«Яндекс.Метрика» знает, куда именно кликают посетители вашего сайта. Из этой статьи узнаете и вы.
Карта кликов
Что такое карта кликов
Это отчет, показывающий самые кликабельные зоны на выбранной странице. Карта кликов визуализируется прямо на выбранной странице, а не в виде графиков / диаграмм / таблиц.
Карта кликов позволяет получить данные по кликабельности любых элементов страницы, а не только тех, которые в своей основе имеют URL.
Для чего можно использовать
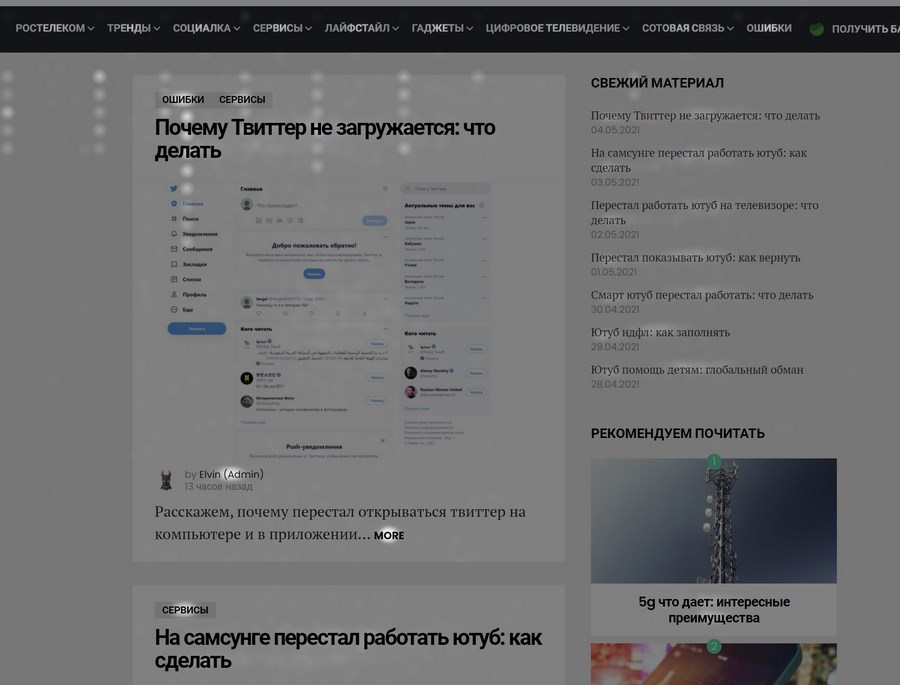
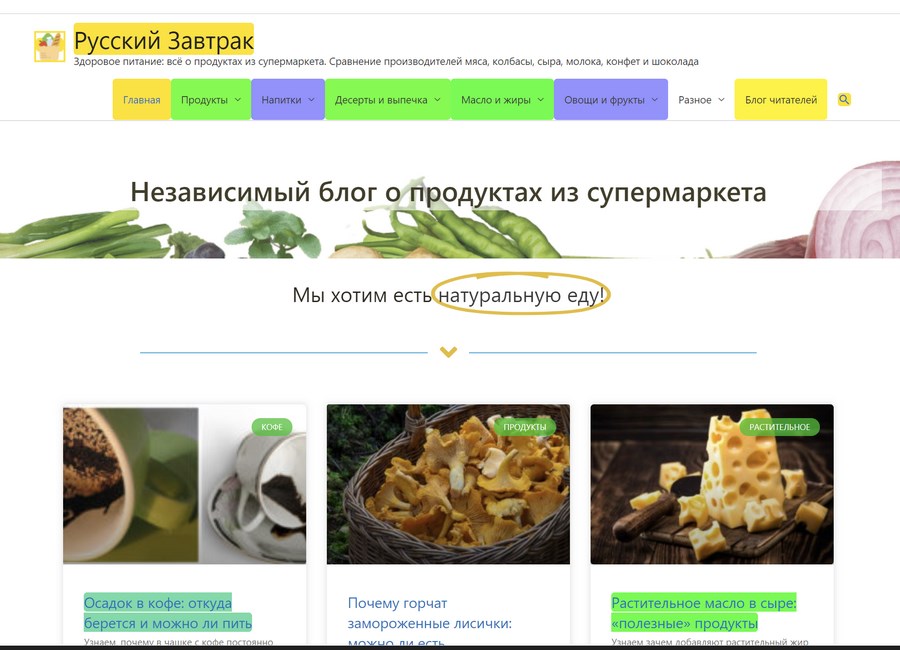
Главное назначение – идентификация самых эффективных и неэффективных зон веб-страницы. Например, анализируя главную страницу своего сайта, я пришел к выводу, что небольшое меню в сайдбаре игнорируется посетителями. Я решился на изменение дизайна и не зря, судя по улучшению поведенческих факторов.
Кроме этого карта кликов позволяет:
- выявить наиболее популярные места на странице для размещения рекламных блоков;
- узнать о проблемах юзабилити;
- проанализировать кликабельность конкретных элементов или зон;
- увидеть, какие именно элементы / разделы / кнопки являются самыми удачными;
- собрать данные для запуска A / B-тестов;
Виды карт кликов в «Яндекс.Метрике»
Всего предлагается 5 видов карт.
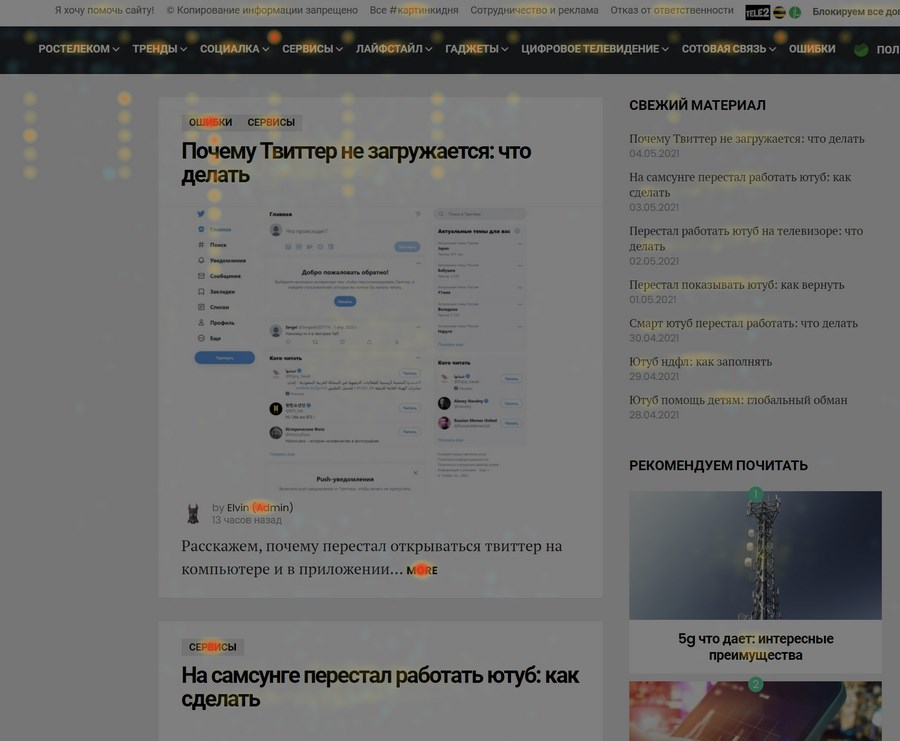
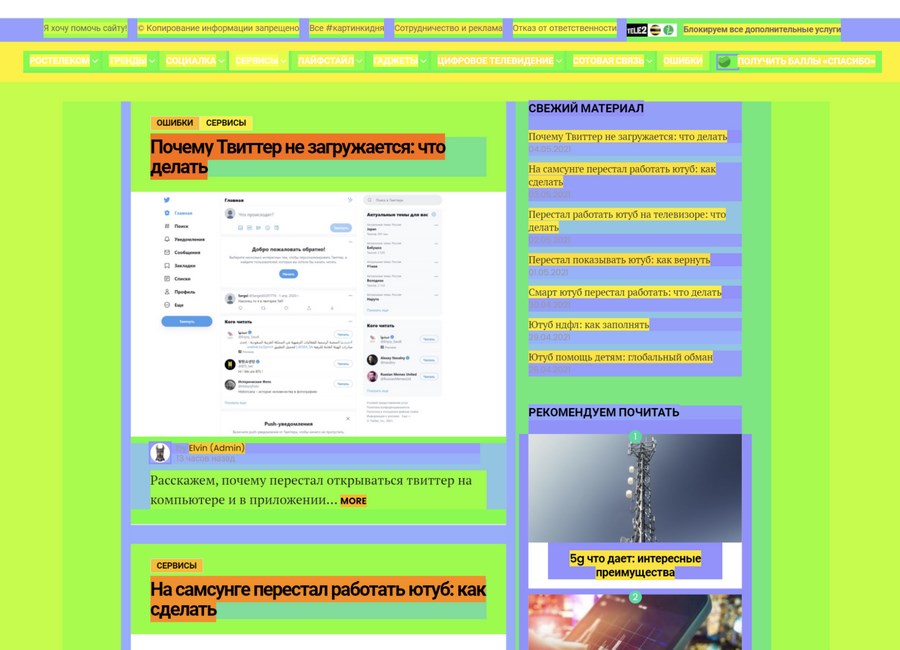
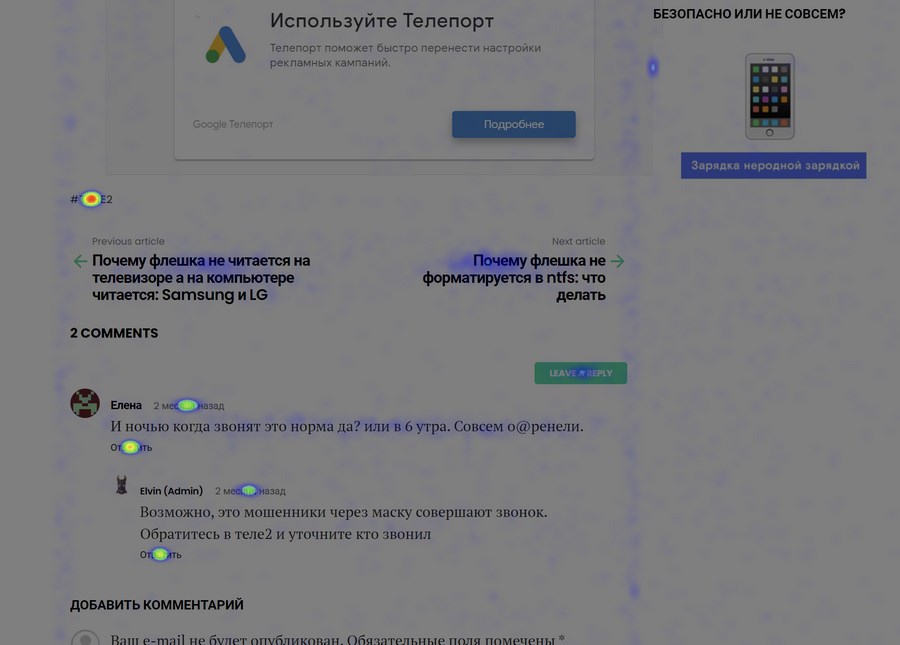
- Тепловая – наиболее наглядный вариант отображения кликов. Самые кликабельные места на странице имеют красный цвет, наименее кликабельные отмечаются синим цветом:
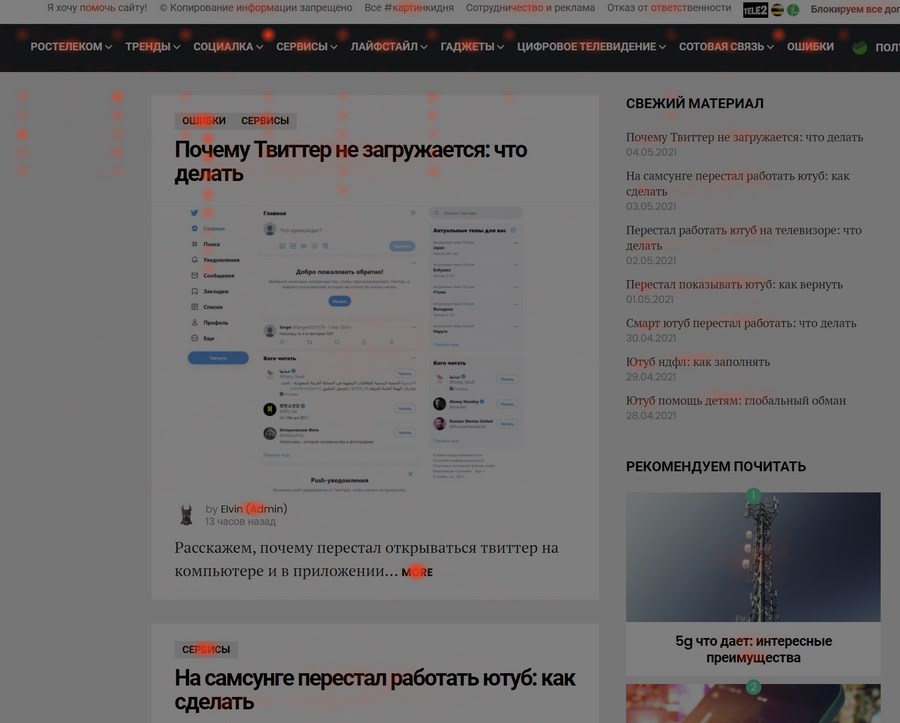
- Монохром – вариант в котором кликабельные места обозначаются только красным цветом:
- Ссылки и кнопки – вы сразу видете самые популярные кнопки на странице. Самые популярные места выделяются красным цветом, синим – непопулярные. Элементы, не имеющие в своей основе URL, не будут показываться в этом отчете:
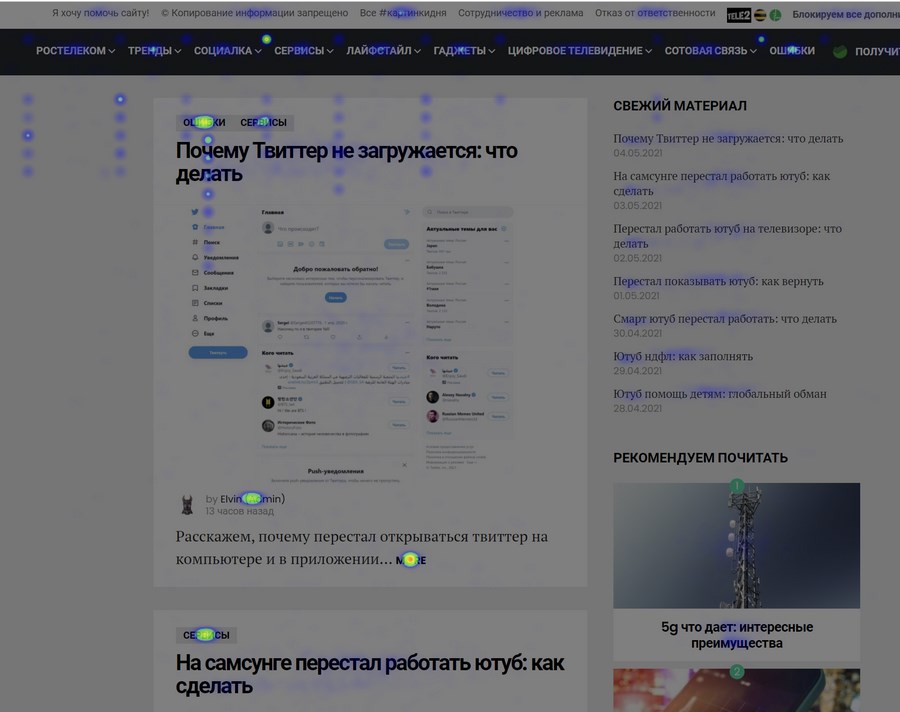
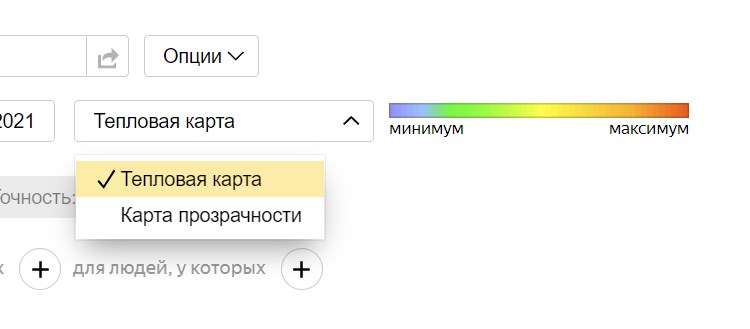
- Карта прозрачности – страница окрашивается в черный, а самые частотные по кликам места выделяются белым цветом:
- Элементы – самые востребованные элементы страницы выделяются целиком.
Настройка
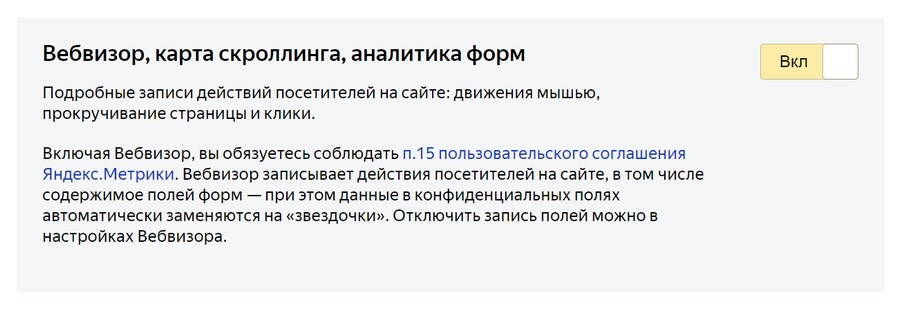
Если вы только планируете интегрировать счетчик, во время его создания отметьте этот чекбокс (в настройках счетчика):
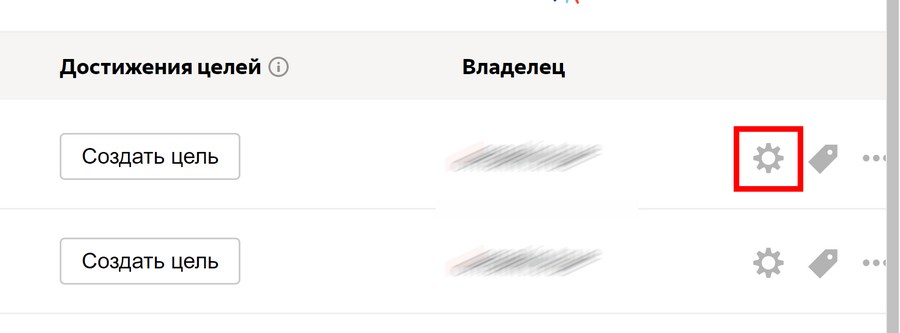
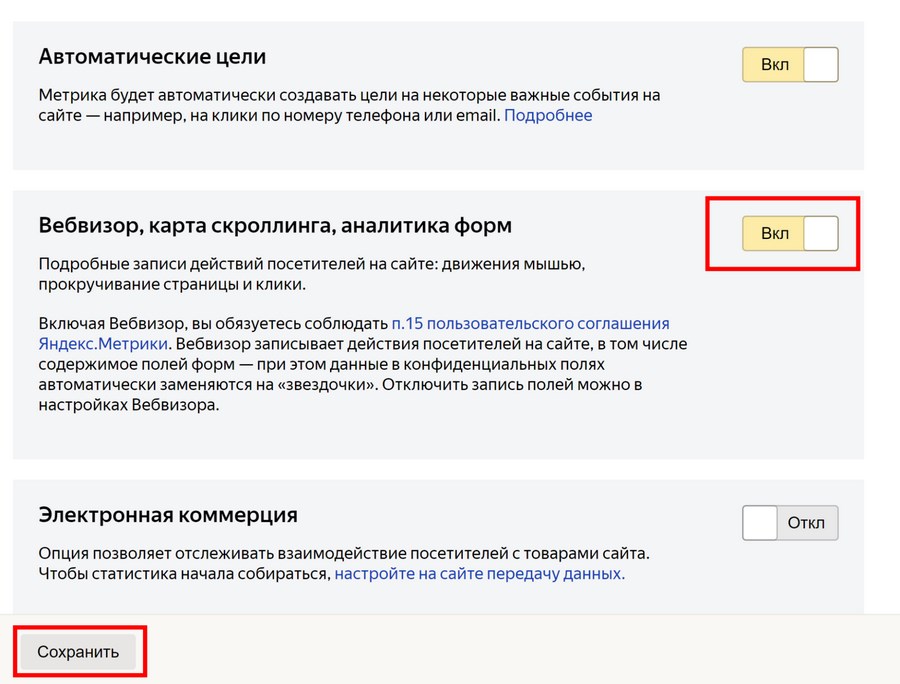
Если же вы уже начали пользоваться «Яндекс.Метрикой», но карта кликов вам недоступна, значит, вы не активировали этот чекбокс при создании счетчика. Открываем параметры созданного счетчика:
Не забываем сохранить настройки и внедрить новый фрагмент кода аналитики на сайт. Старый код метрики просто удаляем.
Где смотреть карту кликов
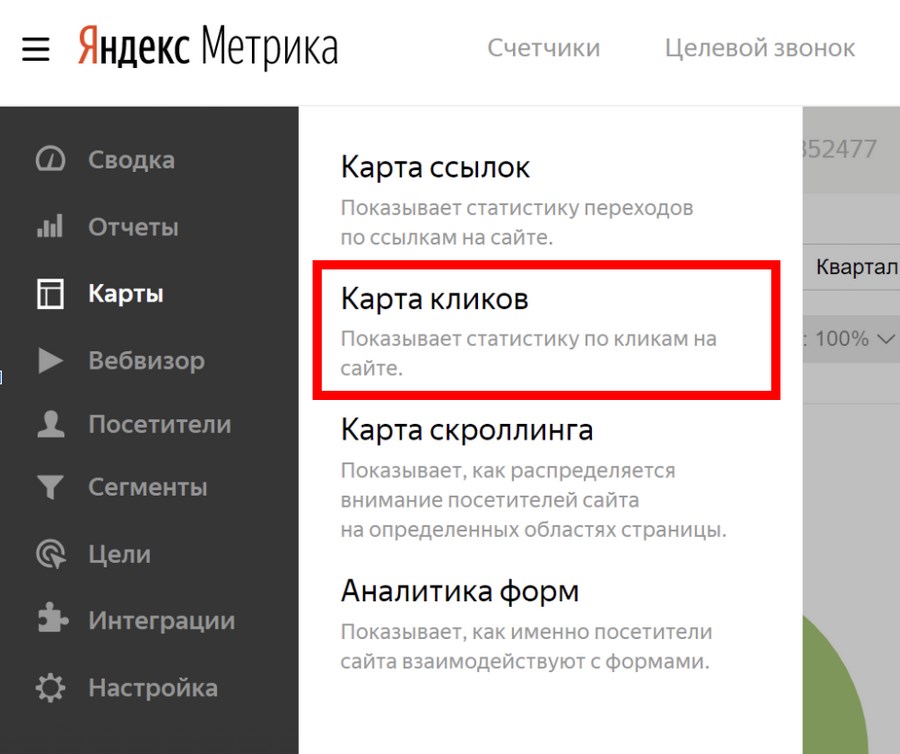
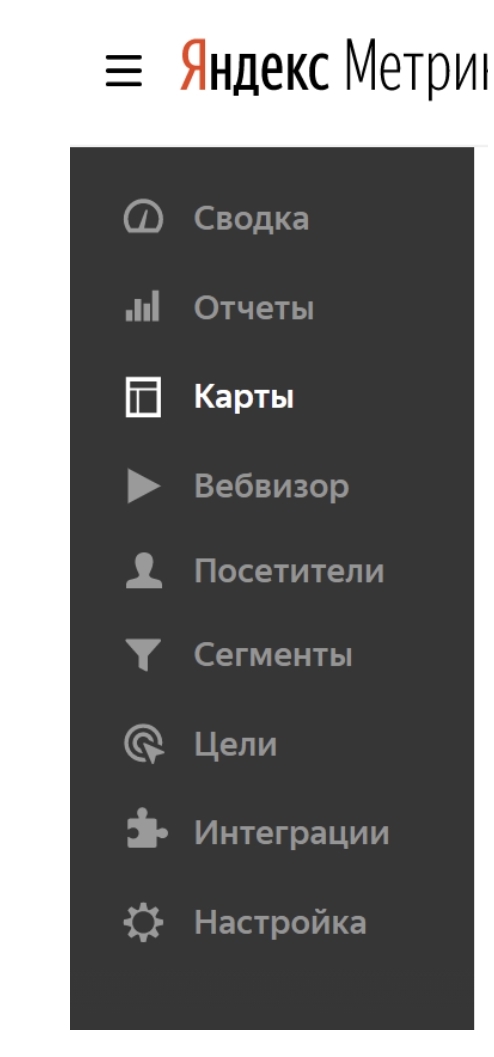
Чтобы увидеть отчет, логинимся в «Метрике» и выбираем одноименный раздел:
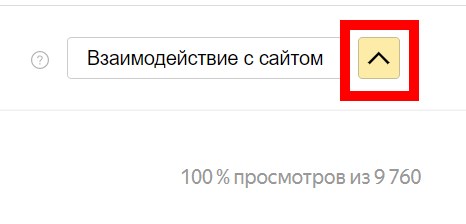
Кликаем по этой кнопке в правом верхнем углу окна:
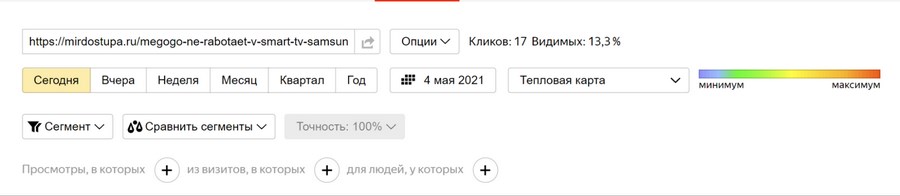
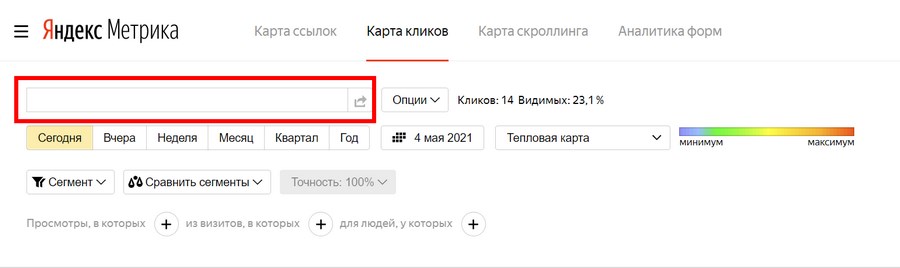
Откроются настройки отчета:
Чтобы посмотреть карту кликов, в это поле вводим ссылку на анализируемую страницу:
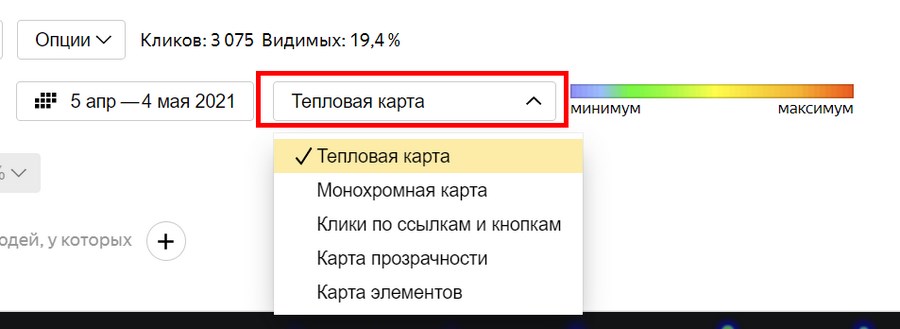
По умолчанию будет отображаться тепловая:
Визуальное представление карты можно изменить здесь:
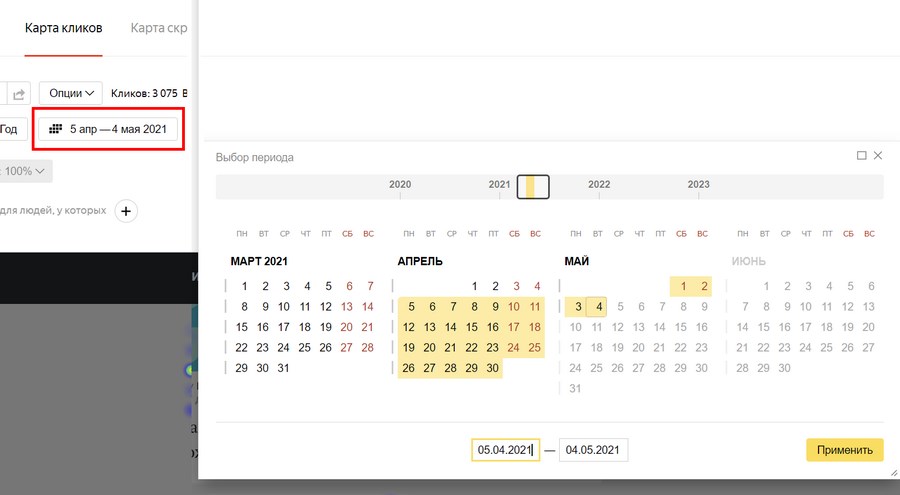
Данные за конкретный период можно получить, настроив даты:
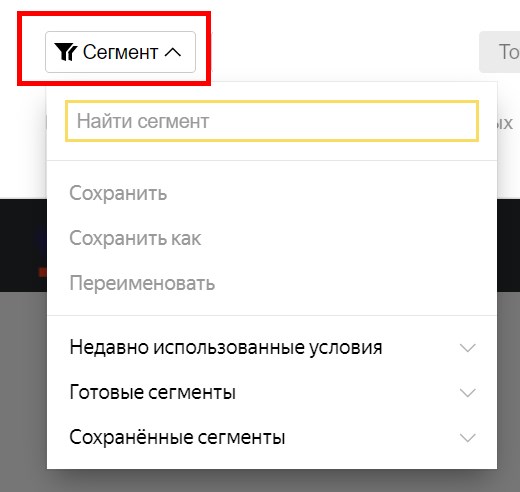
Как и любой другой отчет, этот позволяет выбирать интересующие вас сегменты:
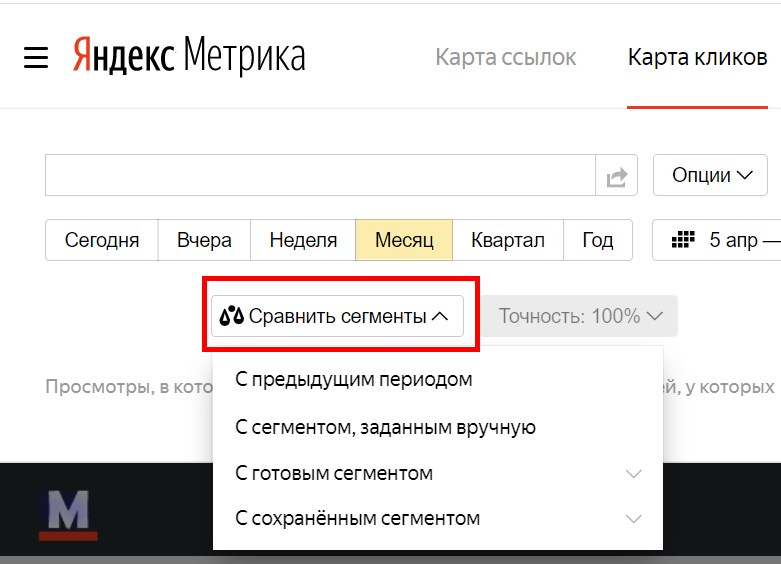
И сравнивать два из них:
Как работать с группами веб-страниц
Достаточно ввести интересующий URL в соответствующее поле:
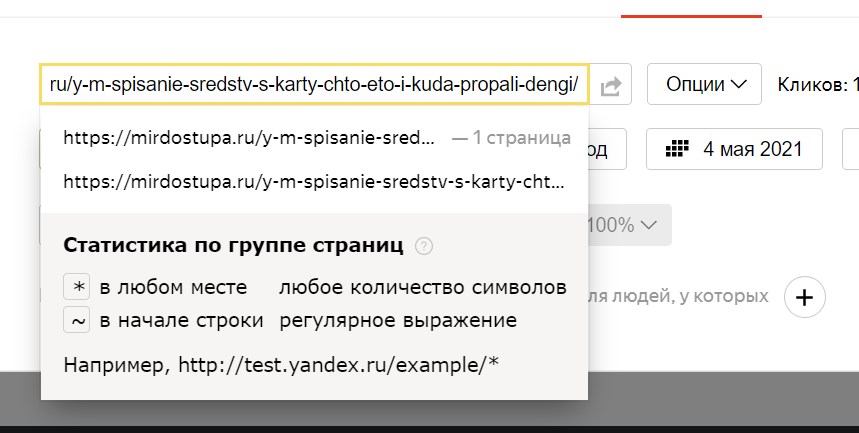
Сразу после вставки URL «Яндекс.Метрика» предложит добавить к ссылке символ звездочки (*):
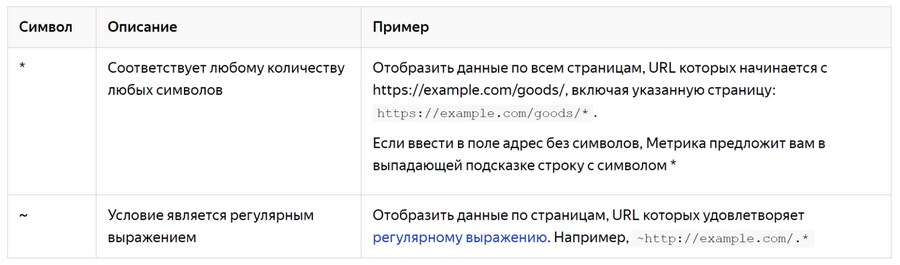
Вот расшифровка дополнительных символов самого «Яндекса»:
Например, мы хотим целиком проанализировать каталог нашего интернет-магазина. Допустим, он находится по адресу https://magazin.ru/shop/.
Хотите статистику сразу по всем страницам каталога? Добавляйте символ * в самом конце URL: https://smartrussia.ru/shop/*.
Используйте тильду, если хотите получить статистику по выбранным веб-страницам, которые должны соответствовать определенному регулярному выражению. Подробная информацию об использование регулярных выражений – в справке.
Недостатки
Единственный недостаток, который я замечал – некорректная работа с динамическими элементами, включая попапы и всплывающие окна. Возможно, это баг: у меня данная проблема то появляется, то пропадает. Так что учитывайте, что данные по динамическим элементам могут отображаться некорректно.
Почему карта кликов не работает
Учтите и проверьте следующие моменты:
- карты должны быть активированы в параметрах счетчика (вместе с «Вебвизором»);
- кодировка сайта поддерживается только одна – UTF-8;
- новый браузер: карты могут некорректно открываться в браузерах старых версий, особенно это касается Internet Explorer;
- учитывайте, что при формировании карты кликов поддерживаются все параметры URL, кроме UTM-разметки и www. Не поддерживаются параметры, которые следуют после знака #;
- максимальный период просмотра статистики по кликам – один год;
- браузер Safari: необходимо деактивировать перекрестное отслеживание, иначе карта будет выводиться некорректно (перекрестное отслеживание – технология Apple, которая используется, чтобы пользователи видели максимально целевую рекламу).
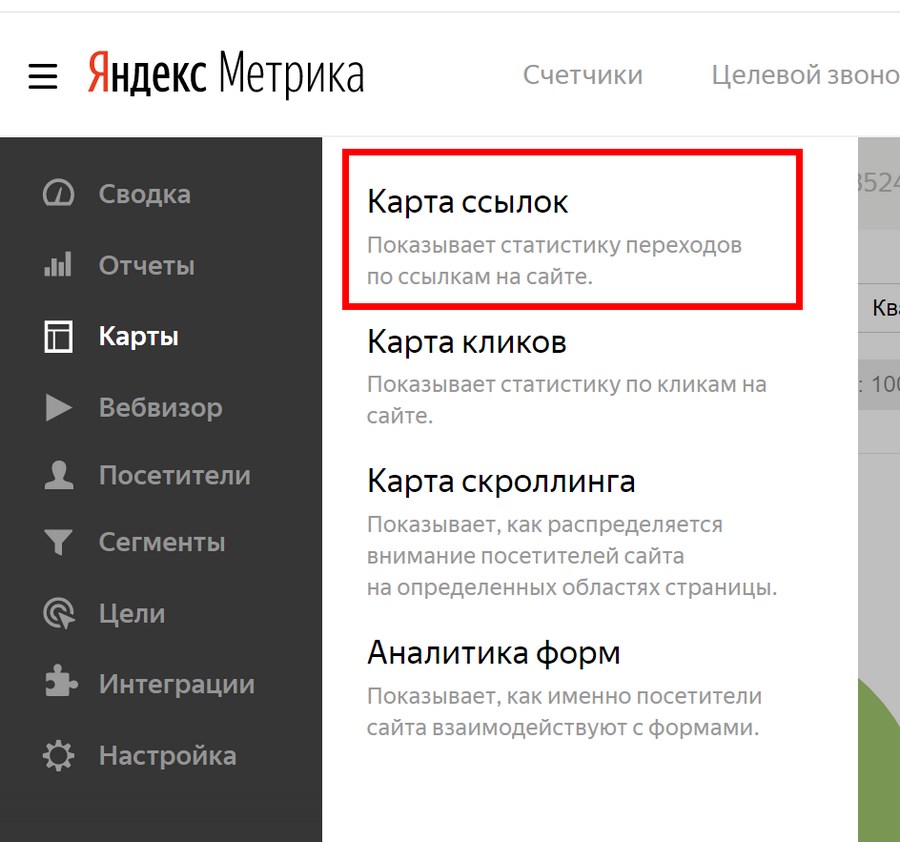
Карта ссылок
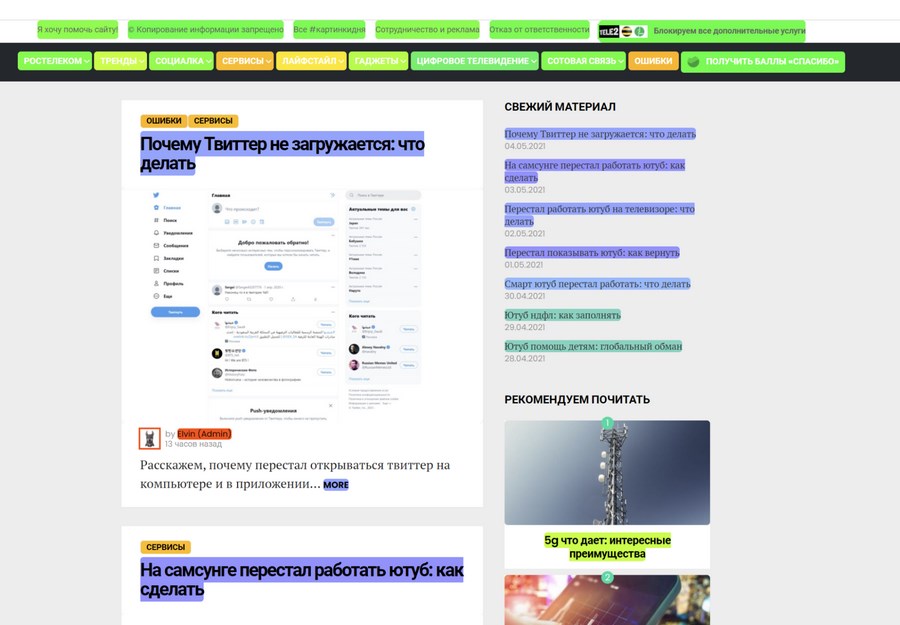
Эта родственный карте кликов вид отчета. В нем можно увидеть самые кликабельные разделы сайта. Цвета такие же, как в тепловой карте: синие (фиолетовые) – некликабельные разделы, красные (оранжевые, желтые) – самые кликабельные.
Такая карта покажет данные по переходам непосредственно на интересующей вас веб-странице (по аналогии с предыдущим видом карт).
Карту ссылок полезно задействовать для решения двух задач:
- улучшение конверсионных показателей сайта;
- определение самых востребованных зон на выбранной веб-странице.
Настройка
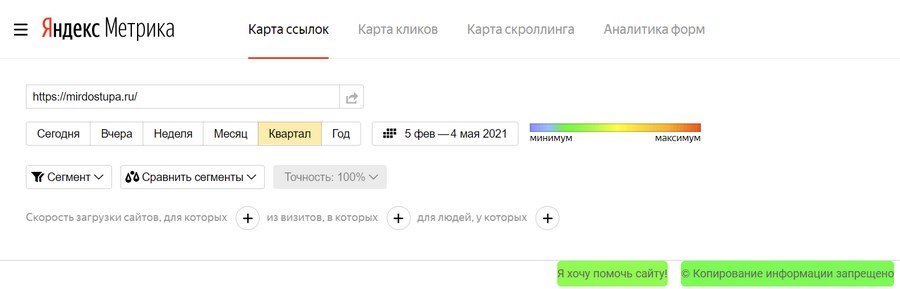
Чтобы узнайте данные по переходам выбранных URL на своем сайте, открываем «Карты»:
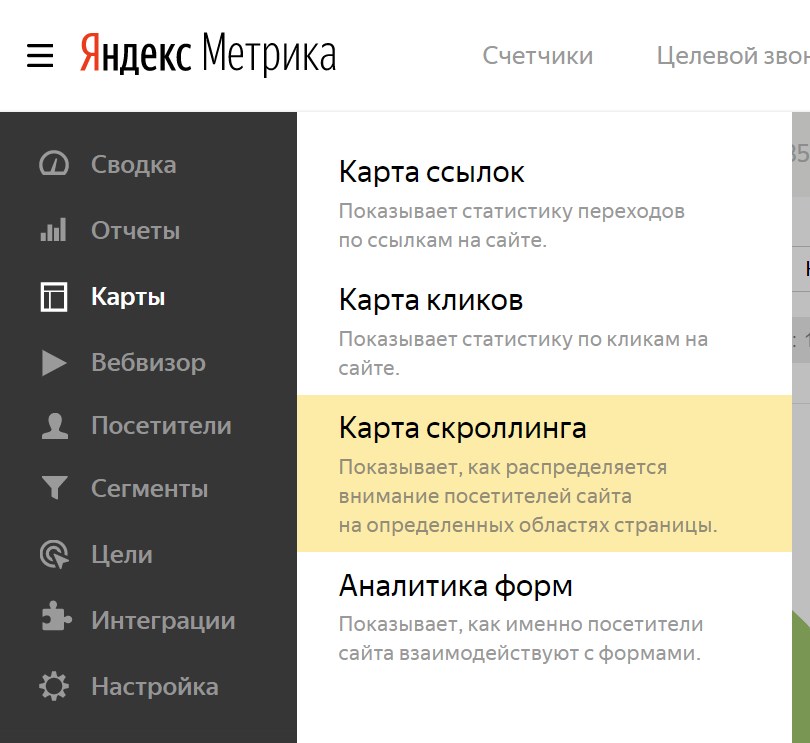
Кликаем по этому пункту:
Откроется новый отчет. Выглядит он вот так:
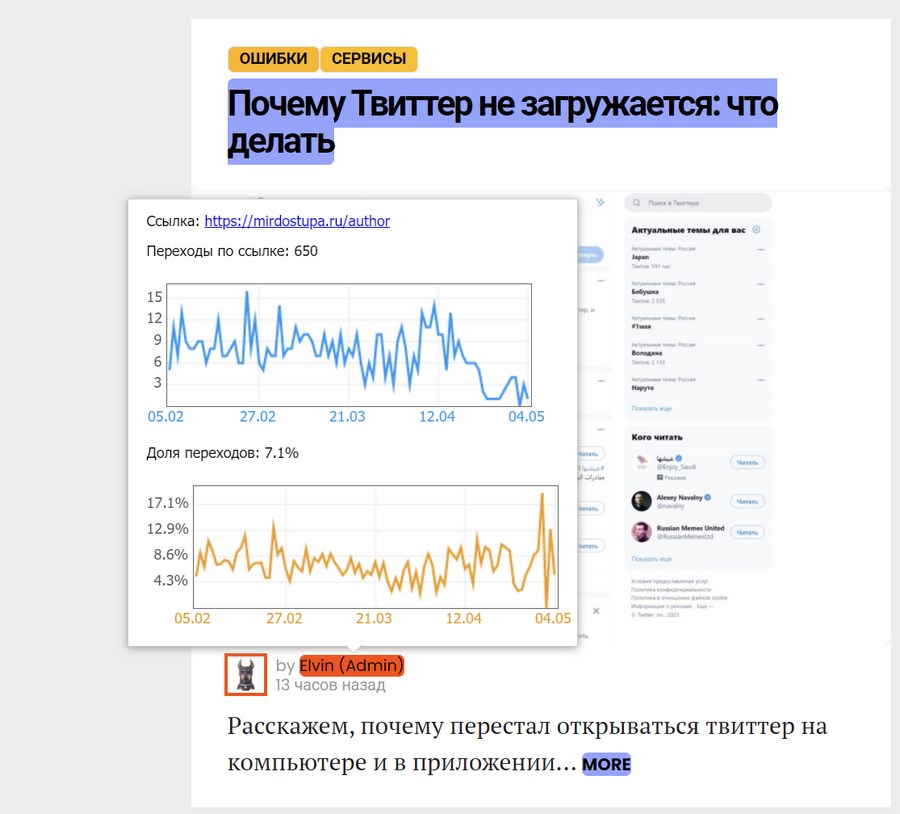
Кликаем по интересующему вас URL и получаем данные по переходам:
Управление здесь такое же, как и для предыдущего вида карт:
Действуют аналогичные правила и для получения статистики по группам страниц.
Технические требования
Технические требования абсолютно идентичны описанным выше. Единственный новый момент: в этом виде карт не учитываются URL, имеющие перенаправления. Если вы долгое время не смотрели карту ссылок, в некоторых случаях она может быть деактивирована.
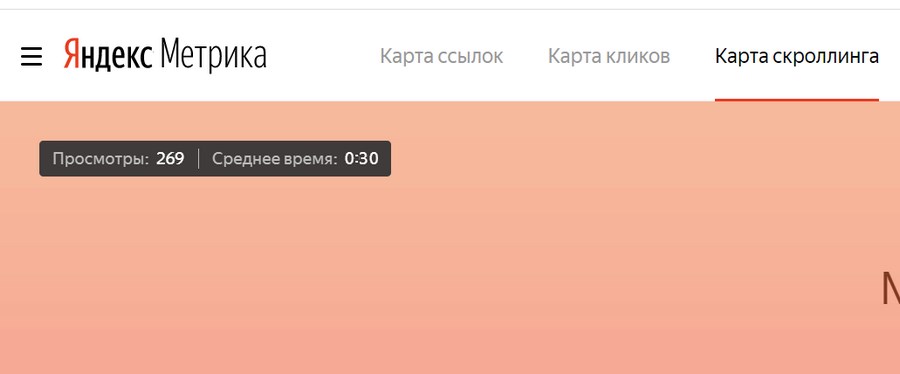
Карты скроллинга
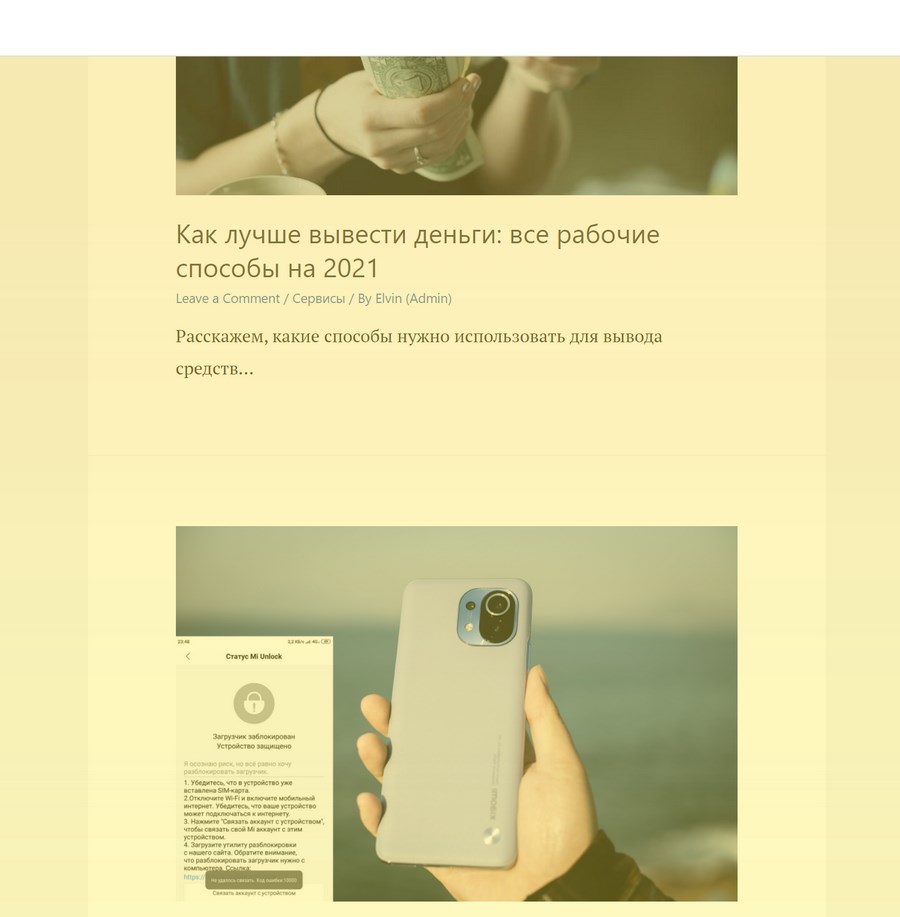
Карты скроллинга тоже относятся к тепловым. Этот вид отчетов позволяет узнать, досматривают ли посетители вашу страницу до самого конца.
Найти карты скроллинга можно здесь:
Доступны два способа отображения скроллинга – с прозрачностью и тепловой картой.
Карты скроллинга показывают среднее время, которое посетители проводят на странице:
Здесь же отображается суммарное число просмотров страницы.
По мере вашего движения книзу страницы-ответа меняются показатели страницы (как правило, снижаются) и цвет: