
Инструмент № 1: создавайте инфографику с помощью Easel
Сервис Easel отличается простотой использования и возможностью создавать качественную инфографику профессионального уровня. Чтобы воспользоваться этой системой, залогиньтесь с помощью учетной записи Facebook* или Google+.
Читайте также: 50 плагинов для Google Chrome, с которыми работа с соцсетях станет одним удовольствием
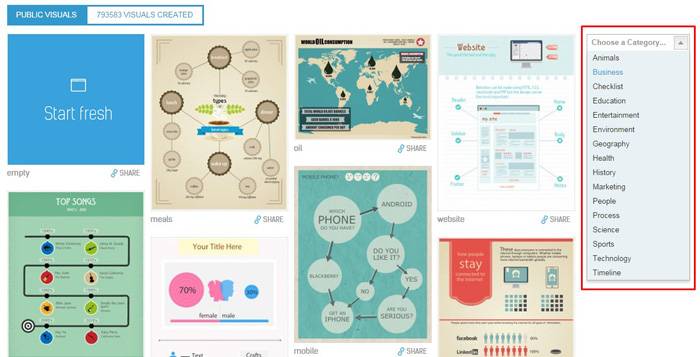
Начните создание инфографики с выбора категории. Для этого воспользуйтесь выпадающим меню в правой верхней части экрана.

После этого выберите подходящий шаблон. Откройте его в режиме редактирования.

Вы можете поменять фон шаблона. Для этого выберите меню Backgrounds, найдите подходящий фон и перетяните его на шаблон.

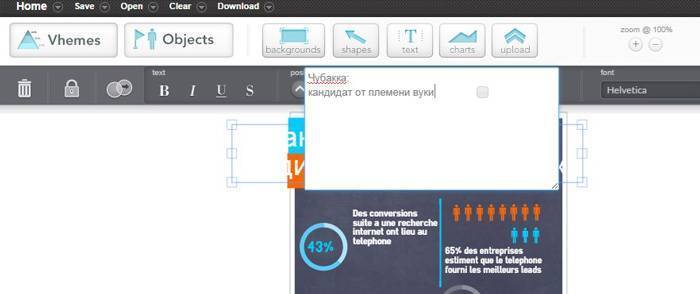
Чтобы назвать инфографику, кликните дважды левой кнопкой мыши по заголовку шаблона. Таким же способом меняется текст инфографики.

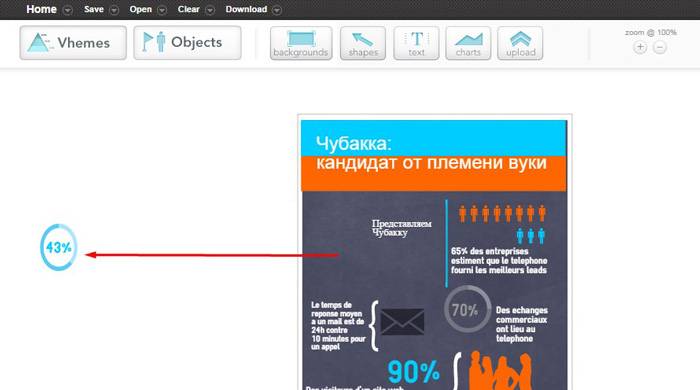
Чтобы поменять графические объекты, сначала удалите неподходящие. Для этого просто перетяните объект с шаблона.

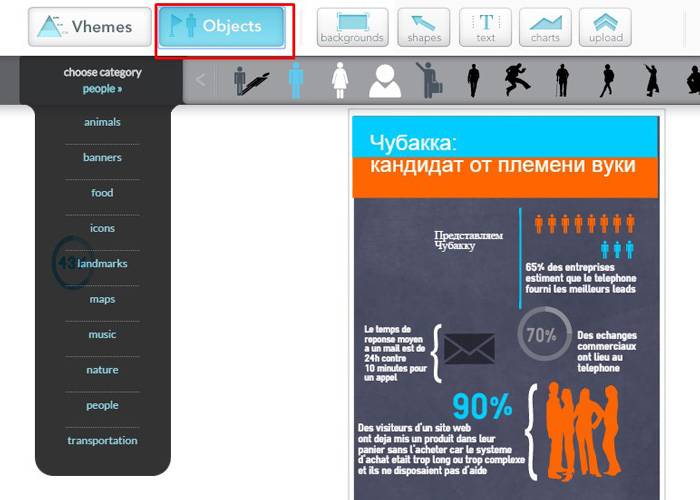
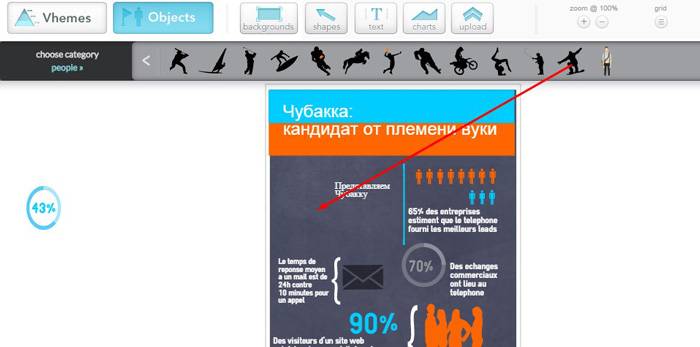
Воспользуйтесь меню Objects, чтобы выбрать категорию объектов.

Откройте выбранную категорию, найдите подходящий объект и перетяните его в шаблон.

Чтобы вставить значок, воспользуйтесь меню Shapes. Чтобы добавить график, используйте меню Charts. Меню Text позволяет добавить произвольный текст. А меню Upload позволяет загрузить и вставить любое изображение.
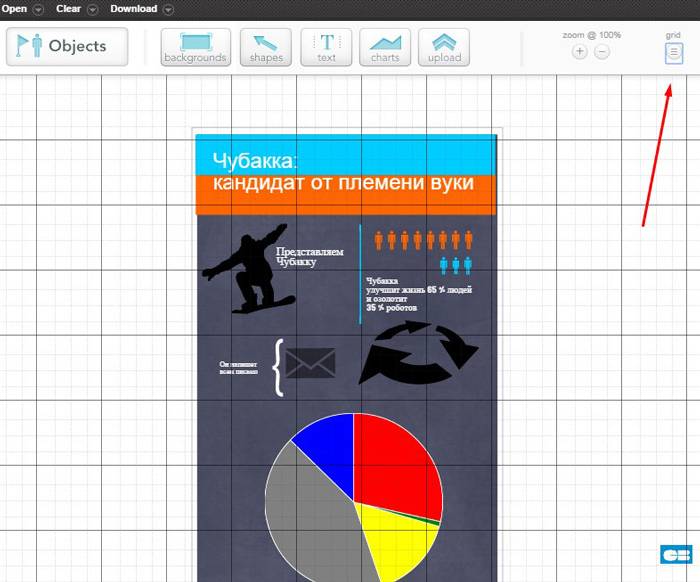
Меню Grid добавляет в редактор сетку, которая позволяет выбирать оптимальное положение объектов.

После завершения работы сохраните инфографику с помощью меню Save в левом верхнем углу экрана. Чтобы поделиться инфографикой в социальных сетях или опубликовать ее на сайте, перейдите на главную страницу и воспользуйтесь меню Share. Меню Download позволяет загрузить созданную инфографику на компьютер.
Инструмент № 2: создавайте видео слайд-шоу с помощью Slidely
C помощью Slidely вы можете создавать красивые слайд-шоу из ваших фото. Достаточно выбрать изображения и добавить к ним музыку, чтобы получить яркое слайд-шоу или анимированную галерею.
После входа с помощью учетной записи Facebook* выберите тип контента, который хотите создать.

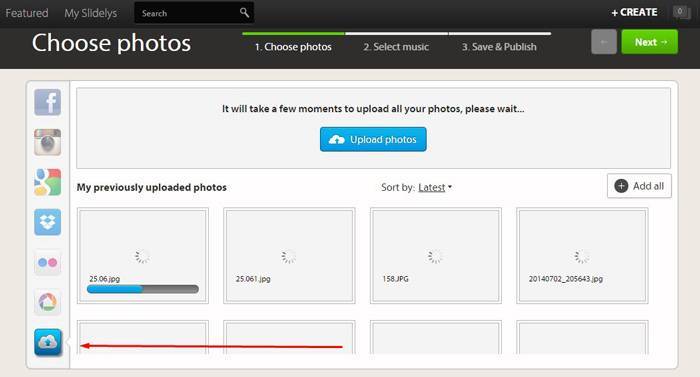
Выбрав опцию Show, вы попадаете на страницу редактирования. Теперь вам нужно выбрать фото, из которых вы сделаете видео слайд-шоу. Вы можете загрузить их с компьютера, или использовать изображения из своего профиля в Facebook*, Instagram*, Dropbox, Flickr и Picasa.

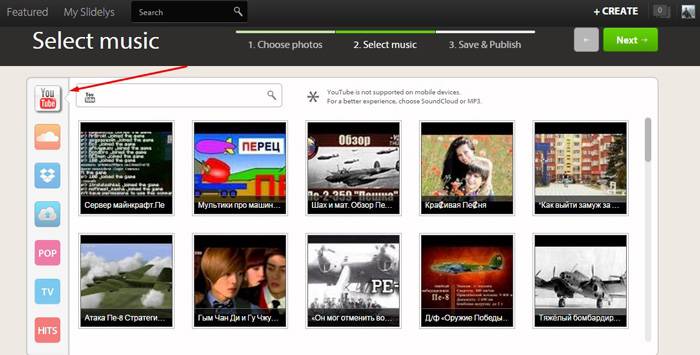
После этого выберите музыку, которая будет сопровождать слайд-шоу. Нажмите кнопку Next в правом верхнем углу экрана. Подходящее аудио можно найти на YouTube, SoundCloud и других сервисах, а также загрузить с жесткого диска компьютера.

Читайте также: Как сделать классную презентацию, если вы не дизайнер
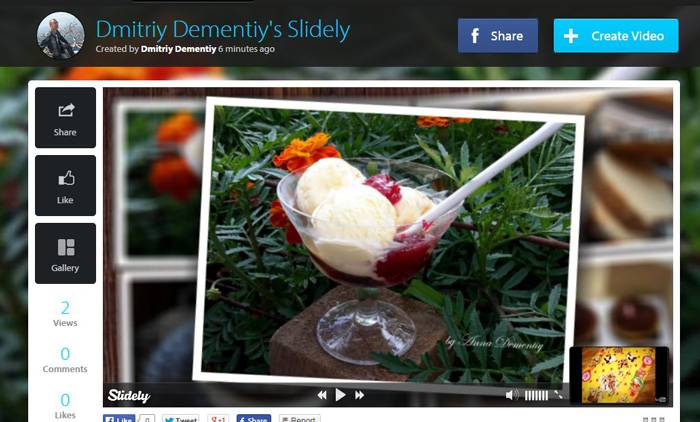
Выбрав подходящую песню, просмотрите и сохраните слайд-шоу. После этого вы сможете поделиться созданным видео в соцсетях или опубликовать его на сайте. Для этого воспользуйтесь кнопкой Share. Кстати, ваша анимированная галерея тоже готова. Чтобы просмотреть ее, воспользуйтесь кнопкой Gallery.

Инструмент № 3: создавайте анимированные видео и презентации с помощью PowToon
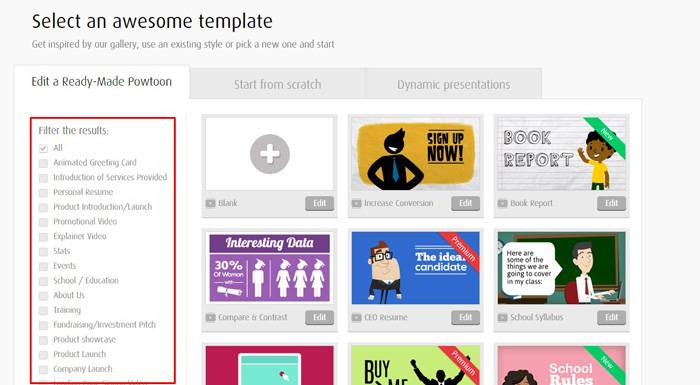
Чтобы воспользоваться сервисом PowToon, залогиньтесь с помощью учетной записи в Facebook*, LinkedIn или Google+. С помощью меню Create перейдите к редактированию проекта. Выберите категорию видео.

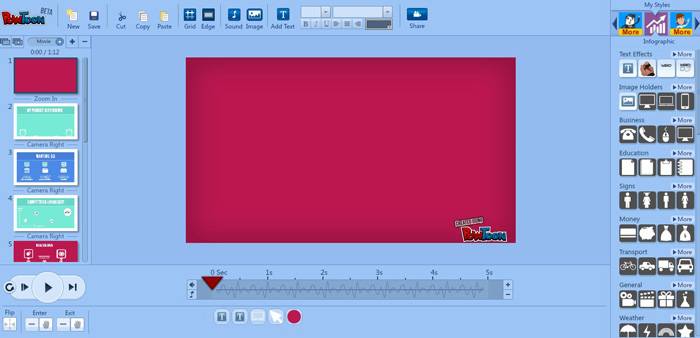
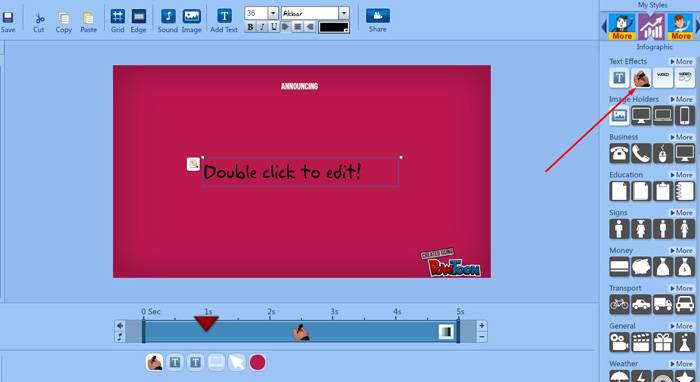
Меню Edit позволяет войти в редактор видео.

Меню Text Effects позволяет добавлять текст с тем или иным эффектом. Например, попробуйте иконку Hand Writing. Обратите внимание, в настоящее время сервис распознает только латинский шрифт.

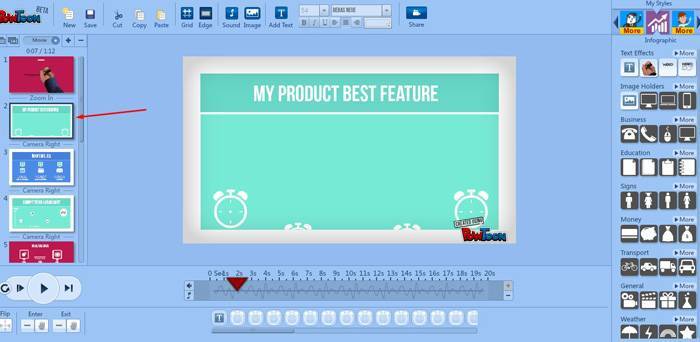
В левой части экрана выберите следующий кадр.

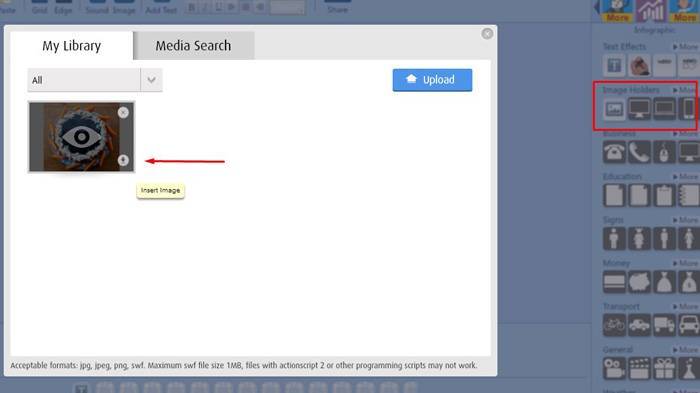
Меню в правой части экрана позволяет добавить на экран различные объекты: фото с жесткого диска компьютера, значки, иконки социальных сетей и т.п. Меню Image Holders позволяет загрузить фото. Чтобы добавить загруженное фото в кадр, наведите на него курсор и воспользуйтесь кнопкой в правой нижней части изображения.

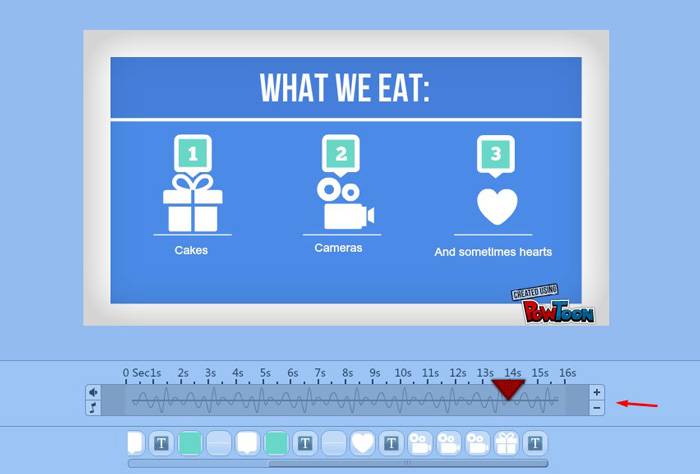
Регулировать длину видео можно с помощью кнопок «+/-» в нижней части экрана.

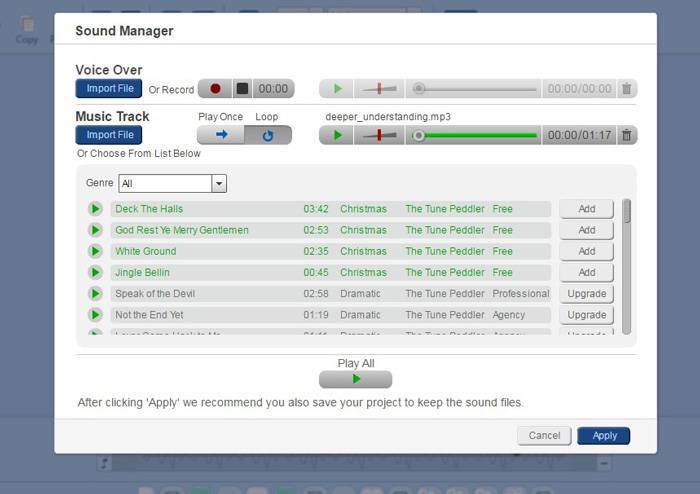
Меню SoundManager (значок ноты в левой нижней части экрана) позволяет выбрать звук к видео из существующей коллекции или загрузить собственный аудиофайл.

После завершения редактирования ролика сохраните его с помощью меню Save в левой верхней части экрана. Меню Share позволяет опубликовать видео в социальных сетях или на сайте.
Читайте также: 30 букмарклетов, полезных в работе интернет-маркетолога
Перечисленные инструменты…
… не помогут вам мгновенно создавать качественную инфографику, видео-слайд-шоу или видеоинфографику. Вам придется уделить время Easel, Slidely и PowToon, самостоятельно попробовать возможности этих сервисов и выбрать эффекты себе по вкусу. Потраченное время окупится сторицей: вы сможете создавать качественный и захватывающий визуальный контент.
Нет времени на освоение сервисов? Закажите создание инфографики или видеоинфографики в нашей компании.
*Instagram и Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

