На первый взгляд, кажется, что почти все принципы дизайна и верстки журнала можно легко перенести в мир веб-дизайна. Некоторые общие приемы и в самом деле достаточно очевидны, но большинство разработчиков упускает из вида много полезных моментов.
Ниже вы найдете несколько примеров того, как применить оформление обычного глянцевого журнала к дизайну сайта .Самое важное в этой статье – дать вам понять, что вы всегда можете взять идеи оформления одного издания и применить их к созданию совершенно другого продукта.
Так что, если вы раньше специализировались на чем-то вроде дизайна интерьера или графического (или даже промышленного) дизайна, вы все равно сможете применить свои знания для оформления веб-сайтов – главное, увидеть и понять основные связи.
Правило 1. Чем проще фон, тем легче читается текст
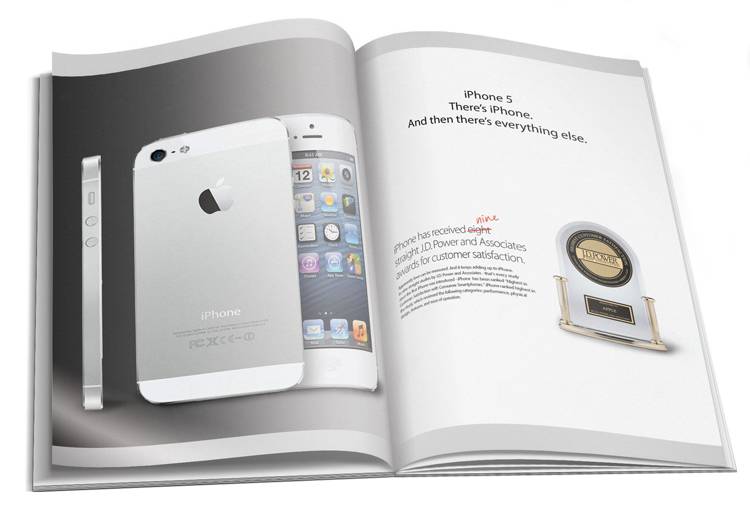
Откройте любой журнал, попавшийся вам под руку, – и в 9 из 10 случаев фон за основным текстом будет белого цвета. Так сложилось исторически, но сложилось не без причины (опустим нюансы технологии печати). Даже в тех случаях, когда фон не чисто белый, он все равно простой, одноцветный и однородный, потому что главная цель печатного издания – чтобы его читали. А чтобы оно читалось легко, текст должен быть напечатан именно на таком фоне. Глаза у читателей не устают, цвет фона не раздражает – все в порядке, издание популярно.
Однако, иногда фоном для основного текста служит какое-либо изображение, и в этом случае вы обнаружите, что размер шрифта при такой верстке увеличен, а особое внимание уделено контрасту между текстом и изображением. Честно говоря, редко когда вся статья целиком печатается на фоне картинок – обычно это всего лишь несколько строчек. То же самое может быть применено к дизайну любого сайта.

Правило 2. Придерживайтесь единого стиля
Пролистайте любой журнал, и вы заметите, что оформление большинства страниц выдержано в едином стиле: одинаковый шрифт, одинаковое расположение текста на разворотах. Конечно, оформление разных статей может различаться, но такие детали, как номера страниц, совершенно точно будут расположены в одинаковых местах, а иллюстрации оформлены в похожем стиле.
Дело в том, что такое постоянство обнадеживает читателя. Он будет перелистывать страницу за страницей, зная, чего ожидать. Тот же самый принцип можно перенести и в мир веб-дизайна. Убедитесь, что детали – заголовки, панели навигации и другие ключевые элементы макета – одинаковы на всем сайте. Помимо этого, убедитесь, что вы используете одинаковые шрифты на сайте, включая их размер и используемые с ними стили.

Правило 3. Любое отклонение привлекает внимание
Как было сказано выше, читатель примерно знает, чего ожидать на очередной странице любимого журнала, поэтому любое отклонение от стандартного оформления привлекает внимание. Оформленные по-иному страницы выделяются среди других, и часто заглавные статьи номера имеют как минимум пару отличий от стандартной верстки.
Это правило можно применить и к созданию сайта. Если у вас есть определенная страница, которую вы хотите выделить для пользователя, – просто измените стандартный стиль оформления, и она сразу привлечет внимание. Обычно такой подход применяется к страницам, на которые пользователя приводят ссылки с других ресурсов.
Правило 4. Реклама должны быть четко обозначена и ненавязчива
Реклама в журналах всегда четко отделена от основного содержания издания – либо визуально, либо специальным значком рекламы. Здесь все дело в доверии читателей. Если они не могут уверенно различить редакционный и рекламный материал, то они будут менее склонны доверять содержанию издания. В первую очередь, это относится к спонсируемым публикациям в блогах. Если с самого начала такого текста не будет ясно обозначено, что он спонсируется, то ваши читатели могут почувствовать себя обманутыми к концу чтения.

Правило 5. Чем больше изображения, тем лучше
В журналах, как правило, используются большие иллюстрации – вы можете увидеть рисунки на целую страницу или даже разворот. Это правило можно легко применить и к большинству веб-сайтов. Используйте картинки, которые занимают весь экран. Они привлекают внимание пользователей и делают сайт визуально более насыщенным. Использование больших изображений в веб-дизайне – смелый шаг, который действительно сможет выделить сайт среди множества других.

Правило 6. Разбавляйте большие блоки текста
Это один из тех моментов, которые большинство веб-дизайнеров упускают из вида. Это правило и впрямь может показаться не столь очевидным на первый взгляд, потому что большинство журналов по своей натуре содержат очень большие блоки текста – целые страницы, собственно, состоят из сплошного текста.
Однако стоит лишь немного присмотреться, и вы заметите, что блоки текста обычно разбавлены броскими цитатами или иллюстрациями. Редко можно встретить страницу за страницей сплошного убористого текста в журналах для широкой аудитории (специализированные или научные публикации не в счет).
Таким образом, вместо верстки основного текста на сайте большими блоками, разбавьте его типографскими элементами, картинками или даже рекламными вставками. Попробуйте разбить текст на короткие абзацы и разделы с заголовками, и вы заметите огромную разницу в читаемости и удержании интереса посетителей.

Правило 7. Выравнивайте текст, но не бойтесь залезть на поля
Обычно поля страниц журналов аккуратно выровнены строго по вертикали. Однако часто можно увидеть макеты, которые намеренно нарушают эту строгую вертикальность такими элементами, как иллюстрации или цитаты, обтекаемые текстом, – такие детали делают страницы визуально более интересными.
Между тем, «залезть на поля» страницы веб-дизайнеру может быть сложнее в техническом плане, чем дизайнеру печатного издания, но этот прием все равно работает одинаково хорошо как в печатном, так и в цифровом дизайне.
Правило 8. Вам нужна интрига
Обложка журнала – это его тизер. Когда потребитель пробегает взглядом витрину газетного киоска, его внимание может зацепить только броская обложка журнала. Для большинства журналов броская обложка – единственный шанс привлечь новых читателей или заставить существующих приобрести очередной выпуск.
У веб-сайтов нет обложки как таковой, но у них все равно могут быть тизеры. Обложка для сайта – это то, что видит посетитель, впервые попадая на сайт – заголовок, визуальное оформление и удобство навигации. Короче говоря, это первый опыт пользователя.
Если на вашем сайте нет никакой интриги, вызывающей интерес у случайного посетителя, то он, скорее всего, просто кликнет «Назад» в своем браузере – с такой же легкостью, как пропустит взглядом неинтересную обложку журнала на витрине газетного киоска. Дайте критическую оценку тому, какое впечатление ваш сайт производит при первом посещении, и честно признайтесь себе – захотели бы вы задержаться на нем подольше?

И все-таки у глянцевых изданий есть чему поучиться!
Как видите, многие правила дизайна печатных изданий можно легко применить к веб-дизайну. Однако нужно понимать, что это делается не слепой калькой с одного формата издания на другой, а путем изучения других видов дизайна и особенностей определенного формата. Только так вы сможете четко понять, что и как именно можно позаимствовать у ваших коллег, работающих в глянцевых журналах. При таком подходе к веб-дизайну вы почти наверняка перепробуете много новых методов и будете экспериментировать с идеями других форматов. Некоторые из этих экспериментов окажутся удачными, некоторые нет, но хороший дизайн всегда останется хорошим дизайном – в какой бы то ни было форме.
Адаптация материала Кэмерона Чепмена Magazine design principles applied to web design.
Вы уже собрались нас покинуть? Может, еще парочку интересных материалов по теме?

