Обычные (нативные) мобильные приложения предлагают лучший внешний вид и юзабилити. Но прогрессивные веб-приложения, которые буквально трансформируют сайт в программу на телефоне, постепенно теснят нативные и в этих моментах. Значит ли это, что в скором времени начнется закат нативной разработки? Всё не так однозначно, но предпосылки имеются.
Что значит технология PWA для бизнеса и стоит ли переводить своё приложение на эти «рельсы»? Google, например, поддержал технологию, а вот Apple – пока нет. Сейчас разберемся!
Что это такое PWA-приложение
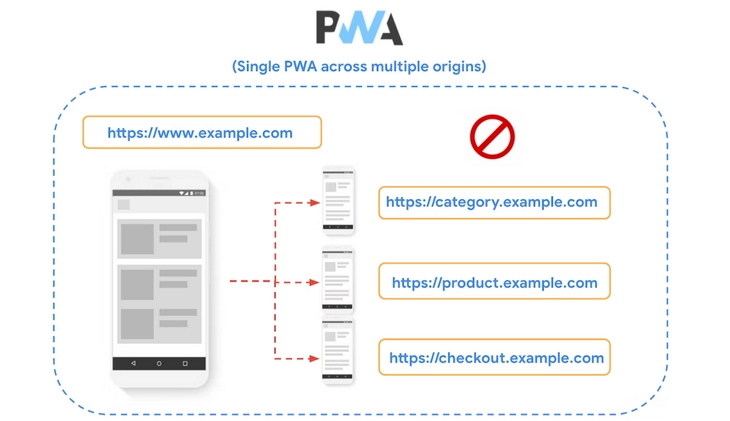
PWA-приложение (от английского, Progressive Web App, прогрессивное приложение) – методология создания мобильного приложения на основе существующего веб-сайта. Относится к инструментам фронтенда. PWA-приложение совмещает свойства нативного (стандартного) мобильного приложения вместе с браузерными функциями сайта. Загрузить такое приложение можно не только на десктоп или мобильное устройство, но также на торговый терминал или любое другое устройство с выходом в интернет.
Простыми словами, PWA-приложение – это приложение, которое создано на основе сайта.
Чем PWA-приложение лучше нативного приложения
Progressive Web App отличается от нативных мобильных приложений. Считается, что оно лучше нативного приложения по восьми причинам:
- Оптимизация управления. Так как прогрессивное веб-приложение целиком основано на сайте, управлять им отдельно нет необходимости. На практике это означает следующие: вы работаете над контентом сайта и контентом мобильного приложения через одну и ту же CMS, экономя время. Ведь не нужно распыляться на отдельное управление мобильным приложением, как в случае с нативным вариантом.
- Проще и дешевле ретаргетинг. НА PWA-приложениях можно использовать push-технологию. Пуш, как канал доставки рекламы, повышает конверсию благодаря высокой персонализации и возможности сегментироваться на пользователях, которые проявляли интерес к продукту ранее.
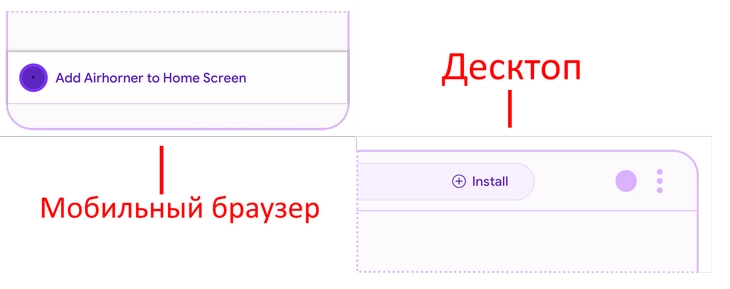
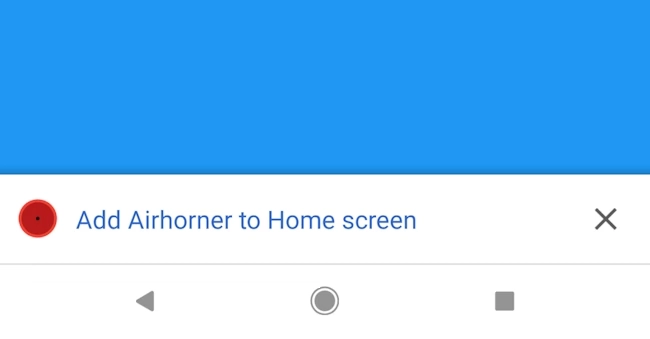
- Отсутствует привязка к Play Market и App Store. PWA не нужно скачивать на смартфон или размещать приложение в магазинах. А вот нативное приложение обязательно публиковать в Play Market или Apple Store, ведь в противном случае пользователи о нем не узнают, не смогут скачать и использовать (да, с Android ситуация проще, но кто станет качать неизвестный файл с расширением .apk?). PWA не имеет такой привязки к сторам, при этом прогрессивное приложение можно добавить на главный экран смартфона или другого мобильного устройства.
- Занимает мало места на устройстве. Это может быть всего 1-2 мегабайта.
- Остаётся видимым для ПС. Google, «Яндекс» и другие поисковые системы проводят индексацию PWA-приложений. Ведь, по сути, такое приложение является публичным сайтом.
- Загружается очень быстро. Практически так же быстро, как нативное приложение.
- Кроссплатформенность. PWA-приложение можно использовать практически на любом устройстве.

Сколько стоит разработка PWA-приложения
Здесь дело не в сложности самой технологии, а скорее в аппетитах конкретного агентства или другой компании, которая будет создавать для вас PWA-приложение.
Есть агентства, которые обещают разработать прогрессивное приложение за 150.000 рублей, другие (из регионов) – всего за 50.000 рублей. И предложения могут быть еще дешевле.
Чисто технически создать черновую версию PWA-приложения вообще можно за день (для переноса сайта в PWA используются специальные конструкторы, которые автоматизируют большую часть работ по переносу сайта).
Фрилансеры на зарубежных площадках обещают конвертировать готовый сайт в прогрессивное приложение за 150-300 долларов.
Стоимость разработки прогрессивного приложения зависит от ряда факторов:
- Суммарное количество устройств, под которые необходимо адаптировать приложение (точнее – экранов);
- Функциональная сложность будущего приложения;
- Сложность дизайна;
- Сложность верстки;
- Используемая на сайте CMS. Например, если это самописный движок, то стоимость разработки PWA будет выше.

Сложности и недостатки PWA
Главная сложность касается мобильных устройств Apple. Дело в том, что технология на iOS имеет некоторые ограничения, в первую очередь, речь идет об уведомлениях. Вот три момента, которые нужно знать до создания PWA под iOS:
- PWA не работает с Bluetooth-технологией;
- PWA не работает с технологией Touch ID;
- PWA не позволяет отправлять уведомления в Safari. Однако если пользователь айфона или айпада выберет другой браузер по умолчанию, то уведомление из PWA сайта будут приходить ему как обычно.
Таким образом, Apple поддерживает далеко не все функциональные возможности PWA, поэтому пользовательский опыт на устройствах компании, в некоторых случаях, будет более ограниченным, чем на Android-устройствах.

Конечно, у прогрессивных веб-приложений есть и другие недостатки:
Технология еще в разработке. Технология PWA, а также её совместимость с мобильными браузерами и операционными системами все еще находится на стадии разработки.
Быстрая разрядка аккумулятора. PWA расходует заряд батареи устройства больше, чем нативные мобильные приложения.
Недоступны в официальных магазинах приложений. Недостатком является то, что пользователи должны сами посетить ваш сайт, чтобы найти приложение и затем добавить его на главный экран своего мобильного устройства.
Производительность. С помощью PWA можно добиться хороших результатов, когда речь идет о производительности, но производительность нативных приложений все же намного выше, чем у PWA.
Меньшее количество функциональных возможностей. Не все функциональные возможности устройства могут быть использованы, если речь идёт о прогрессивном приложении (например, PWA не может получить доступ к контактам, календарю, Bluetooth или NFC). Если планируется мобильное приложение, которое будет использовать аппаратные модули смартфонов, зачастую разумнее выбрать нативное приложение, а не PWA. Например, решения, использующие Bluetooth, в большинстве случаев, разрабатываются нативно, а не прогрессивным способом.

Валерий Филонов, руководитель отдела frontend- и backend-разработки:
«PWA-приложение подойдет далеко не каждой компании. Лучше всего отталкиваться не от типа приложения, а от целей, которые вы преследуете, заказывая разработку приложения. От них и будет зависеть то, какие недостатки PWA или нативных приложений для вас будут более или менее критичными».
Кому подойдет PWA-приложение
Прогрессивное веб-приложение подойдет большинству онлайн-бизнесов,так или иначе связанных с продажей товаров в интернете. Но перед тем как создавать PWA-приложение, лучше все же заказать разработку интернет-магазина у специалистов TexTerra.
Особенно актуальной технология прогрессивных веб-приложений становится в эпоху глобальных блокировок России, когда существуют угроза того, что привычные сторы перестанут работать.
Мы также собрали восемь сценариев, когда PWA-приложение будет особенно актуальным:
- Интернет – основной канал получения клиентов или связи с целевой аудитории для вашей компании.
- Ваша компания работает в нише е-коммерс: в этой тематике всегда существует огромное количество конкурентов. И одним из важных факторов является время загрузки приложения, ведь долгая загрузка = потерянный пользователь.
- Нужна максимально оперативная связь с клиентом. Например, вы оказываете услуги бронирования, аренды, доставки.
- У вашей компании очень много конкурентов на странице результатов поиска. Привлекая пользователей напрямую в PWA можно не бояться конкуренции в SERP.
- Для вашей компании особенно важны повторные продажи. С PWA вы можете присылать очень сегментированные и персонализированные подборки товаров или услуг.
- В вашей нише хорошо работают push-уведомления. PWA станет ключом к эффективным пушам. В первую очередь, этот сценарий подходит для заведений общественного питания, e-commerce, СМИ, любых интернет-магазинов.
- Вы часто настраиваете ретаргетинговые компании. PWA упрощает эту задачу, достаточно отправить правильно настроенный пуш.
- Вашей компании важен средний чек. Благодаря повторным продажам через возврат заинтересованных пользователей вы сможете повысить средний чек.
Что касается конкретных ниш бизнеса и тематик, где прогрессивные приложения проявляет себя самым эффективным образом, то это следующие направления бизнеса:
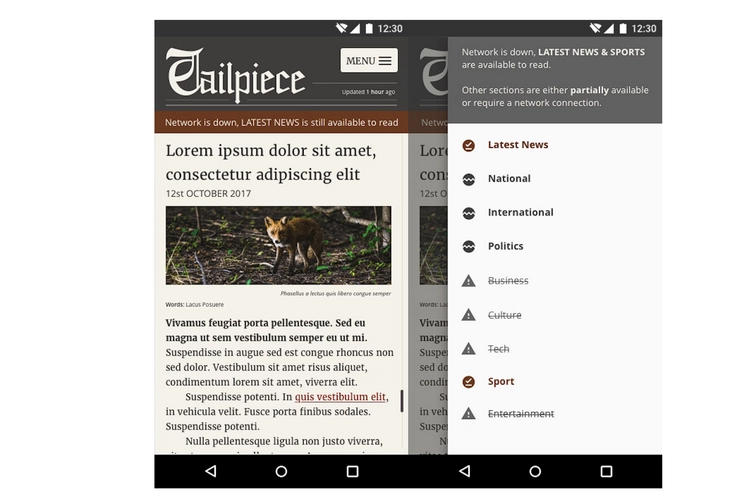
- Интернет СМИ. Например, новостные сайты;
- Сервисы, оказывающие услуги бронирования какого-либо продукта;
- E-commerce;
- Платные информационные курсы;
- Банковская и финансовая отрасль;
- Предприятия общественного питания;
- Страховые услуги;

Кто уже использует PWA-приложения
Давайте посмотрим, какие бизнесы уже используют PWA-приложения. В конце 2022 года PWA есть у многих компаний-лидеров своей отрасли. Это AliExpress, Twitter, Forbes, Tinder, Starbucks, Uber. У каждой из них – свои причины любить PWA.
Чтобы понять, чем Progressive Web App отличается от обычных сайтов, лучше всего посмотреть на реальные примеры PWA. Ниже мы рассмотрим самые успешные примеры внедрения технологии прогрессивных веб-приложений.
Платформе удалось поднять вовлеченность на 65 %, а время, проведенное на сайте, увеличилось практически на 50%. В компании также поделились, что платформе удалось удвоить и рекламный доход. Все это – благодаря PWA.

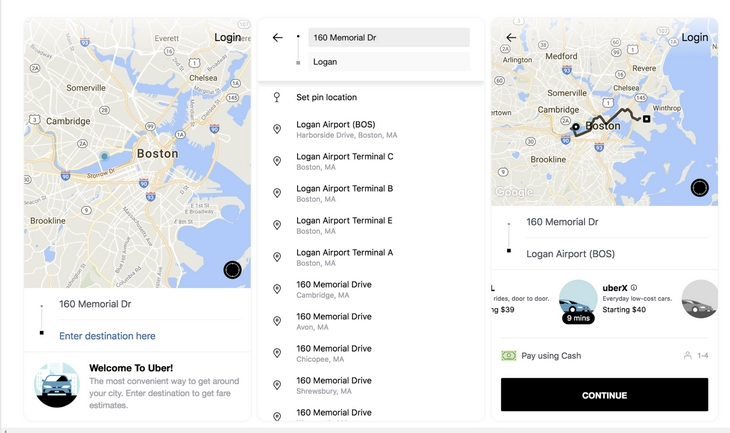
Uber
Создав прогрессивное веб-приложение, сервис увеличил количество конверсий с десктопов в несколько раз. Теперь доля заказов поездок с десктопов приближается к 30%.

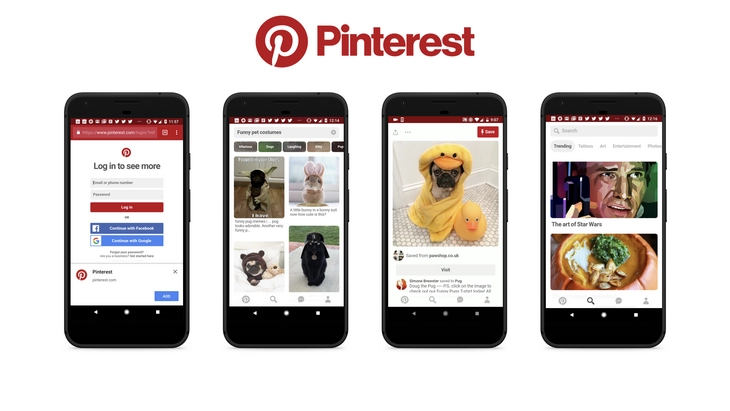
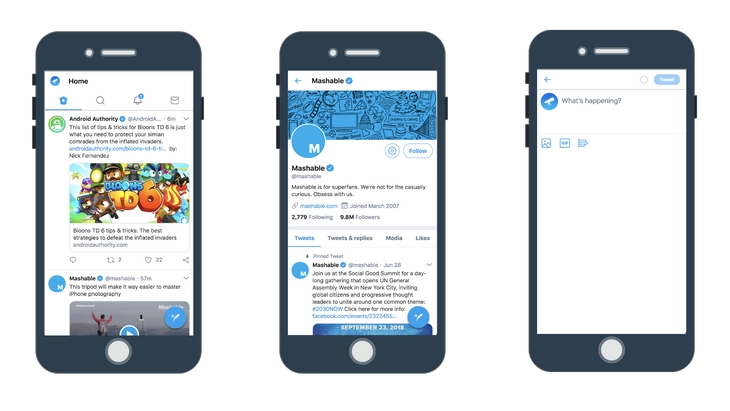
Компании удалось снизить процент отказов, увеличить глубину просмотра сайта и в целом повысить вовлеченность пользователей, а также увеличить количество публикации твитов для новых и текущих пользователей.

AliExpress
Компании удалось значительно улучшить среднее время сеанса, прокачать CR для iOS и в целом увеличить количество клиентов.

Если вышеуказанных примеров вам мало, то вот девять успешных компаний, которые успешно внедрили PWA в свою работу:
- Yummly.
- Soundslice.
- Debenhams.
- MakeMyTrip.
- Spotify.
- Kopa (Padpiper).
- Flipboard.
- BMW.
- 2048 Game.
Достоинства PWA приложений
Давайте рассмотрим плюсы PWA-приложения именно с позиции бизнеса. Итак, использование Progressive Web App (PWA) дает несколько преимуществ:
- Разработка PWA-приложения часто довольно дешева. Разработка PWA-приложения дешевле, чем разработка нативных приложений, поскольку занимает меньше времени, особенно если сайт уже готов и работает.
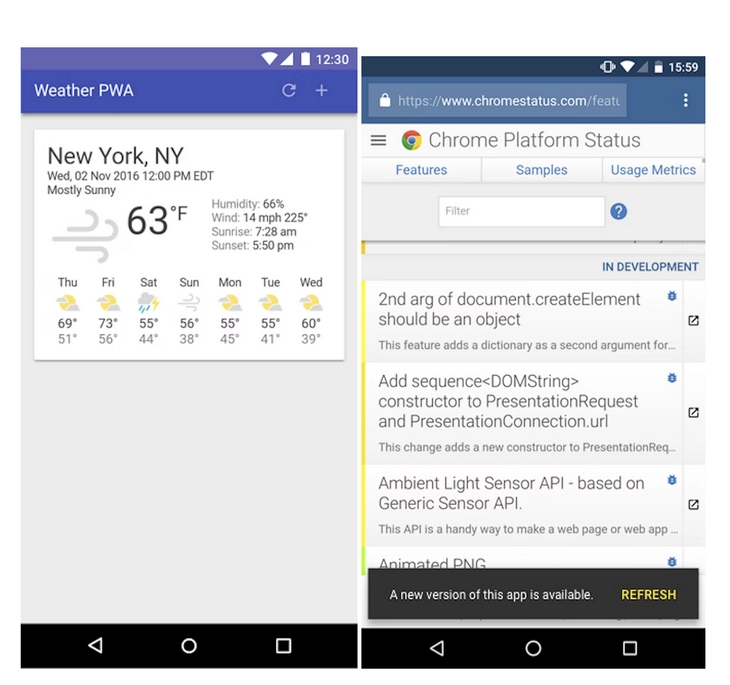
- Отсутствие обновлений приложения. Поскольку PWA постоянно взаимодействует с интернетом, обновляться такому приложению не нужно. Это гарантирует, что пользователь (если у него есть активное подключение) всегда сможет работать с последней версией приложения.

- Функции веб-сайта и приложения в одном флаконе. PWA можно использовать и как приложение, и как сайт. Это означает, что можно использовать все возможности браузера и устройства, на котором размещается PWA. Например, камера, push-уведомления (только на Android) или GPS.
- Пользователи могут открыть PWA непосредственно через URL, который содержится в SMS-сообщении, имейле или сообщении Telegram / Viber / WhatsApp. Независимость от официальных сторов положительно влияет на коэффициент конверсии для новых пользователей.

- Поддержка SEO. В отличие от нативных приложений, PWA app поддерживает SEO. Это означает, что приложение можно оптимизировать для получения трафика из поисковых систем. Ну и содержимое PWA можно найти в результатах поиска поисковой системы Google.
- Иконка приложения. PWA-приложение может быть добавлено на домашний экран смартфона или планшета, что также положительно влияет на его открываемость.
- Не требуется установка. PWA сайт доступен через браузер, поэтому его не нужно устанавливать через магазин приложений. Это также означает, что вы не зависите от правил магазинов приложений, что особенно актуально в период глобальных блокировок российских разработчиков, издателей и пользователей.
- Использование в автономном режиме. PWA можно частично использовать в автономном режиме. Это положительно сказывается на пользовательском опыте, поскольку им не приходится каждый раз загружать всё приложение целиком, как это происходит с нативным.
- Можно установить на любые типы устройств. Применимость прогрессивных веб-приложений гораздо шире, чем нативных. PWA доступно через браузер не только на компьютерах, смартфонах и планшетах, но и на любых других типах устройств.
- Высокая производительность. PWA почти не требует места для хранения данных и использует меньше ресурсов, чем нативное приложение, при этом производительность у них практически идентична.

Насколько популярно PWA-приложение
Не секрет, что производительность важна не только для сайтов, но и для мобильных приложений, десктоп-программ.
Сегодня сайты используют PWA-технологии, в основном, для повышения производительности.
Поддерживаемая компанией Google, технология PWA направлена на обеспечение максимальной производительности, не затрагивая эффективность пользовательских компонентов (в первую очередь, сети и смартфона).
Производительность достигается за счет придания PWA-приложениям качеств нативных приложений, которые являются удобными и производительными с точки зрения пользователя. Несмотря на большое внимание, концепция и сама технология PWA является относительно новой: о ней широко заговорили только в 2018 году.
Резюме
Прогрессивные веб-приложения – это будущее?
Ответ: да, за PWA-приложениями будущее. PWA могут и должны, в конечном итоге, заменить большинство нативных приложений.
Стоит ли моей компании переходить на PWA?
Ответ: прежде чем принимать какие-либо решения, вам необходимо получить базовые знания о технологии PWA, технологическом стеке вашего продукта и вашей пользовательской базе. Как только вы полностью поймете технологию и то, какую пользу она может принести вашим пользователям, вы сможете принять взвешенное решение о том, стоит ли переводить ваше родное приложение или традиционный веб-сайт на PWA или оставить то, что у вас есть.
Запомнить: не во всех нишах PWA отрабатывает лучше. Возьмем конкретный пример: ставки на спорт. Здесь важны секунды и даже миллисекунды. Для большинства пользователей (например, из ecommerce-ниши) такие миллисекунды не существенны. Но в ставках они играют роль. И нативное приложение всегда будет более производительным, чем самое оптимизированное PWA.
Преимущества PWA-приложений очевидны: их не нужно скачивать, не нужно устанавливать. Кроме того, такие приложения имеют широкий спектр применимости и бережно относятся к данным.
Почему Apple не поддерживает PWA?
Ответ: корпорация защищает свое сообщество и собственную экосистему разработки. Apple спонсирует обучение многих iOS-разработчиков через «Академию Apple» и не хочет ставить эту группу iOS-разработчиков в невыгодное положение. В этом одна из причин ограничения распространения PWA-приложений и их функционала на iOS.

Читайте также:
От чего зависит стоимость разработки сайта
Как самому сделать мобильное приложение – все варианты
58 бесплатных мобильных приложений: must have для интернет-маркетологов