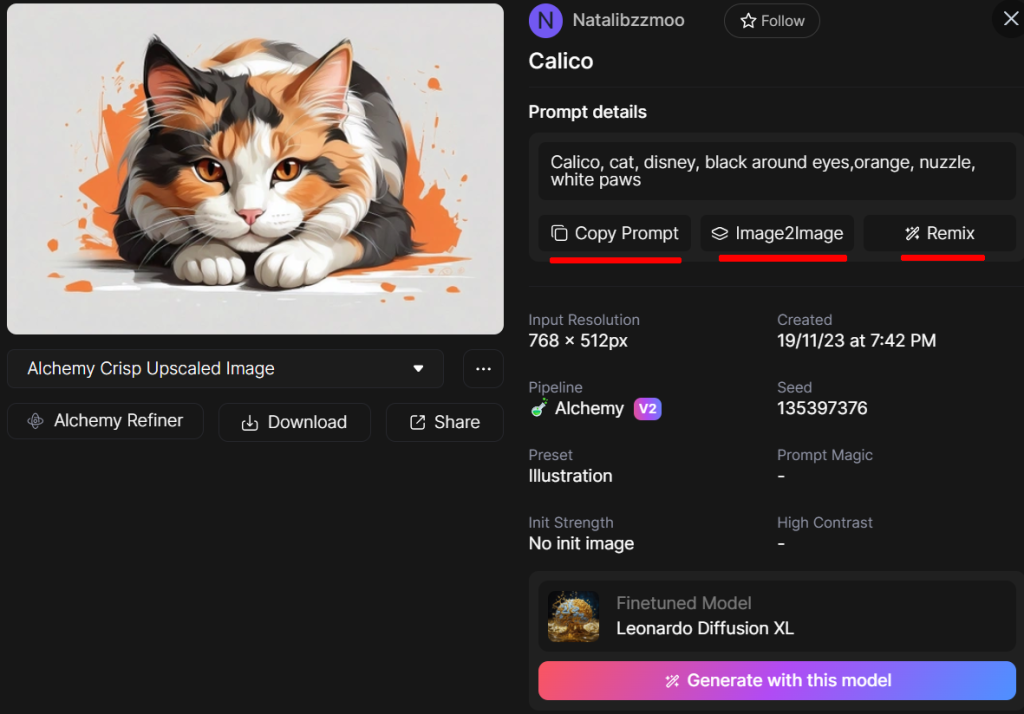
Вы можете не только пролистать и посмотреть на них, но и узнать, как они сделаны. Выбираете любое понравившееся изображение, кликаете на него и перед вами открывается вся нужная информация.

Обратите внимание на подчеркнутые функции:
-
copy prompt – копирование промта, для последующей генерации.
-
image2image – использование самой картинки в качестве основы для последующих генераций, подробнее про этот режим будет ниже.
-
remix – копирование не только самого промта, но и всех настроек для самостоятельной генерации.
Меню сервиса выглядит следующим образом:

-
Home – домашняя страничка
-
Community feed – страница, на которой собраны лучшие работы. При этом их можно фильтровать по новизне, популярности и попаданию в тренды.
-
Personal feed – место, где собраны ваши генерации. Training & Datasets – здесь вы можете обучать собственные модели.
-
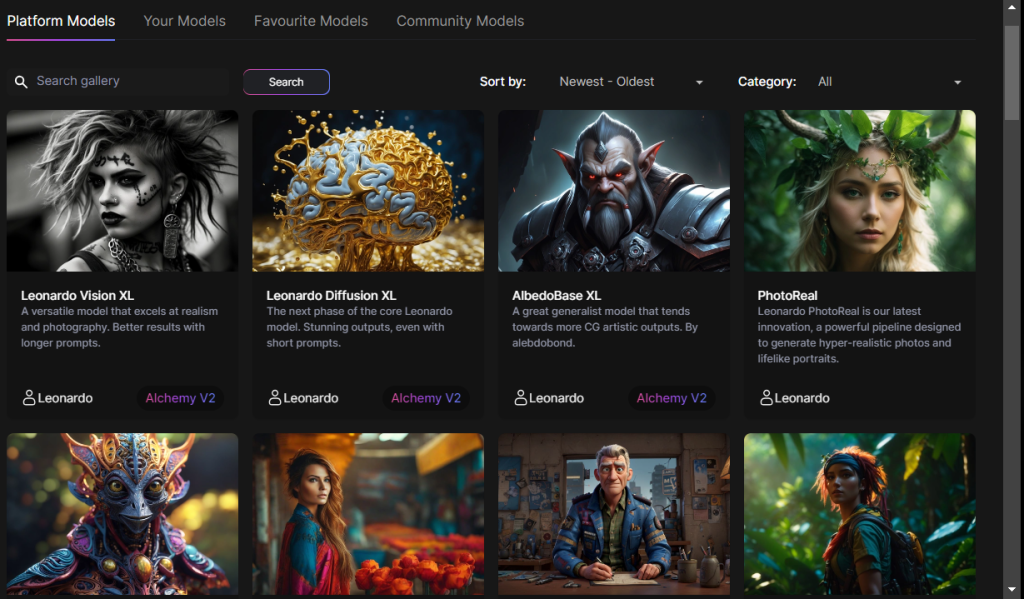
Finetuned Models – уже обученные модели. Вы можете зайти в каждую из них и посмотреть на картинки, сгенерированные с их помощью. И потом использовать именно эту модель для создания собственных произведений.
-
AI Image Generation – главное место для генераций.
-
AI Canvas – холст для творчества. Очень интересная штука, не имеющая аналога в Midjourney, Dalle 3 и т.п.
-
Texture Generation
Ну а теперь переходим к главному.
Генерация изображений в Leonardo AI
Без чего невозможно создать картинку? Конечно без промта, то есть без запроса. Поэтому возьмем простейший запрос, например «симпатичную девушку на яхте» и на его основе увидим, на что способна нейросеть.
young beautiful girl on a yacht

До реальной фотографии далековато, да и лицо оставляет желать лучшего.
Можно ли как-то повлиять на результат? Конечно!

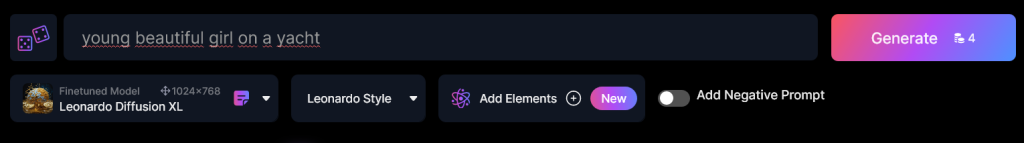
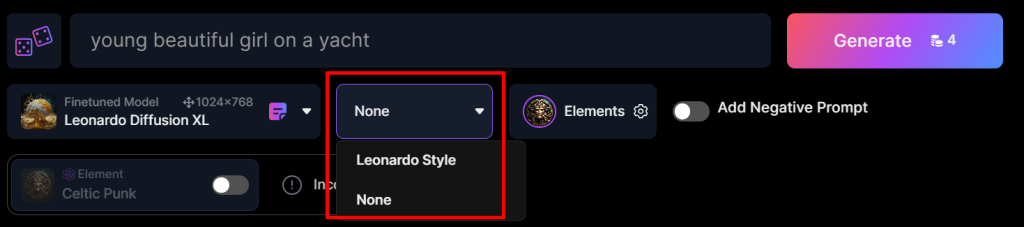
Во-первых, под строкой, в которой мы пишем промт, есть еще 3 параметра: модель, стиль, «элементы», а также ползунок, включающий поле для негативных промтов.
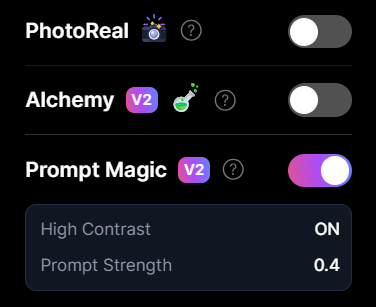
Во-вторых, слева есть «волшебные» переключатели.

Но! В бесплатной версии работает только последний – «Prompt magic». При этом «магия» весьма своеобразна и, вместо улучшения, может создать «франкенштейна».

Однако давайте обо всем подробнее.
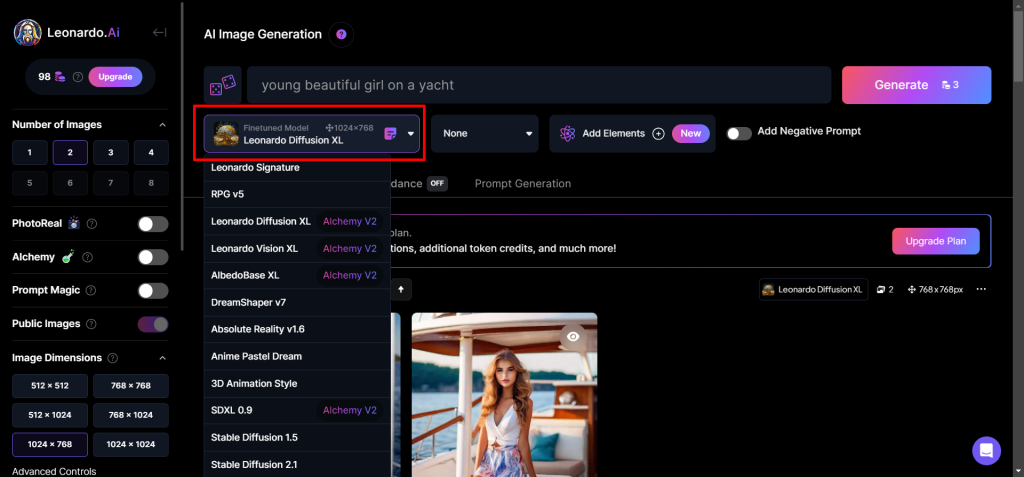
Модель генерации
Выбирать можно более, чем из 10 вариантов.

По умолчанию используется Leonardo Diffusion XL. Результат, полученный с его помощью был выше, а сейчас посмотрим, на что способны другие модели. Чтобы не тратить лишних монет, на каждый вариант генерировалось по 2 варианта с разрешением 768 х 768.
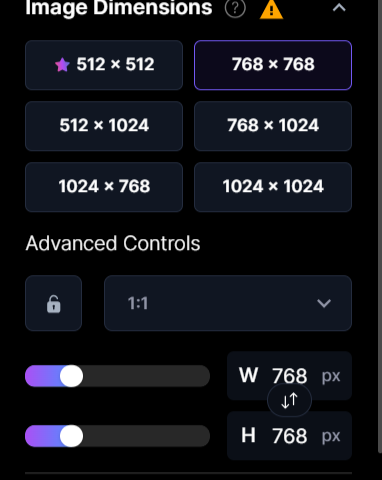
Параметры картинки, такие как соотношение сторон и разрешение выбирают в левом столбце.

При этом вы можете использовать как предложенные варианты, так и устанавливать собственные с помощью ползунков. Если поднять их на максимум, то есть генерировать картинку 1536 х 1536, то стоимость 1 генерации будет максимальной. Итоговая цифра зависит от модели.
ВАЖНО! Даже если вы оплатили безлимитную генерацию картинок, я не рекомендую устанавливать максимальное разрешение. Модели обучены на картинках меньшего размера (конкретные цифры появляются при выборе модели), поэтому при превышении размера выдают результат худшего качества. Оптимально – сделать картинку в соответствии с отображенным разрешением и потом увеличить ее размер.
Leonardo Vision XL

На мой взгляд результат лучше предыдущего, и эта модель дает больший выбор лиц даже без дополнительных уточнений в запросе.
AlbedoBase XL

Тоже неплохая основа для улучшения, при этом принципиальной разницы с предыдущей моделью не видно.
DreamShaper v7

Весьма специфическая модель, особенности перед вами.
Absolute Reality v1.6

Модель, нацеленная на фотореалистичность результата.
Anime Pastel Dream

Соответствует своему названию и выдает картинки в стиле аниме.
3D Animation Style

А эта модель делает изображения ближе к стилистике Pixar.
SDXL 0.9

Поза интересная, но, как и в реалистичных моделях выше, кожа выглядит пластмассовой.
Выбрав последний пункт из выпадающего списка генерацтивных моделей, Select other model, вы оказываетесь в разделе Finetuned Models, где, ориентируясь на превью, можете найти понравившийся вариант. На данный момент (осень 2023) на выбор предлагается более 35 моделей.

Взяв для теста Character Portraits, я получила весьма оригинальные результаты.


Протестировав модели, можно заметить, что, к сожалению, проблемы с руками, ногами и пальцами появляются в каждой второй-третьей картинке. То есть, работая с сетью, рассчитывать на то, что вы сможете сгенерировать 1-2 картинки на запрос, не приходится. Для результата, годного для использования, скорее всего потребуется 4-6 генераций.
Стиль
Список доступных стилей существенно различается для бесплатной и платной версии.
В бесплатной всего 2 варианта – None и Leonardo Style.

При этом отличия, на мой взгляд, несущественны.

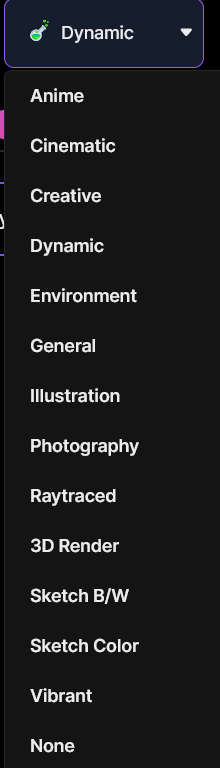
А вот в платной версии список стилей зависит от того, какая из «волшебных» кнопок включена. Если «алхимия», то стилей перед вами будет 14.

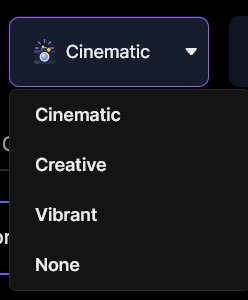
А если вы выберете «Photo real», при котором «Аlhemy» включается автоматически, то выбор будет из четырех вариантов.

ВАЖНО! Включение кнопки «Photo real» выключает выбор модели генерирования.
А какие результаты она дает? Смотрите!
None

Vibrant

Creative

Cinematic

Позы достаточно однотипные, но качество изображений явно выше. И вполне сопоставимо с фотографией.
Все стили, доступные для «алхимии», вы сможете посмотреть самостоятельно, в этом же гайде мы сосредоточимся на бесплатных возможностях сервиса.
Но вот 3 варианта для ознакомления.
Sketch Color

Illustration

Photography

Лайфхак! Если вы используете бесплатный вариант, но хотите стилизовать картинку, просто добавьте информацию об этом в промт. Вы сможете получить больше вариантов, чем предлагает «Алхимия», ведь ограничивать вас будет только ваша фантазия.
При этом я рекомендую включать кнопку Prompt Magic, для стилизации она дает хорошие результаты
Например:
young beautiful girl on a yacht, penсil sketch

Стилизации не видно, совсем.
Но стоит включить Prompt Magic, как результат этого же запроса дает:

Или
young beautiful girl on a yacht, sketch on watercolor paper

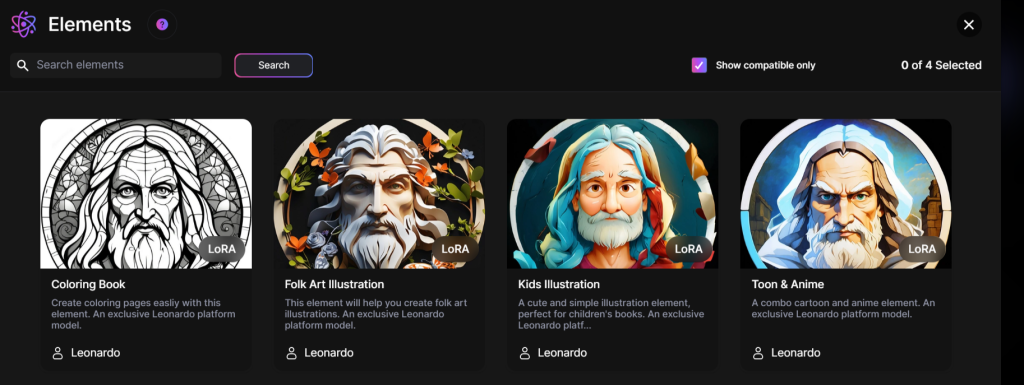
Элементы
Следом за выбором модели и стиля, Leonardo предлагает подключение «элементов». При этом для каждой генеративной модели будет доступен свой набор.
Так, для Leonardo diffusion XL можно выбрать один из четырех элементов.

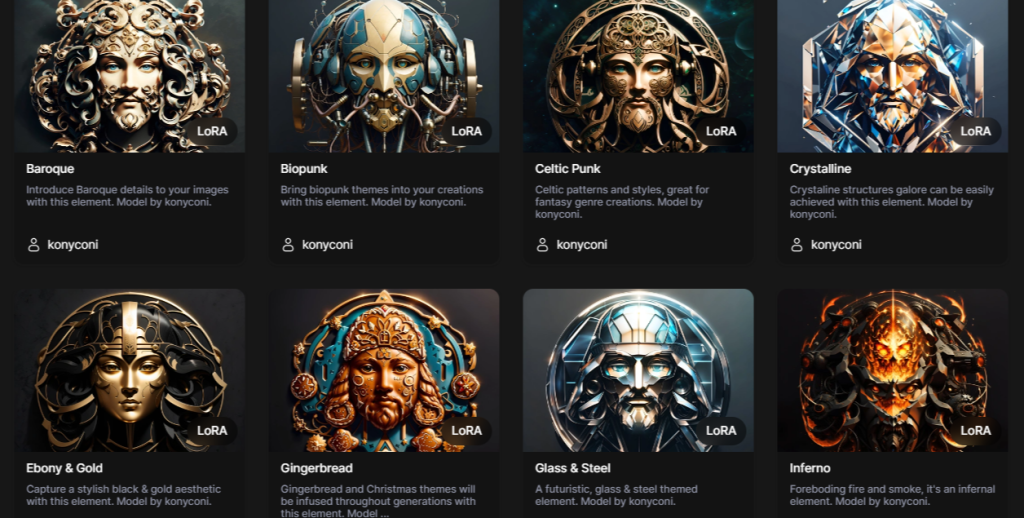
А вот для Absolute Reality v1.6 их будет уже 13.

Разберем на примере, как это работает.
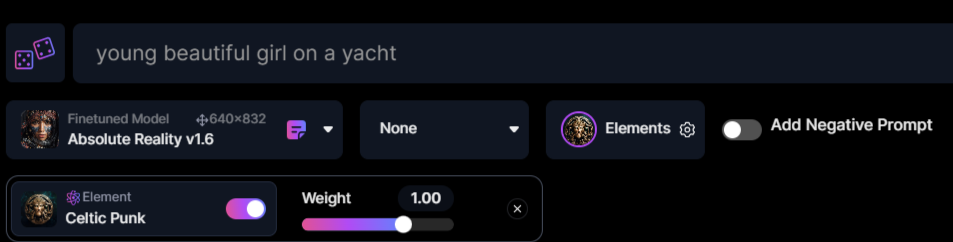
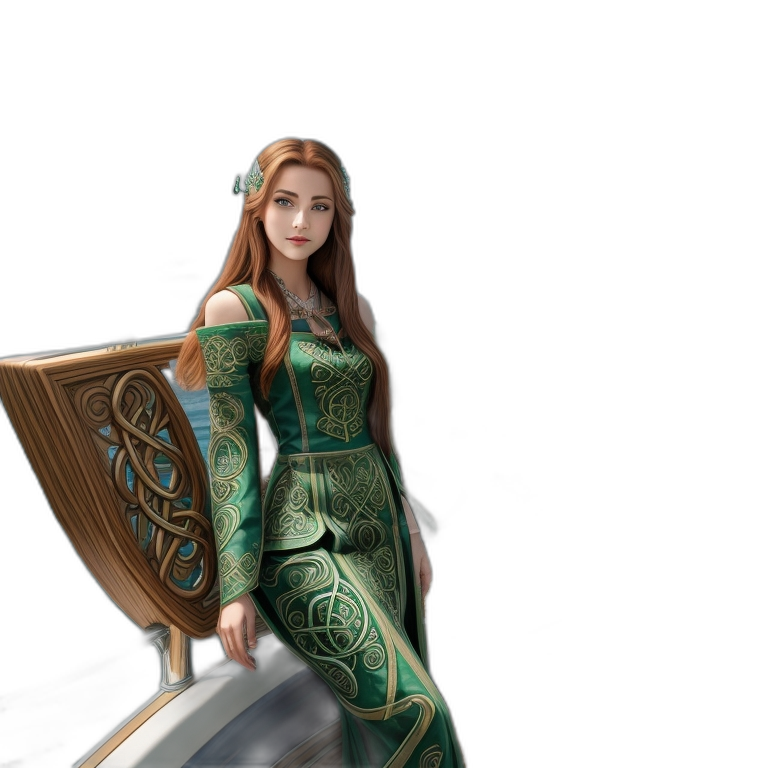
Промт не меняем, используем модель генерации Absolute Reality v1.6 и добавляем элемент Сеltic Punk. Результат:

Узоры красивые, но от реалистичности очень далеко. Однако обратите внимание, что при подключении элементов появляется дополнительная строка, регулирующая их вес.

Снизив его с 1.00 до 0,5, можно получить более интересный, на мой взгляд, результат.

Кроме этого можно подключить до четырех элементов, настроив «веса» каждого. В результате поле для творчества – огромно.


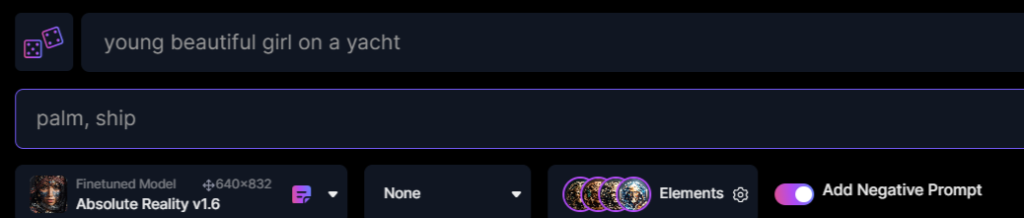
Негативный промт
Как только мы подключаем негативные промты при помощи ползунка, под строкой для промта появляется еще одно поле. Туда нужно вписать все то, чего мы не хотим видеть на изображении.

Для примера, я решила убрать пальмы и корабли.

И действительно, их больше нет на заднем плане.
Что еще часто используют в качестве негативного промта – перечисление проблем, которыми славятся нейросети. Например: poorly drawn hands, poorly drawn feet, poorly drawn face, out of frame, extra limbs, disfigured, deformed, body out of frame, blurry, bad anatomy, watermark, grainy, signature, mutated hands and fingers. disconnected limbs, malformed hands, blur, out of focus, long neck, long body, plastic, blurry, bad anatomy.
Режим Image2Image
Это режим, позволяющий использовать картинку в качестве основы для последующей генерации. На мой взгляд, это не самая сильная сторона Leonardo, так как данный режим позволяет решить очень ограниченный список задач. Например, взяв за основу фото человека, мы не можем поместить его в другое окружение не потеряв сходство.
Фото:

Теперь пробуем отправить его на яхту.
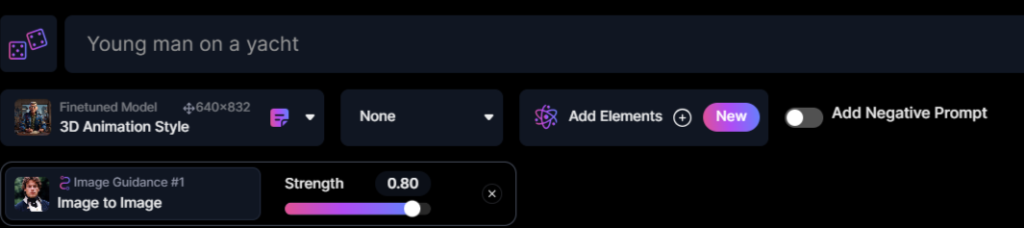
Young man on a yacht

Сохранены темные волосы и сине-белая гамма в одежде. Но на этом все.
Однако, если вас не интересует реализм, то результаты могут быть достаточно забавными.
Важно! Вы можете настраивать «вес» картинки при помощи ползунка, это регулирует соотношение силы промта и силы картинки, как исходника. Чем выше значение, тем ближе итоговый результат будет к загруженному фото. Чем ниже — тем ближе к текстовому описанию.

Здесь использована модель генерации 3D Animation Style и вес картинки – 0,8.

А здесь – все тоже самое, но вес – 0,2.

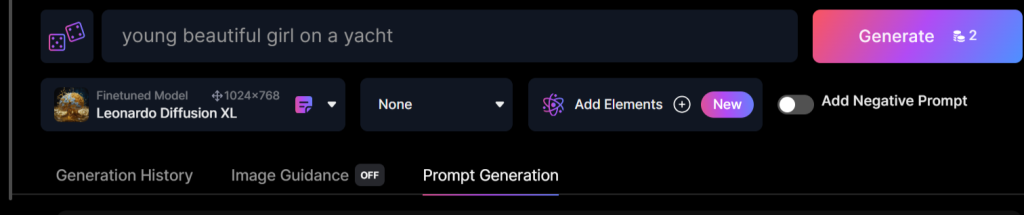
Генерация промтов
Что делать, если идея есть. а понимания, как собрать слова в промт, – нет? Поможет еще один инструмент нейросети – генератор промтов.

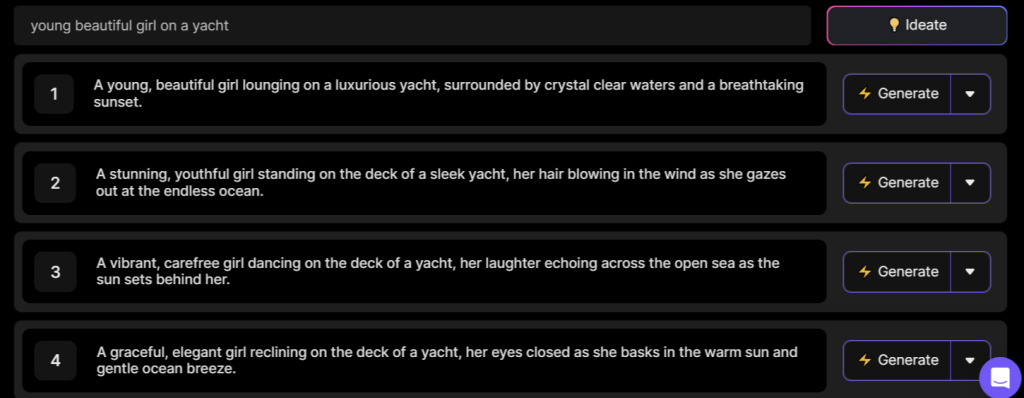
Заходим, оставляем все тот же запрос и просим сделать нам четыре варианта. Результаты перед вами. Можно выбрать отвечающий идее или сгенерировать новые. Дневной лимит – 100 промтов, но за генерацию не списываются монеты.

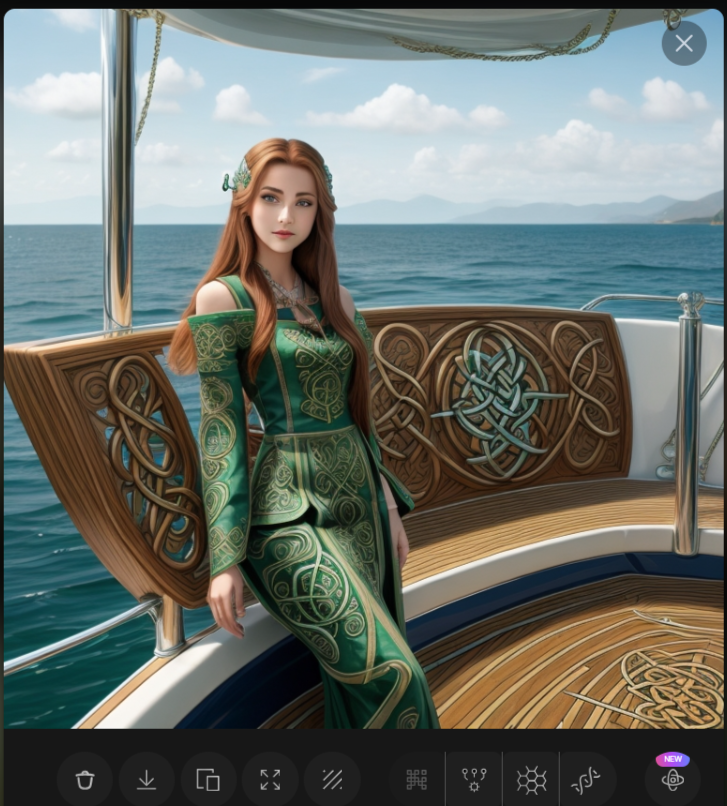
Запустив генерацию по четвертому из предложенных промтов, мы получили:

Результат интересный, так что инструмент стоит использовать.
Обработка полученной картинки
После того, как мы сгенерировали устраивающую нас картинку, ее можно улучшить. Для этого под ней есть дополнительные кнопки.

Первые три – это удалить, скачать и скопировать.
Затем «unzoom image». Она позволяет немного отдалить картинку, увеличивая холст. Если исходное изображение имело размер 768 х 768, то итоговое – 960 х 960.

Следующая позволяет убрать фон и «вырезать» объект.

Как видите, работает не идеально.
И, наконец, четыре кнопки улучшения:
Сreative upscale, заблокированная для бесплатных аккаунтов.
Upscale image alternate – изображение остается прежним, изменяются только мелкие детали. Но картинка при этом сильно выигрывает, увеличиваясь с 768 х 768 до 2704 х 2704.

HD Smooth Upscaler – эта функция сглаживает изображение, удаляя мелкие детали. Итоговый размер 1536 х 1536.

HD Crisp Upscaler – увеличивает резкость изображения. Итоговый размер 1536 х 1536, как и в предыдущем случае.

AI Canvas
Разобравшись с тем, как генерировать изображения, посмотрим, что дает AI Canvas. Этот инструмент очень похож на Adobe firefly. Но, будем честны, не дотягивает до него.
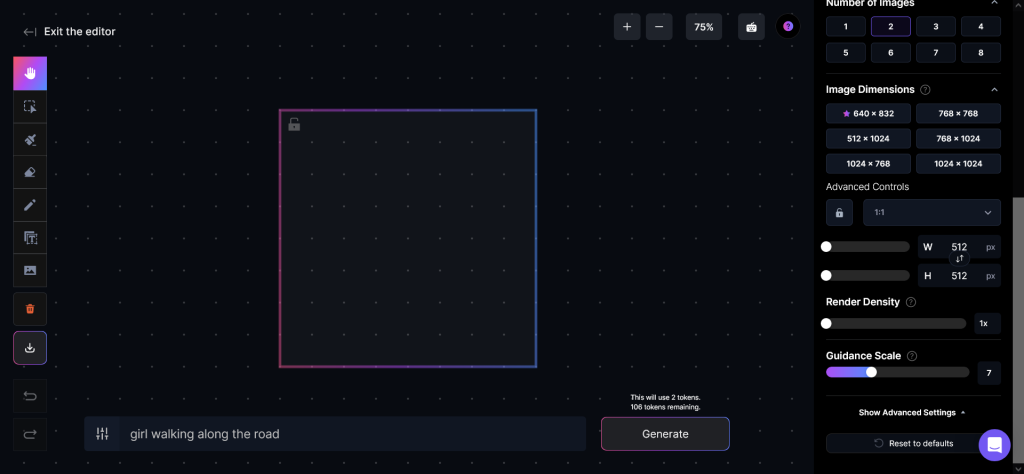
Так, мы можем поэтапно создавать картинку, задавая промты. При этом у пользователя сохраняется возможность выбрать генеративную модель, количество вариантов, размер и т.д.

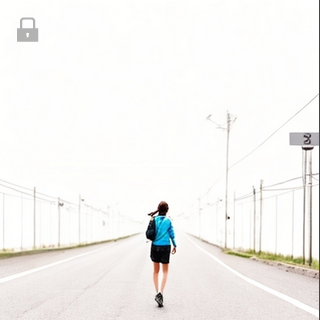
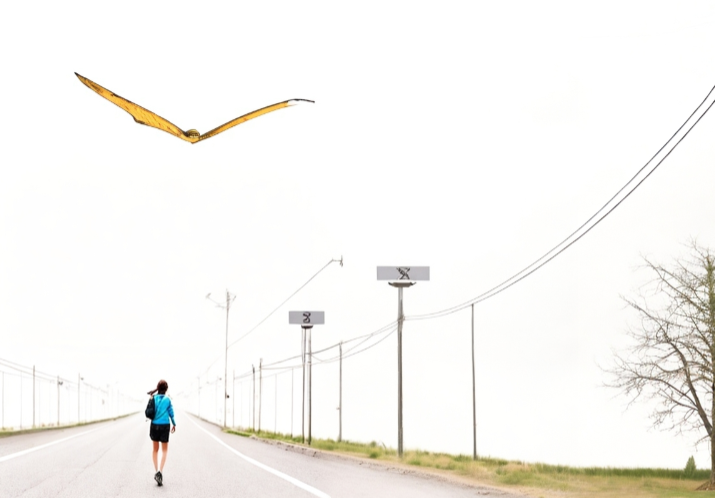
Девушка идет вдоль дороги

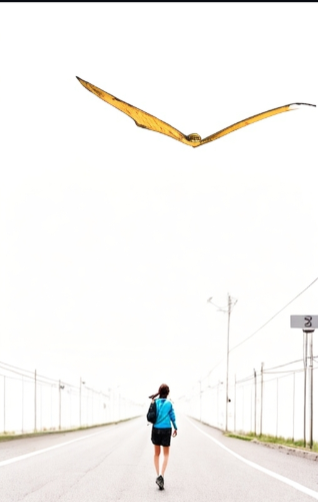
В небе птеродактиль

Справа большое дерево

Добавлять можно и дальше, но это не идеальное использование AI Canvas. Генерировать изображения лучше в АI Image Generation, а здесь лишь дорабатывать.
Вот, как выглядит панель инструментов.

Тут есть:
-
перемещение
-
выделение
-
маска
-
ластик
-
карандаш (набросок)
-
текст
-
загрузка рисунка
-
очистка истории
-
скачивание результата.
И если первые два пункта не требуют объяснений, то про маску имеет смысл рассказать подробнее.
Маска
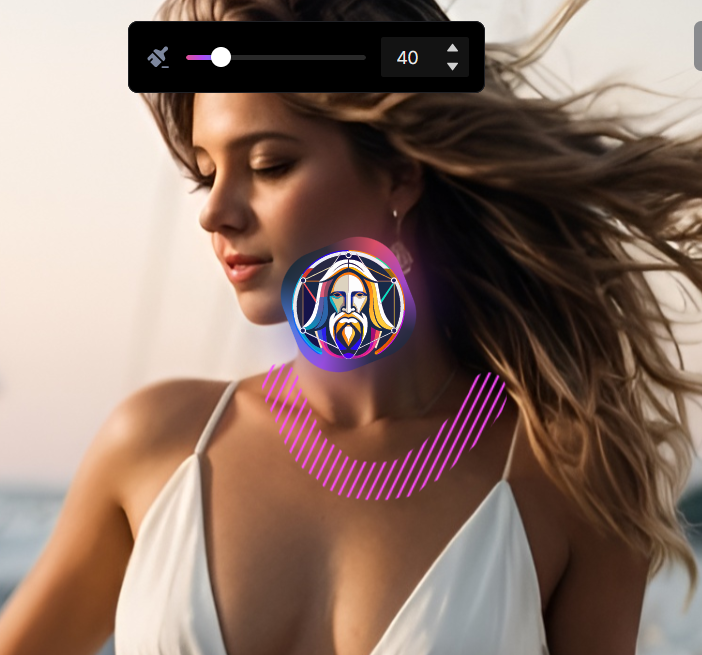
Этот инструмент позволяет выделять отдельные области и обрабатывать их. Например, давайте добавим бусы одной из сгенерированных девушек.

Выделяем область, где они должны располагаться, пишем beads в поле для промта и получаем:

Ластик
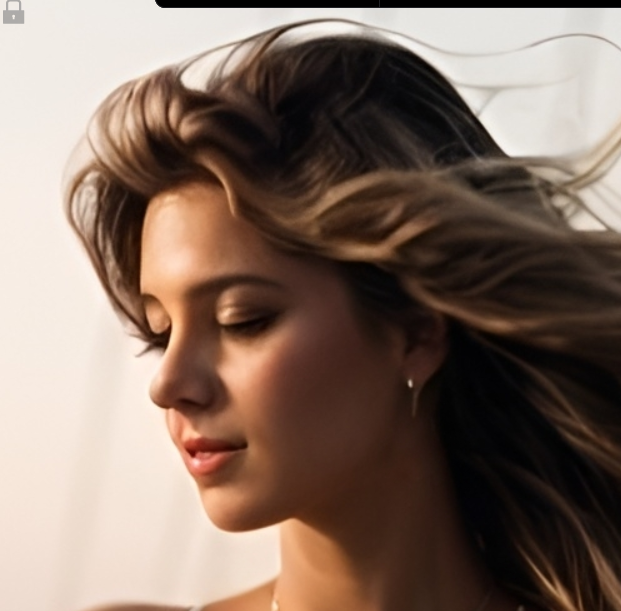
С его помощью можно убрать лишнее, например не сочетающуюся с бусами сережку.

Выделяем не понравившийся элемент, пишем Skin, получаем

Карандаш
Работает почти как маска, только мы задаем не только область, но и цвет, и, при желании, форму.
Например мы хотим добавить белый браслет на руку. Рисуем его.

Результат

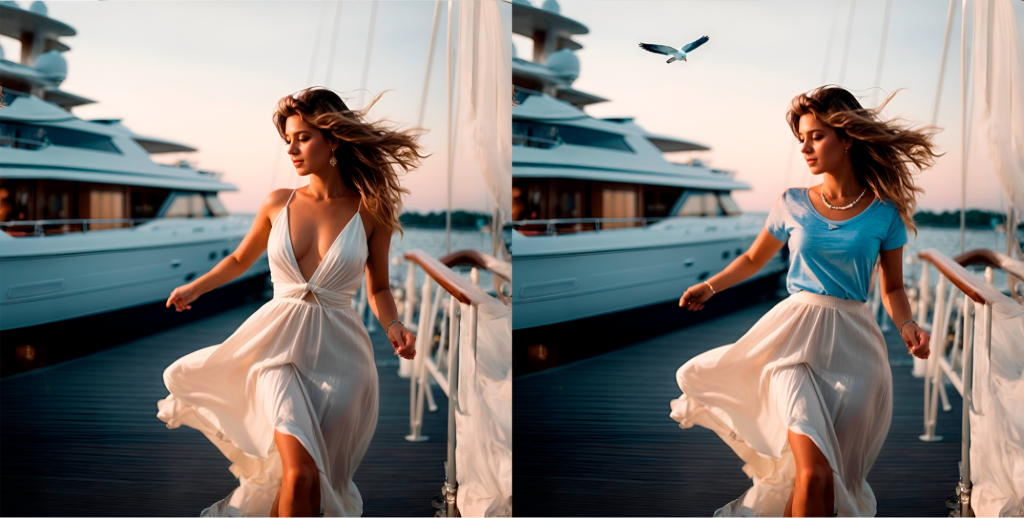
Итоговое было/стало:

Мы добавили футболку и бусы с помощью маски, чайку и браслет при помощи карандаша, а также убрали сережку при помощи ластика.
Русская рулетка
Leonardo работает только с запросами на английском языке, других он не понимает. Но мы нашли тут аналог кнопки «Удиви меня», присутствующей в Dalle-3. Чтобы получить рандомную картинку, введите запрос на русском!
Запрос:
Нейросеть решила проблемы с пальцами, которые у неё не получались реалистично
Результат:

Запрос
Елка, мандарины, новый год

Итоги
-
Leonardo AI однозначно заслуживает внимания. Возможность бесплатного использования большинства инструментов дает отличную площадку для экспериментов.
-
Интерфейс требует времени, чтобы разобраться со всеми полями и переключателями, но, надеемся, что наш гайд поможет вам в этом.
-
В области создания иллюстраций, стикеров, персонажей для игр и т.п. – он очень хорош и сопоставим с другими нейросетями.
-
Реалистичные фото в бесплатной версии уступают и Midjourney, и Dalle-3. В платной – сопоставимы по уровню.
-
К плюсам Леонардо можно отнести AI Canvas, то есть возможность ретуши и детальной доработки полученных картинок.
-
Для полноценной разработки дизайна сервис не подойдет, так что если вам нужен фирстиль, дизайн сайта или мобильного приложения – обращайтесь, поможем!
Читайте также:
Как вам использовать нейросеть для бизнеса – гайд на 2023 год
Как составлять запросы к нейросетям: примеры, настройки, параметры

