Как выглядят обычные посты в «Твиттере»? Так:

Ну или, в лучшем случае (если прикреплена фотка), вот так:

Название статьи, ссылка и пара хэштегов – больше в 140 знаков, как правило, ничего не влезает… Ни анонс нормальный дать нельзя, ни свой комментарий добавить. Даже видео прикрепить невозможно! Как в таких условиях заинтересовать пользователя и побудить его кликнуть по ссылке, непонятно.
Если вы используете «Твиттер» не только ради удовольствия, но и в качестве платформы для продвижения своего бизнеса, вас наверняка раздражают подобные ограничения. Если так, то спешу вас обрадовать – сегодня вы научитесь их преодолевать.
Twitter Cards – выходим за рамки 140 символов
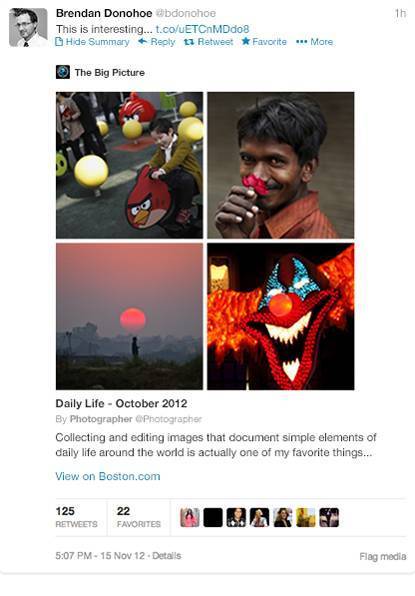
Twitter Cards (Карточки «Твитера») – специальное API от Twitter, которое позволяет пользователям расширять свои твиты и, тем самым, привлекать больше трафика на сайт. Вот какой вид может принять ваш твит, если вы воспользуетесь Twitter Cards (пока просто посмотрите, не обращайте внимание на коды, ниже я детально объясню, зачем они нужны):
1. Карточка с расширенным описанием и маленькой картинкой

<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@ваш корпоративный аккаунт в Твиттере">
<meta name="twitter:title" content=" "Название статьи">
<meta name="twitter:description" content="Анонс материала. Например, из этой статьи вы узнаете то-то и то-то.">
<meta name="twitter:image" content="http://site.ru/картинка для анонса.jpg">
2. Карточка с расширенным описанием и большой картинкой

<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ваш корпоративный аккаунт в Твиттере">
<meta name="twitter:title" content="Название статьи">
<meta name="twitter:description" content="Анонс материала. Например, из этой статьи вы узнаете то-то и то-то.">
<meta name="twitter:image:src" content="http://site.ru/картинка для анонса.jpg">
3. Галерея фотографий с описанием

<meta name="twitter:card" content="gallery">
<meta name="twitter:site" content="@с какого сайта фотографии">
<meta name="twitter:creator" content="@имя фотографа"> – этот тег можно не использовать
<meta name="twitter:title" content="Название статьи или серии картинок">
<meta name="twitter:description" content="Описание статьи или серии картинок.">
<meta name="twitter:image0" content="http://site.ru/картинка1.jpg ">
<meta name="twitter:image1" content="http://site.ru/картинка2.jpg ">
<meta name="twitter:image2" content="http://site.ru/картинка3.jpg ">
<meta name="twitter:image3" content="http://site.ru/картинка4.jpg ">
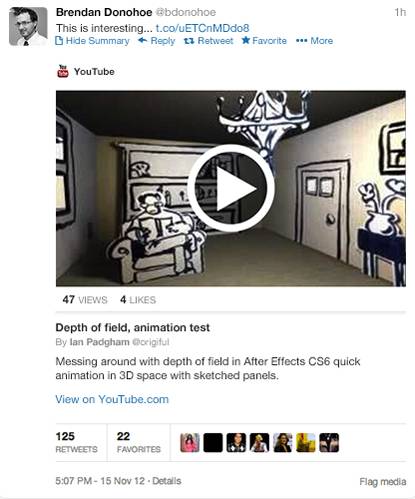
4. Видеоплеер с описанием

<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@Youtube или любой другой плеер">
<meta name="twitter:title" content="Название видео">
<meta name="twitter:description" content="Описание видео.">
<meta name="twitter:image" content="http://ссылка на кадр из видео, например, http://i1.ytimg.com/vi/FMyjXRMhgVU/default.jpg"> – картинка должна быть такого же размера, как разрешение видео
<meta name="twitter:player" content="URL видео">
<meta name="twitter:player:width" content="435">
<meta name="twitter:player:height" content="251">
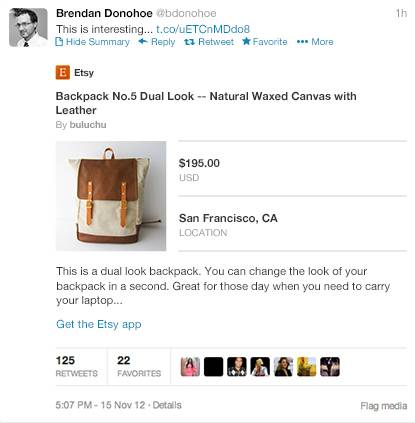
5. И последнее – настоящая находка для интернет-магазинов… Карточка товара!

<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@ваш корпоративный аккаунт в Твиттере">
<meta name="twitter:creator" content="@имя производителя">
<meta name="twitter:title" content="Название продукта">
<meta name="twitter:description" content="Описание продукта.">
<meta name="twitter:image" content="http://site.ru/картинка для анонса.jpg">
<meta name="twitter:data1" content="Здесь пишем стоимость продукта. Например, 300 рублей">
<meta name="twitter:label1" content="Price">
<meta name="twitter:data2" content="Здесь пишем цвет продукта. Например, черный">
<meta name="twitter:label2" content="Color">
Как добавить «Карточки Твиттера»?
- Выбрать нужную вам карточку (самые главные представлены выше, остальные можно найти вот здесь)
- Скопировать ее код (вместо серого вставляем свою информацию)
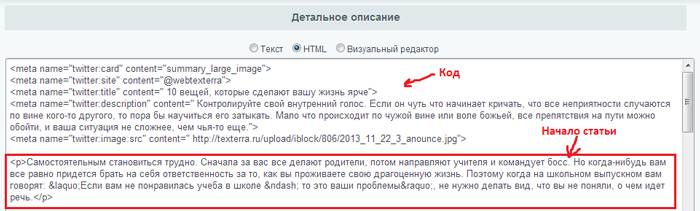
- Добавить этот код в самое начало вашей статьи в режиме HTML, как показано на рисунке:

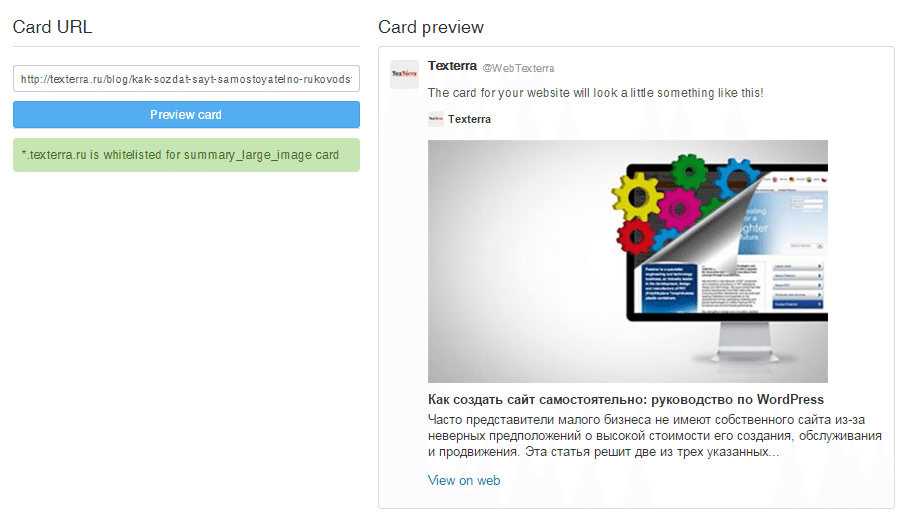
- Подтвердить добавление карточки в Card Validator (это нужно сделать один раз, потом карточки будут добавляться автоматически). Копируем в поисковую строку ссылку вашей статьи и нажимаем Preview Card. После этого сервис покажет вам превью вашей карточки, а вам останется только подтвердить ее добавление – заполнить форму и перейти по ссылке в email-письме. После данной процедуры у вас должно получиться следующее:

- Твитнуть материал.
- Дождаться, пока Twitter Cards заработают. Первый запуск карточек может занять от 1 часа до 1 дня. Так что, будьте терпеливы. Ничего не удаляйте и добавляйте. Проверьте статью в Twitter Validator – если он показывает зеленый цвет и отсутствие ошибок, нужно просто подождать.
Ну, вот и все. Спасибо, что прочитали.