Нашли актуальные тренды, которые успешные компании уже внедрили на своих сайтах. Эти тенденции можно и нужно учитывать, планируя разработку (или переделку) и вашего нового сайта.
Веб-дизайн: градиенты и скругления
Для начала напомним общие рекомендации к визуальному оформлению сайта: использование простых и ясных элементов, контрастных цветов и свободного пространства для акцентирования внимания на важных деталях. А также:
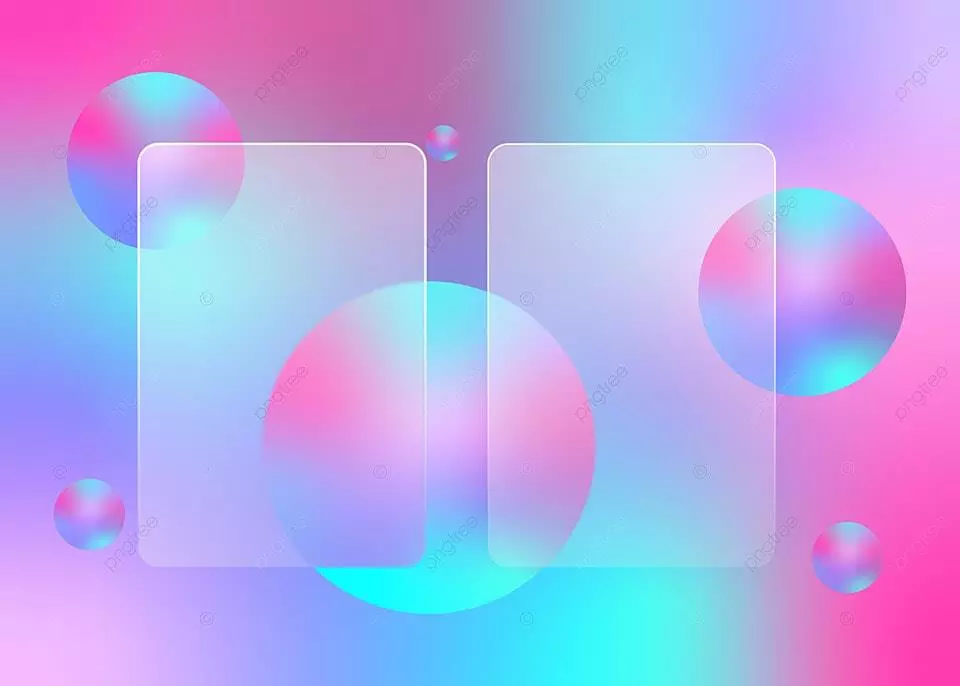
- Градиенты — создание плавных переходов между оттенками позволяет создать индивидуальный стиль сайта и более эффективно побуждать пользователя к выполнению целевых действий.
- Гласморфизм — если простыми словами, то это полупрозрачность, эффект матового стекла и размытие фона. Они придают ощущение открытости и легкости.
- Скругления углов (и отсутствие острых углов).
Вот пример, где учтены все три вышеперечисленные факторы:

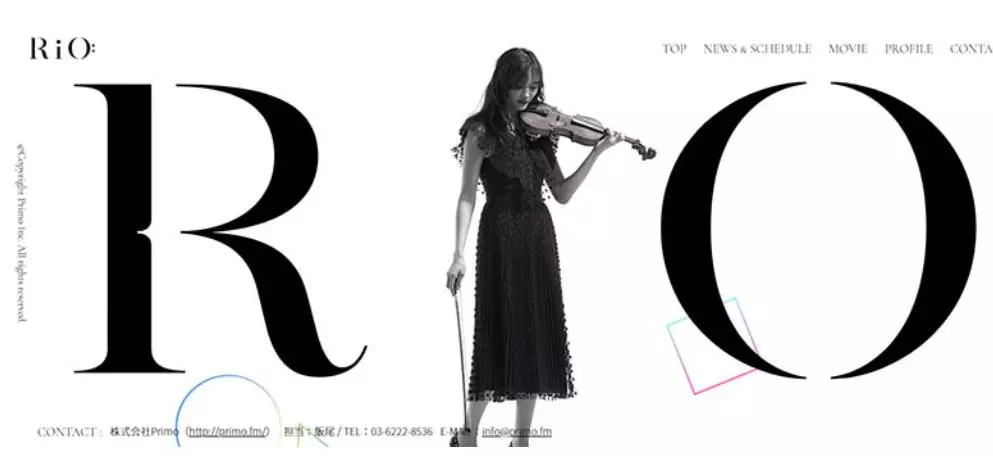
- Использование монохромного стиля — имеется в виду использование одного основного цвета с акцентами на нужных элементах страниц для создания стильного и привлекательного сайта.

- Крупная типографика — использование большого размера шрифта на первом экране для привлечения внимания и передачи ключевых идей.

Далее перейдем к новым тенденциям наполнения сайта.
Опция темного режима
Использование темной темы уменьшает нагрузку на глаза и улучшает работу пользователей в условиях низкой освещенности. Эту опцию пользователи очень ценят.
Важно иметь два варианта дизайна (светлый и темный) и обеспечить переключение между ними с помощью настроек пользователя или автоматом — при наступлении темного времени суток.
Не забудьте адаптировать цвета и шрифты для темной темы, чтобы сделать ее гармоничной и комфортной для восприятия.
Визуализация данных в режиме реального времени
Инструменты визуализации данных помогут представить сложные данные в понятной и визуально привлекательной форме и тем самым повысить эффективность работы с данными и привлечь внимание пользователя к важным данным.
Пример использования:
- Создайте интерактивную диаграмму, которая обновляется в режиме реального времени с помощью JavaScript и любой подходящей библиотеки (подойдет D3.js).
- Подключите диаграмму к источнику данных, который обновляется автоматически.
- Реализуйте функцию обновления графика при изменении данных с помощью событий жизненного цикла библиотеки.
- Добавьте обработчик событий — для обновления графика при получении новых данных.
- Протестируйте и оптимизируйте производительность написанного кода.
Прогрессивные веб-приложения (PWA)
PWA (Progressive Web Apps) — это технология, которая позволяет конвертировать сайты в мобильные приложения.
PWA имеют преимущества перед обычными сайтами: быстрая загрузка, нативный интерфейс, возможность адаптации изображений и безопасное взаимодействие с пользователем.
Зачем внедрять PWA на сайте:
- увеличивает конверсию;
- улучшает качество клиентского сервиса;
- экономит бюджет (на разработку и поддержку);
- повышает узнаваемость бренда;
- помогает адаптировать изображения на сайте под размер и разрешение пользовательского устройства;
- позволяет безопасно взаимодействовать с пользователем через HTTPS-протокол;
- экономит место на устройстве пользователя.
Пример использования PWA на сайте:
- Создайте веб-манифест в формате JSON с информацией о приложении.
- Внедрите манифест в HTML-страницу вашего сайта с помощью тега.
- Используйте Service Worker — для кэширования данных и обработки запросов.
- Настройте SSL-сертификат — для работы с HTTPS.
- Оптимизируйте изображения для разных разрешений.
После выполнения этих шагов ваш сайт будет работать как PWA-приложение.
Статистика и веб-аналитика
Искусственный интеллект и машинное обучение, опять же, будут задавать тон (и уже это делают) всем сервисам такого рода. Активное использование ML– и AI-технологий (включая нейросетей) применяется для анализа конкурентов, изучения эффективности контента, работы с семантикой (для CEO-задач). Конечно, это позволяет составлять и более эффективные маркетинговые стратегии.
Принятие решений на основе данных
Речь о data-driven подходе. Используйте отчеты веб-аналитики — чтобы принимать обоснованные решения для развития сайта: от контента до UX и дизайна.
Необходимо использовать Data-driven подход — это метод управления продуктом, основанный на данных. Он подразумевает использование данных для принятия решений на всех этапах разработки. Как пользователи взаимодействуют с продуктом? Какие наиболее востребованные функции? Какие могут быть точки роста? Ответить на все эти вопросы помогут найти сами пользователи, а точнее — их данные.
Андрей Буссе, зам.руководителя отдела разработки TexTerra:
«Умелое внедрение решений при разработке сайта на основе данных может повысить конкурентоспособность ( а, значит, улучшить результаты бизнеса); выявить закономерности и тенденции в нише; а также быстро и точно реагировать на изменения рынка и потребности ЦА. Важно использовать этот подход, так как он помогает оптимизировать бизнес-процессы и улучшить сервис».
Процесс принятия решений на основе данных включает сбор, обработку и анализ больших объёмов данных, использование аналитических инструментов и принятие решений на основе полученных результатов.
Тренды в UX- и UI-дизайне
UХ дизайн включает в себя и интерактивный дизайн, и информационную архитектуру, и визуальный дизайн, и юзабилити.
Наиболее важными можно назвать три тенденции:
- Эмоциональный дизайн — создание интерфейсов, способных вызвать положительных эмоции у пользователя.
- Персонализированный контент и адаптивный дизайн — предоставление индивидуальных рекомендаций, адаптация под предпочтения пользователей.
- Интерфейсы без экрана — использование голосовых команд, жестов и других форм неграфического взаимодействия.
Теперь расскажем об этих и других трендах подробнее.
Навигация на основе жестов
Внедрить можно на устройства с сенсорным экраном. Цель — улучшения пользовательского опыта и навигации.
Такая функция позволяет пользователям управлять контентом и перемещаться по странице без использования традиционных элементов управления, таких как кнопки или ссылки.
Для добавления навигации на основе жестов на сайт, вам потребуется использовать библиотеки или фреймворки. Подойдет jQuery, React, Angular или любые другие, менее популярные.
Посмотрим, как добавить жестовую навигацию с использованием jQuery.
Допустим, когда пользователь проводит пальцем влево или вправо по экрану, нужен автоматический переход между элементами навигации. Начинаем с функции:
| $(document).ready(function() { |
Добавляем элементы навигации на странице через базовый блочный элемент (swipe-container):
| <div class="swipe-container"> |
Применяем «стили» — для настройки внешнего дизайна элементов навигации:
| .swipe-container { |
Интерактивный контент
Интерактивный контент на сайте внедряется для повышения вовлеченности, получения обратной связи, улучшения узнаваемости бренда.
Пример использования интерактивного контента на сайте: квиз с вопросами и ответами, который пользователи могут проходить для получения скидки или бонуса.
Викторины, опросы, интерактивная графика, стримы, квизы, игры, калькуляторы — все это оживляет сайт, делает его более приятным для пользователя. А еще — растет время на сайте, улучшаются другие пользовательские факторы.
Для добавления интерактивного контента на сайт, нужно создать соответствующий функционал с использованием HTML, CSS и JavaScript.
Посмотрим, как может выглядеть такой код.
HTML (структурированное представление блока квиза):
| <div class="quiz"> |
CSS («стили», описание внешнего представления блока квиза):
| .quiz { |
JavaScript (задание функциональности кнопкам):
| const quiz = document.querySelector('.quiz'); |
Голосовые интерфейсы
Их внедряют для более естественного и эффективного взаимодействия с пользователями.
Пример использования голосового интерфейса на сайте: чат-бот в мессенджере. Если есть голосовой интерфейс, пользователь сможет общаться с чат-ботом так, как если бы это был реальный продавец или консультант магазина (заметим, общается голосом, а не текстовыми сообщениями).
Голосовой интерфейс помогает накапливать и систематизировать опыт пользователей, угадывая их предпочтения, и автоматизировать рутинные задачи.
Для добавления голосового интерфейса на сайт можно использовать инструмент Web Speech Api, встроенный в движок chromium. Для этого используется JavaScript-код. Голосовой интерфейс подходит для любых типов ресурсов и работает с любыми устройствами, включая смартфоны, планшеты и ПК. Если у пользователя ОС Android версия должна быть выше восьмой.
Блокчейн для безопасных транзакций
Одно из новых требований к созданию сайта — поддержка технологий блокчейна. Чаще всего ее добавляют для того, чтобы обеспечить безопасные и прозрачные транзакции, особенно это важно для коммерческих сайтов (e-commerce, интернет-магазины и тд.).
Внедрение блокчейна на сайте необходимо для обеспечения безопасности и прозрачности пересылаемых данных.
Пример использования блокчейна на сайте: любое децентрализованное приложение (его также называют dApp) для обмена криптовалютами. Пользователи отправляют и получают криптовалюту без посредников, а блокчейн обеспечивает неизменность и прозрачность транзакций.
Персонализация на базе искусственного интеллекта
Использование алгоритмов искусственного интеллекта на сайте — уже довольно распространенная практика. Крупные сайты, например, маркетплейсы типа Ozon, уже давно их применяют. Предоставления индивидуального контента, рекомендации по товарам и взаимодействия с пользователями — все это делается ИИ на основе индивидуальных предпочтений и поведения пользователя.
Вадим Александров, веб-разработчик:
«Искусственный интеллект захватит все окончательно. Он уже активно используется и для генерации уникальных дизайнерских решений, создания иллюстраций, анимаций, изображений. Вообще любого визуала, который есть на сайтах».
Еще один важный инструмент — чат-боты на базе искусственного интеллекта. Они могут предоставлять персонализированные рекомендации, отвечать на запросы пользователей и помогать им ориентироваться на сайте.
Примеры использования ИИ на сайте:
- Создание уникального клиентского профиля с помощью ML-алгоритмов — например, на основе истории взаимодействия пользователя с контентом, его интересов и поведения. Для решения этой задачи доступно множество библиотек.
- Использование функционал CMS (включая сторонние плагины) для персонализации контента на сайте — это может быть динамический контент или персонализированные заголовки, изображения, предложения товаров.
- Применение рекомендательных систем на основе ИИ с ML-алгоритмами. Их цель — предоставление персонализированных рекомендаций о контенте, товарах, основываясь на интересах и потребностях пользователя.
- Сбор и анализ данных от пользователей — для этого ИИ интегрируются с сайтом.
Не забудьте соблюсти этические нормы при использовании ИИ (и пользовательских данных) — важно обеспечить прозрачность и получить согласие пользователей.
Элементы VR и AR
Предусмотрите эти технологии при создании сайта, чтобы иметь возможность визуализировать товары или, например, демонстрировать виртуальных экскурсий. Технологии с элементами интерактивности помогут улучшить пользовательский опыт, обеспечивая максимальное погружение.
Пример использования AR (дополненной реальности) на сайте:
- Онлайн-шопинг с виртуальной примеркой. Пользователь может просматривать одежду, обувь или аксессуары в 3D, «примерить» их на себя с помощью смартфона или компьютера, оценить, как они смотрятся, и затем принять решение о покупке.
- Образовательные приложения. VR-технологии позволят пользователю погрузиться в учебный процесс (изучить сложные концепции с помощью 360-градусной визуализации или, например, выполнять интерактивные упражнения).
Анастасия Шамаева, Junior JavaScript Developer, Казань:
«Веб — относительно стабильная среда. Здесь инструменты, языки и технологии не меняются каждый год, как в некоторых других областях разработки. Разделение труда между фронтенд-разработчиками (работающими над пользовательским интерфейсом) и бэкенд-разработчиками (отвечающими за серверную часть) точно еще долго останется актуальным. А вот работа с большими данными и машинное обучение будут сказываться еще более заметно на всех сферах разработки. Если говорим только про веб, то в первую очередь — для улучшения пользовательского опыта, во вторую — для принятия решений на основе аналитики».
Выводы
Веб развивается так, как и должен развиваться: учитывая текущие тренды и потребности современного пользователя. Другое дело, что таких потребностей в 2024 году стало гораздо больше. Для эффективного взаимодействия с клиентами и роста продаж сайт теперь должен быть гораздо до сложнее, чем это было еще 5-6 лет назад. И под каждую пользовательскую потребность важно подстраиваться: пользовательский опыт и повышение значения интерактивности — это главные тренды.
Еще более возрастает значение омниканальности — для повышения уровня сервиса (теперь это не только сам сайт, но и сообщества бренда в соцсетях, в мессенджерах, на других платформах).
Тренд на дополненную реальность — для увеличения продаж (путем демонстрации товара), будет еще сильнее прослеживаться в 2024 году.
И нельзя забывать об информационной безопасности во всех ее проявлениях — для защиты пользовательских данных (хакерские атаки, дыры в безопасности сайта, утечки — их нужно минимизировать). Тенденции повышения защищенности сайтов также стали более заметными не только у крупных компаний.
Читайте также:
Зачем парикмахеру ТЗ, или повернем веб-дизайн передом
Разработка пользовательского интерфейса: принципы
О форматах изображений – простыми словами для неспециалистов

