Мы подготовили полный гайд по «Яндекс.Формам», который проведет вас через каждый шаг, необходимый для создания красивой и функциональной формы, анкеты или онлайн-теста. Мы также разобрали настройки сервиса и посмотрели, на что он способен.
Сервис «Яндекс.Формы» – это удобное решение для тех, кто проводит тесты, и голосования, создаёт опросы, принимает заявки или заказы через онлайн-формы (без сайта). Всего за пару кликов вы можете создать форму с разными условиями появления новых блоков. Инструмент можно использовать как для личных целей (бесплатно), так и для бизнеса. Яндекс.Формы для бизнеса, к слову, тоже бесплатны — отличия лишь в доступе к ним и необходимости создания аккаунта в Yandex Cloud. Для личных целей этот аккаунт не нужен, но для бизнеса обязателен.

Нажмите эту кнопку, чтобы перейти к «формам для бизнеса»
В «Яндекс.Формах» доступны самые разнообразные блоки, например: без вопроса, с коротким текстом, с одним вариантом ответа, с выпадающим списком или произвольный блок. Но обо всем по порядку.
Как сделать «Яндекс.Форму»: подробный гайд
Чтобы создать анкету или тест придерживайтесь нашего пошагового руководства. Ничего сложного в процессе нет, главное – привыкнуть к интерфейсу.
Создание «Яндекс.Формы» происходит в пять этапов:
- Добавление вопросов и ответов.
- Настройка оформления формы.
- Настройка условий отправки.
- Настройка страницы результатов.
- Публикация.
Как создать анкету, опрос или тест
Давайте посмотрим, как создать голосование, опрос или анкету. А во второй части этого руководства – мы создадим тест или квиз. В рамках этого гайда мы будем работать в версии для личного использования.
Алгоритм действий:
- Открываем страницу сервиса.
- Попадаем в рабочий интерфейс.

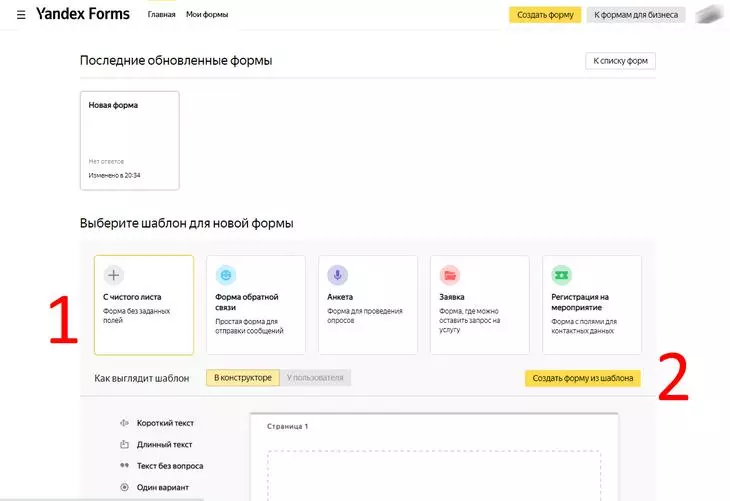
Парадокс, но для создания «чистой» формы – нужно нажать кнопку «Создать форму из шаблона»
- При необходимости вы можете воспользоваться готовым шаблоном. У такой формы уже будут готовые поля и готовый дизайн.
Доступно четыре варианта формы: форма обратной связи, регистрация на мероприятие, анкета и заявка.
Если вам нужно быстро создать форму, то разумнее воспользоваться готовым шаблоном, так как сделать ФОС, например, с нуля будет чуть сложнее и займет у новичка больше времени.
Давайте взглянем на типы форм чуть подробнее.
- Форма обратной связи, она же ФОС – это простая форма для отправки сообщений без сложных условий.
- Анкета. Это специальная форма для проведения опросов или интервью.
- Заявка. Это форма, где можно оставить запрос на какой-либо товар, услугу или иной продукт.
- Регистрация на мероприятие. Это форма со специальными полями для контактных данных пользователя.
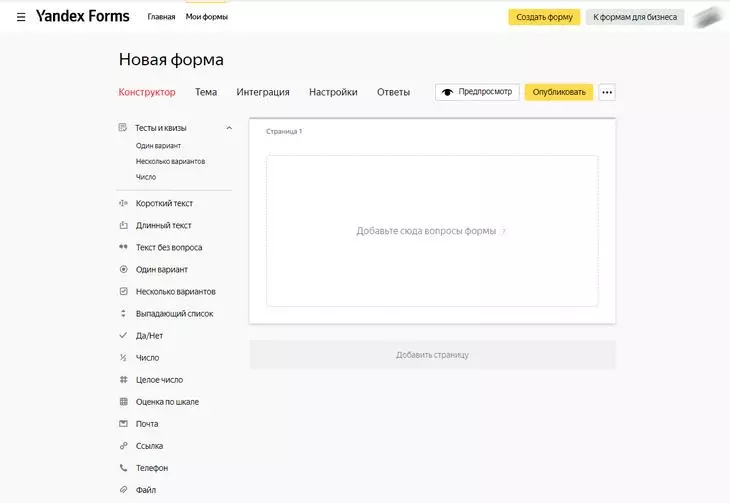
- Если ваш сценарий формы не подпадает под один из шаблонов, нажмите «С чистого листа». Так мы создадим форму без заданных полей.

Обратите внимание, что поля у чистой формы отсутствуют
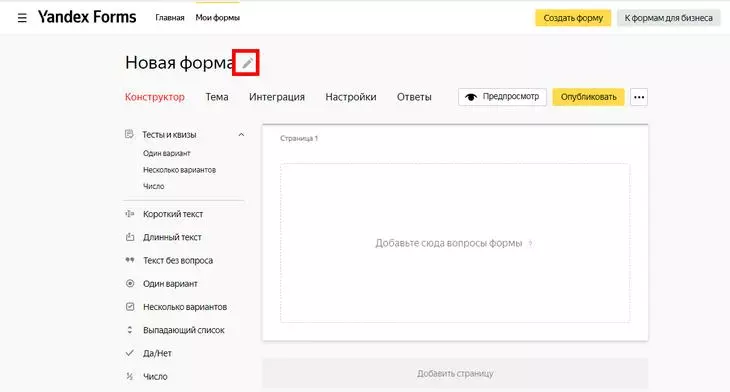
Кликните по иконке карандаша и дайте новой форме название.

Имя форме вы даете для себя, чтобы не запутаться в большом количество созданных форм
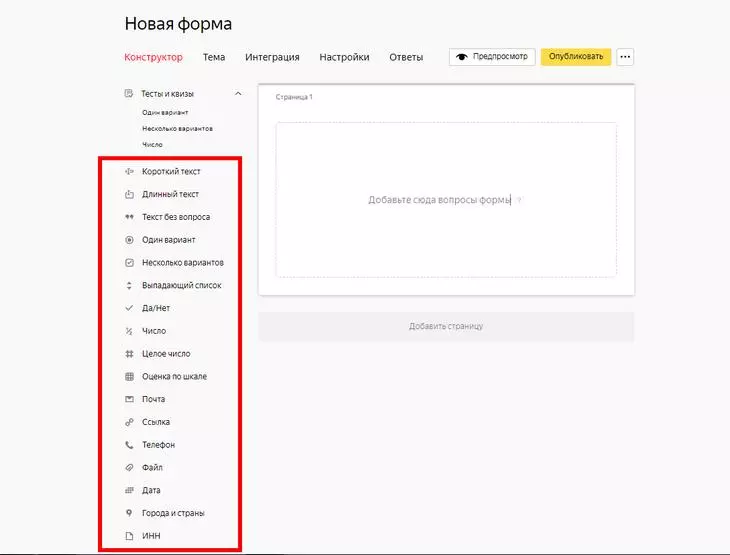
- Сбор формы «Яндекса» продолжается добавлением в неё вопросов, на которые будет отвечать пользователь. Добавление вопросов происходит в блоке конструктора:

Выделите конкретный тип вопроса и перетащите его в рабочую область справа
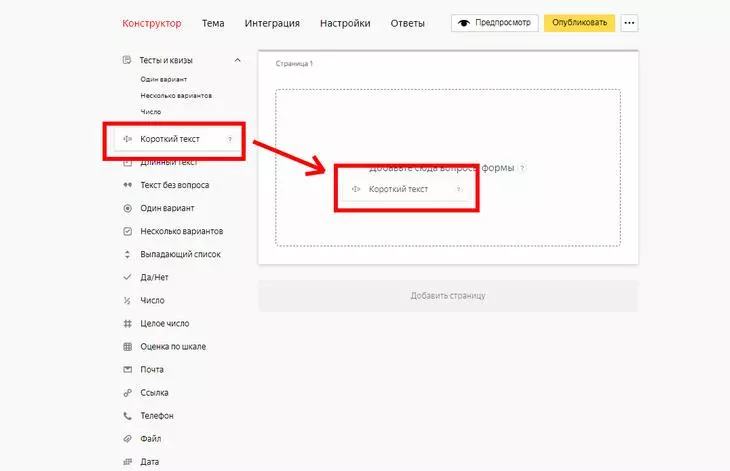
- Теперь нужно выбрать готовый блок вопроса и перетащить его из левого меню.

Перетащили вопрос формы «Короткий текст» в окно предварительной формы
На первый взгляд добавление вопросов может вызвать сложности, так как релевантность ответа по отношению к блоку не совсем прозрачная. Чтобы вам было проще, мы подготовили небольшую табличку с релевантными ответами.
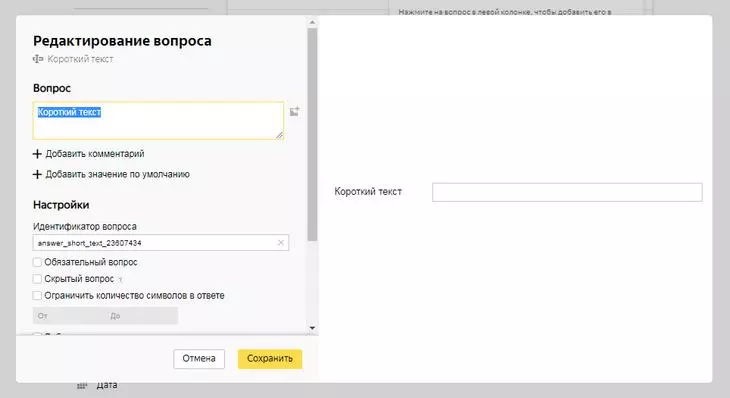
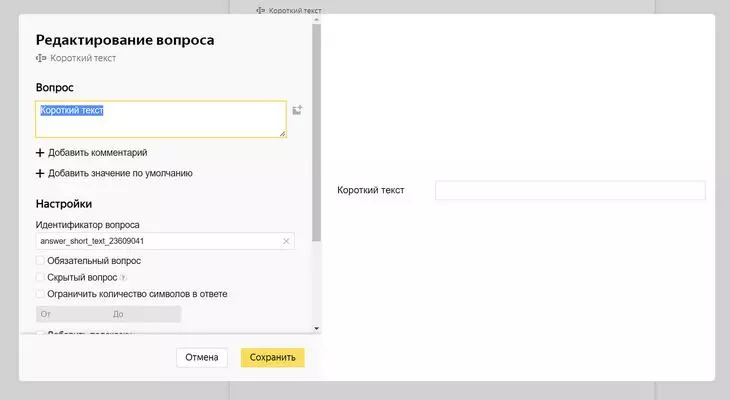
- После того как на форму добавлен первый вопрос, нужно задать его параметры. Мы использовали вопрос формы «Короткий текст»:

Также можно добавить изображение. Используйте изображения, на которые у вас есть права
- В блоке «Вопрос» вы можете задать текст вопроса, добавить комментарий, добавить значение по умолчанию.
- В блоке «Настройки» – увидеть или изменить идентификатор вопроса, сделать его обязательным или скрытым. Также можно ограничить количество символов в ответе.
- В блоке «Валидация» включается одноименная функция. Используйте валидацию, если нужно проверить формат ответа. Если формат неверный, пользователь увидит сообщение об этом.
- Добавьте вышеуказанным способом все вопросы, которые должны присутствовать в итоговой форме.
Если вам необходимо поменять порядок следования вопросов в форме, перетащите их в окне предварительной формы. Наведите курсор на блок вопроса и перетяните его в то место, где он должен быть.
Если вам требуется сложная форма, с различными вариантами вопросов, в зависимости от ответа пользователя на предыдущий вопрос. настройте условия показа «Яндекс.Формы». Как это сделать — расскажем ниже.
Как настроить условия показа формы
Вот что нужно сделать:
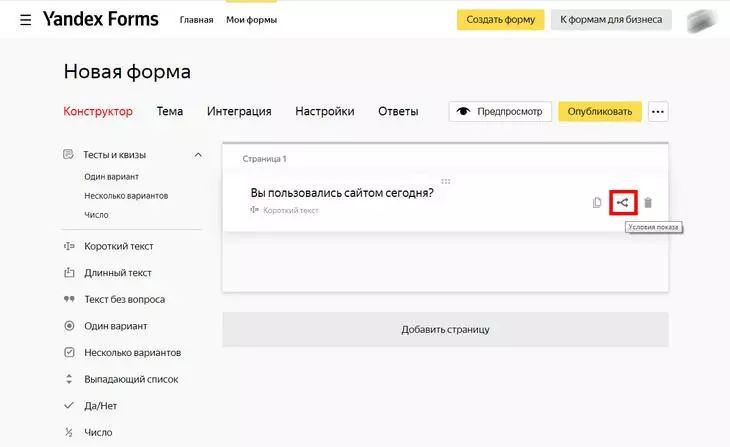
- Наведите курсор на блок, условия которого вы хотите задать, и нажмите на раздвоенную стрелку.

Показывайте или скрывайте блоки в зависимости от ответов на предыдущие вопросы
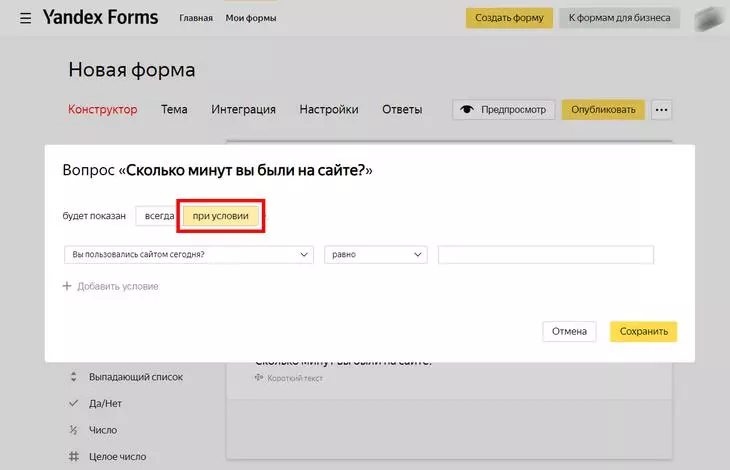
- Нажмите пункт «при условии».

Отметьте этот вариант показа
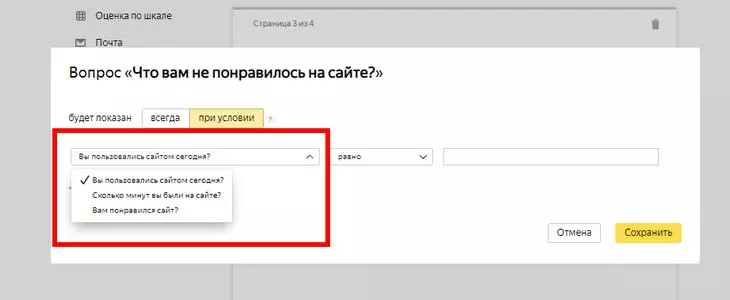
- Выберите тип вопроса, который определяет вывод того или иного блока. Здесь вам вновь пригодится наша таблица релевантности вопросов / блоков.

Примеры разных вопросов в форме, для которых можно настроить условие показа
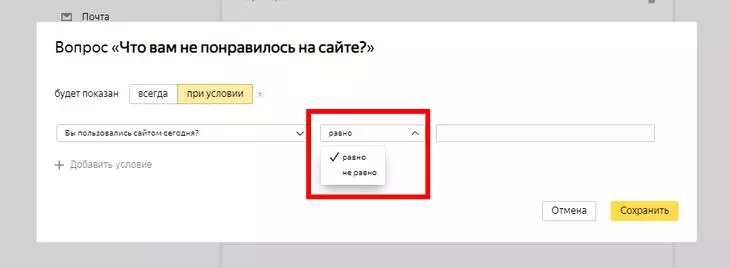
- После выбора вопроса нужно определить для него условие сравнения. Оно может иметь значение «Равно» или «Не равно».

Выберите значение для условия
- Теперь определяем ответ. Именно с этим ответом сервис будет искать совпадение.
Важно: условия показа невозможно настроить для первого вопроса в форме. Также такая функция блокируется, если в форме есть только один вопрос.
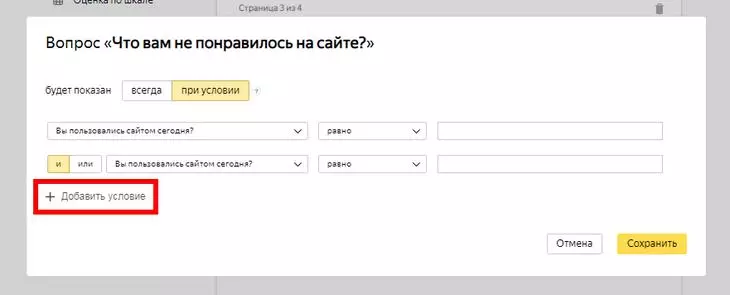
- Если вы настраиваете условия показа формы и вам нужно добавить сразу несколько вариантов условий, сделать это можно, нажав на кнопку «Добавить условие».

Добавьте условие, нажав на эту строку
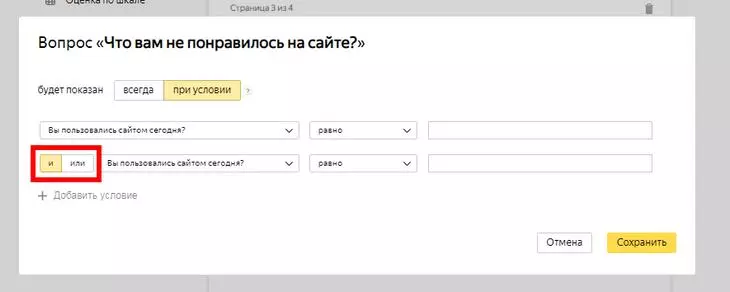
- Далее необходимо выбрать один из операторов: «ИЛИ», либо – «И». Давайте посмотрим, в чём разница между этими двумя логическими операторами:

Выберите один из логических операторов
- «ИЛИ» – пользователь должен выполнить одно из условий. Этот логический оператор не имеет приоритета при проверке условий.
- «И» – пользователь должен выполнить сразу оба условия. Этот логический оператор также не имеет приоритета при проверке условий.
Если в форме требуется проверять условия группами, то лучше использовать одинаковые логические операторы, например, только оператор «ИЛИ».
Обратите внимание: при добавлении серии условий проверяться они будут не в произвольном, а в иерархическом порядке. Главным будет то условие, которое находится вверху списка. Чем ниже условие расположено в списке, тем ниже будет его приоритет.
Завершение создания формы. Публикация
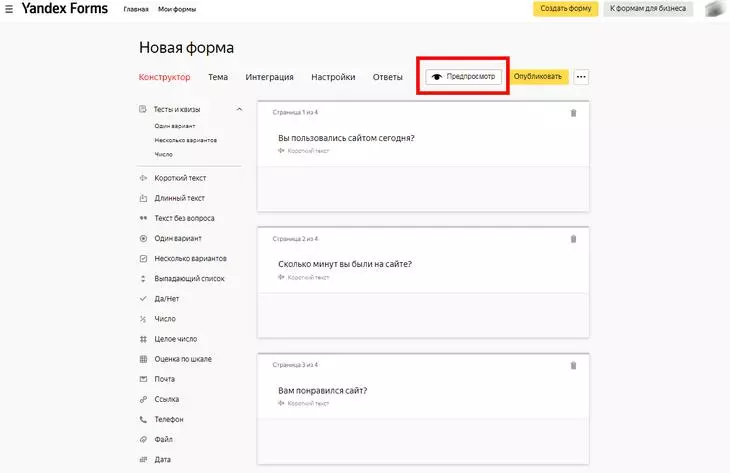
После того как все блоки вопросов будут добавлены и настроены условия их показа, нажмите кнопку предпросмотр, чтобы увидеть как будет выглядеть созданная форма для пользователей.

Нажмите эту кнопку, чтобы увидеть как будет выглядеть форма для пользователей
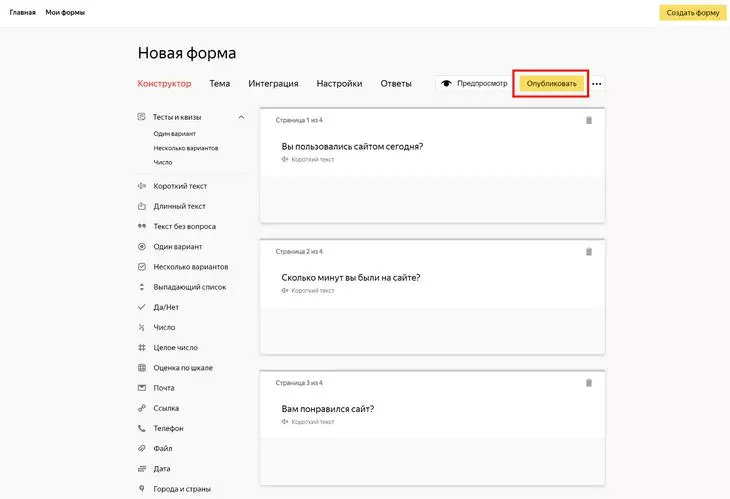
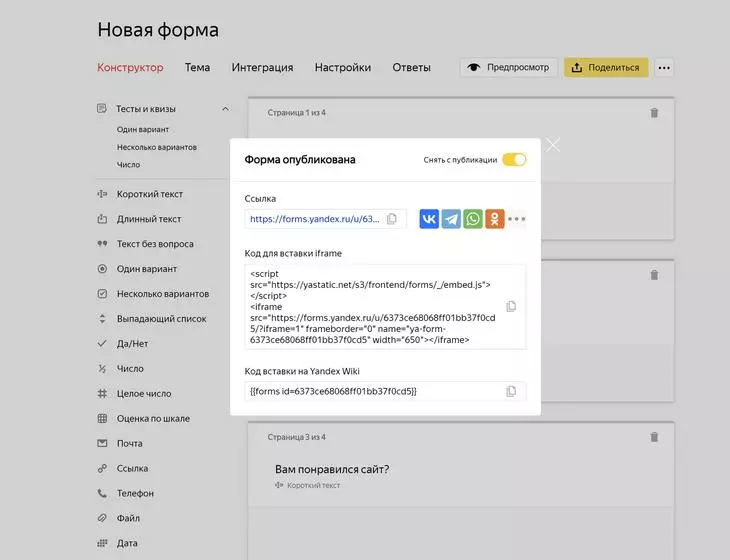
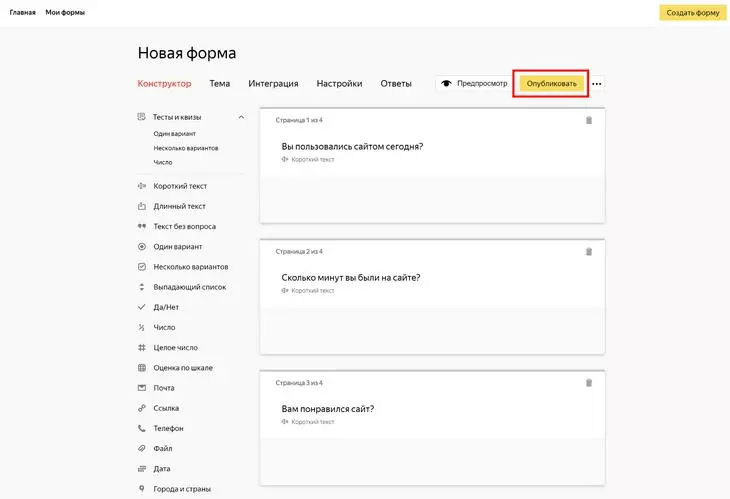
Финальный этап создания формы – её публикация. Для этого нажмите кнопку «Опубликовать».

Нажмите желтую кнопку, чтобы опубликовать форму
Откроется окно, содержащее ссылку на форму и коды вставки iframe и Yandex Wiki. Используйте ссылку или коды, чтобы поделиться формой удобным вам образом.

Ссылку можно опубликовать в соцсетях или отправить участникам лично
Как создать тест в «Яндекс.Формах»: пошаговая инструкция
Тесты или квизы в Яндекс. Формах создаются по-другому из-за того, что в них предусматриваются правильные и неправильные ответы, а иногда и начисление баллов.
Попробуем создать классический тест с баллами. Вот что нужно сделать:
- Создаем новую форму.
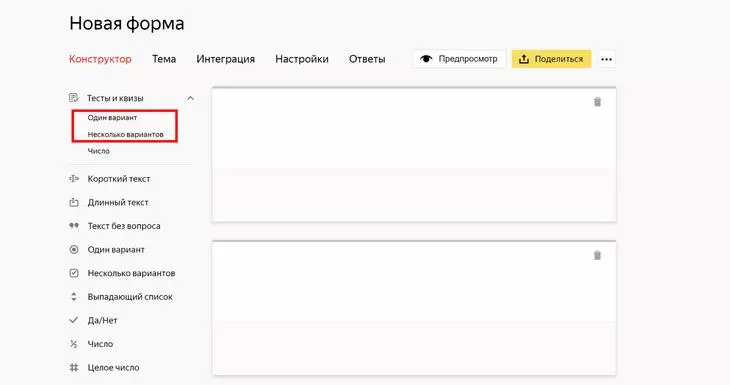
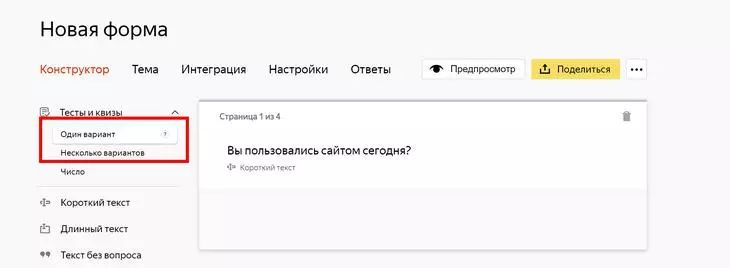
- В разделе конструктора находим вариант «Тесты и квизы».
- Определяемся с необходимыми в форме теста блоками. Вы можете добавить: один вариант, несколько вариантов или число.

Для тестов и квизов отведено три группы блоков
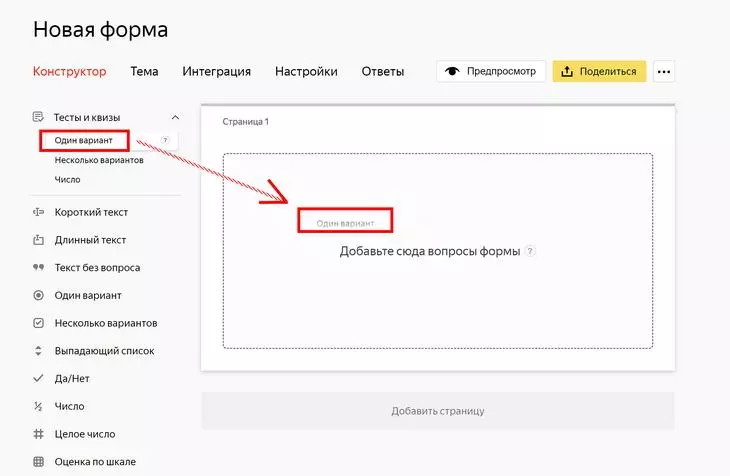
Чтобы переместить выбранный блок в будущую форму, кликаем по нужному варианту в левом меню и перетаскиваем его вправо:

Кликаем на вариант слева и перетаскиваем его в левую область
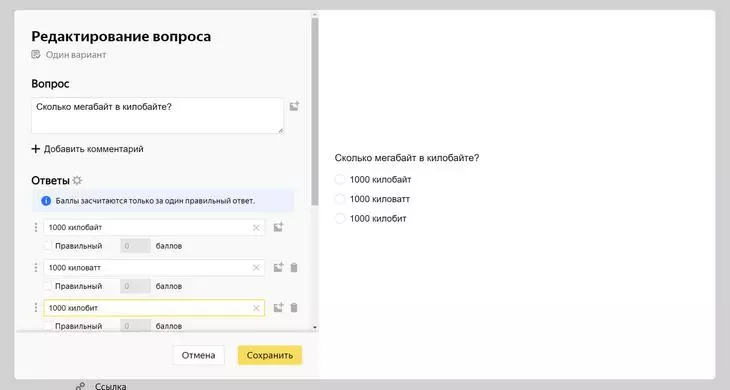
- Задаём параметры вопроса так же, как мы делали это выше (при создании первой формы).
- В блоке «Вопрос» максимально ёмко формулируем вопрос, который увидят пользователи формы.
- В блоке «Ответы» задаем ответы и для каждого из них выбираем правильность. Для правильных ответов также выставляем количество баллов, которое получает пользователь.

Задаём предусмотренные варианты ответов для всех вопросов. Именно эти варианты будет видеть пользователь при прохождении тестирования.
- Продолжаем добавлять новые вопросы на редактируемую форму и настраивать для каждого из вопросов индивидуальные варианты ответов.
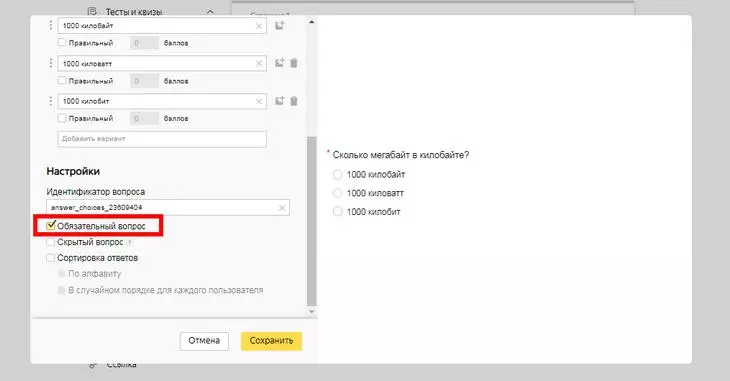
Обратите внимание: вы можете настроить не только сортировку предусмотренных ответов (в случайном порядке или по алфавиту), но и сделать какой-то вопрос в тесте обязательным для прохождения. Для этого откройте раздел «Настройки» на этапе редактирования формы.

Отметьте этот чекбокс, чтобы сделать редактируемый вопрос обязательным для прохождения
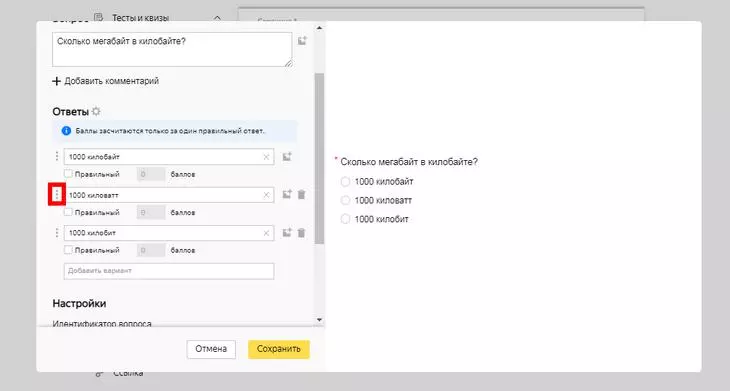
- При необходимости изменяем порядок следования вопросов (перетаскиванием). Можно перетащить вопрос вниз или вверх.

Нажмите ⋮ слева от заголовка вопроса и удерживайте правую кнопку.
Настраиваем условия показа блока – если порядок следования зависит от предыдущего варианта ответа пользователя. О том, как настроить условия показа в «Яндекс.Формах» онлайн мы уже рассказали выше.
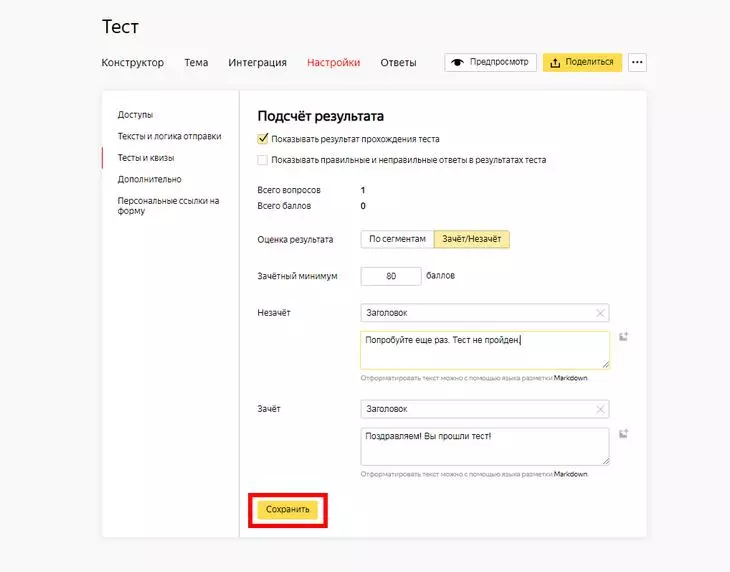
- Задаём подсчёт результатов. Для этого открываем настройки и выбираем пункт «Тесты и квизы». Активируем опцию «Показывать результат...». Выбираем модель подсчёта результата прохождения тестирования.

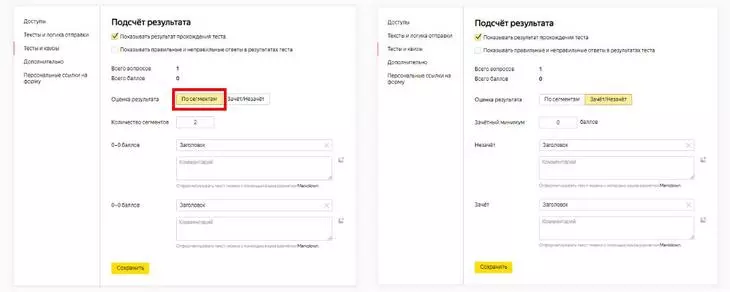
Сравнение подсчета результатов по сегментам и по системе «Зачёт/Незачёт»
Доступно две модели подсчёта: многоуровневая (по сегментам) и двухуровневая. В первом случае подсчёт происходит по конкретным сегментам, в результате чего пользователю приравнивается статус-ранг (например, «Новенький», «Середнячок», «Мастер»). Во втором случае пользователь либо проходит тестирование, либо не проходит.
- Настраиваем текстовое сообщение, которое выводится после окончания теста.

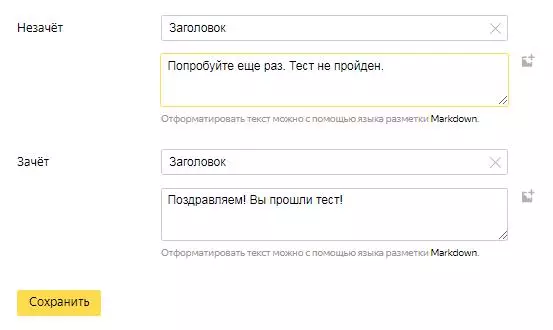
В обоих моделях подсчета результата нужно настроить по два варианта текста (всего четыре текста)
Обратите внимание: нужно настроить несколько вариантов текста – для всех сегментов. Если же вы выбрали подсчёт результата по двухуровневой системе (зачёт / не зачёт) – нужно настроить два сообщения: для тех кто сдал тест, и для тех кто не сдал.
Таким образом, вам нужно добавить три компонента: заголовок при окончании прохождения тестирования, комментарий для прошедшего тест и изображение.
- Сохраняем настройку подсчёт результатов, нажав на одноимённую кнопку внизу экрана.

Нажмите здесь, чтобы сохранить настройки новой формы
- Публикуем созданный тест.

Нажмите здесь, чтобы опубликовать форму
Самые популярные вопросы по «Яндекс.Формам»
Мы собрали самые частые вопросы, которые могут возникнуть при использовании «Яндекс.Форм». Обязательно прочитайте этот список, если не нашли ответа на свой вопрос выше.
Как создать форму с возможностью произвольного ответа для пользователя?
Даем пошаговый алгоритм ниже.
- Создайте новую форму.
- Добавьте блок «Один вариант» или блок «Несколько вариантов».

Выберите любой формат блока в «Текстах и квизах»
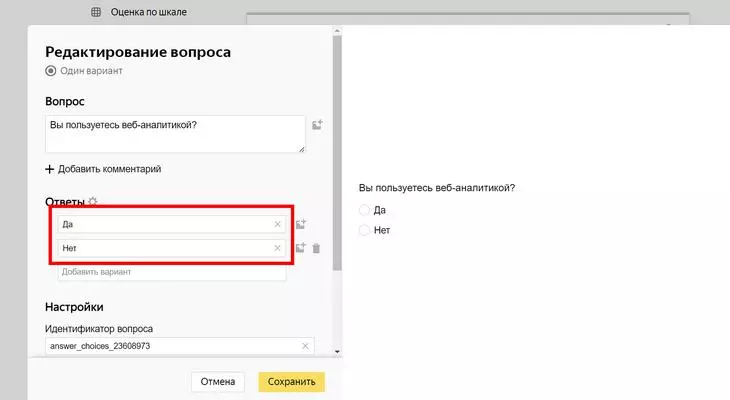
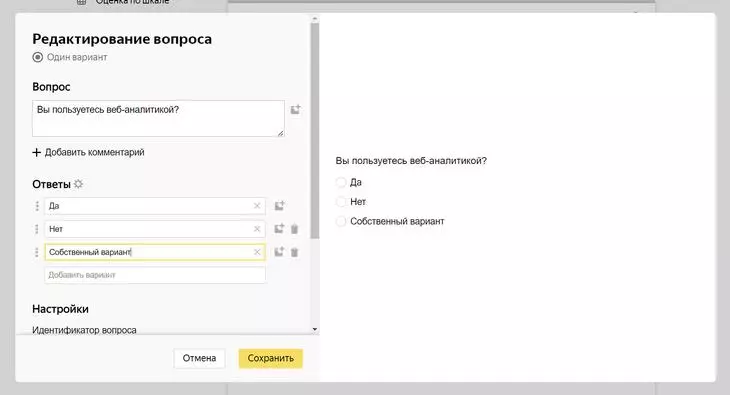
- Добавьте для одного из вышеуказанных блоков фиксированные варианты ответов для формы.

Мы сделали ответы в формате Да / Нет
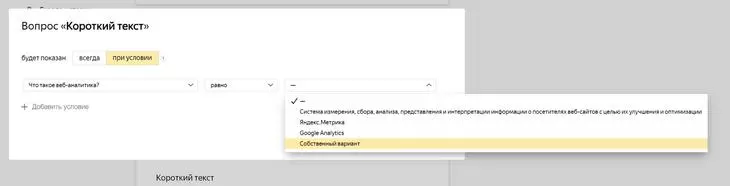
- Добавьте пользовательский вариант ответа и назовите его, например, «Собственный вариант» или что-то в этом духе.

Пользователь сможет ответить собственный вариант
- Сохраните новые настройки вопроса и ответов к нему, нажав желтую кнопку внизу окна.
- Добавьте на форму блок «Короткий текст» или «Длинный текст». Подсказка: в этой строчке пользователи будут добавлять свой собственный произвольный вариант ответа.

Создаем «короткий текст» или «длинный текст», как обычно
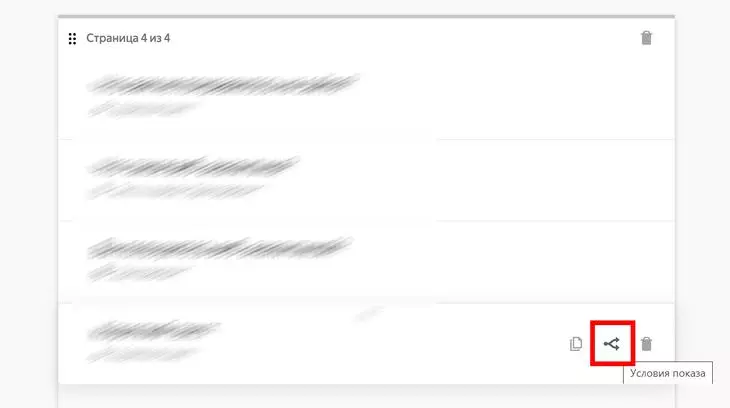
- Наведите курсор на строку «Короткий текст» (или же «Длинный текст», в зависимости от того блока, который вы выбрали для пользовательского ответа выше) и кликните по раздвоенной стрелке.

Настраиваем условия показа
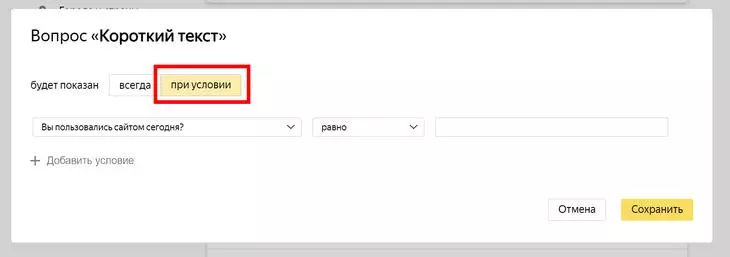
- Нажмите вариант «При условии».

Выберите вариант показа при определенном условии
- Создайте новое условие. Ваша задача – найти вопрос с предусмотренными вариантами для пользовательских ответов, который будет вызывать появление необходимого нам блока.
- Устанавливаем для него значение «Равно» и находим «Собственный вариант».

В вашем случае будут другие блоки, с другими названиями
Готово! Теперь при заполнении формы пользователь сможет указать свой собственный произвольный вариант ответа, но только в том случае, если он выбрал ответ «Собственный вариант».
Можно ли удалить созданный вопрос? Как это сделать?
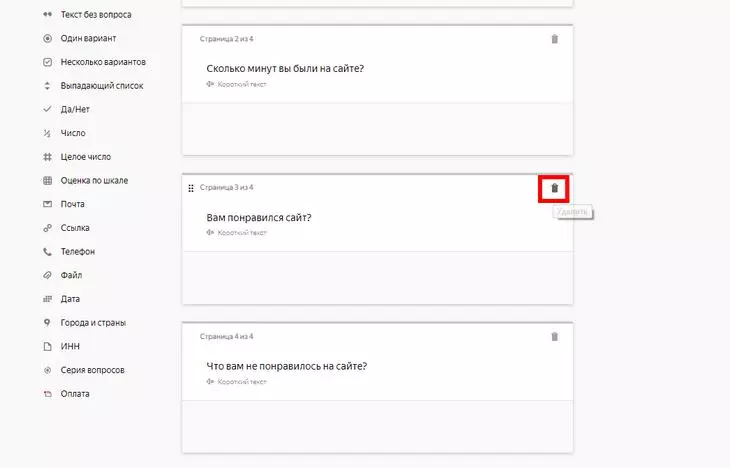
Ответ: Да, можно. Для этого нажмите на иконку корзины во время конструирования формы.

Нажмите на эту иконку, чтобы удалить блок
Как разделить одну «Яндекс.Форму на несколько экранов или страниц?
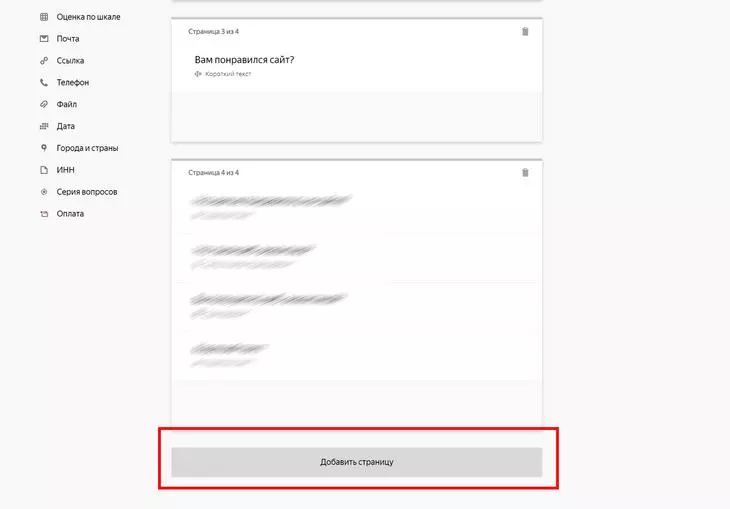
Используйте функцию «Добавить страницу». Эта кнопка находится внизу экрана на этапе добавления вопросов к новой форме.

Просто нажмите эту кнопку, чтобы разделить одну большую форму на несколько экранов
Я хочу чтобы прошедший форму пользователь смог перейти на мой сайт. Как это сделать?
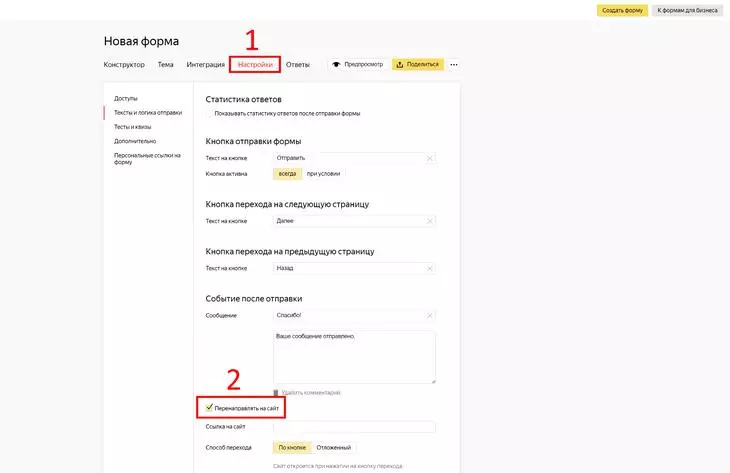
Ответ: Открываем настройки созданной формы и выбираем пункт «Тексты и логика отправки». Активируем функцию «Перенаправлять на сайт». Вписываем URL своего сайта.

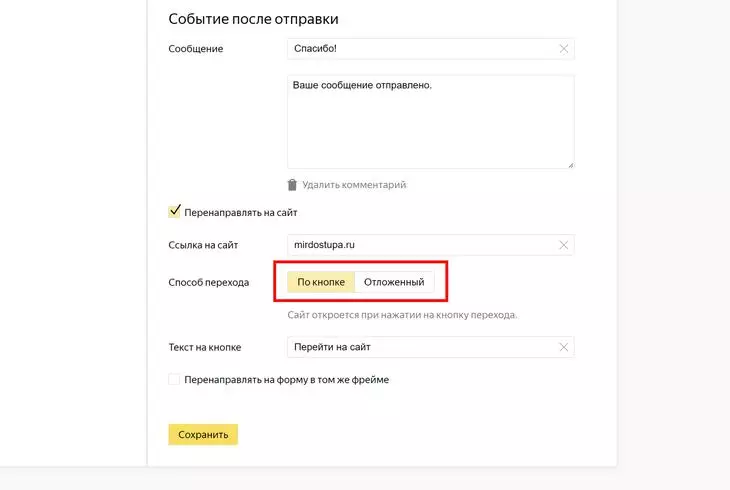
Активируйте чекбокс и добавьте URL своего сайта
Доступно два варианта перехода: по кнопке и отложенный.

Установите необходимый вам способ перехода на сайт
Вариант «Отложенный» предусматривает автоматический переход, через пяти секунд после завершения прохождения формы.
Вариант «По кнопке» позволит пользователю перейти на сайт только в том случае, если он сам захочет это сделать (нажав на одноименную кнопку).
Настроить кнопку вы можете в строке «Текст на кнопке». Лучше если название кнопки будет кратким.
Как сделать, чтобы ответы пользователей были правильными и они могли давать ответы только в строгом формате?
Используйте функцию валидации. Вы можете применить её к вопросам типа: «ИНН», «Короткий текст» или «Число». Доступны следующие способы валидации:
- Через регулярные выражения. Создайте собственное регулярное выражение, чтобы проверка пользовательского ответа происходила необходимым вам образом. При помощи этого метода валидации вы можете, например, разрешить только ввод латиницы или запретить ввод специальных символов в строке ответа.
- Дробные числа. Выбирая этот метод вы позволите пользователю указывать только целые числа и числа с остатком (только десятичные дроби).
- Кириллические символы. Пользователь не сможет указывать символы латиницы.
- ИНН. Пользователь не сможет указать ничего, кроме 10 или 12 цифр.
Таким образом, валидация в «Яндекс.Формах» используется, чтобы пользователь формы мог указать ответ только в необходимом вам формате.
Как сделать, чтобы пользователь видел правильные ответы по окончании теста?
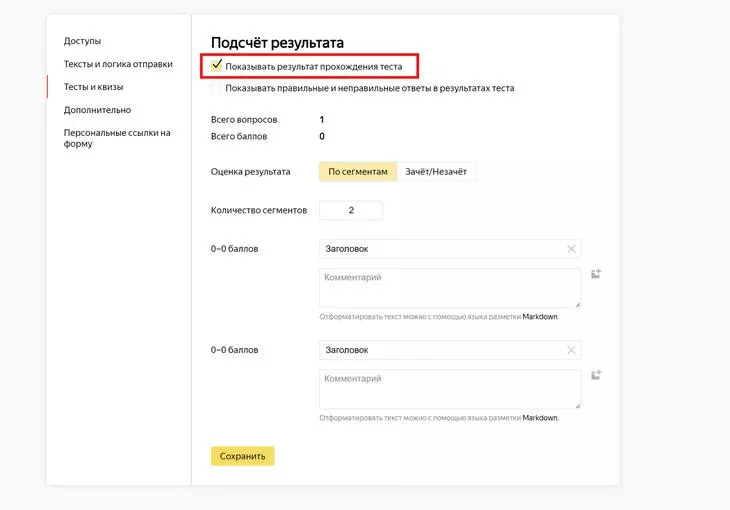
Для этого откройте настройки необходимой вам формы и перейдите во вкладку «Тесты и квизы». Активируйте чекбокс «Показать результаты прохождения теста».

Активируйте чекбокс в верху окна
Вы можете демонстрировать на странице результатов теста корректные и некорректные ответы – у прошедшего тест пользователя будет кнопка «Посмотреть правильные ответы» и он сможет сравнить свои варианты с правильными.
Внутри моей формы сложная структура текста, различные начертания. Возможно ли сохранить форматирование внутри формы?
Да, вы можете сохранить первоначальное форматирование текста – «Яндекс.Формы» поддерживает стандарт разметки «Маркдаун». Так что вы сможете добавить форматирование текста внутри формы, в частности можно разметить: сообщение об успешном прохождение формы, текстовые сообщения, комментарии, вопросы и ответы.
Разметка markdown работает точно так же как и везде: ставим тег в начале строки и весь последующий текст будет отформатирован соответствующим тегу образом.
Резюме
Приложение «Яндекс.Формы» – это крутой и удобный инструмент, который можно назвать полноценной заменой Google Forms на конец 2022 года.
Надеемся, что наша помощь по «Яндекс.Формам» принесёт вам хорошие результаты и вы сможете сделать опрос, анкету, интервью или тестирование любой сложности.
Читайте также:
Что такое «Яндекс 360» и нужен ли он вашей компании – полный гайд