Лауреат Нобелевской премии Даниэль Канеман в книге «Думай медленно, решай быстро» описывает две системы мышления, в рамках которых наш мозг принимает решения. Условная «Система 1» оперирует образами, отвечает за быстрое принятие решений и хорошо реагирует на визуальную информацию. «Система 2» (далее оба названия без кавычек) занимается более серьезной деятельностью и ответственна за понимание смысла в тексте или вычисления в уме.
Большую часть времени Система 2 работает в режиме «пониженного потребления энергии» и не слишком активно принимает решения самостоятельно. Чаще всего готовые выводы за нее принимает падкая на «визуальщину» Система 1.
Задача UX-дизайнера — в том, чтобы подтолкнуть Систему 1 к правильному решению.
Визуальная организация веб-страницы
У вас не так много времени на то, чтобы заинтересовать пользователя содержимым сайта. Когда пользователь заходит на любую веб-страницу, он подсознательно ищет ответ на три вопроса:
- Что здесь происходит?
- Чем мне это полезно?
- Почему мне это нужно?
Чтение текста (особенно, когда его много) — трудоемкий для мозга процесс, требующий включения Системы 2. Большинству пользователей будет лень ее включать, работа достанется Системе 1. Чтобы завоевать ее внимание, мы должны как можно скорее показать, что именно важно на странице, притом желательно сделать это в наиболее предсказуемых местах. Когда центр внимания будет найден, подключится Система 2 и начнет более подробно изучать содержимое страницы.
Читайте также: Спроси пользователя: обзор сервиса Askusers
Хорошая визуальная организация решает вот такие задачи:
- Информирование. Визуальная структура невидимой рукой направляет внимание пользователя от одного действия к другому, не вызывая сложностей по пути.
- Эмоциональное воздействие. Визуальный образ откладывается в памяти гораздо сильнее, чем текстовое наполнение. При прочих равных пользователь выберет из нескольких вариантов тот, что эстетически приятнее выглядит.
- Представление взаимосвязей в контенте. Если вы правильно сгруппируете важные элементы и категории на сайте — то есть упростите жизнь Системе 1, пользователь легче найдет нужный ему подраздел.
Паттерны сканирования: что и где подсознательно ожидает увидеть пользователь
В первые секунды на сайте пользователь будет искать полезное содержимое на сайте, «сканируя» видимую область страницы в поисках нужной информации. Начинает он с левого верхнего угла (если он привык читать слева направо), движется направо, ожидая получить там дополнительную информацию. Затем переводит взгляд в нижний левый сектор, и быстро перескакивает в правый нижний угол.
У этого сценария, или паттерна, есть название: Диаграмма Гутенберга. Чаще всего он встречается на посадочных страницах и страницах регистрации, и именно в соответствии с ним построены начальные страницы.
Кроме него, в UX выделяют еще несколько распространенных паттернов.
Паттерны сканирования на декстопах
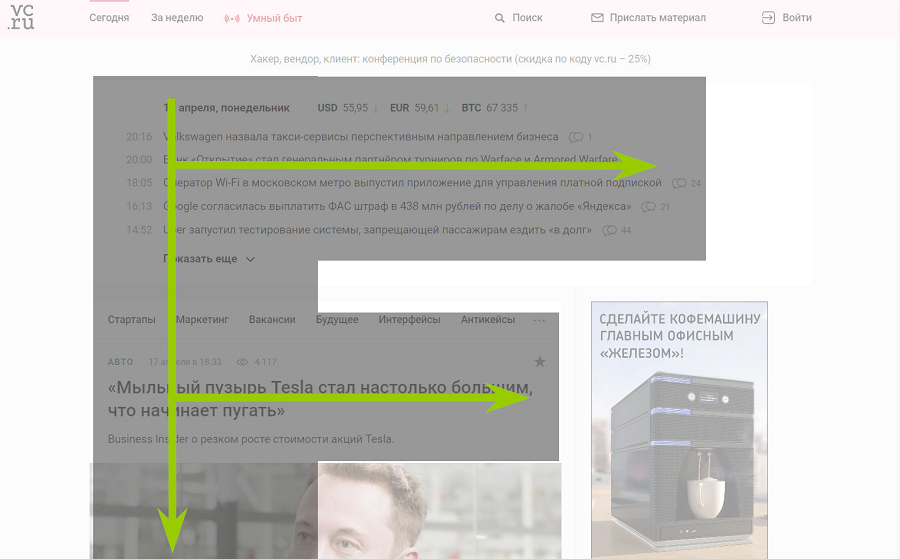
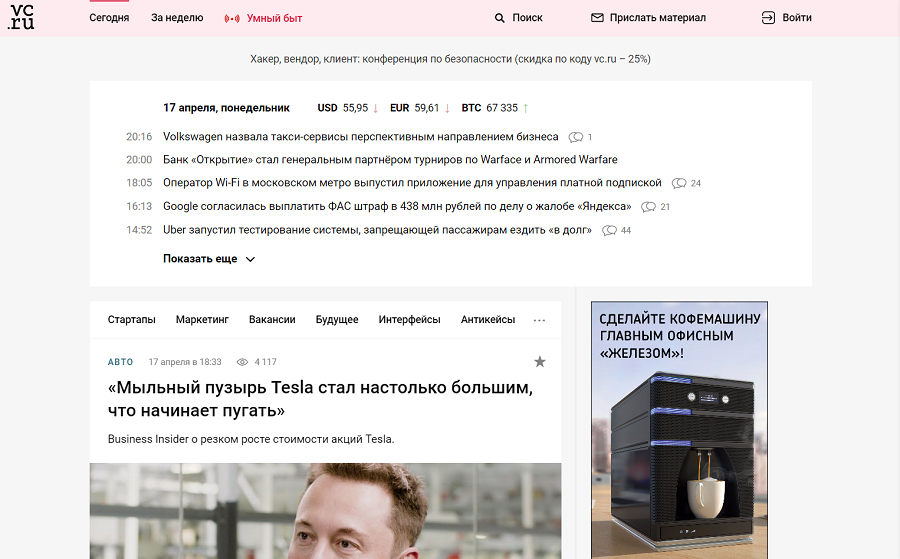
F-паттерн. Не осознавая того, вы сталкиваетесь с F-паттерном ежедневно. Как только вы познакомитесь с ним ближе, вы уже не сможете перестать замечать его на каждом втором новостном портале. Глядите сами:

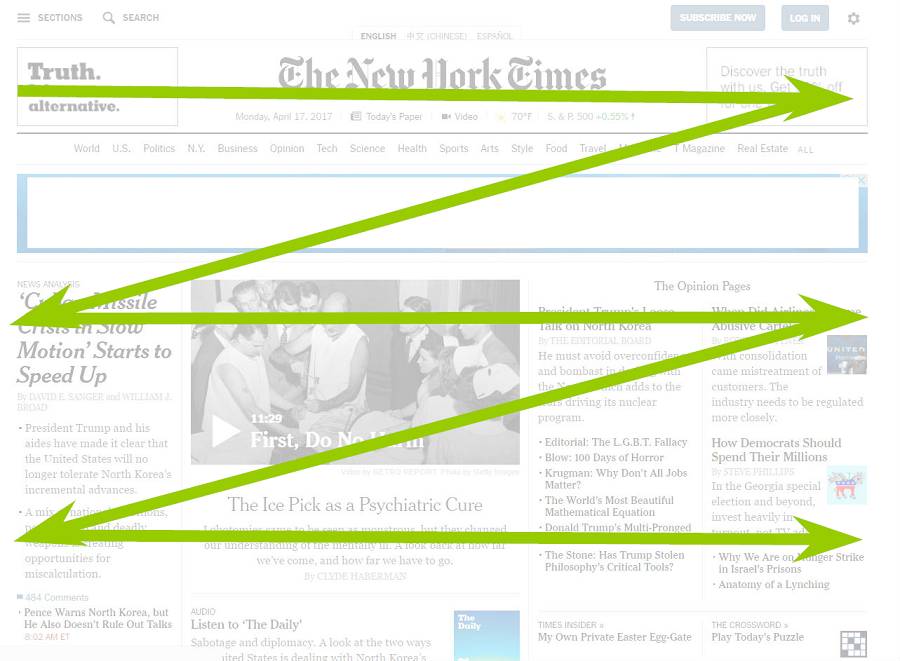
Z-паттерн. Когда при сканировании страницы взгляду не на что опереться, включается Z-паттерн: взгляд широкими зигзагами передвигается по странице, выуживая центры внимания:

Читайте также: Hot or not: 15 сервисов для создания тепловых карт
Паттерны сканирования на мобильных устройствах
Экран мобильного устройства может отобразить куда меньшее количество контента, чем экран ноутбука или монитор, к тому же большую часть времени пользователи держат его вертикально. Из-за этого мы сканируем содержимое на мобильных телефонах иначе.
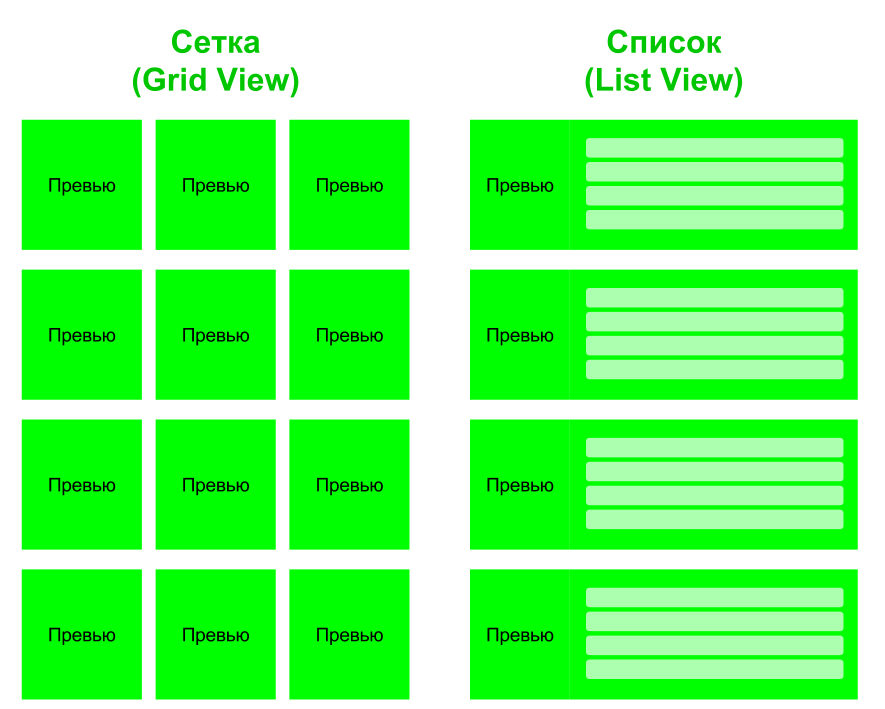
Контент на мобильных устройствах обычно располагается двумя способами: сеткой и списком (Grid View и List View соответственно).

Сетка (см. рисунок) отличается от списка тем, что на экране одновременно помещается больше единиц контента, но привлекать внимание пользователя придется исключительно контрастными изображениями.
Список — это блоки контента, расположенные друг за другом вертикально, при этом единичный блок занимает всю ширину экрана. Сканирование списка сходно с F-паттерном, концентрация внимания (и принятие решения о важности блока) происходит на заголовках блоков, а изображения если и присутствуют, то в виде миниатюр предварительного просмотра.
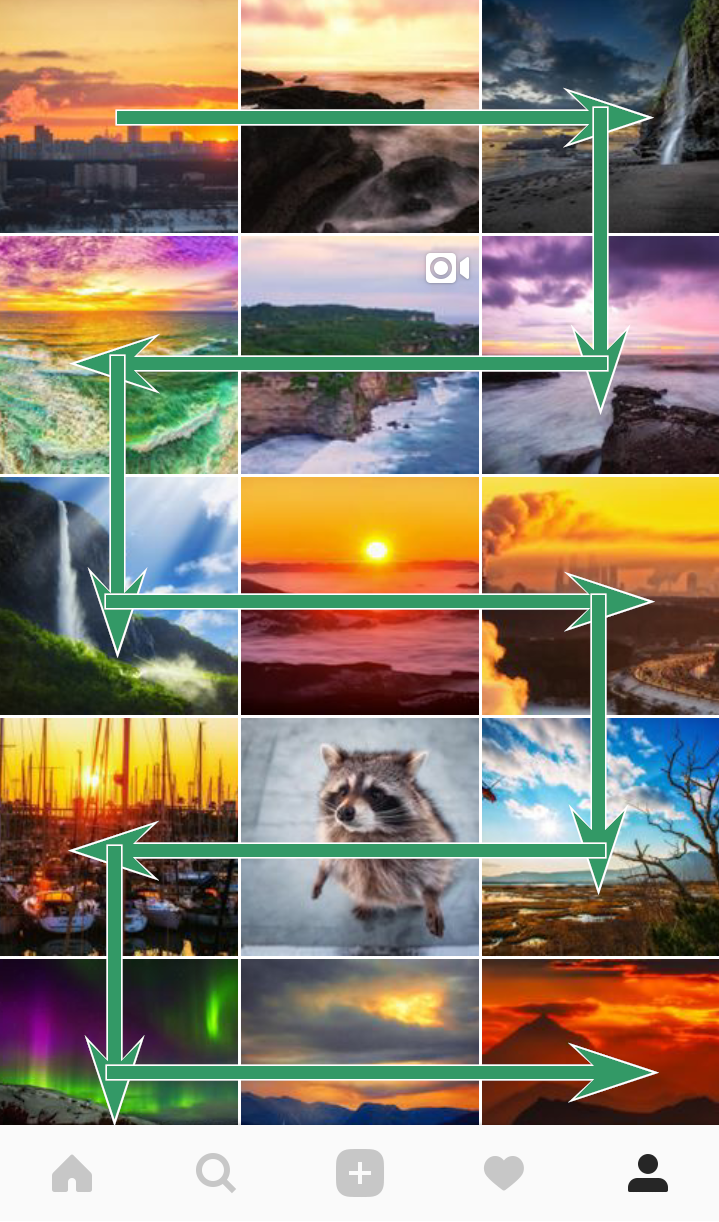
Внимание пользователя равномерно распределяется по всем изображениям, и сканирование происходит S-образно (если только среди изображений нет выделяющихся картинок):

Читайте также: Чек-лист по юзабилити: 200+ пунктов на проверку
Расстановка акцентов: контраст, цвет, глубина
Распределение содержимого в пространстве — важный этап проработки визуальной иерархии, но не последний. После размещения всех элементов на своих местах внутри некоторых блоков окажутся повторяющиеся элементы, и почти всегда какой-то из них будет важнее прочих. Для того чтобы успешно указать пользователю, куда же стоит обратить внимание, следует обратиться к принципу работы Системы 1.
Ее визуальное восприятие интуитивно и строится на быстром формировании образов. Подсознание стремится сопоставить всю визуальную информацию с реально существующими объектами, а именно — придать ей «форму» и «вес».
Контраст
Более важные вещи следует выделять, добавляя контраст — чем он выше, тем более важным пользователь посчитает элемент. Если, например, заменить сов на кнопки, то люди куда чаще нажимали бы на темную кнопку.

Глубина
Бинокулярное зрение позволяет нам определять расстояние и поочередно концентрироваться на объектах, находящимся на разных расстояниях, но важнее всего — то, что происходит вблизи.

На плоском экране, чтобы воспроизвести эффект глубины и «выпятить» что-либо, часто используют тени либо эффект размытия. Однако для достижения первичного эффекта глубины достаточно (как бы банально это ни звучало) сделать более важные элементы большими, а остальные — поменьше.

Читайте также: Подробное руководство по юзабилити сайдбара
Цвет
Цвет окружает нас повсюду и несет дополнительную информационную нагрузку. Накопленный опыт «цвет — информация» пользователь переносит и на страницы веб-сайта, и на открытое окно приложения. Чтобы подтолкнуть его к желательным действиям и оттолкнуть от нежелательных, воспользуйтесь тем, что накрепко вбито в голову всем нам с самого детства: цветами светофора.


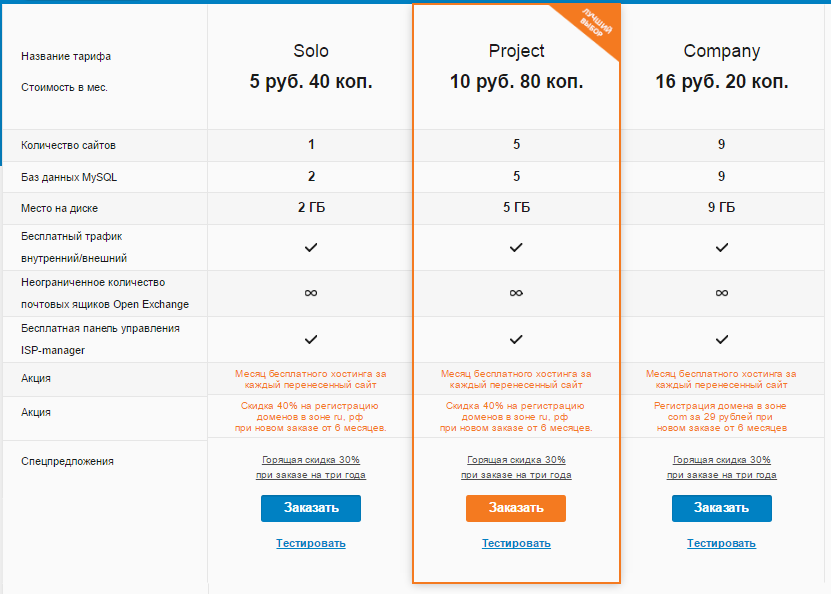
А вот как красный цвет — «плохая» цена — помогает привлечь внимание к лучшей цене:

К слову, не дайте понятию «цветовая слепота» застать вас врасплох: по-настоящему «черно-белым» зрением обладает исчезающе малая часть населения, в то время как различным видам дальтонизма (когда глаза не различают какой-то один базовый цвет, что влияет на восприятие всей гаммы) подвержены около 5% населения, а если ваша аудитория мужского пола — и того больше: 8%.
Все эти люди тоже пользуются интернетом, и о них не следует забывать при размышлениях о цветовой палитре. Впрочем, проблема Accessibility (слово, к которому в русском пока нет даже устоявшегося перевода, но которое можно обозначить как «легкость визуального восприятия», «читабельность») сама по себе заслуживает не одной статьи.

Читайте также: Полное руководство по оптимизации конверсии: как повысить конверсию, привлечь новых клиентов и избежать ошибок
Визуальные паттерны: выравнивание и группировка
От знания того, как выделить и привлечь внимание к элементам паттерна, перейдем к тому, что мы можем сделать непосредственно с паттерном. Ведь он и сам по себе — потенциальный носитель информации:

Наш мозг (а именно Система 1, которую мы в основном подразумеваем под «мозгом» в этой статье) любит и умеет обобщать. Как только что-то вокруг нас начинает повторяться, мы это замечаем и со временем все меньше и меньше внимания уделяем повторяющимся элементам. Внимание включается, лишь когда сложившийся шаблон нарушается.
Бросив взгляд на картинку выше, мы не видим пятерых кенгуру по отдельности: мы сперва видим группу из четырех кенгуру. Затем — пятого кенгуру, который находится напротив. Воображение сразу дорисовывает картину противостояния.

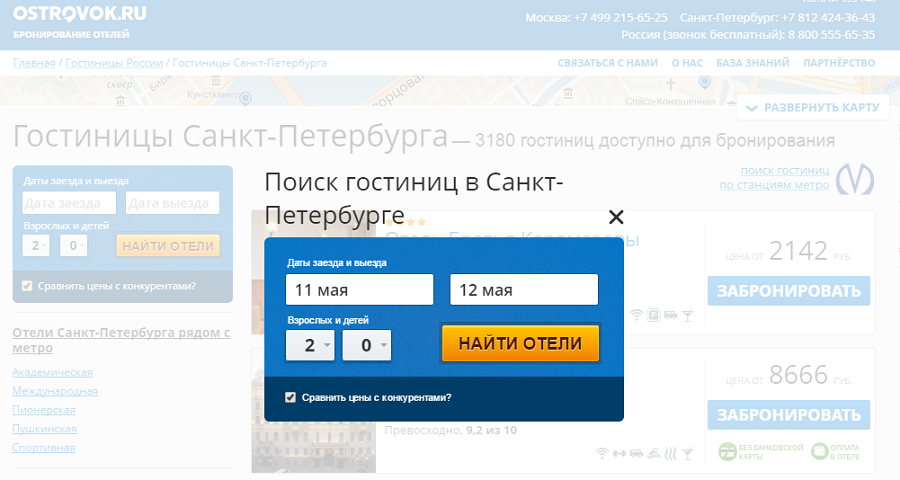
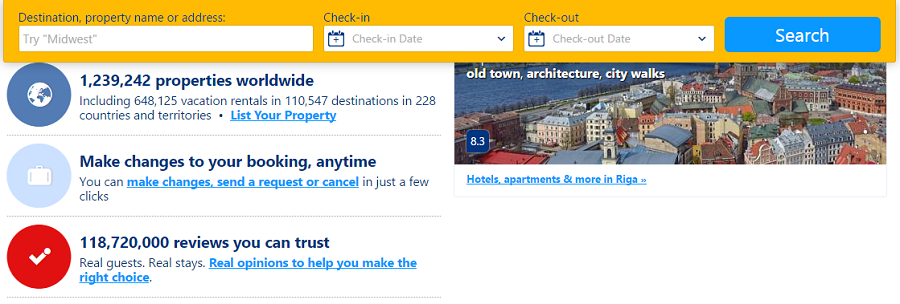
А вот меню Букинга. Группировка, контраст и цвет дают нам точный паттерн поведения: ввести данные в три белых поля и нажать на большую синюю кнопку. И если вы последите за поведением сайта, то увидите, что область поиска вариантов всегда имеет тот же цвет. Это прямое воздействие на Систему 1, которая будет искать привычные цвета на любой странице.

Взглянем еще на одну группу:

Увидев рисунок, вы не отдавая себе отчет, провели очень много связей внутри группы из шести лебедей:
- они плывут в два ряда;
- движутся в одном направлении;
- двое лебедей сверху и двое снизу, видимо, привязаны друг к другу;
- крайний справа лебедь, кажется, плывет быстрее товарищей;
- крайний слева — наоборот, отстает.
Все эти мысли пронеслись в голове благодаря выравниванию. Мы попытались логически связать между собой близкие элементы и найти то, что отличает от других элементы на расстоянии.
Читайте также: Повышаем конверсию: поиск по сайту как часть воронки продаж
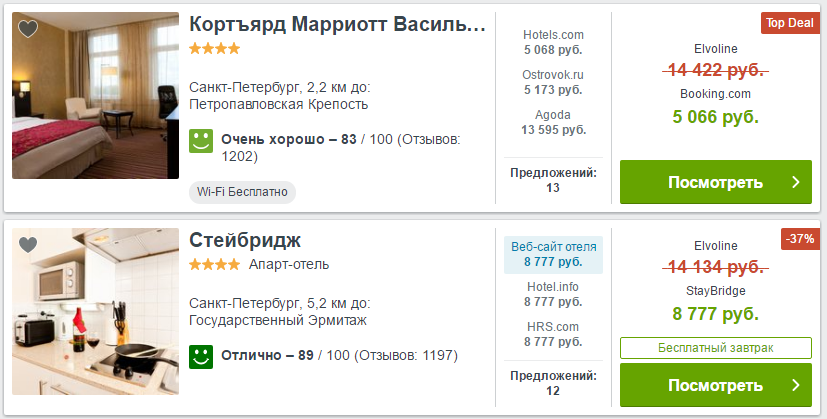
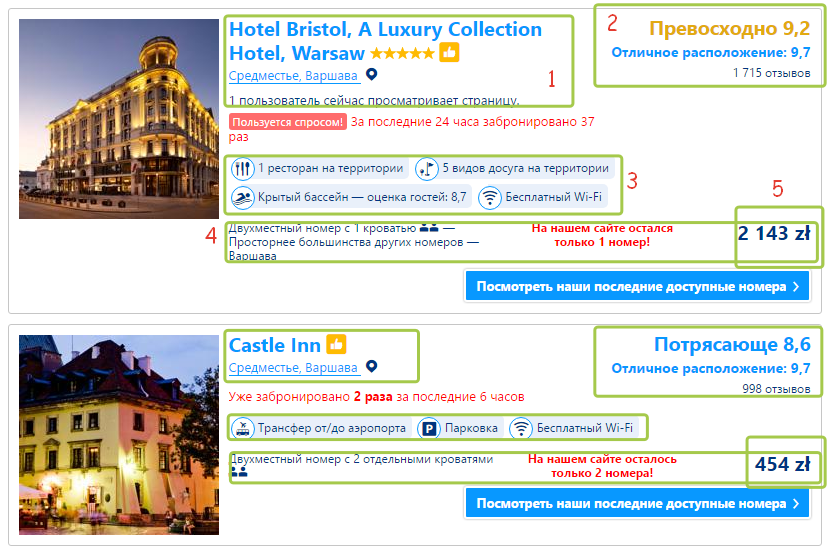
И чем сложнее информация, которую нужно упорядочить, тем важнее роль группировок. Посмотрите, какие схемы использует Букинг на своих карточках отелей:

Смотрите: 1 — это общая информация об отеле, 2 — оценка пользователей, 3 — данные о сервисе, 4 — информация о номерах и 5 — выделенная за счет размера и расположения (помните кенгуру) цена номера. Листая длинный список, вы «поймаете» эту логику неосознанно, вернее, ее поймает ваша Система 1. И будет искать нужные сведения на привычных местах.
Вы теперь знаете о разных паттернах. Что дальше?
Дальше следует сдержаться и не использовать все приемы сразу.
Группируйте элементы, которые должны «считываться» вместе, расставляйте нужные акценты. Например, просто не размещайте важную информацию в нижнем левом углу — это несложное решение может повысить конверсию страницы. Выделяйте цветом, начертанием, размером лишь то, что действительно важно. Не перегружайте страницу акцентами. Посмотрите на мобильную версию своего сайта с точки зрения паттернов — и используйте контрастные элементы, чтобы нарушить монотонность потока.
Как видите, паттерны годятся не только для расстановки сов и кенгуру по ранжиру: их нужно использовать там, где вы хотите мягко подтолкнуть пользователя к правильному действию. Но важно выдержать баланс. Как только пользователь поймет, что нажатие на кнопку — не его решение, а результат вашего манипулирования, вся магия визуальной иерархии рассеется, и карета превратится в тыкву.
Материал подготовил Денис Нарижный,
автор сервиса AskUsers.

