Лидов с сайта редко бывает достаточно, поэтому и приходится постоянно проводить исследования с последующей оптимизацией всего и вся. Особенно это актуально для развивающегося интернет-ресурса.
В этом случае маркетологу и веб-аналитику хочется быть на волне, чтобы отражать эффективность всех изменений на сайте. Для решения этого вопроса понадобится мощный инструмент отслеживания каждого чиха пользователя. Такой инструмент есть, он бесплатен, имя ему – Google Tag Manager (GTM).
В Сети можно отыскать множество статей с описанием базовых возможностей GTM, но в них обычно не раскрываются мощные стороны инструмента.
В этом гайде вы познакомитесь с Google Tag Manager на продвинутом уровне и научитесь отслеживать тонкие моменты на сайте с помощью примеров из моего опыта.
Азы Google Tag Manager
Для начала вспомним про содержание инструментария Google Tag Manager: азы помогут нам не заглядывать в руководство для новичков.
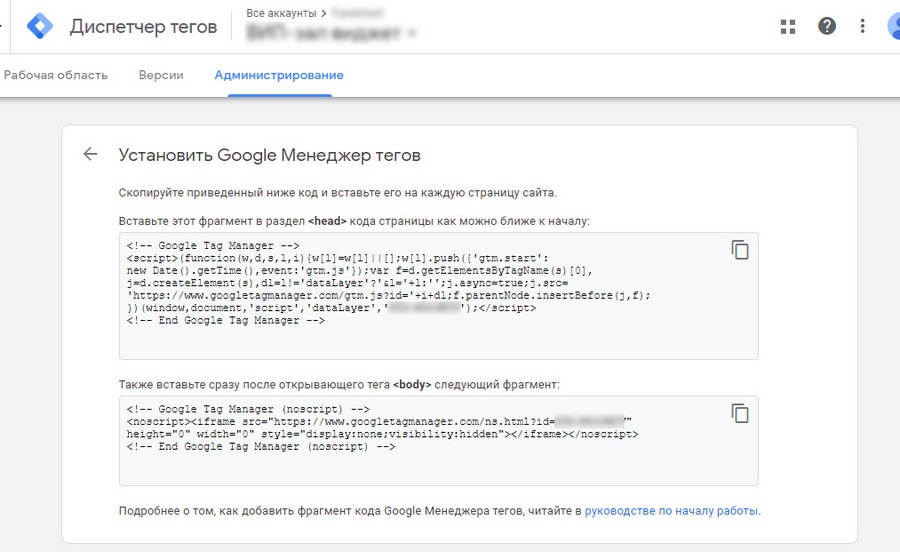
По-русски объект нашего изучения называется «Диспетчер (менеджер) тегов Google». На сайт он устанавливается в виде кода, такого же как у «Яндекс.Метрики», Analytics, Facebook* pixel и т. п. Что самое приятное, Google Tag Manager может включать в себя все эти коды.

Совместно с самим диспетчером устанавливается уровень данных – объект, содержащий передаваемую в GTM информацию: переменные и события. По умолчанию он носит имя dataLayer. Именно этот уровень отвечает за то, чтобы вы могли отправлять в диспетчер нужные вам данные с сайта, регистрируя их затем в счетчиках веб-аналитики.
Проще говоря, с одной стороны Tag Manager собирает картину о работе сайта, а с другой к нему «подключены» нужные вам счетчики, пиксели и API. Какие именно данные нужно собирать – решаете вы, а каким образом это делать, может быть не всегда понятно. Но пока обратимся к интерфейсу сервиса.

Окно диспетчера тегов не богато на подразделы, но каждый из них содержит в себе большие мощности.
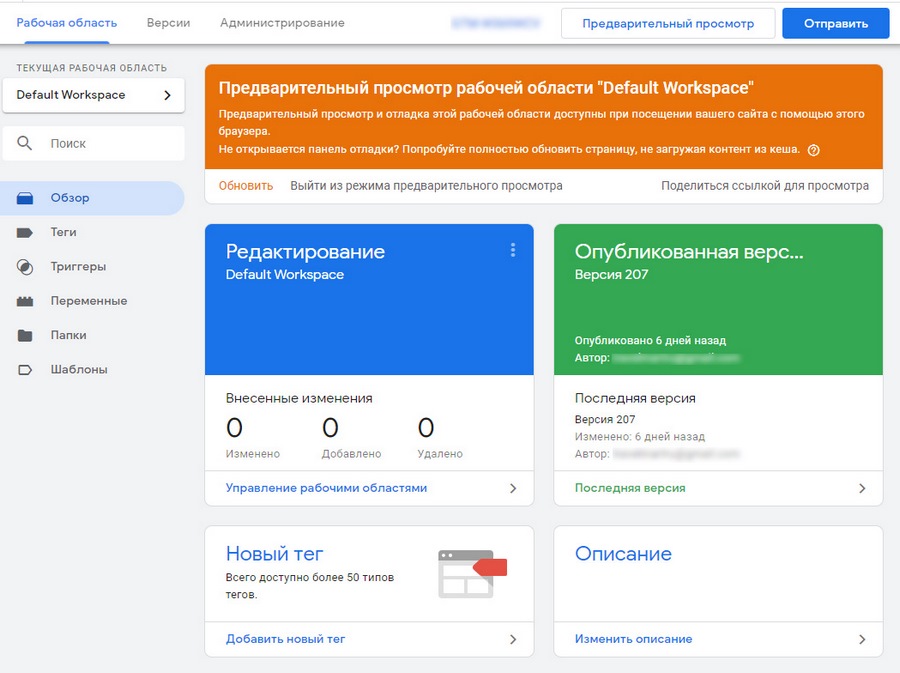
Рабочая область. По сути, набор заданных вами данных по тегам, триггерам, переменным и другим подуровням GTM. По умолчанию носит имя Default Workspace.
Версии. Отражают текущее состояние заданной вами структуры. Изменения в рабочей области попадают на сайт не сразу, вам необходимо опубликовать соответствующую версию. После публикации она получает номер, а следующие изменения обновляют версию и увеличивают ее номер на единицу.
Редактирование. Этот блок показывает количественные изменения в редактируемой, т. е. еще не слитой на сайт, версии. Вы можете также создать несколько рабочих областей, чтобы пробовать разные варианты работы инструмента.
Опубликованная версия. Напоминает, когда в контейнере GTM происходили последние изменения. Также можно увидеть содержание этих изменений.
Предварительный просмотр. Специальный дебаггер, который показывается на сайте с установленным кодом диспетчера тегов и помогает вам увидеть его работу «вживую».
Теги. События, которые диспетчер тегов вызывает на сайте. Например, передача данных в Google Analytics или собственный JavaScript-код.
Триггеры. События, которые происходят на самом сайте и регистрируются в GTM. Как только заданное вами событие наступило, триггер «взводится» и вызывает соответствующий тег.
Переменные. Стандартные и задаваемые вами переменные различного вида, которые позволяют собирать, хранить, изменять и отдавать значения, чаще всего связанные с содержанием вашего веб-ресурса.
Папки. Жалкая попытка Google создать средство для упорядочивания тегов и триггеров, наводя таким образом порядок в хаотичных списках. Практика показывает, что небольшим компаниям пользоваться ими не особо удобно, и все объекты продолжают храниться в одном каталоге.
Разберем простой пример, отражающий картину взаимодействия элементов GTM.
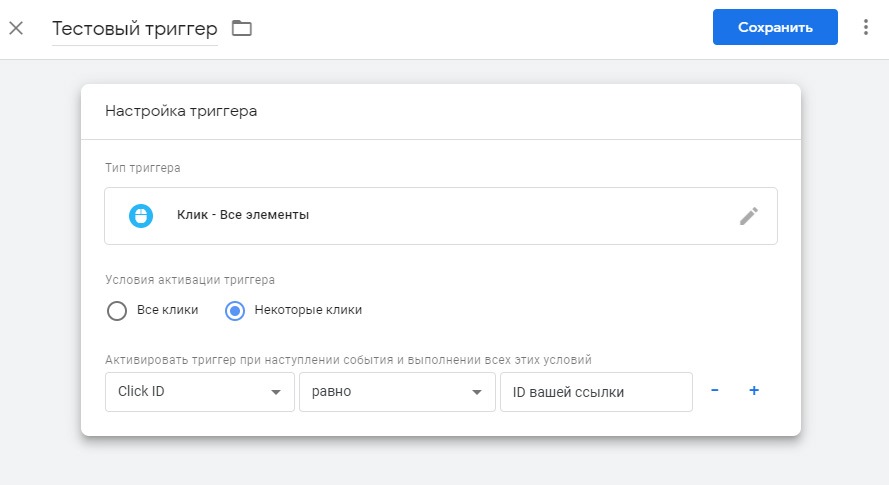
Допустим, вас интересует число кликов по определенной ссылке. Чтобы дать менеджеру тегов понять, какая именно ссылка вам нужна, необходимо найти ее уникальный отличительный признак. Этот признак вы укажете как содержание соответствующей переменной. Событие для отслеживания вы уже понимаете – это клик. Для него есть стандартный триггер, который вы заставите срабатывать только если клик был по элементу, заданному вашей переменной:

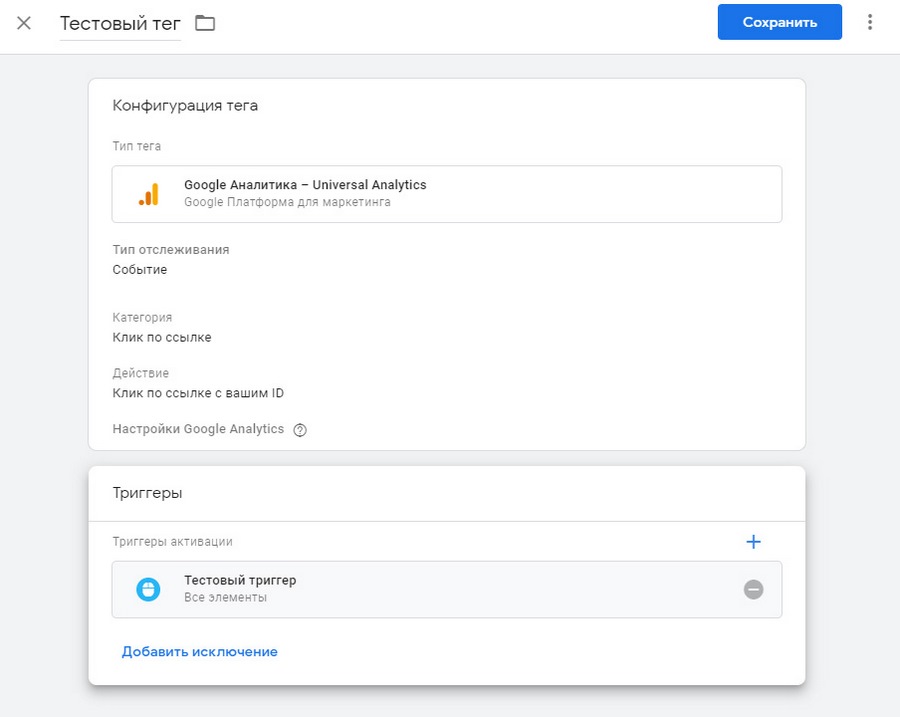
Конечно, вы хотите передать факт клика по ссылке в Google Analytics. Поэтому, сработав, триггер должен вызвать соответствующий тег. В данном случае он тоже стандартный:

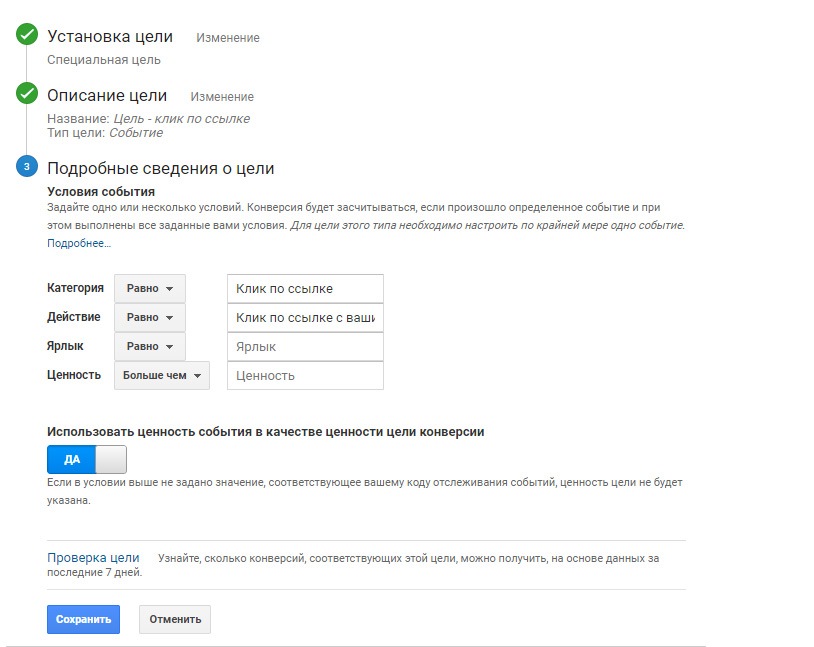
Не забываем передать изменения на сайт путем публикации версии. После этого каждый раз, когда пользователь будет кликать на заданную вами ссылку, диспетчер тегов будет передавать в Analytics событие, которое нужно будет прописать в «Целях»:

Одних только базовых знаний порой достаточно для того, чтобы ощутить пользу от работы Google Tag Manager: теперь вам не придется просить программиста устанавливать маркеры целевых действий на сайте вручную. Можно просто искать уникальные признаки элементов сайта и прописывать их в переменные. Вот только реальная ситуация не всегда столь радужна.
Современные сайты зачастую имеют сложную структуру – стандартными средствами Google Tag Manager ее не отразить. К сожалению, многие маркетологи после осознания данной проблемы бросают инструмент, а его код продолжает висеть мертвым грузом на веб-ресурсе.
Содержание и структурные особенности современных сайтов
Чтобы понять, с какими трудностями предстоит столкнуться в реальном отслеживании сайтов при помощи GTM, рассмотрим их типичный состав. В дальнейшем это пригодится для понимания подоплеки аналитических задач.
Анализируя веб-ресурсы на предмет их состава, нельзя забывать про «Консоль Разработчика» в браузере – именно она позволяет отследить, какие именно элементы вам нужны и какие у них свойства. Открывается консоль на клавиши CTRL+SHIFT+I или правым кликом на нужный элемент и далее в меню «Посмотреть код элемента»:

На сайтах существуют структурные теги, такие как <head>, <body>, <main> и прочие, но нас они волновать не должны. Чаще всего маркетологу требуются аналитические данные по использованию конверсионных элементов страницы. А вот и они:
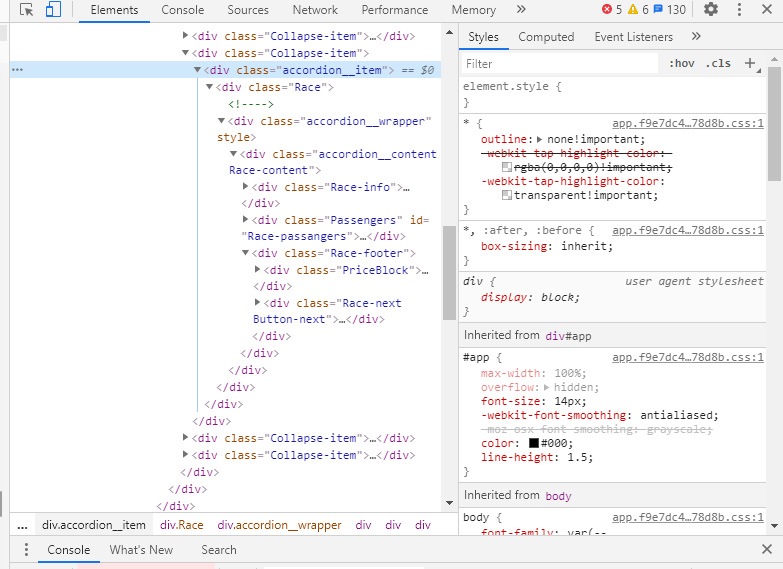
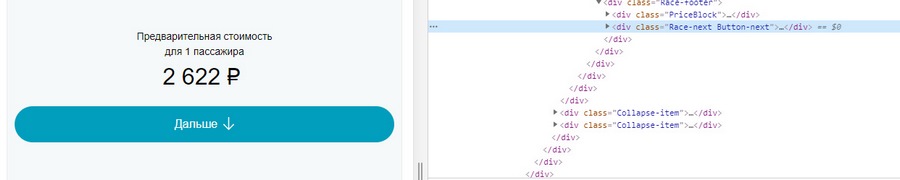
Кнопки и кликабельные панели. Сегодня они чаще всего оформляются в виде обычных блоков с кодом <div>. Этот элемент имеет широкие возможности для оформления, а значит, будет фигурировать в работе аналитика чаще всего:

Если вы обратите внимание на данные о кнопке в консоли, то увидите вложенность: по клику на треугольник-стрелку слева от <div> откроются вложенные элементы. Это будут текст «Дальше» и стрелочка, но в других случаях может существовать гораздо больше вложенных элементов, представляющих собой обычную кнопку.
При анализе элементов сайта с помощью Google Tag Manager следует помнить о том, что инструмент работает для одного элемента, а вложенные или родительские нужно отслеживать отдельно. В этом кроется основная проблема использования диспетчера тегов: просто взять и назначить его на парсинг кликов по кнопке недостаточно.
Текстовые блоки. Зачастую маркетолога интересует, насколько активно люди на сайте пользуются заполнением текстовых полей, какие из них заполняются чаще и что именно вводят.

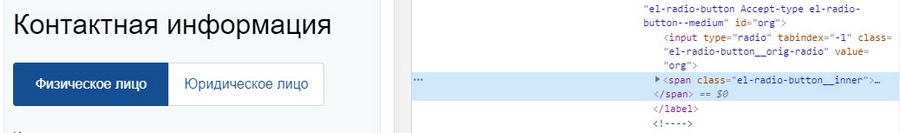
Кликабельные списки. Кроме банальных опросов это могут быть «галочки» каких-либо параметров или выбор дальнейшего пути пользователя. Причем зачастую привычные элементы <checkbox> или <radiobutton> оформляются в виде уже известных нам <div> или <span>:

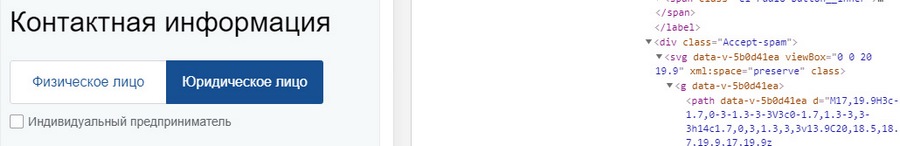
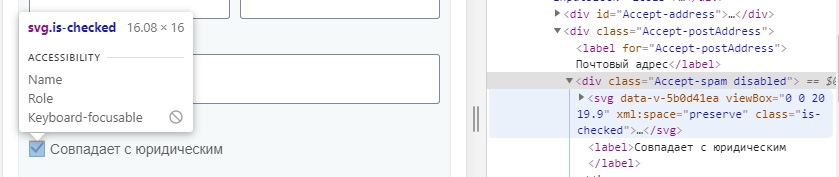
Чекбоксы. Отдельно стоящие «галочки», при проставлении которых пользователю будут доступны особые условия на сайте. Их наличие или отсутствие также находится в сфере интересов веб-аналитика:

Кликабельные изображения и ссылки. Представляют собой как обычный текст или рисунок, так и более сложные структуры с вышеупомянутыми блоками и вложенностью. Кроме них также существуют формы, плееры, индикаторы загрузки, некликабельные элементы, таблицы, в общем, много всего. И у каждого элемента существуют отличительные особенности, по которым его можно идентифицировать.
Одним из важнейших вопросов, стоящих перед веб-аналитиком, является возможность найти элемент по уникальному отличительному признаку и передать этот признак в Google Tag Manager. Если таким отличием будут обладать два и больше элементов, то все они попадут в отслеживание и его результаты будут искажены. Поэтому если вы планируете заняться аналитикой еще только создаваемого сайта, уведомите разработчиков о необходимости задавать для каждого элемента такие признаки.
Инструментарий для работы с элементами веб-ресурса
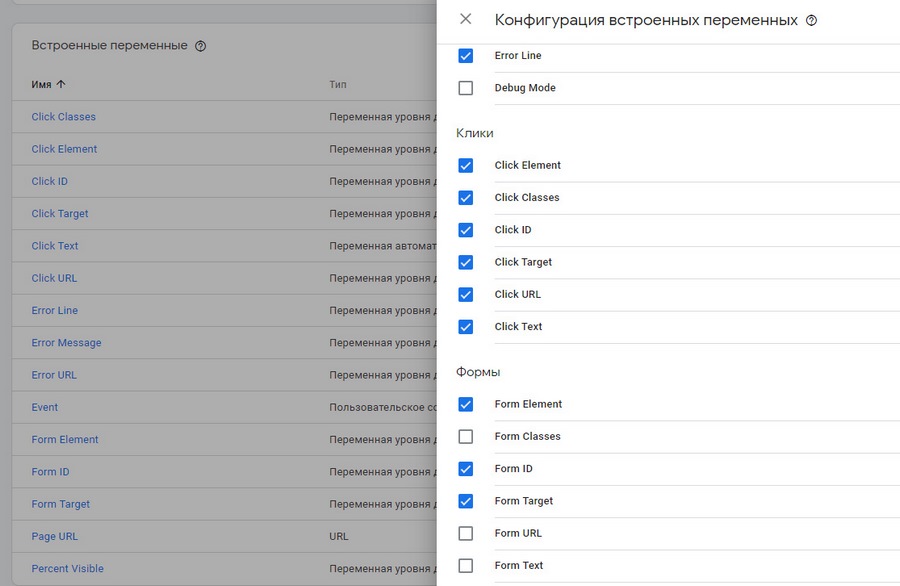
У диспетчера тегов Google уже есть набор стандартных возможностей для отслеживания уникальных признаков, вот они:

Опишем их подробнее.
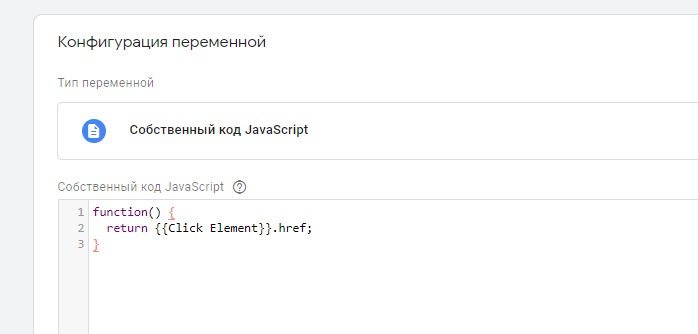
Элемент (Element). Ссылка на конкретный элемент в DOM. Служит в основном для получения самого элемента как объекта для сбора нужных данных. Если, к примеру, вам нужно вызвать событие для случая, когда кликнутый элемент соответствует определенному условию, то вы можете в коде для GTM вызвать этот элемент через переменную:

В примере выше одна переменная GTM получает содержание ссылки (href) элемента, по которому был произведен клик. {{Click Element}} – имя стандартной переменной, которую вы могли видеть на предыдущем скриншоте. На выходе код преобразуется в стандартный, а Click Element заменится на конкретный элемент сайта.
Класс элемента (Classes). Почти все элементы структуры сайта имеют CSS-классы, которые задают внешний вид своих носителей путем использования специальных файлов верстки. Класс – это самый частый признак нужного вам объекта.

Проще всего работать, когда у каждого элемента есть уникальный класс, тогда вы просто «говорите» менеджеру тегов, что надо запускать триггеры или брать данные только у тех элементов, класс которых равен заданному значению. Чтобы его узнать, пользуйтесь консолью разработчика:

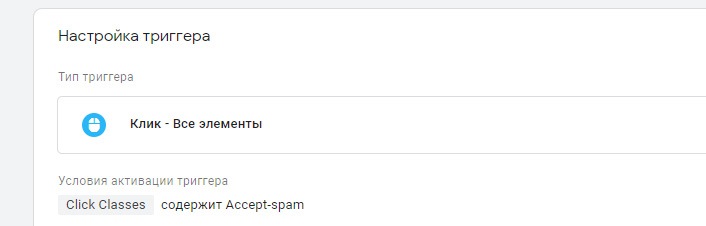
Один элемент может иметь несколько классов, что порой бывает на руку – их сочетание может быть уникальным и именно так будет отслеживаться. Сами переменные Click Classes говорят о том, что они реагируют сразу на все классы. В случае выше для идентификации элемента вам нужно указать Classes как Accept-spam disabled.
Но вы также можете найти объект по части его классов. Если укажете Click Classes = Accept-spam, то данная переменная затронет все элементы с указанным классом.
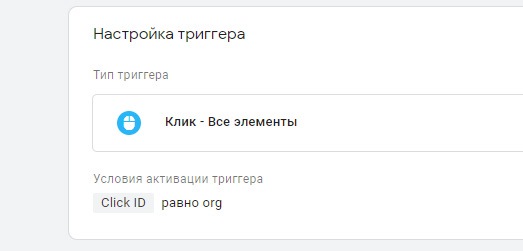
Идентификатор элемента (ID). Еще более удобное свойство элемента, на 100 % отражающее его уникальность. Если вы заставите разработчиков прописывать на все «знаковые» объекты ID с разными значениями, то никаких проблем с отслеживанием в будущем уже не случится. Но это утопия.

Чаще всего программисту просто лень прописывать идентификаторы на каждый элемент, особенно если они нужны только аналитику. Но если ID есть, то вам очень повезло.
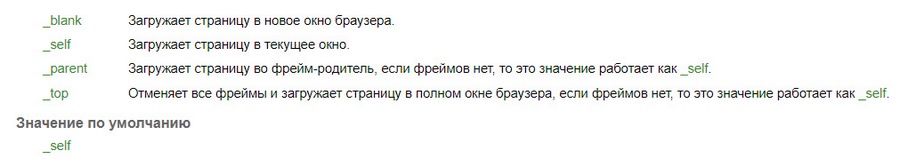
Target. Позволяет считать HTML-свойство target для выбранного элемента. Чаще всего оно используется, чтобы указать, в каком окне открывать страницу:

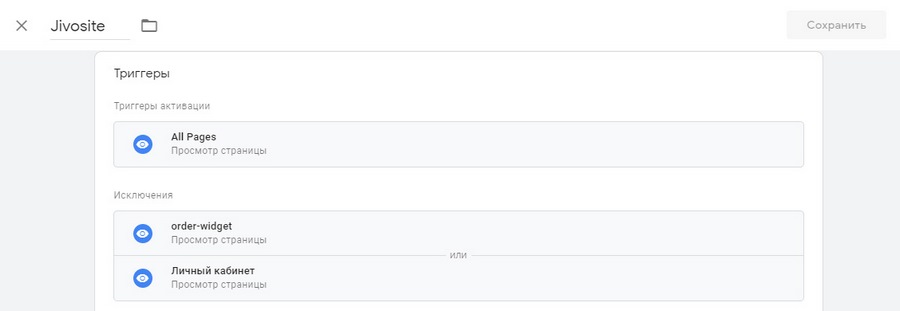
URL. Адрес страницы, либо свойство href для ссылок или action для форм. Если вы отслеживаете клики по ссылкам, то данный атрибут позволит вам найти нужную. URL страницы чаще всего используется для задания определенных действий исключительно на нужных страницах:

Как в примере выше, вы можете установить на сайт модуль чата, который будет работать только на определенных страницах. В GTM уже есть стандартный триггер «Просмотр всех страниц» (All Pages), а страницы для включения/исключения задаются как раз через переменную Page URL.
Элементы типа «форма» имеют свойство action, оно также содержит URL для обращения. Это нужно, чтобы у формы был обработчик с определенными сценариями, а находится он как раз по указанному адресу. Зная это, вы сможете найти нужные формы и отследить их, либо задать необходимые изменения другим объектам.
Текст элемента (Text). Используется, чтобы найти текст выбранного элемента, в случае с HTML-кодом это свойство innertext. Если вы отслеживаете ссылки, то сможете идентифицировать текст «поверх» кликабельной части. Обратите внимание на ссылку ниже, в данном случае текстом будет «Как стать верстальщиком, или Почему азы верстки должны знать все».
И, наконец, немаловажной частью сайта являются события (Event). Клики, фокус на элементе, отправка форм, загрузка, показ видео – все это различные события. Их также можно отслеживать и даже задавать собственные с помощью тегов Google Tag Manager.
Типичные проблемы веб-аналитики и их решения в Google Tag Manager
Если вы уже знаете, как работает диспетчер тегов и какие блоки бывают на сайте, то смело можете начинать с этого раздела. Каждый случай основывается на реальном опыте и был спровоцирован моментом, когда применялось стандартное решение от GTM, но в заданных условиях оно не работало.
Чтобы решать подобного рода проблемы, вам потребуется базовое знание HTML и его свойств, а также начальные навыки работы с JavaScript (Jquery). Оба этих знания помогают выжать из Google Tag Manager если не максимум, то очень многое.
Клики по элементам с многоуровневой вложенностью
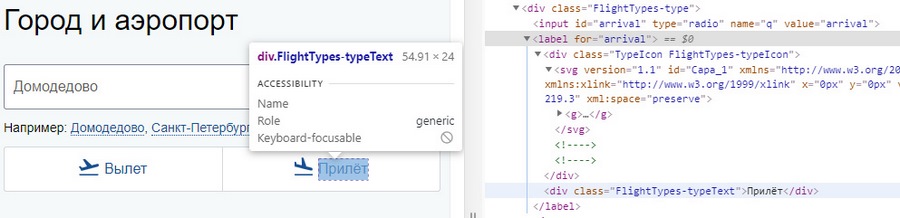
Чтобы отследить клик по объекту на сайте, нужно «поймать» его через класс, ID или другое свойство (для краткости будем так их и называть – свойства объекта) и использовать стандартное событие GTM – клик по элементу с «Click Classes = ХХХ». Но есть проблема:

В данном случае клик по кнопке «Прилет» будет означать либо клик по надписи, либо по иконке самолета, либо по пространству кнопки вокруг них. Все это – разные клики.
Если внутри одного элемента существует вложенность подэлементов, то клик по каждому из этих дочерних объектов нужно будет отслеживать отдельно. А именно – создавать по триггеру на каждый подэлемент.
В случае с надписью и полем кнопки ситуация понятна, здесь мы будем прописывать:
- Клик на элемент с классом «FlightTypes-typeText» (надпись «Прилет»);
- Клик на элемент с классом «arrival» (белое поле фона кнопки);
Остается картинка. Если попробовать отследить ее через консоль разработчика в браузере, то станет ясно – клик производится по блоку <svg>. Как мы видим, у него нет собственного класса, а ID не уникален. Мало того, внутри него еще есть несколько подуровней из подэлементов типа <g>, вообще без каких-либо опознавательных признаков.
В данном случае решение заключается в том, чтобы найти родительский элемент искомого и по нему идентифицировать клик. Здесь как раз и пригодятся знания HTML и JavaScript.
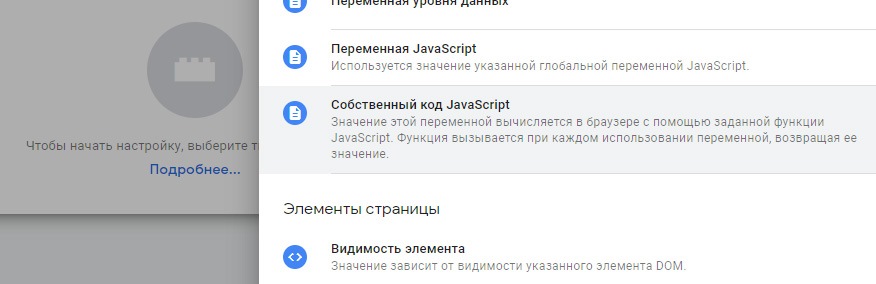
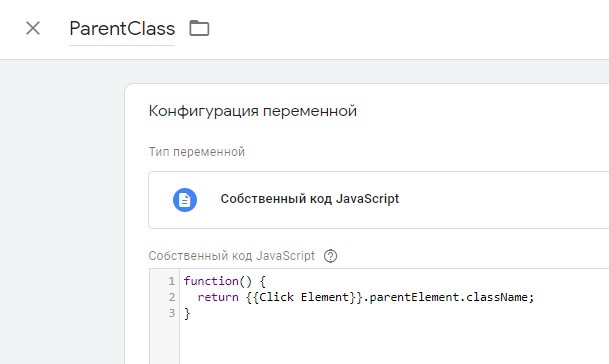
Для начала создаем переменную GTM для получения класса родительского элемента, тип – «Собственный код JavaScript»:

Данная переменная позволяет производить действия над элементами сайта с использованием JS-кодов, а результат использовать как условие для срабатывания триггера. Когда мы ищем родительский элемент текущего, то будем использовать стандартное свойство .parentElement – т. е. ссылку на «родителя». Вы можете создать сразу несколько пользовательских переменных, которые будут работать как стандартная Click Classes, но для родительских элементов разного уровня вложенности. Делается это так:

В данном случае используется функция JavaScript – function(), которая выдает результат – класс родительского объекта для элемента, по которому был произведен клик. Вызов кликнутого элемента внутри кода JS мы уже разбирали выше.
Вы можете сделать такие переменные для классов разного родительского уровня:
- .parentElement.className;
- .parentElement.parentElement.className;
- .parentElement.parentElement.parentElement.className;
- и т. д.
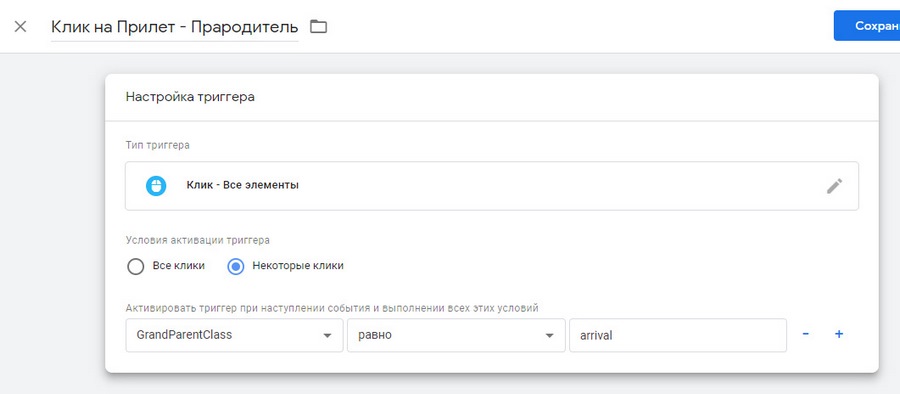
Возвращаясь к примеру с кнопкой, функция выдаст класс TypeIcon FlightTypes-typeIcon. Если это уникальный класс, то его можно использовать в триггере. Либо же можно взять класс более высокого уровня arrival. Теперь создаем триггер:

Обратите внимание, что в данном случае используется переменная прародителя со строкой .parentElement.parentElement.className под названием GrandParentClass (его задаем мы сами).
Создавая соответствующий тег, задаем его срабатывание сразу по всем триггерам – клики по самому элементу и всем его дочерним.
Вы можете не тратить время на вычленение классов или ID каждого подэлемента кнопки для создания соответствующих триггеров. Посчитайте число уровней вложенности и используйте предварительно созданные переменные с родительскими классами разного уровня – «клик на родителя», «клик на прародителя», «клик на прапрародителя» и т. д. Так вы автоматически будете следить за кликами по любым подэлементам основного.
Также нужно понимать, что можно брать через JavaScript не только классы, но и тексты, идентификаторы, URL и другие свойства родительского объекта.
Чекбоксы, развилки, выбор пути пользователя по сайту
В используемом нами примере «Вылет/Прилет» являются не просто кнопками – это два условия типа radioButton. Можно выбрать только один вариант и получить соответствующий набор данных, в данном случае – услуги по вылету или прилету. Если мы хотим отследить клик на услуги только по прилету, то нам придется учесть условие «Выбран вариант – Прилет», поскольку классы у этих услуг такие же, как для услуг на вылете.
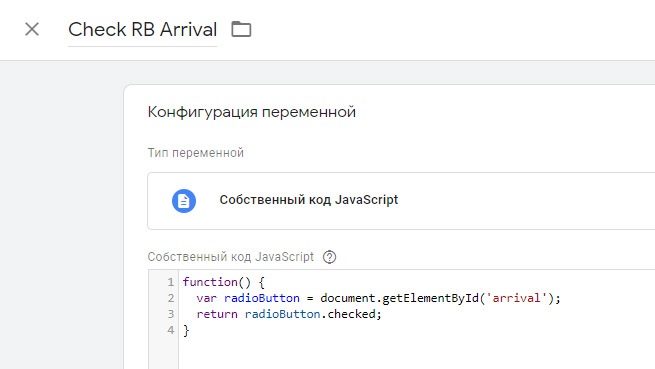
Вновь создаем переменную Google Tag Manager с собственным кодом:

Здесь использована JS-переменная с именем radioButton, но вы можете назвать ее как хотите. Можно вообще не использовать ее и упростить код, но мы покажем пример использования таких переменных в контексте задачи. Переменная имеет значение, равное элементу с ID = arrival. Для поиска нужного элемента использован стандартный метод getElementsById, поскольку такой элемент всего один в текущем DOM.
Затем мы получаем свойство checked («выбран») для элемента. Поскольку это радиокнопка, то свойство будет иметь значение true либо false. Это и будет условием для срабатывания триггера:

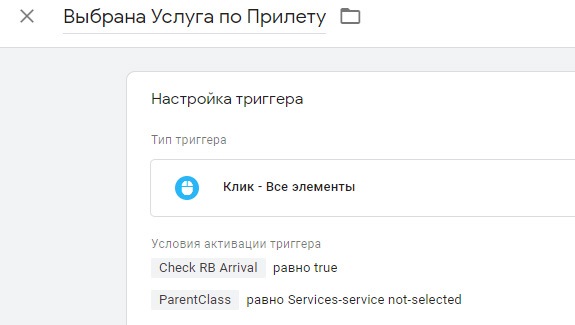
Данный триггер сработает только если выбран соответствующий путь – «Прилет», причем классы элементов сайта будут такими же, как для «Вылета». Чтобы ускорить работу по отслеживанию альтернативного пути вылета, можно скопировать триггер с условиями и поменять одно из них.
Если вы хотите просто один раз отследить наличие условия «чекбокс – галочка проставлена», то действуйте следующим образом:

Данный триггер сработает, если пользователь кликает на чекбокс с классом «dark», и тот уже имеет «галочку». Соответственно, клик будет означать ее снятие.
Такой же триггер вы создадите для условия, когда бокс не имеет «галочки», что будет значить ее проставление.
При этом вы можете создать сразу три тега для задания целей в счетчике аналитики – на снятие, проставление «галочки» и просто на клик по чекбоксу (срабатывает от любого из двух триггеров). Так вы сможете понять, насколько элемент востребован и насколько часто люди им пользуются в рамках одного сеанса.
Содержимое текстовых полей
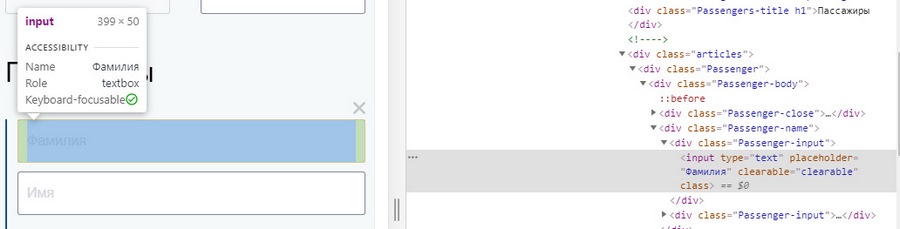
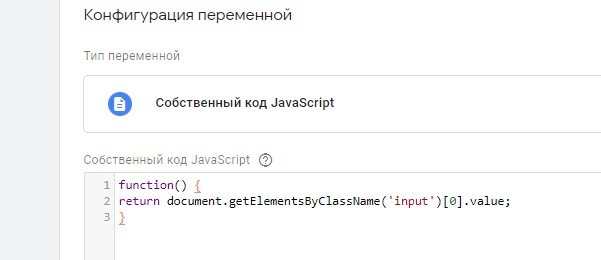
Чаще всего пользователь вводит текст в поле типа <input>, откуда его можно извлечь достаточно легко:

Процедура document.getElementsByClassName(‘’) собирает по всему рабочему окну сайта список (массив) элементов с указанным вами классом – в данном случае input. Чтобы найти нужный элемент в этом списке, требуется указать его порядковый номер, начиная с 0 – в примере это задается через «[0]». Поскольку вы видите перед собой страницу, то можете узнать через консоль разработчика количество элементов с нужным классом и определить порядковый номер в списке с учетом появления в коде.
Переменная GTM при этом выдает содержание поля через свойство value. Это и будет искомый текст.
Остается только выбрать отправную точку, с которой вы будете получать текст и передавать его дальше через теги. Это может быть клик на элемент следующего шага на пути пользователя по сайту. Допустим, посетитель ввел текст в поле и нажал «Отправить» – в этот момент и сработает триггер на считывание содержимого поля.
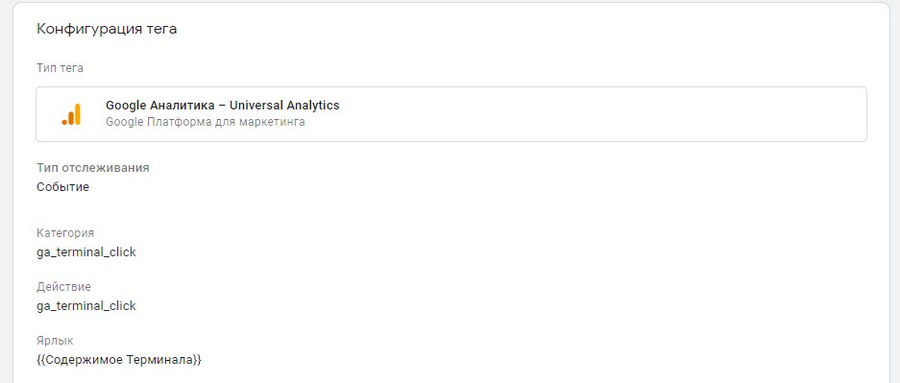
Чтобы передать текст в Google Analytics, используйте вызов переменной прямо в целевое событие:

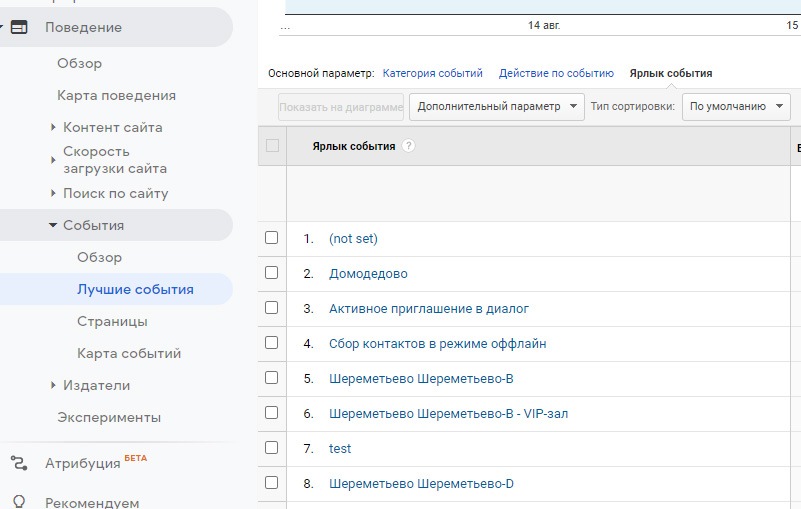
Здесь «Содержимое Терминала» – переменная, выдающая текст из поля «Терминал» указанным выше способом. В Google Analytics можно увидеть ярлыки события в соответствующем отчете:

Это простой вариант отслеживания введенного текста. Если вы хорошо разбираетесь в программировании, то можете передавать текст в переменную по снятию фокуса с текстового поля или другим более надежным событиям.
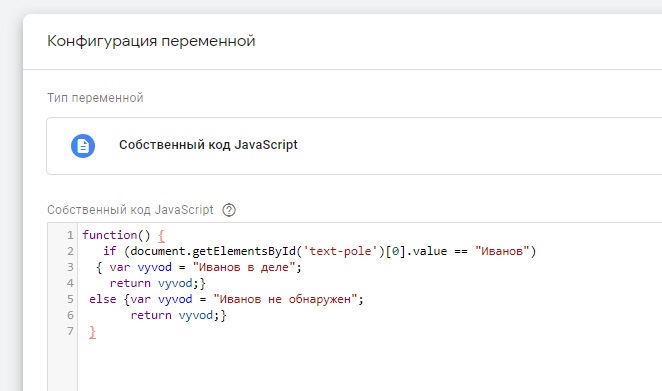
Вы можете не только брать и отправлять текст из поля в счетчики аналитики, но и сличать его с нужным вам условием, получая необходимый результат. Например, вас будет интересовать только действие пользователя после ввода им определенного текста в поле. Создавайте переменную, которая будет сравнивать его с нужным вам текстом:

Задайте отправную точку для срабатывания триггера, а в тег отправляйте цели с ярлыком «Иванов в деле», или наоборот. Причем если вы неплохо разбираетесь в Google Tag Manager и веб-программировании, то можете использовать значение переменной GTM для более интересных задач. Например, вы можете отправлять признаки в CRM или пиксель социальной сети, слать данные через API, подключенные также с помощью менеджера тегов Google.
А еще можно использовать теги, выполняющие JavaScript-коды при срабатывании определенных триггеров. По сути, вы можете вносить изменения в код сайта путем вызова тегов, но будьте аккуратны: неожиданные события в реальном времени лучше проводить на тестовых ресурсах, иначе пользователи могут не понять.

Изменения во внешнем виде элементов
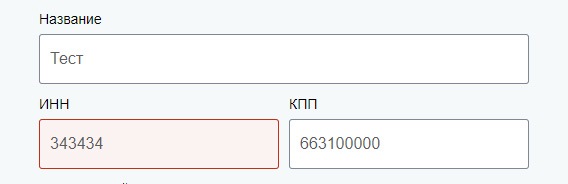
После совершения определенных действий на сайте пользователь может получить уведомление о том, что они были ошибочны. Это отражается на внешнем виде элементов, например, недозаполненных полей. Допустим, вы проверяете правильность введенного ИНН:

Решим для начала простую задачу: без программиста отследим возникновение ошибки валидации. Цвет поля меняется на красный, но никаких других отличительных событий не происходит, к тому же нужно реагировать только на поле с ИНН.
Если изменяется цвет, значит, в дело вступает класс элемента. Проблема в том, что элементов с одинаковыми классами может быть много – как найти нужный?
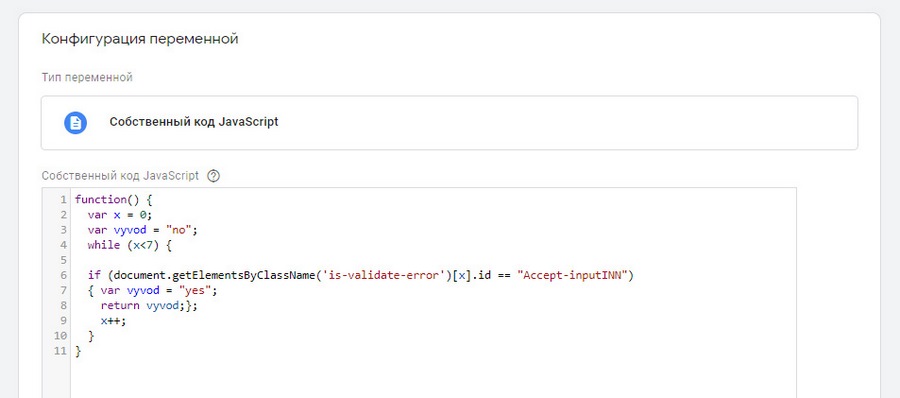
Поможет JavaScript и получаемый через .getElementsByClassName массив элементов:

С помощью консоли разработчика мы подсчитали, что в документе существует 8 элементов, которые могут иметь класс is-vaildate-error (отражающий «красное» поле с ошибкой). Нам нужно проверить все и, если существует красное поле с заданным ID Accept-inputINN, выдать признак срабатывания для триггера GTM.
Задаем стандартный цикл перебора от 0 до 7 – это будет порядковый номер элемента с заданным классом в списке найденных. Подставляем каждый раз число в процедуру поиска элементов и сверяем результат с ID. Да, в этом случае нам повезло иметь текстовые поля с уникальными идентификаторами. В ином случае пришлось бы искать другие критерии уникальности.
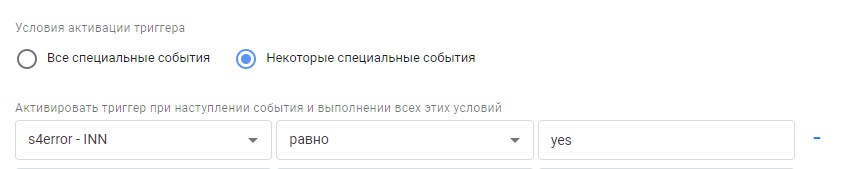
Как только (и если) нашлось совпадение, переменная vyvod принимает значение yes, которое передается в триггер:

Задача усложняется из-за того, что поле меняет свой цвет после того как пользователь пытается сохранить результаты введенного ИНН по клику на кнопку. Именно клик по кнопке является лучшим маркером для срабатывания триггера, но, если мы будем сличать класс по этому клику, тот еще будет прежним – «белым».
Решается этот момент несколькими способами:
- Отследите через консоль разработчика события, происходящие после клика на кнопку. Если вы сможете уловить их, то создайте триггер на пользовательское событие и добавьте ему созданное условие срабатывания;
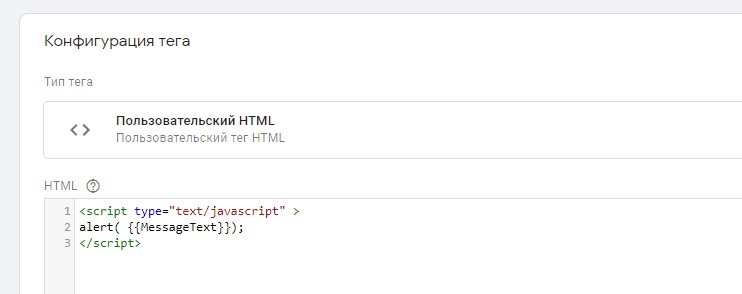
- По стандартному триггеру «клик на кнопку» создайте тег типа «Пользовательский HTML», в котором пропишите код пользовательского события GTM. Затем создайте триггер на это событие и действуйте согласно предыдущему пункту;
- Используйте таймеры диспетчера тегов, которые будут создавать задержку перед срабатыванием опроса элементов с нужным вам классом.
Подробнее о пользовательских событиях читайте в базовых гайдах по Google Tag Manager.
Передача и фильтрация текста из сложного многоуровневого элемента сайта
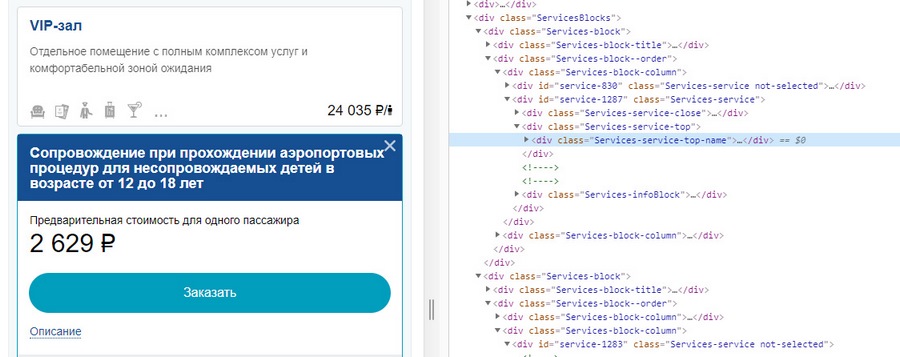
Представим, что на сайте есть несколько блоков с товарами или услугами. Как только пользователь выбрал один из них, в аналитику должно отправляться текстовое содержание названия блока. Кроме названия в блоке есть цена, текст, фон, дополнительная информация – все это кликабельные элементы, но нам нужно отслеживать лишь один из них. Пример:

Один из блоков услуг – VIP-зал – не выделен и имеет родительский класс Services-service not-selected. Нужная нам услуга «Сопровождение» как раз выбрана пользователем, ее класс Services-service.
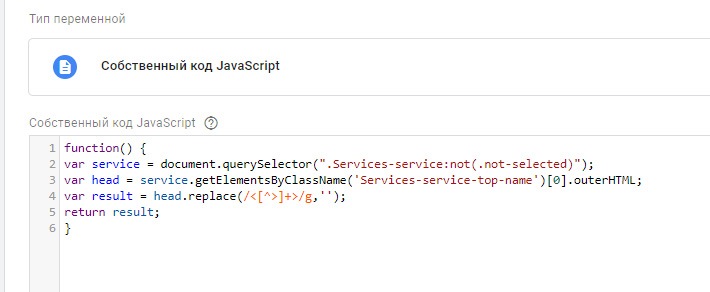
Нам нужно найти в DOM только элемент с выделением и считать его название под классом Services-service-top-name. Используем метод querySelector:

Метод позволяет найти первый элемент из массива обладающих указанным CSS-селектором, в данном случае не .not-selected. Таким образом мы пропускаем все невыделенные элементы услуг и берем первый выделенный.
Затем уже известная нам процедура getElementsByClassName ищет содержание (outerHTML) первого элемента с заданным классом «Название блока услуги». Используйте .outerHTML, если вам нужно найти содержание текстового блока. Но если мы просто применим его на результате выборки, то получим следующее:
"<div class="Services-service-top-name">Сопровождение при прохождении аэропортовых процедур для несопровождаемых детей в возрасте от 12 до 18 лет<!----></div>"
Поэтому следующим этапом является метод replace, заменяющий в выдаче служебные символы и <div> на «пустоту».
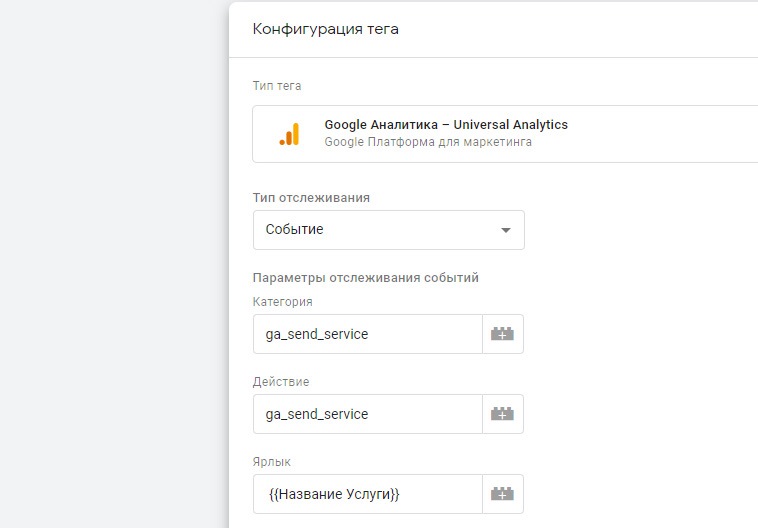
Полученный результат мы используем в теге в качестве ярлыка для цели, передаваемой в Universal Analytics по клику на блок услуги:

Подобным образом можно отслеживать различные элементы, используя методы и процедуры HTML для поиска внутреннего содержимого, атрибутов, признаков фокуса и скроллинга. Каждую задачу аналитик должен рассматривать в своем контексте, чтобы применить наиболее подходящие методики отслеживания идентификаторов элемента.
Нестандартные сообщения об ошибках и формы
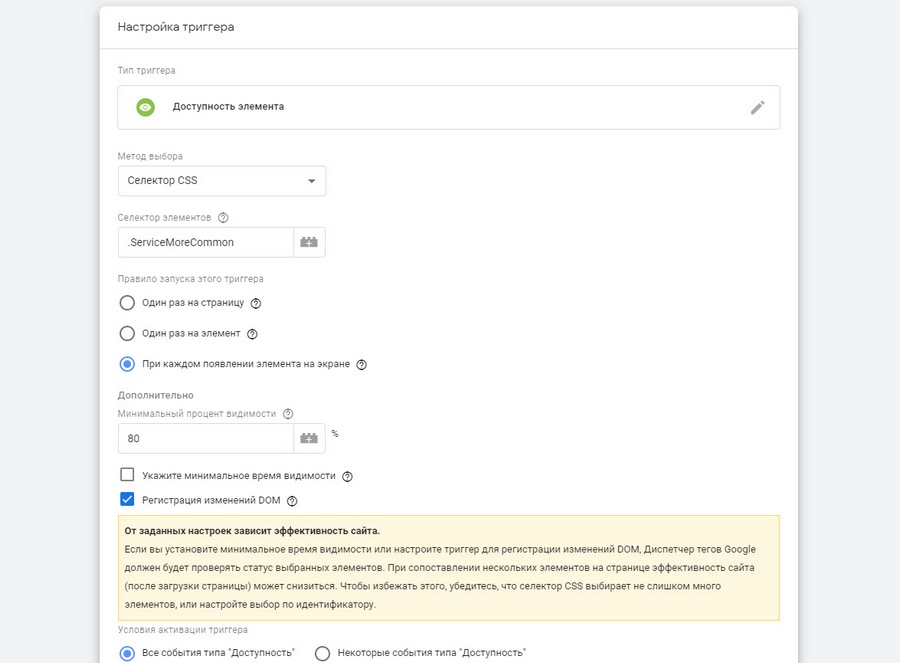
Если вы хотите зафиксировать появление формы в поле зрения пользователя, то воспользуйтесь стандартным триггером Google Tag Manager с типом «Видимость элемента». Он срабатывает при появлении заданного вами элемента на экране посетителя сайта.
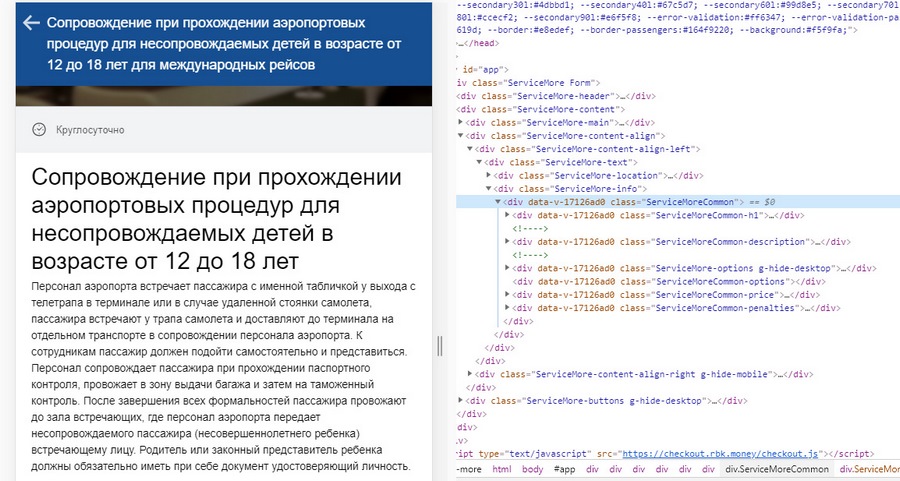
Этот метод можно применять для отслеживания появления всплывающих окон, так как для их появления пользователь не использует клики. Для примера возьмем описание услуги, открывшееся перед посетителем:

В данном случае нам необходимо отследить появление <div> с классом ServiceMoreCommon. В триггере используются селекторы CSS, поэтому настройка будет выглядеть так:

Укажите селектор элемента через точку, как указано в кейсе. Вы можете также задать процент видимости, чтобы определить насколько объект должен занимать экран, чтобы это считалось за показ.
GTM позволяет регистрировать как единичный факт появления элемента, так и передавать событие всякий раз при его появлении, что задается правилом запуска триггера.
Регистрируйте изменения DOM в том случае, если всплывающие окна или нужные формы меняют структуру документа.
Будьте аккуратны при использовании данного типа триггеров, поскольку они могут замедлить работу сайта из-за отслеживания большого количества элементов разом.
Сведение данных воедино
Поскольку цель данной статьи – не перечислять возможности Google Tag Manager развернутым списком, а познакомить с основными принципами глубинного отслеживания данных на сайте, то можно подытожить сказанное. Изучение HTML и JavaScript, позволит вам создавать переменные с собственным кодом, позволяющие анализировать бесконечное множество событий на веб-ресурсе. Кейсы выше – лишь малая часть того, на что способен GTM.
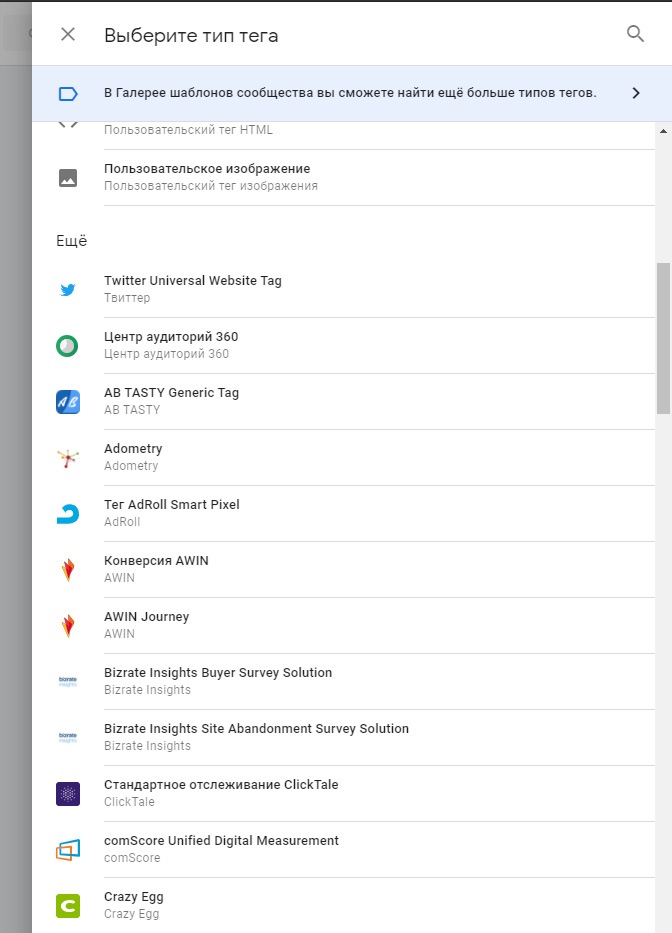
Самое приятное, что его можно использовать для передачи данных в любые аналитические счетчики. Стандартный список вы можете увидеть в выборе типа тега:

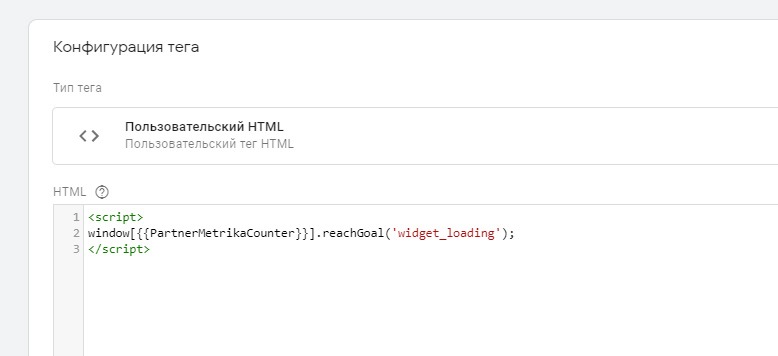
Среди них нет «Яндекс.Метрики», но эта проблема решается пользовательским HTML-тегом. Причем вы можете использовать передачу ID счетчика извне, если ваш ресурс является частью другого сайта, а то и нескольких:

В данном кейсе на ресурсе работает виджет, который передает целевые данные на внешний сайт. Счетчик «Метрики» этого сайта имеет свой ID, до этого переданный в виджет с помощью события уровня данных dataLayer.
Тег вызывает отправку в счетчик с ID, взятым из переменной PartnerMetrikaCounter, события «Виджет загружается». Это событие, соответственно, регулируется соответствующим триггером.
Как мы видим, можно использовать одни инструменты Google Tag Manager внутри других, что делает сервис действительно мощным и богатым на возможности для веб-аналитики.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ