Для эффективного продвижения на маркетплейсе недостаточно выставить фотографию товара на белом фоне и ждать всплеска продаж. Чтобы выделиться на фоне сотни таких же магазинов с аналогичным товаром, продавцу нужно использовать понятную для покупателя инфографику. Хороший дизайн карточки товара увеличивает продажи. Хорошая инфографика увеличивает еще больше. Если вы не дизайнер – это неважно. Можно сделать инфографику и с помощью простых онлайн-сервисов.
Инфографика карточки товаров
Инфографика — это визуальное представление информации об объекте, который вы продаете. Она выкладывается в карточке товара. Карточка товара — это страница с характеристиками, описанием, фото, видео, отзывами и другой важной для покупателя информацией о продукте. Суть карточки — рассказать максимально быстро и наглядно о продукте, донести его преимущества до покупателя. Допустим, вы ищете детскую сумочку. Открываете карточку товара и видите нужные характеристики на одном из фото: размер, диаметр и материал. При этом вам не нужно листать страницу и искать эту информацию в тексте. Удобно? Конечно!
Стоит выдерживать инфографику на разных карточках в едином стиле — это поможет людям лучше запомнить ваш бренд. Карточка товара – это, своего рода, контент. Поэтому важно учесть качество изображения, фон, шрифт и читабельность текста. Обратите внимание: требования к иллюстрациям на торговых площадках могут отличаться. Но об этом мы расскажем ниже.

Так выглядит карточка товара детской сумочки с характеристиками
Инфографика фотографий на маркетплейсе
Обратите внимание на общие требования к фото на маркетплейсе:
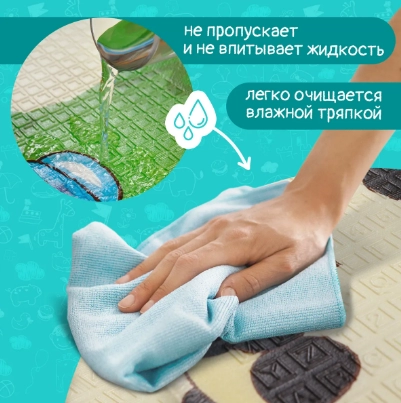
- не старайтесь все тезисы поместить на одном фото. Один тезис — одно фото. Раскрывайте свойства продукта последовательно в каждом изображении, вовлекая покупателя. Тем самым удовлетворяйте потребности клиента каждым последующим фото;
- не стоит писать текст мелким шрифтом на светлом фоне. Никто не будет вчитываться — закроет и уйдет;
- учитывайте интерфейс маркетплейса. Если вы возьмете фото, сделанное для «Вайлдберриз», и поместите его на «Озон», то результат будет плачевным: «Озон» автоматически обрезает картинку, добавляя белый фон;
- не обрезайте части тела модели: голову, кисти рук, ноги. Такой снимок выглядит нелепо и непрофессионально;
- не используйте манекены для демонстрации одежды. Они допускаются только для показа нижнего белья, головных уборов, носков. Желательно показать модель «в движении»: формат — ряд фото;
- если в качестве модели будет выступать ребенок, то он не должен закрывать руками товар, плакать или спать.
Иллюстрации для карточки должны соответствовать ключевым характеристикам продукции. Скажем, у нас Омега-3 (рыбий жир) для укрепления иммунитета. Однако изображение (ниже) несет другую смысловую нагрузку. Можно подумать, что Омега-3 способствует снижению веса. Обязательно надо учитывать сегмент целевой аудитории, когда подбираете фото.

Так выглядит неудачный пример карточки товара Омега-3 для иммунитета
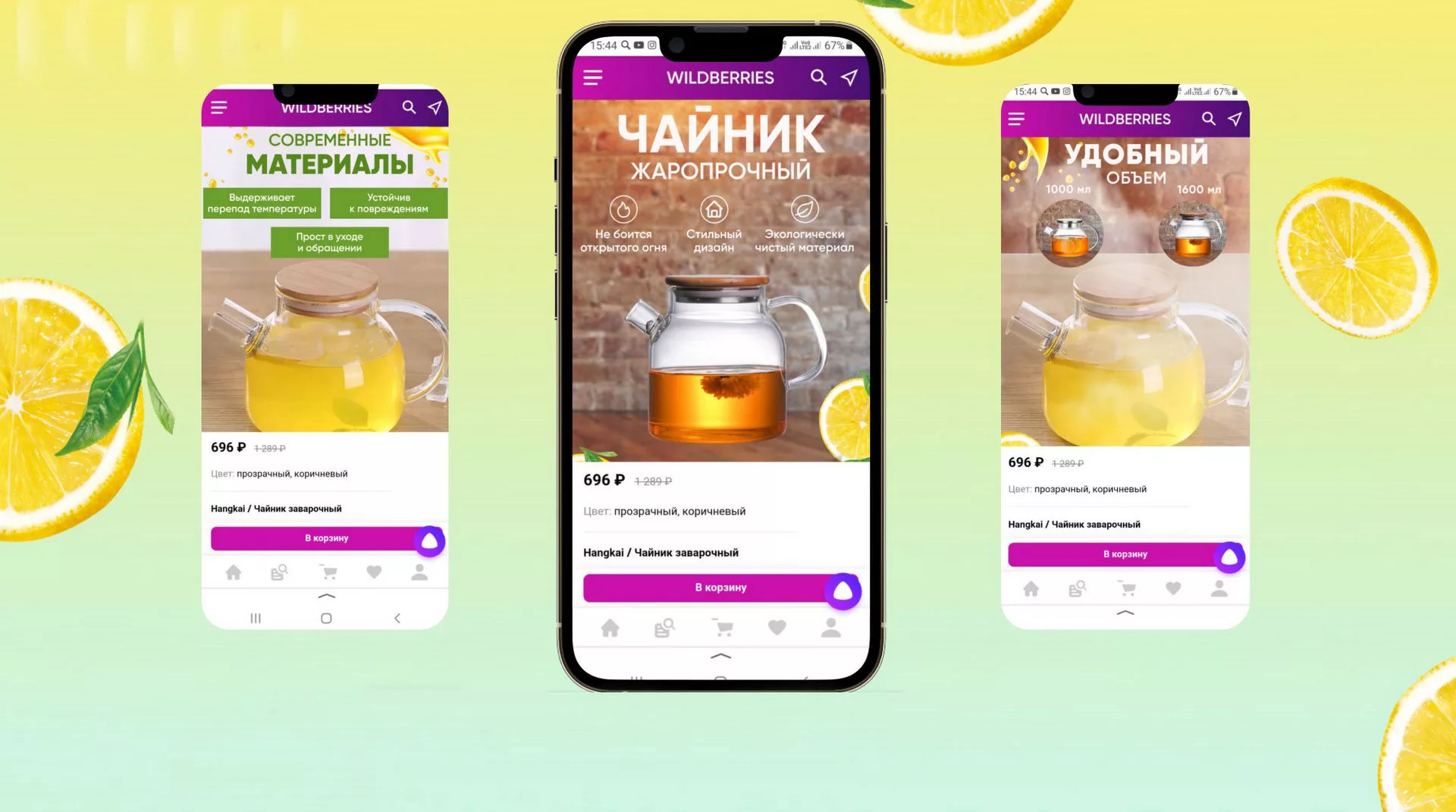
Пример карточки товара для Wildberries
Об этом рассказывает Татьяна Езерская — аналитик сервиса по аналитике товаров на маркетплейсах «Анабар».
Оптимальное количество картинок в карточке — от 4 до 6, у каждой есть своя задача. Первая фотография привлекает внимание. Если она понравится, покупатель откроет карточку. На этой картинке показываем упаковку крупным планом и подсвечиваем основные преимущества товара. Не больше 3–4 пунктов, чтобы текст легко читался в поисковой выдаче. Фон лучше выбрать однотонный, белый или очень светлый. Характеристики в инфографике зависят от ниши. Пусть у нашего товара будут такие: 200 граммов, натуральный состав, без соли и сахара, подходит для мяса и овощей, мерная ложка в подарок.

Макет первой картинки в карточке
Анализ популярных карточек в выдаче показал, что в категории «специи» покупателям важны вес, экологичность продукта, срок годности, название на русском языке. Это и указываем. Если продавец выставляет сразу несколько однотипных товаров, можно сделать один шаблон для всех — это сэкономит время и сделает бренд узнаваемым.
На второй картинке — товар крупным планом, подробное описание его свойств и преимуществ.

Макет второй картинки в карточке
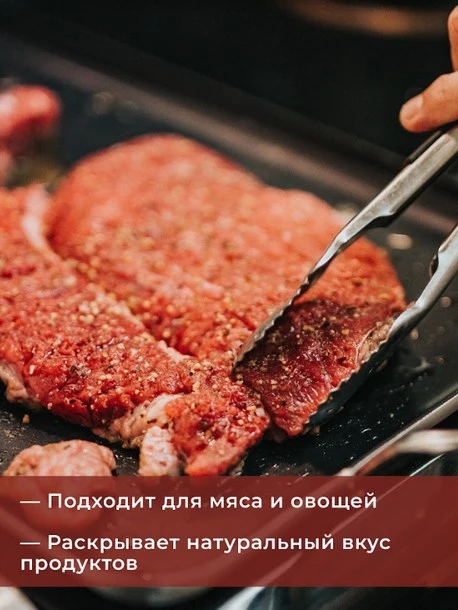
Третий слайд показывает, что покупатель получит после использования товара. Живые кадры, товар в действии, интерьерная съемка. Фотографии вызывают приятные ассоциации и эмоции. Для ниши специй это красиво сервированные блюда с приправой или процесс приготовления. Также в карточки можно добавлять не только фото, но и видео. Видео-контент станет преимуществом, особенно если цена на товар выше рыночной.

Третий слайд — фото продукта в действии
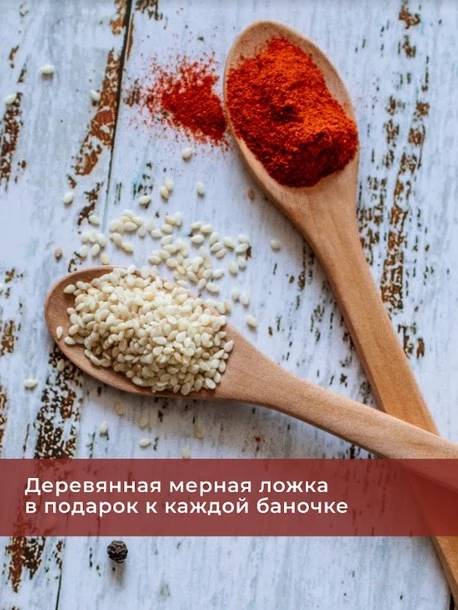
На четвертой картинке — уникальное торговое предложение. Что-то, что выделяет продукт среди конкурентов. Это может быть экологичная многоразовая упаковка, удобная и красивая коробка для хранения, мерная ложка или вкладыш с авторскими рецептами. Продавцы «Вайлдберриз» редко добавляют подарки к товарам, хотя это очень повышает лояльность клиентов.

Четвертый слайд — ложка в подарок к товару
На пятом фото — отзывы. Если покупатель рассматривает несколько похожих товаров, скорее всего он выберет продукт с хорошими отзывами. Если отзывов на сайте «Вайлдберриз» пока нет, можно взять их с других площадок.

Пятый слайд — пример оформления отзыва в инфографике
Примеры карточек товаров из разных категорий
Так выглядят карточки товаров, которые удовлетворяют потребности покупателей и снимают возражения. Материалом с нами поделилась Дарина Костина, руководитель дизайн-студии и школы karma.web.

Пример товара, который решает проблему покупателя. Сравнение «До» и «После» применения жидкости для мытья стекол и зеркал.

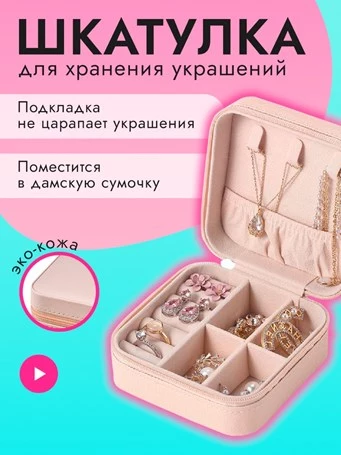
Так выглядит инфографика шкатулки для хранения украшений

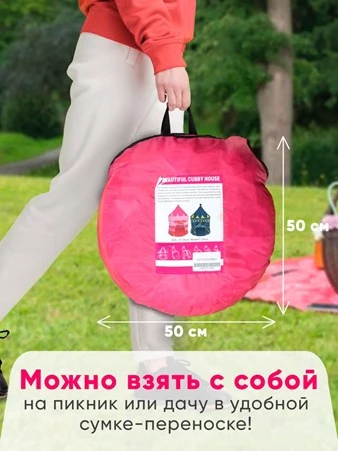
Пример наглядной демонстрации размеров шкатулки, которая легко помещается в дамскую сумочку.

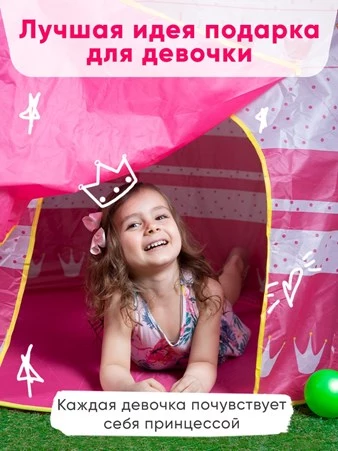
Пример использования в инфографике триггера «в подарок»

Так выглядит в собранном виде палатка для девочки. С помощью инфографики показывается главное преимущество — компактность.
Размеры изображений для Wildberries
В карточку товара можно добавлять до 10 фотографий. Если вы заметили обрезанные края на снимке, значит дизайнер не учел отступы от края, размеры фото, подходящие под данную площадку.
Они следующие:
- Соотношение сторон фото – 3:4, но не более 8 000 пикселей по любой из сторон. В идеале 900×1200 пикселей.
- Рекомендуемый формат – JPG или PNG.
Четких рекомендаций по цвету фона нет, но он должен быть нейтральным, спокойным и ровным. Допускается интерьерный, с презентабельным видом второго плана. Если товар представлен с моделью, позы модели должны быть понятными и не вызывающими.
Примеры карточек товара для Ozon
Рассказывает Екатерина Козлова – креативный директор UPMARKET, платформы по управлению всеми этапами продаж на маркетплейсах Wildberries, Ozon, Яндекс Маркет и других.
Делайте фото в интерьерной съемке, если это уместно для вашего товара, или показывайте то, как он используется. Изображения, на которых есть люди, дети, животные и растения, увлекают покупателей и позволяют им больше времени провести на вашей карточке, изучив предложение подробнее. Только используйте своих моделей не в качестве мемов. Важно передать с их помощью позитивные эмоции от обладания вашим продуктом или подсказать решение какой-то насущной проблемы клиента.
Например, мы делали для одного из наших клиентов съемку мягких складных ковриков для малышей. Перед нами стояла задача не только продать товар, но и показать удобство, многофункциональность, безопасность для ребенка и его семьи. Перед тем как начать работу, мы проанализировали запросы мам, изучили сотни клиентских отзывов и вопросы по аналогичным товарам, после чего проработали несколько вариантов айдентики и выбрали лучшие, оформив весь визуальный ряд в едином стиле — фотографии, инфографика, витрина и rich-content. Сейчас этот товар – бестселлер на Ozon.
Так выглядит визуальный ряд товара детского коврика в едином стиле с главными преимуществами
Размеры изображений для Ozon
«Озон» позволяет добавлять до 15 снимков в карточку товара — одно главное и 14 дополнительных изображений. Вот требования к ним:
- Размер изображения: минимально — 200х200 пикселей; максимально — 4320х7680 пикселей;
- «Вес» изображения не должен превышать 10 Мб;
- Расстояние от границы изображения до предмета в кадре не больше 2 пикселей;
- Формат – JPG или PNG.
На фото должен быть объект на белом или светлом фоне и больше ничего. Обратите внимание: фото не будут опубликованы, если на них есть чужие бренды.
Программы для создания инфографики
Сделать инфографику самостоятельно можно с помощью онлайн-сервисов, которые значительно упрощают работу. Вот самые популярные из них:
- Supa. Сервис позволяет работать не только с изображениями, но и с видео. Интуитивно понятный отечественный аналог «Канвы». Предлагает бесплатно скачать без ограничений шаблоны для изображений. Приложение платное – от 590 рублей в месяц при оплате за год.
- Flyvi.io. Интерфейс редактора схож, опять же, с «Канвой». Есть большой выбор шаблонов для баннеров и карточек товаров на маркетплейсах. Однако после обработки в бесплатной версии программы будет виден водяной знак онлайн-сервиса. Платная версия – от 399 рублей в месяц. Также можно протестировать программу бесплатно, на что отводится пять дней.
- WBCard. Онлайн-редактор для карточек товара, в котором можно создавать как простую, так и сложную инфографику для маркетплейсов. Доступны бесплатные инструменты. Цена на расширенную версию – от 450 рублей в месяц.
- Wondercard. Сервис в бесплатной версии вполне годится для создания карточек и инфографики. Но шаблоны доступны только в платной версии, которая стоит 1490 рублей в месяц. При оплате за год дается скидка 50%.
- Venngage. С помощью этой программы можно создать инфографику в три клика. В коллекции есть много шаблонов, которые можно настраивать. Например, менять цветовую гамму. Сервис бесплатный и на русском языке.
- Pixlr. Этот графический онлайн-редактор называют «бесплатной облегченной версией Photoshop». В нем можно работать через браузер. Функций бесплатной версии хватит, чтобы сделать базовую обработку фотографий.
Где можно научиться делать инфографику для маркетплейсов
В интернете можно найти бесплатные видеоматериалы по созданию карточек товара. Для начала этих знаний хватит. Однако, если вы планируете развиваться на маркетплейсах, мы рекомендуем обратиться к профессионалам. Кроме того, можно посмотреть наш вебинар — «Как создать идеальную инфографику, если вы не дизайнер»: