Это перепечатка статьи, которая вышла в нашей группе «ВКонтакте».
Перечисленные ниже плагины упростят работу с подбором цветов, шрифтов, размеров элементов, помогут протестировать производительность и другие показатели сайта.
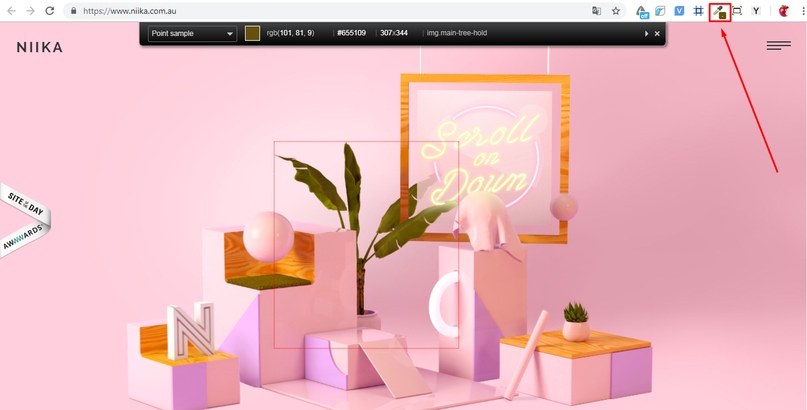
ColorZilla
ColorZilla – это целый набор инструментов для работы с цветом. Здесь есть пипетка, с помощью которой можно определить цвет каждого пикселя на сайте, цветовой миксер, генератор CSS-градиентов и многое другое. Для вызова пипетки можно назначить горячие клавиши.

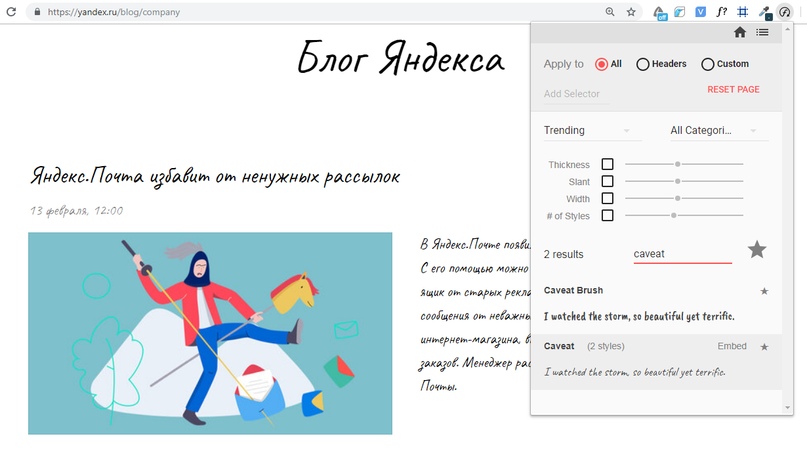
Font swap
Расширение позволяет «примерить» шрифт из библиотеки Google Fonts на любой сайт. Можно отфильтровать шрифты по определенным признакам или ввести название в строку поиска. Переключатель «Apply to» позволяет изменять шрифт разных частей сайта.

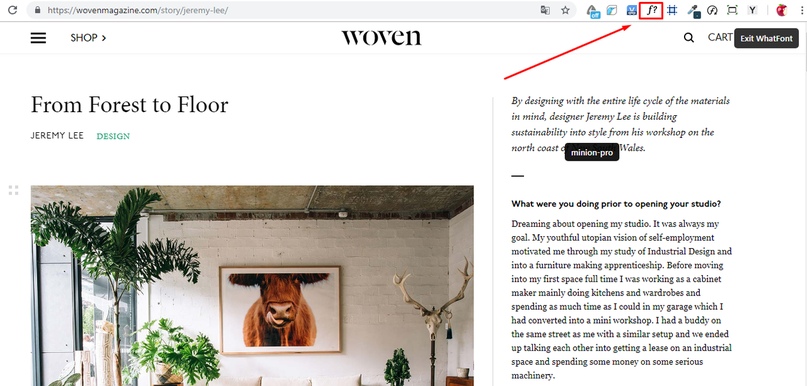
WhatFont
Расширение позволяет в один клик определять шрифты, используемые на страницах. После щелчка по значку расширения названия будут показываться при наведении на текст. Чтобы выйти из режима, нужно нажать «Exit WhatFont».

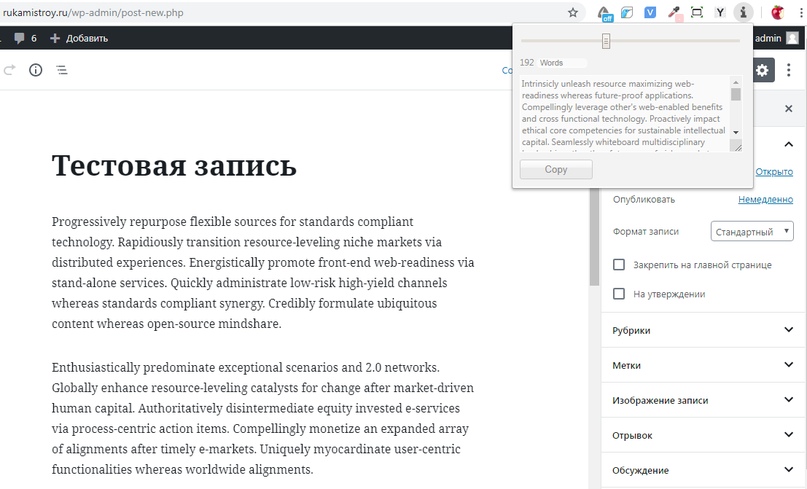
Corporate Ipsum
Генерация шаблонного текста («рыбы») для заполнения сайта. Из всех подобных расширений это, пожалуй, самое простое в использовании. Выбираете количество слов с помощью ползунка и получаете разбитый на абзацы текст.

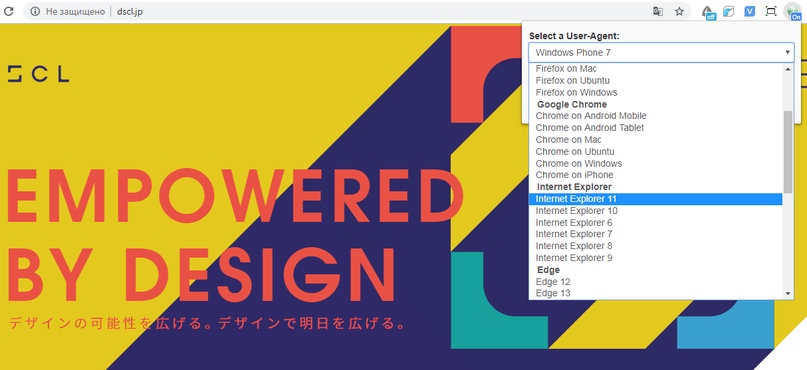
User-Agent Switcher
User-Agent Switcher помогает проверить отображение сайта на разных устройствах и браузерах.

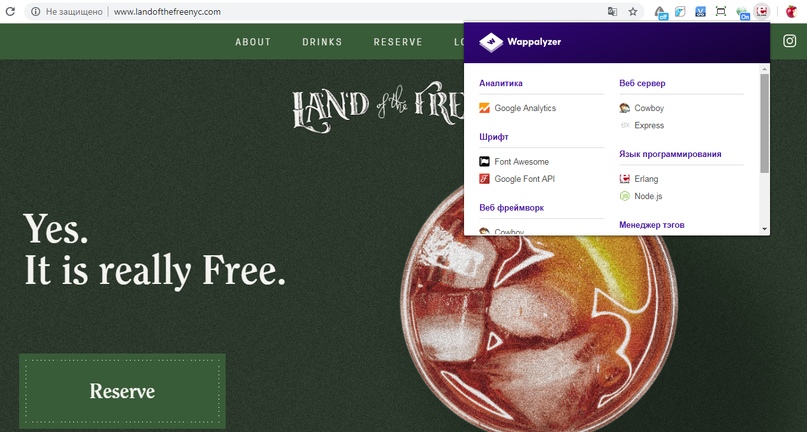
Wappalyzer
Нажав на иконку расширения, можно узнать о технологиях, используемых на сайте: язык программирования, CMS, фреймворки, системы аналитики и прочих.

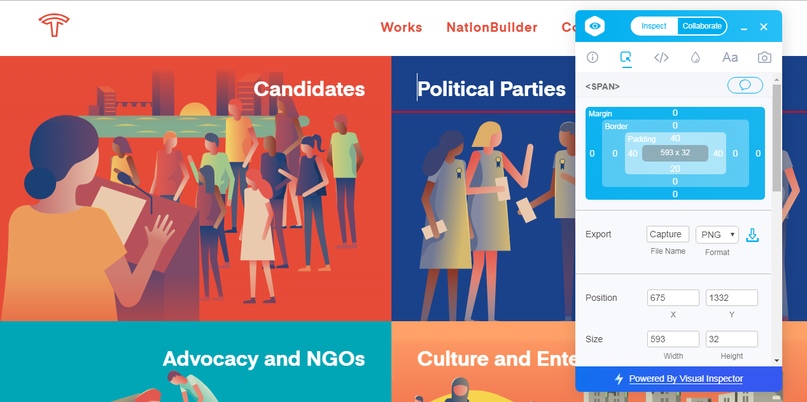
Visual Inspector
Мощный инструмент, позволяющий не только тщательно исследовать каждый элемент сайта (шрифты, палитры, графику, блоки), но и совместно работать над проектом, оставлять комментарии и делиться результатами работы. Для полноценного использования нужно пройти регистрацию (она бесплатна).

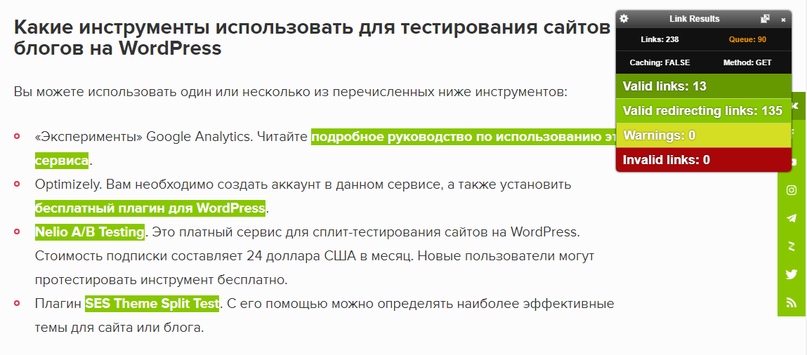
Check My Links
Это расширение пригодится не только разработчикам, но и сеошникам. С помощью него можно определять нерабочие («битые») ссылки на странице.

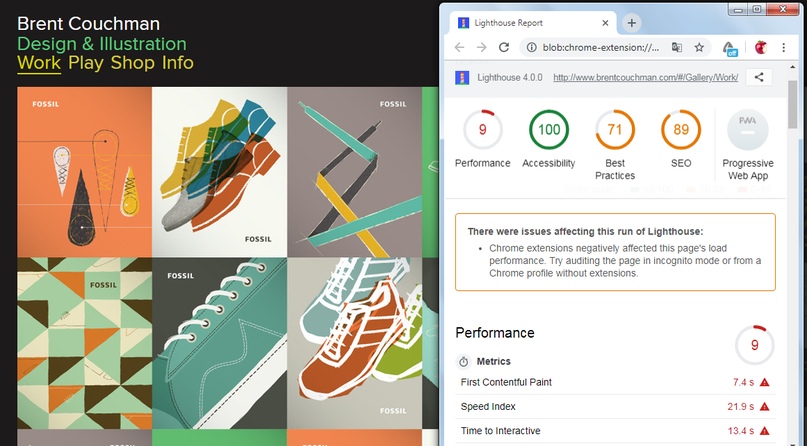
Lighthouse
Полезная штука для быстрого аудита производительности, доступности, SEO и других показателей сайта. Проверка занимает некоторое время, а отчет по результатам открывается в новом окошке.

Формируя подборку, я отобрала приложения, которые проще всего использовать во время работы. Расскажите, а чем пользуетесь вы?
Читайте также: