Эта статья будет полезна владельцам сайтов, которых не устраивает текущий результат работы их интернет проекта. Когда вроде бы все делается правильно (нет технических ошибок, настроены каналы трафика, есть посетители) но нет желаемого результата. Бесплатные инструменты «Яндекс Метрики» позволяют понять:
- Где могут быть технические ошибки, в чем именно они заключаются и как влияют на снижение конверсии.
- На каких этапах работы с сайтом пользователь теряется.
- Как воспроизвести ошибки пользователей, чтобы указать на них разработчикам.
- Что на самом деле важно целевой аудитории (например, не цена на 3 рубля дешевле, а годовая гарантия).
Описанные в статье инструменты это возможность бесплатно посмотреть на свой сайт глазами своих клиентов, в том числе несостоявшихся. Используя их регулярно, вы сможете сделать свой проект более удобным и понятным для посетителей.
Бесплатные инструменты «Яндекса» для работы с сайтом
Я коротко расскажу о каждом из инструментов для общего понимания, зачем они нужны, а затем каждый из них разберу подробно.
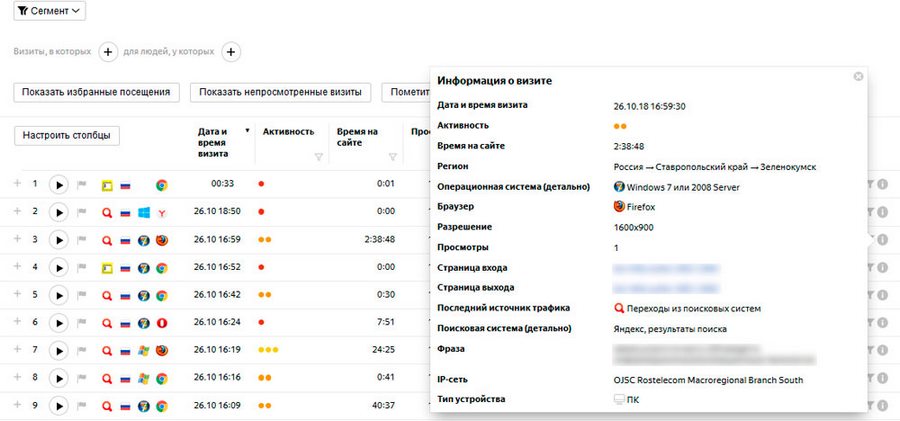
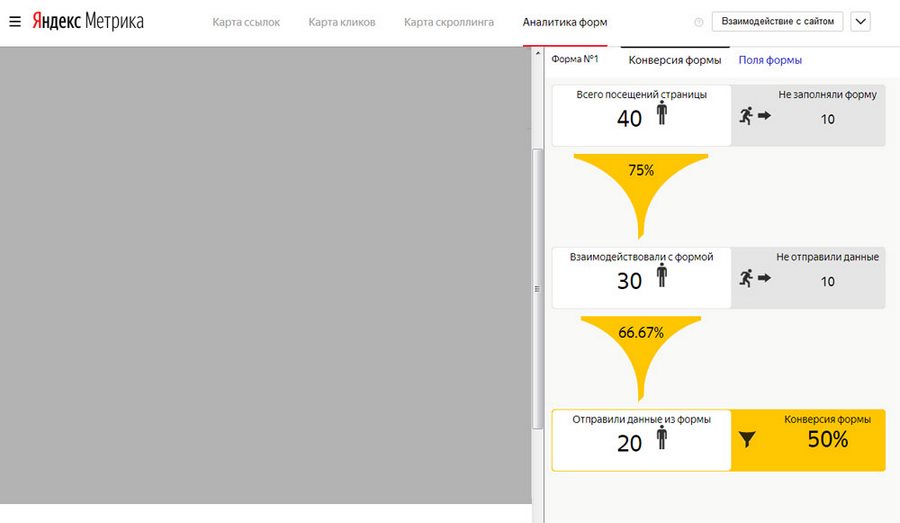
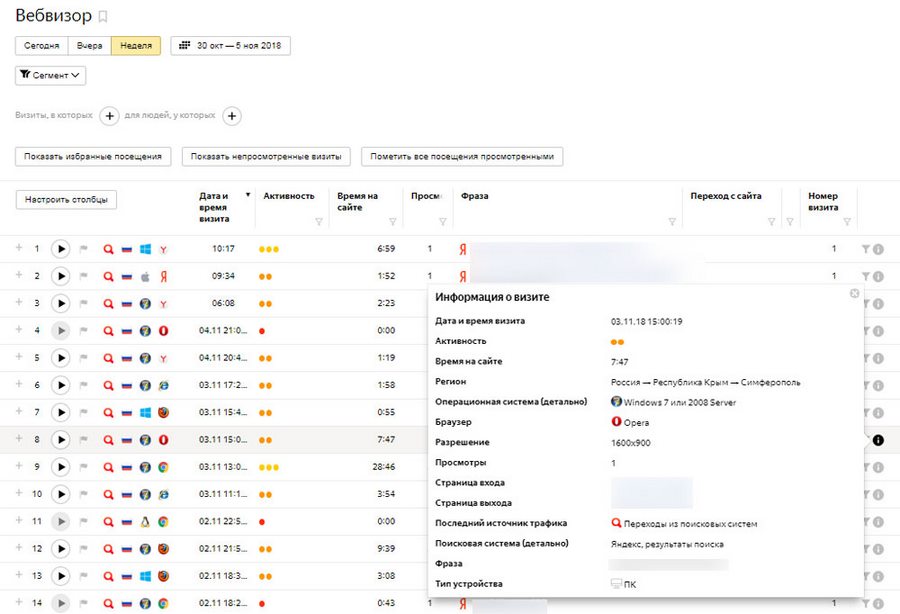
«Яндекс Вебвизор». Позволяет смотреть действия пользователей на сайте в записи. Насколько это крутой инструмент, можно увидеть даже по одному скриншоту:

Вы получаете максимально полную информацию о пользователе. И кроме этого можете включить запись его поведения на сайте и посмотреть, что он делал. Что промотал поскорее, а на чем остановился. Где именно «залип» на заполнении формы. Можно фильтрами выкрутить только тех посетителей, которые перешли на целевую страницу, но не выполнили целевое действие (не заполнили форму, не отправили заявку) и попытаться понять, нет ли закономерностей в их поведении. Очень крутой инструмент.
«Карта кликов». Позволяет понять, на какие элементы страницы кликают посетители больше всего.

Можно легко отследить, на каких элементах страницы акцентируется внимание посетителей. Очень часто самым важным для пользователей контентом оказывается наименее важный по мнению владельца сайта. Например, больше всего кликов может приходиться на условия доставки товара, которые описаны скудно, и это служит причиной низкой конверсии.
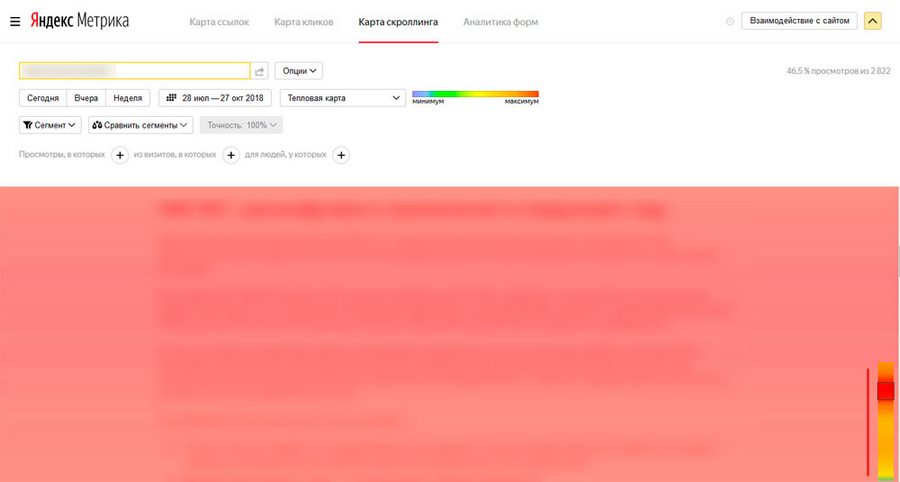
«Карта скроллинга». На больших страницах (а это почти все современные посадочные страницы) и лонгридах позволяет понимать, дочитывают ли контент, и где та граница, за которой не стоит располагать значимый для посетителей материал. Например:

По цветовой шкале (и ее расшифровке в верхней части изображения) видно, что в среднем читают всю страницу. Но наиболее пристальное внимание пользователей приходится на 2-й экран, на большой текстовый блок. В примере выше это означает, что именно в нем нужно разместить максимально полезную информацию.
Немного отвлекусь – я неоднократно слышал, мол, «да кто это все читать будет» про текстовый контент на продающих страницах. Чаще всего, именно те, кто читает, а не ищет самую низкую цену, становятся адекватными клиентами. Поэтому не нужно недооценивать текст и «готовить» его кое-как (закажем подешевле, а потом сеошник еще запросов туда напихает). Я имел дело с десятками разных проектов, и поверьте, люди читают то, что написано у вас на сайте.
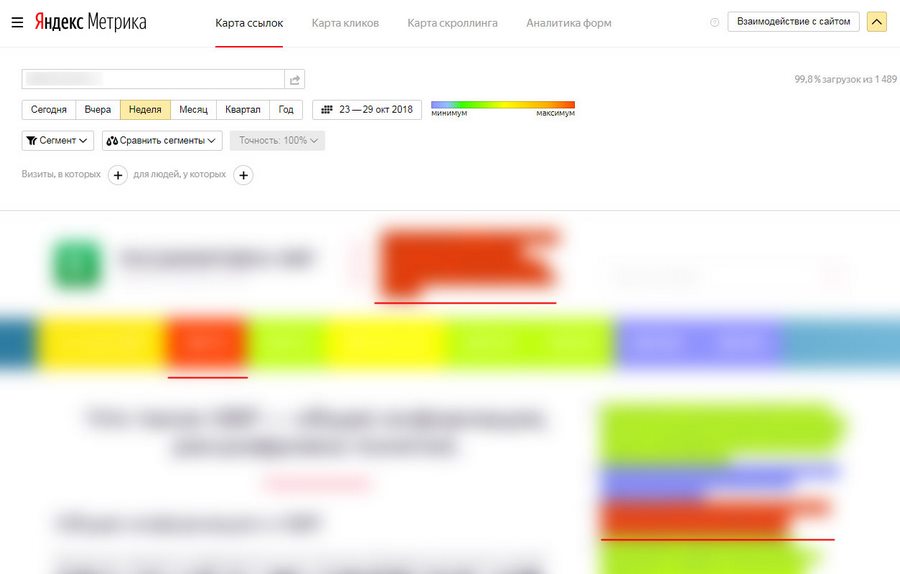
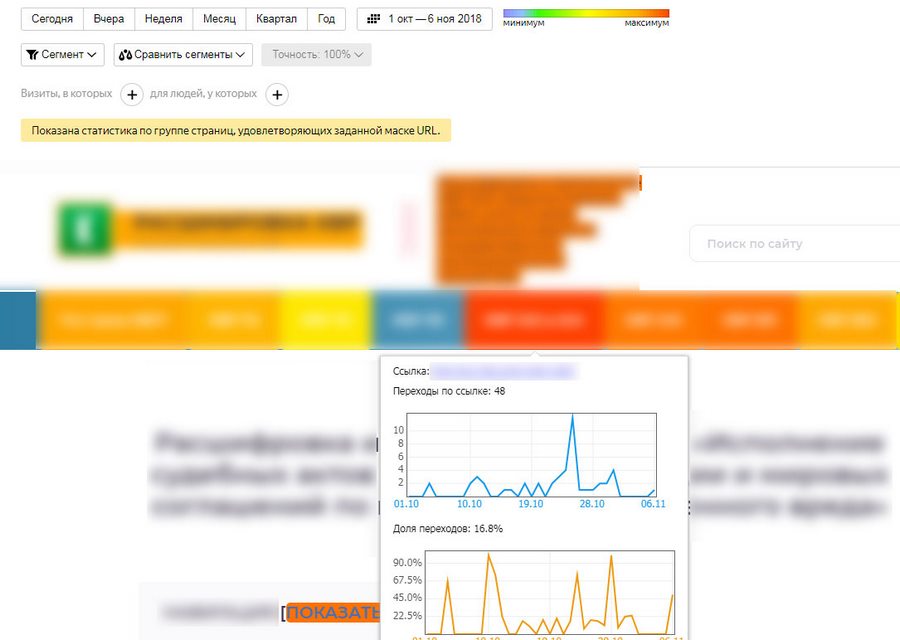
«Карта ссылок». Инструмент похож на карту кликов, лишь с тем отличием, что показывает наиболее активно используемые ссылки на странице. «Карта кликов» показывает клики вообще, «карта ссылок» – клики по ссылкам.

Как и для чего это можно использовать – расскажу при подробном разборе инструмента.
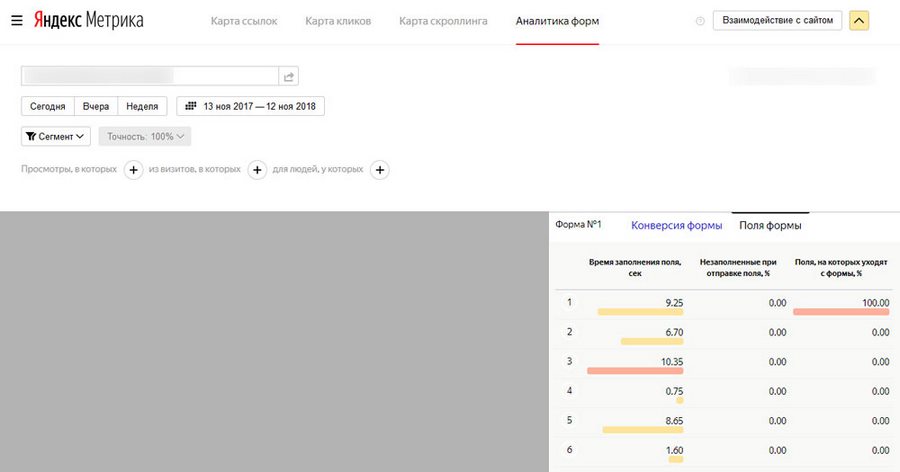
Аналитика форм. Инструмент обязателен к использованию на сложных формах, потому что можно сразу увидеть, какие поля «срезают» возможных клиентов. Фактически, это воронка заполнения формы. Вы можете увидеть, какой процент посетителей сколько полей заполнил. И сделать для себя какие-то выводы. Например, что может быть, не стоит использовать в виде капчи сложные математические уравнения.

Каждый из этих инструментов дополняет друг друга, и их совместное использование позволяет находить нестандартные проблемы на сайте.
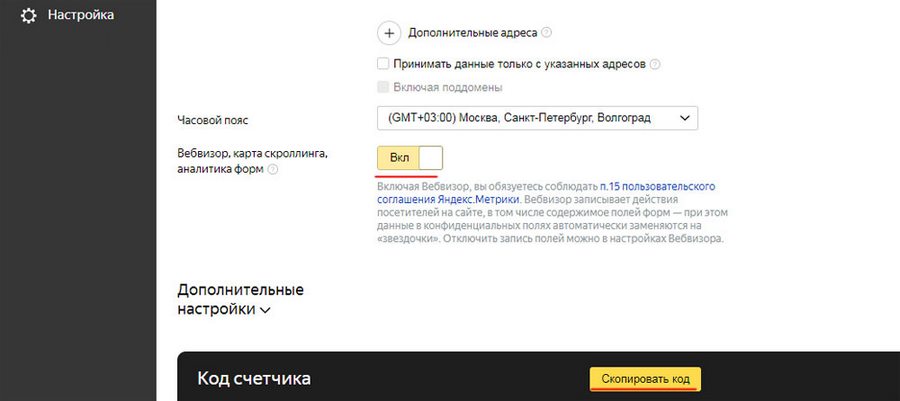
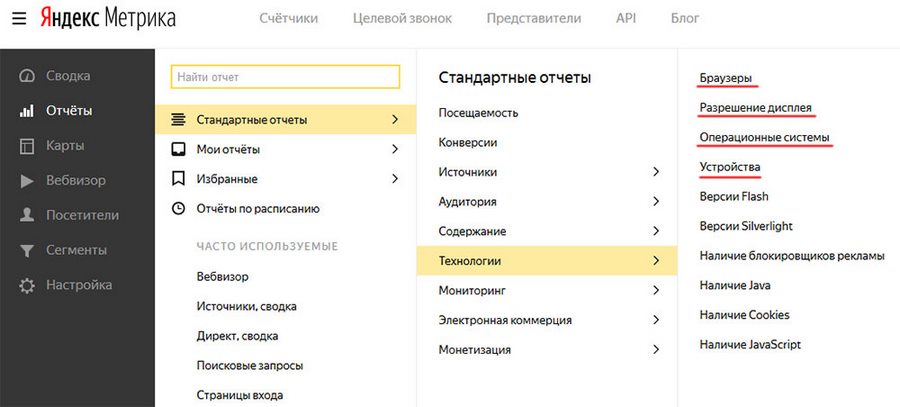
Если у вас в «Метрике» этих инструментов нет (в основном меню под разделом «Отчеты») – нужно их подключить. Для этого перейдите в настройки счетчика и включите их:

Не забудьте заменить код счетчика на сайте после изменения настроек, иначе эти инструменты работать не будут.
«Яндекс Вебвизор» – как подключить и на что смотреть
Разберем «Яндекс Вебвизор» подробнее. Сначала коротко о технических деталях. В справке по «Вебвизору» детально разобраны профессиональные тонкости, которые нужны не всем (например, возможность отключить запись заполнения определенных полей). Обычным и продвинутым пользователям достаточно знать, что:
- Данные в «Вебвизоре» хранятся 15 дней, включая сегодняшний. Вы не сможете через «Вебвизор» посмотреть, в чем была проблема месяц назад при регистрации на сайте с планшетов.
- Сайт должен использовать кодировку UTF-8.
- Для одного сайта записывается до 150 000 визитов в сутки, если посещаемость сайта выше – будут записана равномерная выборка, а не первые 150 000.
Для «Вебвизора» в счетчике «Метрики» желательно установить следующие настройки:

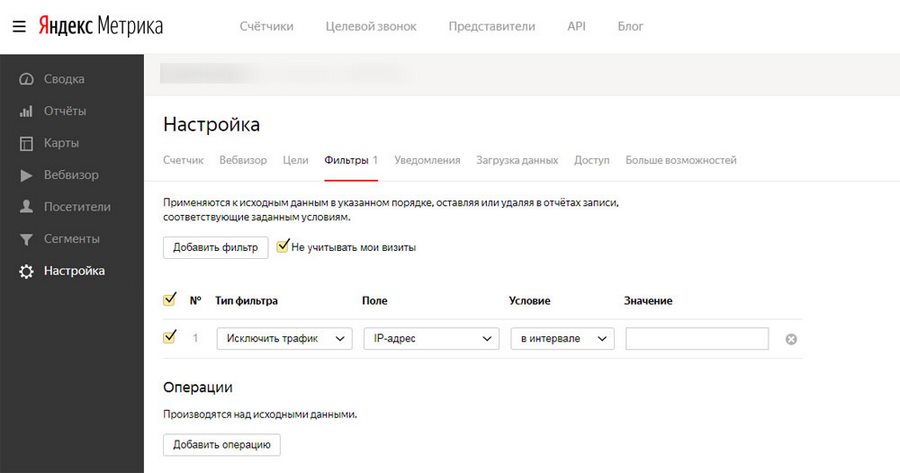
Если с сайтом постоянно работает несколько человек (программисты, верстальщики, контент-менеджеры, тестировщики и т. д.), их визиты могут весомо влиять на статистику. Если есть возможность (вы используете выделенные белые IP адреса) – исключите из статистики визиты своих сотрудников.
Для сайтов с небольшой посещаемостью (а это почти все узконишевые региональные сайты) исключать свой трафик нужно обязательно – не портите себе же статистику. Вы зашли на сайт глянуть, верная ли цена и закрыли через 3 секунды, а «Метрика» посчитала это отказом. 2–3 аналогичных заходов в день при суммарной посещаемости сайта в 1 000 человек в месяц – и статистика поведенческих факторов сайта ухудшается на 5 % в худшую сторону.
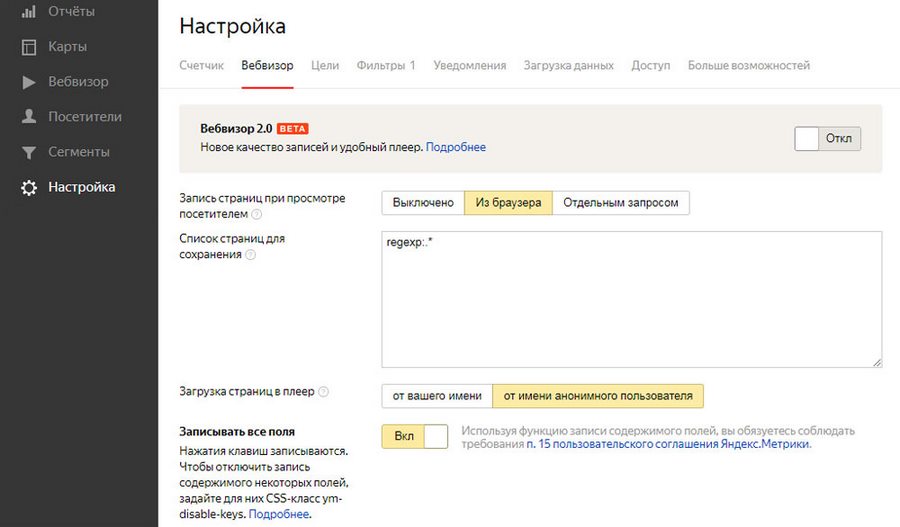
Вторая часть настроек, которую нужно сделать, влияет на параметры записи визита – вы увидите точно то же самое, что и посетитель:

Настройка «Из браузера» позволяет записывать визиты для страниц, на которых динамически меняется контент (например, заполнение формы с зависимыми полями). А загрузка страниц в плеер от имени анонимного пользователя показывает страницы такими, какими их видит новый посетитель.
Что можно увидеть в «Вебвизоре»?
Для каждого записанного визита можно узнать следующие данные:

Данных более чем достаточно – от времени визита и активности до операционной системы, браузера и разрешения дисплея. Важную информацию можно вынести в таблицу, нажав кнопку «Настроить столбцы».
8 примеров использования «Вебвизора»
Как можно использовать эти данные с пользой для себя? Вот 8 примеров:
- Длинные сеансы. Для этого нужно отсортировать посетителей по времени на сайте и смотреть активные визиты. Чаще всего в таких визитах можно увидеть:
- Возникшие у пользователя проблемы (несколько раз не получается заполнить форму, не работает что-то из функционала сайта).
- Поиск информации на сайте – пользователь ищет что-то, постоянно просматривая одну из страниц.
- Тестирование нового функционала. Обычно любые значимые правки «прогоняются» на тестовых версиях, и сами сотрудники без проблем будут пользоваться, например, новой формой регистрации. А у посетителей сайта возникают проблемы. Вот наиболее частые примеры:
- Любые всплывающие окна, которые нельзя закрыть клавишей Escape.
- На многих сайтах видел следующую ошибку – показ промокода на 15–20 секунд и автоматический переход на следующий шаг. Все нормально, только если пользователь его скопирует (промокод состоит из 4–6 случайных символов).
Что делать? После любых значимых изменений на сайте настраивать цель на посещение целевых страниц и выборочно просматривать визиты через «Вебвизор», чтобы отлавливать проблемы и исправлять их.
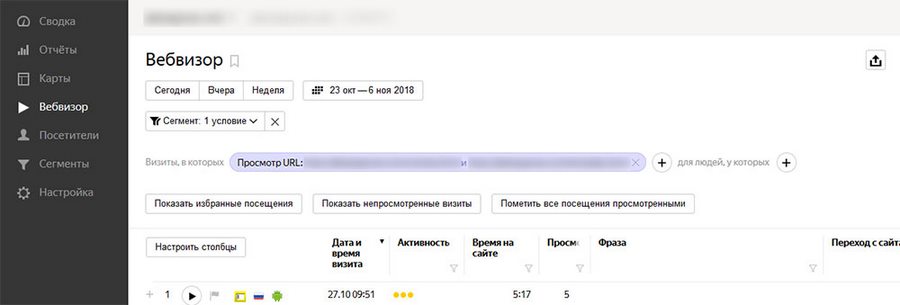
- Динамически меняющийся контент. Обычно это страницы со сложными формами – например, оформление заказа в интернет магазине. Для их просмотра нужно смотреть визиты, в которых было посещение страницы «Оформление заказа», но не было посещения страницы «Заказ принят». Все это настраивается или через цели, или просто через фильтры визитов:

Аналогично настраивается посещение только страницы оформления заказа. И уже у этих визитов нужно смотреть, в чем возникают проблемы.
Кстати, «Метрика» позволяет настраивать достаточно сложные последовательности действий, например, заполнение формы и нажатие кнопки (в том случае, если URL страницы не меняется). Подробно об этих настройках можно прочитать в справке «Яндекс Метрики».
Вот несколько типичных ошибок с динамически изменяющимся контентом, которые можно увидеть через «Вебвизор»:
- В одном из браузеров не срабатывает функционал формы.
- На мобильных устройствах или планшетах не видна часть обязательных полей (или не срабатывает функционал).
- Пользователь заполняет форму в произвольном порядке, что вызывает ошибки (например, в форме сначала идет адрес на 3–4 поля, а посетитель вбивает ФИО и видит для полей адреса 3–4 ошибки валидации заполнения).
- Просто ошибка в самой форме.
- Использование устаревших технологий (различные самописные капчи, флеш и т. д.) которые не срабатывают в современных браузерах.
При этом не обязательно форма должна быть сложной, чтобы посетители не могли ее заполнить. Можно «зарубить» даже конверсию формы из двух полей «Имя», «Телефон» и кнопки «Отправить заявку». Для этого достаточно ввести валидацию телефонного номера, не показав правильный пример заполнения. Не все захотят гадать, как нужно ввести телефон:
+ 7 (495) 220-88-06
+7(495)220-88-06
7 495 220 88 06
74952208806
Можно добавить еще 4 варианта без семерки.
- Незаконченные целевые действия на сайте. Это:
- Не заполненные (или не отправленные) формы.
- Брошенные корзины.
- Незавершенное бронирование.
- Другие варианты.
Именно тут чаще всего «всплывают» все проблемные места форм. И сама статистика по форме (например, через аналитику форм) здесь не особо поможет. Мало знать, что половина посетителей срезается на третьем поле формы, надо смотреть, что конкретно в этом поле вызывает затруднения.
- Оценка навигационных элементов. Это особенно касается любителей нестандартного дизайна «не как у всех». Например, до сих пор используются:
- Меню, которые разворачиваются «по клику», а не при наведении.
- Страницы со слайдерами с важной информацией (посетители неохотно листают слайдеры).
- Кнопки или элементы навигации, которые можно нажать, только кликнув на текст внутри них, а не на сам блок элемента.
Сюда же можно отнести различную быструю навигацию по странице – оглавление для контента, переходы к нужному блоку в 1 клик и т. д.
- Отслеживание проблем на разных устройствах, разрешениях и операционных системах. Чтобы понять, что проблема есть – смотрим время на сайте и показатель отказов в следующих отчетах:

Если визиты с определенным браузером, разрешением, ОС, устройством – выбиваются из общей картины – нужно настроить фильтры «Вебвизора», чтобы уже при просмотре понять, в чем заключается проблема.
- Анализ посетителей в нишах с малой посещаемостью. Есть тематики, где ограничен спрос, чек начинается от нескольких десятков тысяч рублей, и каждый посетитель на сайте – на вес золота. Это различный нишевый опт, околостроительные темы вроде горячего цинкования, гидроизоляции фундаментов, горизонтального направленного бурения и т. д.
В таких нишах посещаемость сайта (особенно в регионах) может составлять несколько сотен посетителей в месяц, что позволяет просматривать каждый визит и улучшать сайт.
По моей наводке в одной из узких тематик менеджер смотрел в «Вебвизоре» и записывал номера телефонов из неотправленных форм и по ним прозванивал «теплых» клиентов. Поскольку это сильно отличалось в лучшую сторону от средне-пофигистичного отношения конкурентов, вау-эффект давал почти 50 % конверсию в заказ.
- Анализ поведения посетителей после редизайна для сайтов с большим количеством закладочного трафика. Если аудитория вашего сайта на 90 % состоит из новых посетителей – эффект после редизайна замерить просто. Смотрите на KPI и сравниваете до и после.
Если же у сайта есть ядро аудитории – придется так или иначе анализировать, что из нововведений вызывает путаницу. И как раз «Вебвизор» позволяет воспроизводить проблемы, на которые жалуются пользователи.
Хотя не все считают редизайн обязательным:

«Карта кликов» и «карта ссылок» – отличия
Сначала о технических деталях. Оба инструмента можно использовать для страниц с кодировкой UTF-8 на которых установлена «Яндекс Метрика». Также ограничена максимальная высота страницы в пикселах – 8 192 для Internet Explorer и 32 767 для Mozilla Firefox и Google Chrome. Более подробно о технических требованиях и деталях (например, запись данных для страниц, использующих iframe) читайте в справке.
Основное отличие между инструментами – «карта кликов» показывает все клики на странице (или выбранной группе страниц), а «карта ссылок» – только клики по ссылкам.
Способы использования инструментов похожи, и в целом подходят для небольших проектов по двум причинам:
- Нет удобного инструмента, чтобы получать данные для анализа массово (я не нашел простого способа подсчитать эффективность переходов по ссылкам на страницах). Это нужно, если вы «переливаете» посетителей на продающие страницы со страниц блога, например.
- Нет возможности проводить сплит-тестирование. Возьму пример из первого пункта. Я хочу всем посетителям в равной доле показывать в одном и том же месте 2 разных варианта рекламы или ссылки, чтобы потом оставить наиболее кликабельный и продающий. Так вот это сделать не получится.
Именно поэтому подходит этот вариант только для визуальной оценки потребностей посетителей. Например, «карта ссылок»:

Визуально можно оценить следующее:
- Навигация внутри страницы пользуется спросом, можно сразу ее развернуть.
- В главном меню самые кликабельные ссылки лучше разместить в левой его части.
Если же у вас настолько серьезный подход, что вы замеряете (или хотите замерять) эффективность внутренних ссылок в разрезе продаж, обязательно прочитайте статью про внутреннюю перелинковку сайта.
Для точного замера эффективности ссылок у популярных CMS есть готовые решения, которые предназначены или для подсчета переходов по ссылкам, или для размещения рекламных материалов и блоков на сайте. Оба варианта подойдут, если вы хотите получать точные данные по кликам по ссылкам в удобном формате и с точными данными.
«Карта кликов» по моему мнению более полезный инструмент, потому что показывает, как пользователи воспринимают элементы сайта:
- Очень часто клики идут на изображения. Не только на рекламные картинки (когда посетитель думает, что клик по изображению откроет страницу с условиями акции, например). Часто нажимают на изображения, надеясь увеличить их. Это важно знать тем, кто вместо менее глянцевых, зато реалистичных фото, использует однотипные фотографии со стоков вроде этих:

- Часто элементы сайта выглядят, как навигационные, но таковыми не являются. Тогда «карта кликов» поможет понять, на что кликают пользователи.
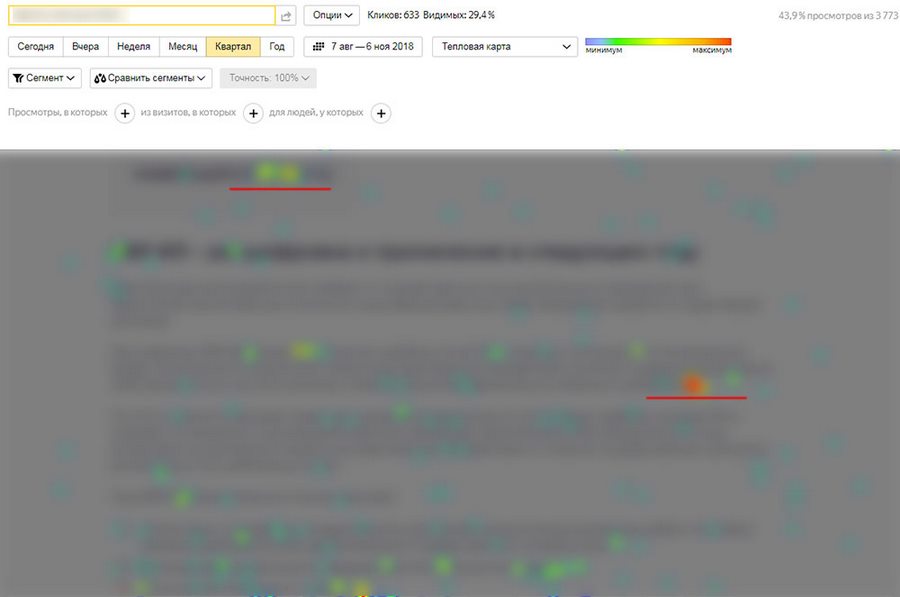
- Есть категория людей, которые выделяют текст при чтении, или ставят курсор в начало читаемого элемента. Или копируют себе важные детали с сайта (например, цены, условия доставки, график работы). Все это видно в карте кликов на посадочных страницах, вот так это выглядит:

Например, здесь видно, что навигация по странице и второй абзац самые кликабельные на всей странице. Поэтому хорошо бы их выделить и переместить в 1-й экран, чтобы посетители сразу получали самую востребованную информацию.
- Еще «карта кликов» позволяет посмотреть, нет ли лишних отвлекающих элементов на странице. Иногда посетители активно клацают на какой-то из элементов посадочной страницы, вставленных «для красоты». Это может быть фоновое изображение, какой-то необычный разделитель контента, который принимают за свернутый элемент. Такие моменты нужно вычислять и работать с этими элементами (ставить реальные фото, которые повышают доверие, убирать лишнее).
- Еще «карта кликов» подходит для последовательного тестирования вариантов страниц. Сторонников подхода «работает – не трогай» я понимаю, но всегда можно что-то улучшить. Я много экспериментирую с контентом трафиковых страниц, и ни разу не видел, чтобы несколько маленьких изменений вдруг как-то повлияли на позиции. Это касается поискового трафика.
Если же трафик покупной (рекламный), тестировать разные варианты страниц нужно в обязательном порядке, вы в долгосрочной перспективе всегда будете в выигрыше. Рабочий вариант – наиболее кликабельные элементы из вторых и далее экранов подтягиваем как можно выше к началу контента.
- Еще я рекомендую смотреть, какие ссылки и элементы важны посетителям из поиска и из платной рекламы. Очень часто для рекламного трафика наиболее важна цена, а для поискового – условия сотрудничества, гарантии, сертификаты и т. д. И это видно и по карте кликов, и по карте ссылок. Если ваша целевая аудитория ведет себя так же, задумайтесь над разными посадочными страницами для разных источников трафика.
В отличие от «Вебвизора», данные хранятся все время (в справке я информации не нашел, но на своих проектах выборочно проверил – за 3-4 года можно смотреть обе карты).
Зачем нужна «Карта скроллинга»?
«Карта скроллинга», как и «Вебвизор», хранит данные 15 дней, включая текущий. И отображается только на тех страницах сайта, где установлен счетчик «Яндекс Метрики», если на сайте используется кодировка UTF-8.
Используется фактически так же, как и предыдущие 2 инструмента:
- Смотрим, до какого момента скроллит большинство посетителей сайта, размещаем значимую информацию на этой части страницы.
- Последовательное тестирование разных версий страницы. Остается вариант, который дает больше вовлеченности и продаж. Совет – тестировать можно постоянно. Есть хороший вариант – сделайте еще один, протестируйте. Так рано или поздно у вас получится отличная продающая страница.
- Обязательно использовать для одностраничных сайтов. Даже великолепный дизайн никак не гарантирует того, что вашу страницу домотают хотя бы до середины.
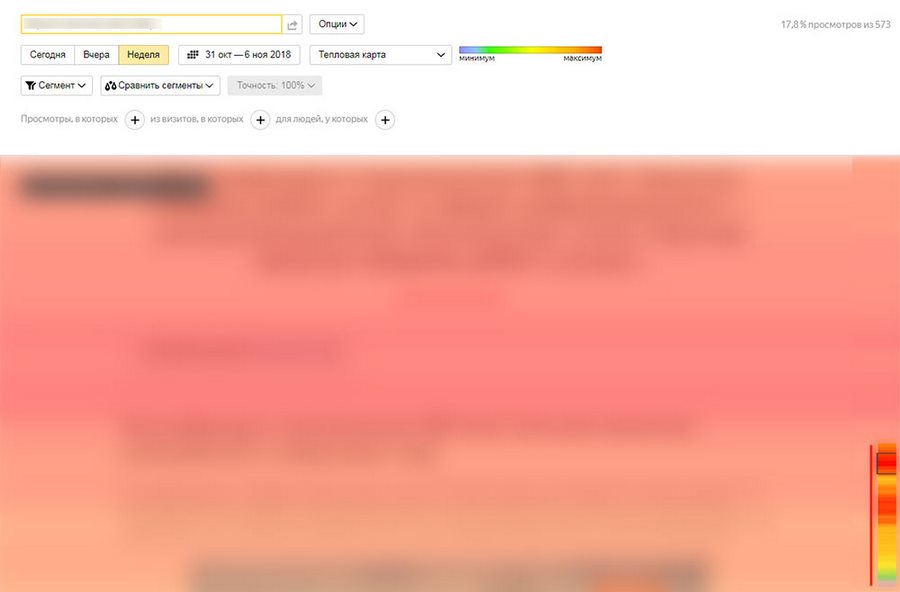
- Узнаем самые просматриваемые части страницы. Вот как это выглядит:

Она как бы говорит, что пользователи воспринимают контент так:
- О, вот тут очень интересно.
- Бла-бла-бла, бла-бла-бла.
- Опять интересно, остановлюсь подобнее.
- Бла-бла-бла, бла-бла-бла.
- Почитали и хватит.
Второй и третий пункт можно смело менять местами, страница от этого только выиграет. Остальные пункты можно попробовать доработать, чтобы пользователь не проматывал эти части страницы.
Пока вы не попробовали работать с этими инструментами, все может показаться достаточно сложным. Что-то там смотреть, да еще каждые 2 недели, пока есть данные... Фактически же достаточно на самых продающих страницах сделать акцент на том, что интересует посетителей.
Одно маленькое действие может поднять продажи. Например, вы замените предложение «На 3 рубля дешевле конкурентов» на «Даем год гарантии и разруливаем все проблемы с проверяющими госорганами». Или снимете головную боль по установке входных дверей, которые вы продаете. Или что-то еще. Не попробуете – не узнаете.
Как работать с аналитикой форм?
Помимо установки «Метрики» и кодировки UTF-8 есть два важных момента:
- Для передачи содержимого формы используется событие submit.
- Поля формы не скрыты (с помощью значения display: none атрибута style).
Аналитика форм, как и «Вебвизор», хранит данные 15 дней. Я использую этот инструмент только для двух целей:
- Последовательное тестирование форм (цвет, отключение необязательных полей, призыв к действию).
- Анализ полей, на которых срезается значимое количество пользователей. Страницы с этими формами просматриваются через «Вебвизор». Чаще всего такие поля нужно упрощать.

Я не могу показывать саму форму, но ее заполняют около 100 человек в месяц. За последнюю неделю из 25 начавших взаимодействие с формой – заполнили 22 человека. Это очень хороший показатель, вы не представляете, сколько человек бросают заказы в интернет магазинах, просто потому что там как-нибудь креативно сделана валидация ФИО, адреса, или номера телефона.
Аналог для зарубежных проектов
К сожалению, не везде можно использовать сервисы «Яндекс Метрики». Например:
- Некоторые сервисы под англоязычную аудиторию не хотят показывать, что разработка ведется в РФ и используются российские сервисы анализа поведения пользователей.
- Для небольших проектов код «Метрики» может подтормаживать загрузку сайта, расположенного на серверах в США, особенно если используется дешевый тариф хостинга, а в «Метрике» опции используются в режиме «все включено».
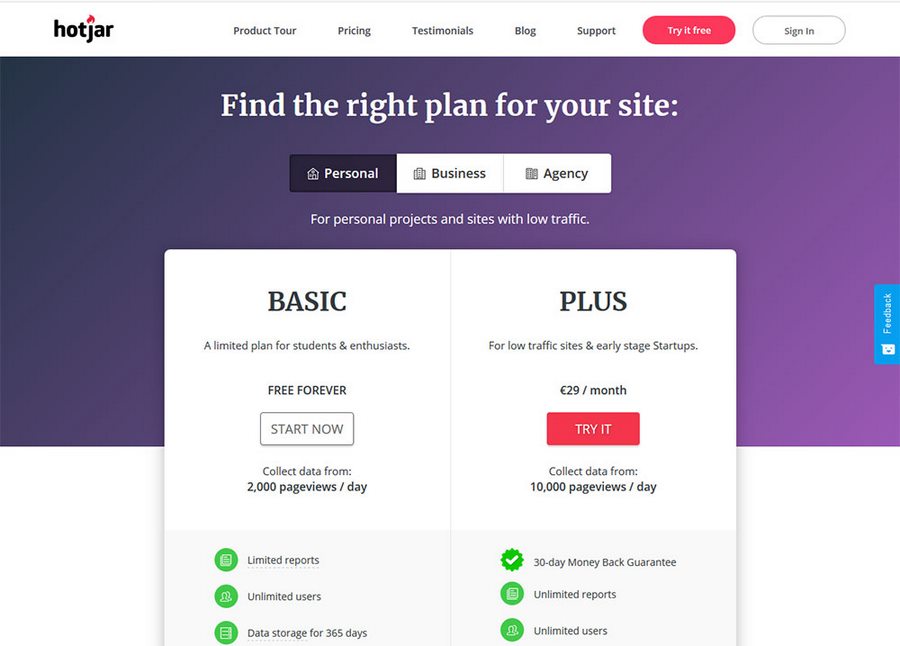
В обоих вариантах (или в вашем уникальном случае), вы можете использовать аналоги. Я рекомендую hotjar. Фактически, это аналог рассмотренных выше сервисов. До 2 000 визитов в сутки можно использовать бесплатно:

При этом платный персональный тариф стоит недорого. Если у вас более 10 000 визитов в сутки на проекте под Европу или США и у вас нет 29 евро на анализ поведения пользователей – вы точно делаете что-то не то.
Ответы на вопросы
Здесь вы найдете ответы на часто задаваемые вопросы по работе с «Вебвизором», картами и аналитикой форм.
Не работает «Яндекс Вебвизор»
Три основные причины:
- Сайт использует отличную от UTF-8 кодировку.
- Код установлен не на всех страницах сайта. Например, заказ проходит по адресу checkout.websiteexample.сom, а код «Яндекс Метрики» установлен на страницах сайта websiteexample.сom.
- Используется браузер, который не отображает плеер «Вебвизора» или наложение кликов в Карте кликов. Я периодически наблюдал такую проблему в различных линуксовых браузерах. В таком случае имеет смысл попытаться открыть плеер в «большой тройке» браузеров – Chrome, Firefox, Opera.
Если 3 вышеуказанных проблемы не про ваш случай – проще написать в поддержку «Яндекса». Хотя за более чем 5 лет активного использования этих сервисов я только 1 раз столкнулся с тем, что для конкретного сайта как-то некорректно сохранялись данные, проблему решили за 2 дня со стороны «Яндекса».
В «Вебвизоре» нет данных, соответствующих условиям отчета.
Чаще всего эта ошибка вылезает при попытке «впихнуть невпихуемое» в один отчет. Например, целевые визиты пользователей, использующих определенную ОС. Если за 15 дней их не было – появится эта ошибка.
Еще один вариант, который лично у меня вызвал бы меньше всего беспокойства – некорректные данные из-за того, что «Вебвизор» записывает не более 150 000 визитов в сутки, и за счет этого вы не можете выкрутить все целевые визиты на сайт.
Что делать, если перестал работать «Вебвизор».
Поскольку условно-бесплатно (вы расплачиваетесь своей статистикой) «Яндекс» обрабатывает и хранит гигантские объемы информации для сайтов с установленной «Метрикой» и «Вебвизором» – возможны краткосрочные сбои, когда от нескольких минут до пары часов часть сервисов не работает из-за большой нагрузки. В этом нет ничего страшного. Если с вашей стороны нет проблем и «Вебвизор» не заработал через 2-3 часа – напишите в поддержку.
Если у вас остались вопросы, не рассмотренные в статье или материал был вам полезен – напишите об этом в комментариях.

