Мы уже делали подборку крутых лендингов для вдохновения. Эта статья – своеобразный ее сиквел. Все лендинги в этой подборке отличаются небанальными дизайнерскими решениями и способами подачи информации. Их нельзя назвать уникальными – ежедневно дизайнеры разного калибра выдают сотни новых лендингов, и где-то эти решения уже встречались. Больше подойдет слово «незатасканные». Миксуйте несколько идей в одной посадочной странице – и ваша работа выгодно выделится на фоне конкурентов.
Текстовые и визуальные лайфхаки
Обращайтесь напрямую к клиенту
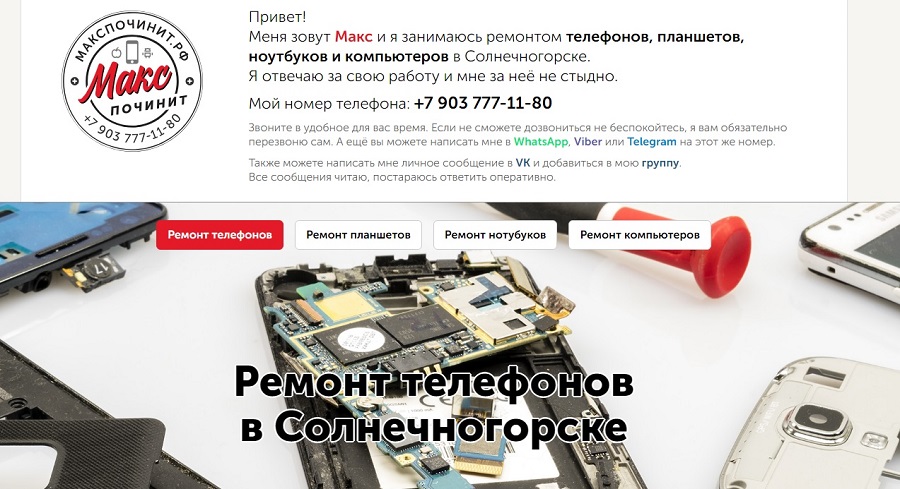
Речь идет не о банальном «Здравствуйте, мы компания Х и работаем на рынке с бородатого года». Это скучно и никого не цепляет. А вот парень из подмосковного Солнечногорска сделал удачный оффер и вынес контактную информацию в начало лендинга. Никаких заумных фраз и козыряния многолетним опытом. Человек обращается к читателям точно так же, как общался бы с ними «вживую».

Обыграйте название продукта или услуги в тексте лендинга
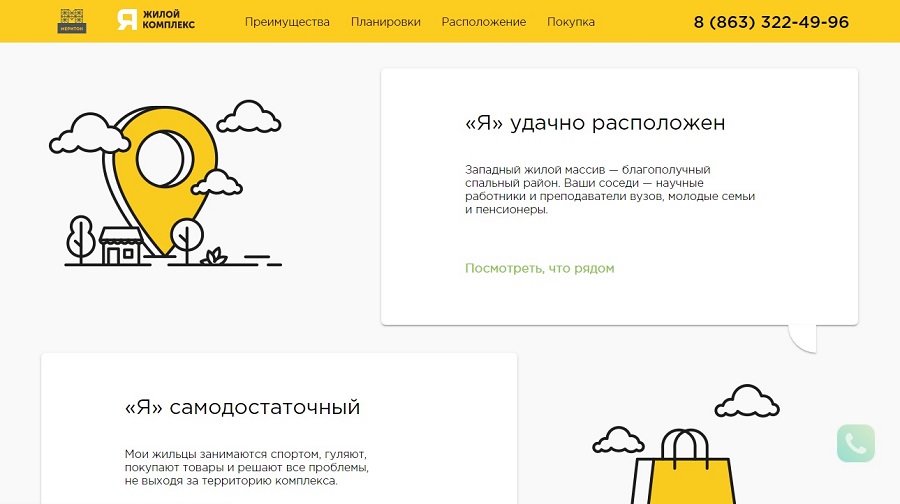
Как сделали ребята из строительной компании «Меритон». Новый жилой комплекс сам рассказывает о себе потенциальным клиентам. Креативная подача сразу цепляет, а название бренда повторяется от экрана к экрану и точно отложится в памяти после закрытия страницы.

Обыграть можно почти любое название бренда, даже аббревиатуры и сокращения, если копирайтер – профи. Мы советуем работать только с такими – профессионализм всегда конвертируется в прибыль.
Внедряйте символику и отсылки
Лендинг – это «лицо» товара или услуги в интернете. Ассоциации с устойчивыми и всем знакомыми символами (историческими, социокультурными и т. д.) сделают это лицо узнаваемым. Ева Кац использовала в продвижении школы личного продюсирования эстетику советских транспарантов: большие белые буквы на красном фоне, печатный шрифт.

Чувственная подача инфы на грани фола
В реальной жизни почти никто не изъясняется тургеневским языком. Непристойные слова, если использовать их к месту и дозированно, обогащают речь и придают ей изюминку. Ничто не мешает использовать этот прием и в текстах для лендингов. В нашем примере просторечное название пятой точки отлично вписывается в рекламное предложение. Подача тоже рвет шаблоны – первые экраны лупят по болям клиента мощным апперкотом.

Подайте информацию в формате квеста
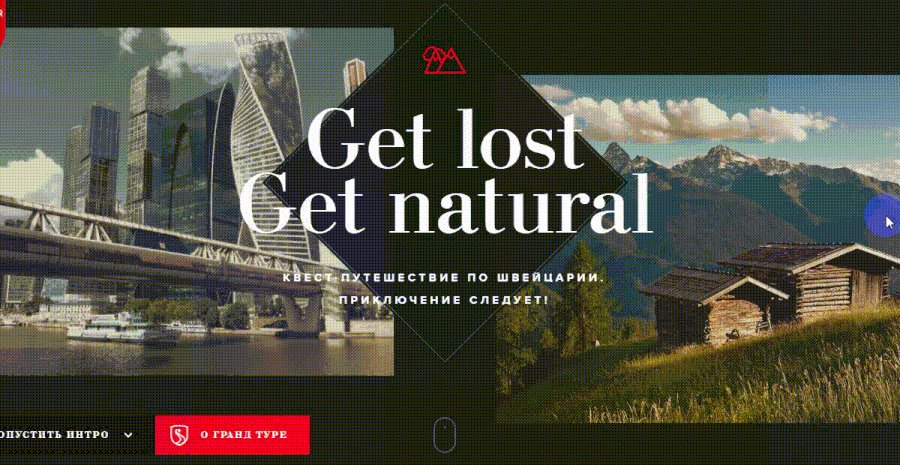
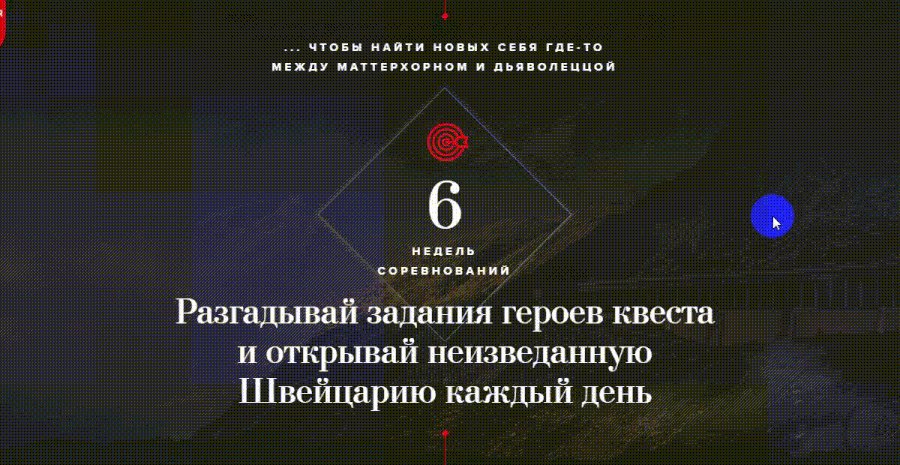
99 % лендингов начинаются с оффера. Туроператор Grand Tour пошел другим путем – он не стал раскрывать выгоды для клиента в первом экране, а вовлек посетителей в мини-квест, где с каждым скроллом открывается новая информация об услуге. На главной странице Grand Tour, оформленной в виде лендинга, были реализованы сразу несколько удачных примочек для захвата внимания. Здесь и всплывающий текст, и интерактивная анимация, и звуковые эффекты.

Поиграйте со шрифтами
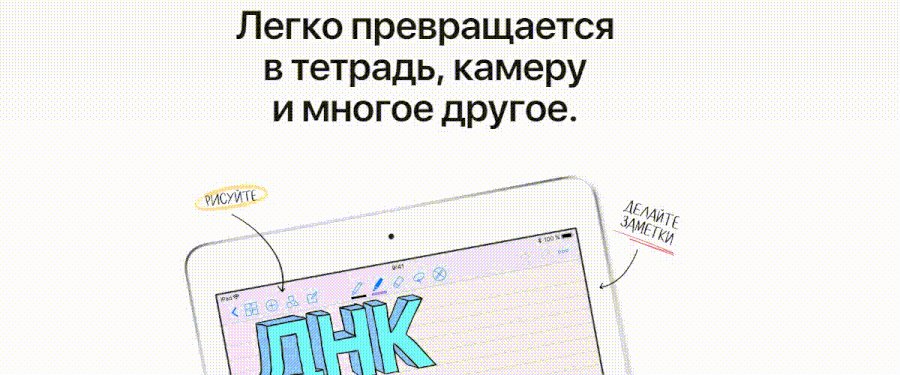
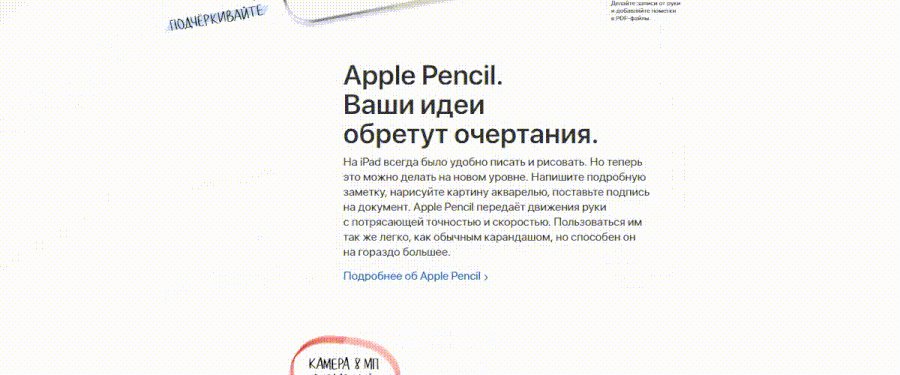
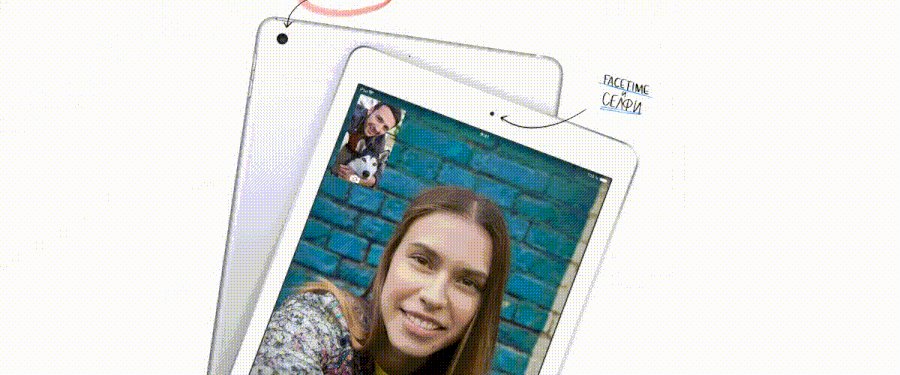
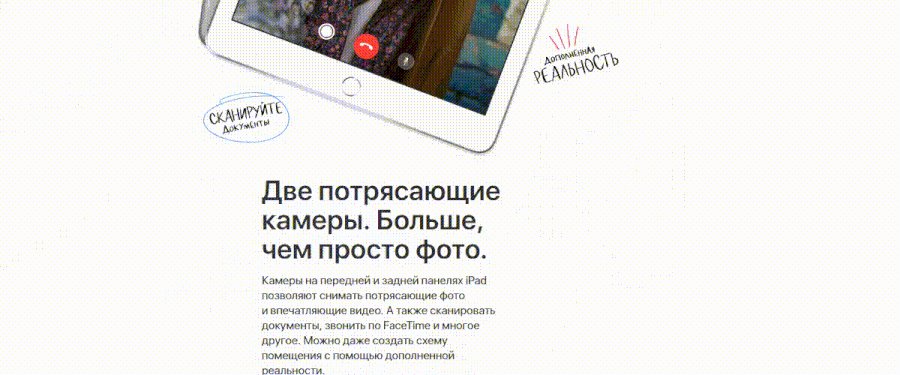
Посадочными страницами от Apple можно вдохновляться бесконечно. В лендинге-презентации очередного iPad создатели выделили преимущества модели рукописным шрифтом. Текста мало, прочитают даже ленивые.

Придумайте креативный футер
Весь лендинг «Котофабрики» пестрит креативом, но их футер просто огонь. Ребята беззлобно простебались над стереотипными блоками о гарантиях (в самом деле, кто читает те мелкие тексты?) и сделали убедительное предложение.

Задействуйте юмор
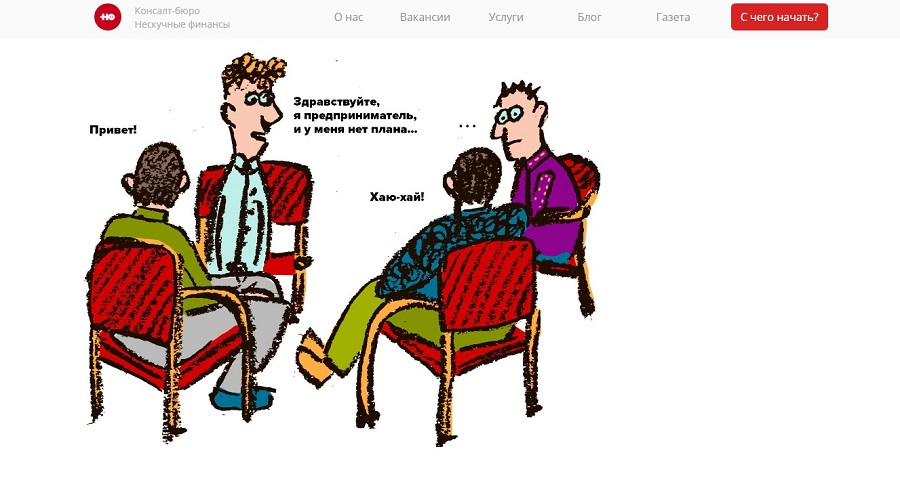
Взгляд посетителя первым делом цепляется за графические элементы, а не текст. Поэтому если вы задействуете юморной графический контент – это уже половина успеха. Пользователь прокрутит лендинг до конца уже ради того, чтобы посмотреть картинки. Совместите юморной контент с динамичным, не скучным текстом – и хорошая конверсия не заставит себя ждать. У консалт-бюро «Нескучные финансы» и лендинги нескучные благодаря мини-комиксам в узнаваемом стиле.

Технические лайфхаки
Анимация при скролле
Создатели лендинга-презентации iPhone X использовали технологию Canvas, позволяющую рисовать прямо на странице. Готовых плагинов под нее нет, вся эта красота реализуется через JavaScript.

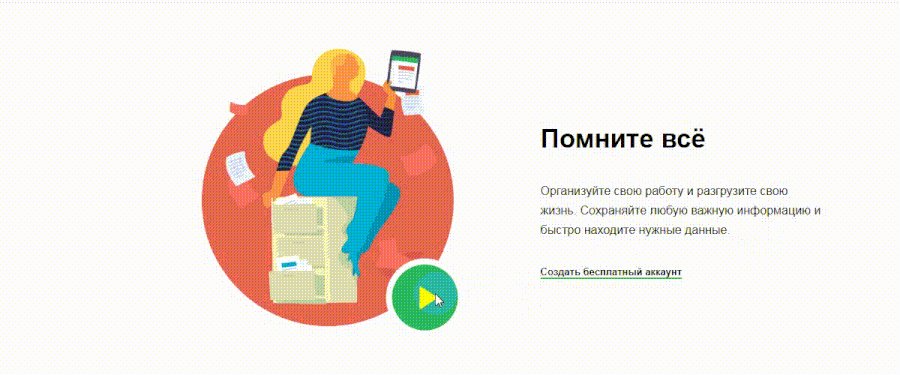
Видео во всплывающем окне
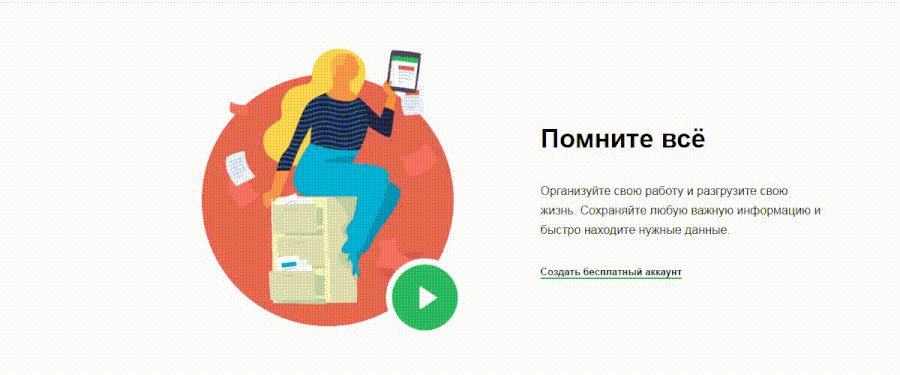
Видео без автовоспроизведения не всегда красиво вписываются в дизайн посадочной страницы. Поэтому создатели лендинга для сервиса Evernote спрятали видеоролики в картинки. Сделать такое можно любым плагином для создания модальных окон, в которое встраивается видео. Например, LightBox или Easy Modal.

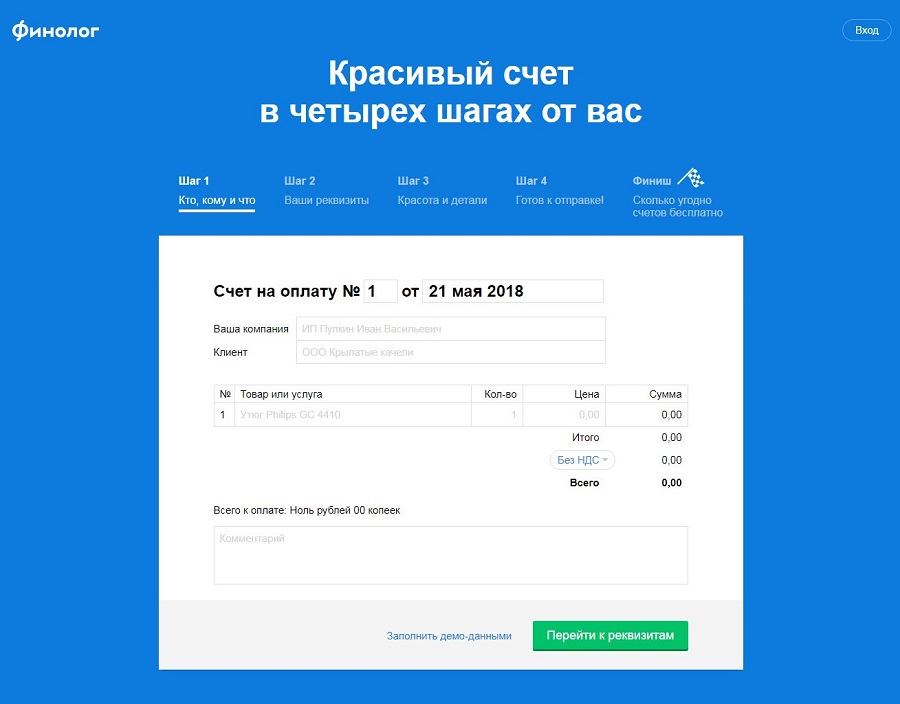
Интегрированные в лендинг инвойсы
Веб-сервис управленческого учета «Финолог» предлагает удобный и лаконичный счет на оплату, с заполнением которого разберется любой. Сделать подобное можно любым хорошим плагином для создания форм: Contact Form 7, JS Forms или через онлайн-сервис JBCallme.

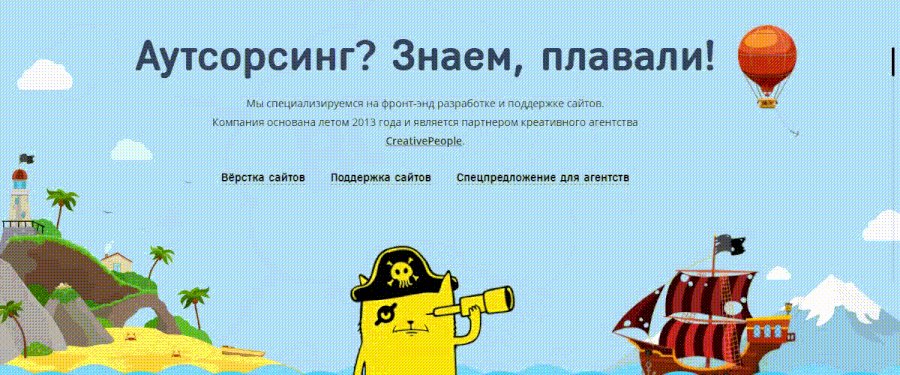
Прелоадер (анимация при загрузке лендинга)
Яркий пример такого решения – посадочная страница компании Piratecode. Анимация при загрузке реализуется через JavaScript или через плагин Preloader.

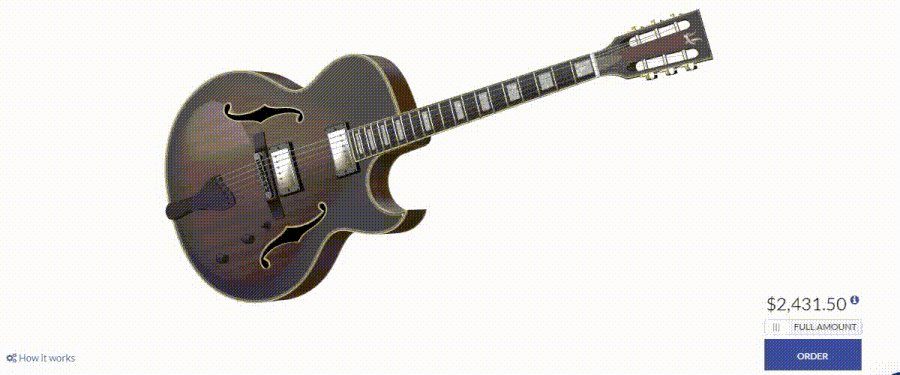
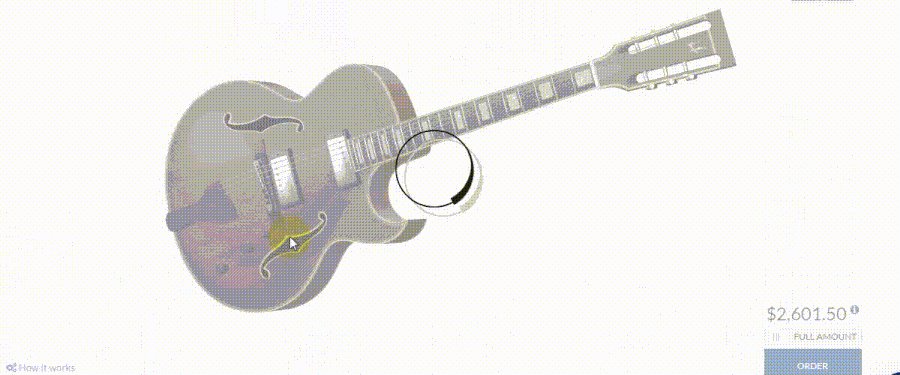
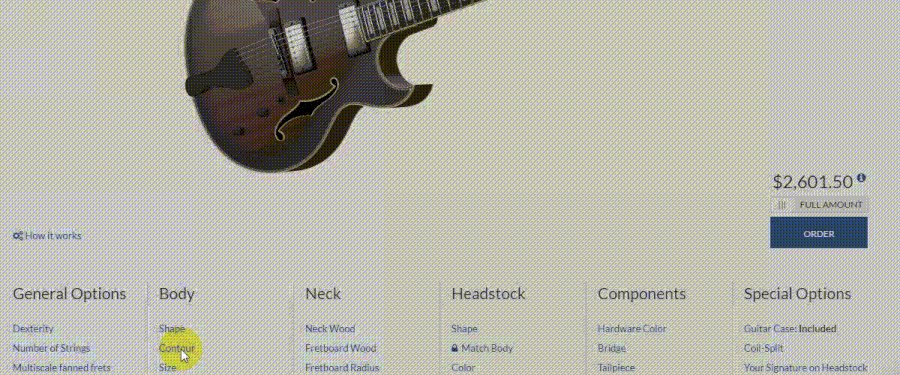
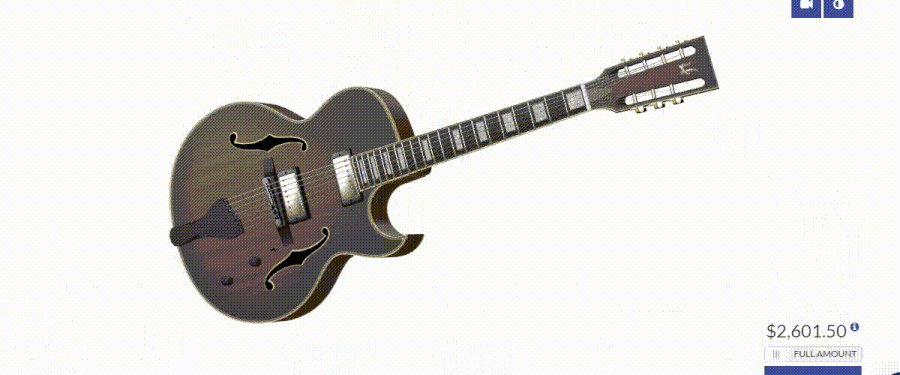
Визуальный конструктор товара в лендинге
Известный производитель гитар Halo внедрил в посадочную страницу конструктор товара. Посетитель может собрать свою гитару прямо на лендинге. Сделано с помощью самописного программного кода. Сложная работа, но результат очень хорош.

Итак, что в итоге:
- Не бойтесь креативить. Лендинг – это не операция на сердце, его всегда можно исправить. Пробуйте разные варианты, оценивайте конверсию посредством А\Б-тестирования.
- Вдохновляйтесь идеями конкурентов. Вдохновляться ≠ плагиатить. Любую идею можно переработать, улучшить и дополнить.
- Познакомьтесь с возможностями разных плагинов и задействуйте их в работе.
Напоследок напомним, что у нас работают крутые дизайнеры, верстальщики и копирайтеры. Если нужен лендинг с огоньком – обращайтесь, сделаем!

