Интернет сейчас работает везде с достаточно высокой скоростью, и пользователи привыкли, что сайты открываются быстро. Исследования Google показали, что более половины пользователей (53%) закрывают веб-страницу, если ее загрузка занимает больше 3 секунд. Это не просто вызывает негативные эмоции у посетителей, но и ведет к увеличению отказов от использования сайта. Что в результате приводит к снижению позиций сайта в результатах поисковой выдачи Google и Яндекс.
Поисковые системы учитывают скорость загрузки веб-страниц при оценке их ранжирования, и поэтому скорость загрузки веб-сайта играет важную роль не только для привлечения новых посетителей, но и для удержания существующих. Поэтому, кроме прочего, важно уделять внимание оптимизации скорости загрузки своих сайтов и интернет-магазинов.
Что такое SEO
SEO (search engine optimization) – это поисковая оптимизация или комплекс мероприятий по улучшению сайта, чтобы он соответствовал требованиям поисковых систем. Хорошо оптимизированный сайт занимает более высокое место в поисковой выдаче, его видят больше людей, на него заходит больше посетителей, он лучше продает.
Простого способа вывести сайт в ТОП-3 поисковой выдачи нет (если не считать, например, Яндекс Директ, который, впрочем, требует немалых постоянных вложений). Поисковые алгоритмы не только очень сложны, но и часто меняются. Вот почему SEO – это работа, которую необходимо проводить постоянно.
Факторы, по которым оцениваются сайты, делятся на внутренние и внешние.
Внутренние факторы:
- релевантность – насколько каждая страница сайта соответствует запросу пользователя.
- качество содержимого – дизайн, информативность.
- юзабилити – удобство сайта.
Основным внешним фактором является авторитетность ресурса, то есть его цитируемость в интернете. Чем больше ссылок и переходов со сторонних сайтов, тем лучше.
Сайт должен на 100% решать задачу пользователя в удобной для него форме.
Скорость сайта и SEO
Google учитывает скорость загрузки сайта при ранжировании очень давно – с 2010 года. В 2018 году это стало актуально и для запросов с мобильных устройств. Поэтому медленные сайты реже попадают в топ поиска.
Если пользователи быстро уходят с сайта, поисковая система может решить, что контент на нем плохой. Это повлияет на ранжирование.
Медленные мобильные сайты реже попадают в топ, потому что поисковики стараются поощрять мобильную оптимизацию.
Если сайт загружается быстро, пользователи проводят на нем больше времени и смотрят больше страниц, что логично. Это положительно влияет на SEO и может улучшить ранжирование сайта.
В Google поясняют, что люди реже пользуются их поиском, если в выдаче оказываются медленные сайты. Это заставило компанию скорректировать алгоритм ранжирования с учетом скорости загрузки ресурсов.
Поисковым системам выгодно расширять свою аудиторию, показывать больше рекламы и увеличивать тем самым доходы. Кроме того, поисковики заботятся о пользователях, рассчитывая на их лояльность в ответ. Поэтому за медленную загрузку накладываются санкции.
Сайт должен быстро загружаться как на компьютере, так и на мобильных устройствах (они обеспечивают сегодня не менее 50% трафика).
Что же важнее — быстродействие или качество? Это компромисс, и решается он техническими средствами. Безусловно, нельзя забывать о содержании ресурса. Поэтому SEO-специалисты постоянно совершенствуют контентную и функциональную части сайта. Но эти доработки не должны пагубно влиять на скорость. Иначе сайт получит отказы и «просядет» в поиске.
Вот какие выводы описываются в статье «Влияние скорости загрузки сайта на SEO. Как попасть в зеленую зону Google PageSpeed» по поводу влияния скорости загрузки сайта на SEO:
- Показатели скорости загрузки линейно не коррелируют с видимостью. То есть строить свою SEO-стратегию только на ускорении сайта не особо разумно. Причем нет корреляции ни с самим показателем PageSpeed Insight, ни с его элементами: взаимодействие до первой отрисовки, до первого действия и т.д. Анализировались и mobile, и desktop версии.
- Если у страницы хорошие другие показатели, то скорость загрузки может дать дополнительный бонус. Если страница проигрывает по базовым факторам, то высокая скорость загрузки ей не поможет.
- Влияние скорости загрузки на выдачу сложное и нелинейное. Низкий показатель корреляции может говорить о более серьезной связи. Для анализа ее природы придется приложить больше сил.
И действительно, на первых страницах поиска медленные сайты – не такая уж и редкость. Ведь быстродействие — лишь один из факторов ранжирования. Значимый, но далеко не главный. В топ выдачи, как правило, попадают лидеры рынка, в том числе интернет-гипермаркеты и авторитетные порталы. Такие сайты часто перегружены контентом, функционалом, рекламой. Но люди, по ряду причин, готовы прощать им неповоротливость. Когда люди настроены лояльно, поисковики тоже «закрывают глаза» на технические огрехи и делают исключения для многих значимых компаний.
Не стоит забывать и о том, что скорость, с которой открываются страницы, зависит от производительности устройства пользователя, качества интернет-соединения и настроек браузера.
Таким образом можно заметить, что для достижения наиболее высоких результатов в выдаче поисковых запросов, скорость загрузки сайта и SEO-оптимизация должны использоваться комплексно, а игнорирование любого из этих факторов может плохо сказаться на рейтинге сайта.
Инструменты для проверки скорости загрузки сайта
Для оптимизации скорости загрузки сайта понадобятся инструменты, которые помогут проанализировать работу веб-ресурса. Вот наиболее часто используемые профессиональными веб-разработчиками:
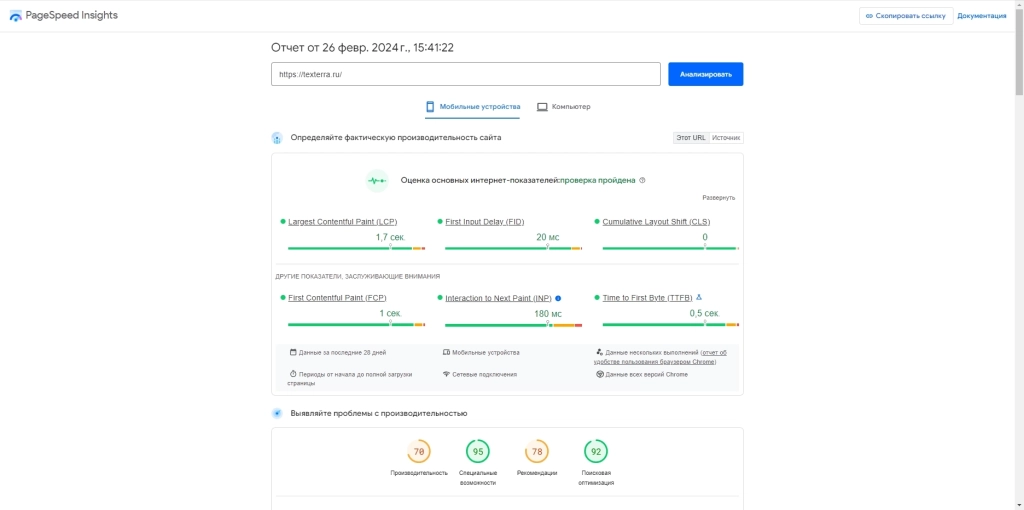
PageSpeed Insights
PageSpeed Insights помогает получить отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах. Подсказывает, как увеличить эту скорость, показывает, как быстро страница загружается для реальных пользователей в условиях имитации. Имитация полезна для поиска и исправления проблем со скоростью, но может не учитывать некоторые проблемы самих устройств пользователей и скорости их интернета.

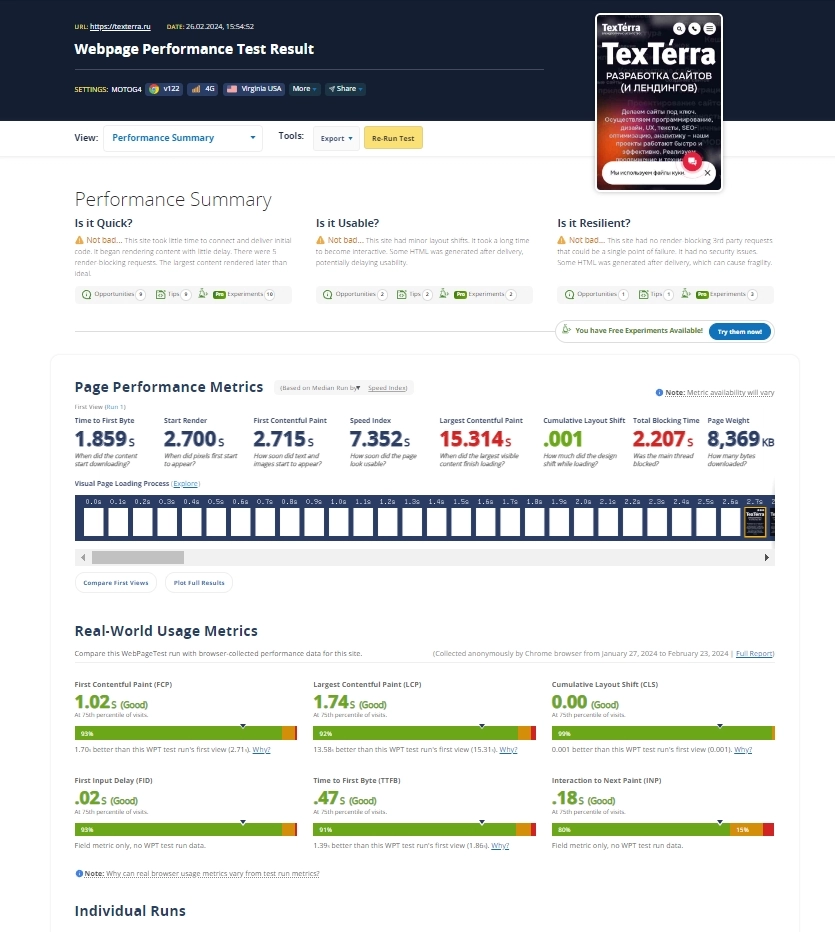
Тест WebPage
Тест WebPage является особенным инструментом, с помощью которого можно найти пользователей веб-страницы и оценить скорость, основываясь на их местоположении. Таким образом, вы можете управлять скоростью веб-страницы и оптимизировать ее в зависимости от географического положения пользователей.

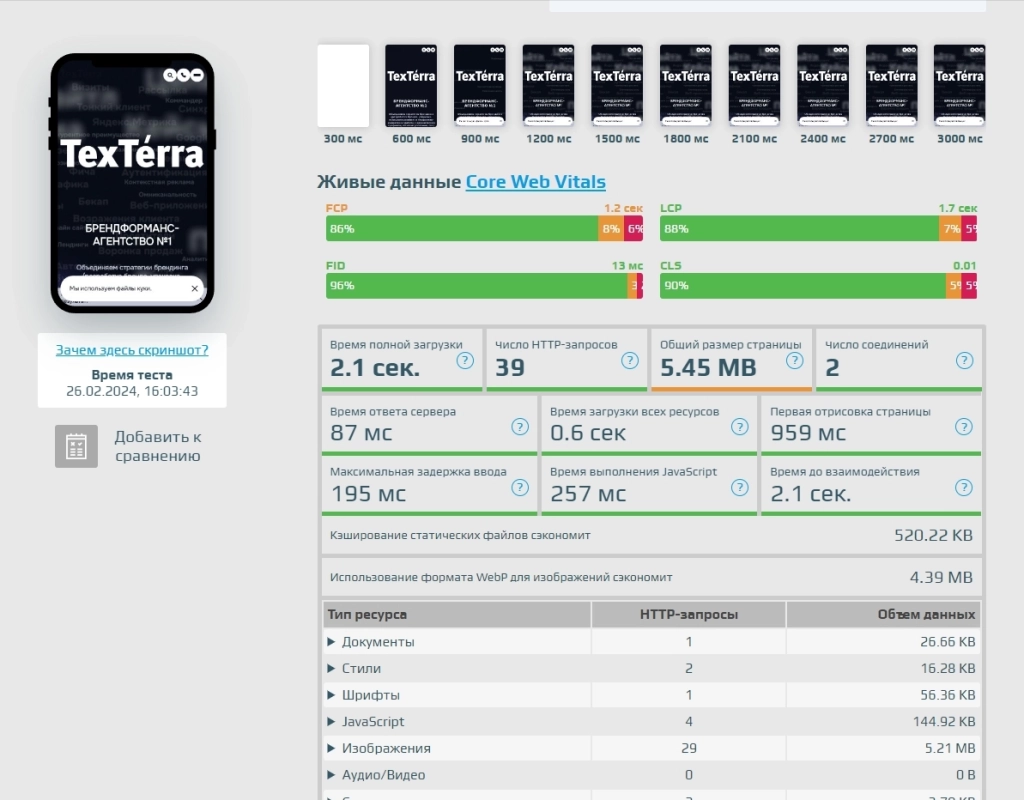
Loading.express
Компания Loading.express разработала удобный сервис для измерения скорости загрузки сайтов прямо из России (не через зарубежные серверы). Он предлагает не только показатели времени загрузки страницы в секундах, но и информацию о размере страницы в мегабайтах. Тут также можно оценить скорость загрузки для пользователей из разных стран.

Рекомендации по ускорению загрузки страниц сайта
Анализ статей от веб-разработчиков на тему ускорения загрузки сайтов и результаты тестирования сайтов с помощью инструментов для проверки их скорости загрузки помогают выделить следующие рекомендации, которые помогут ускорить загрузку ваших ресурсов:
- Обеспечьте быстрое сканирование HTML, CSS и JS – сервер должен быстро отдавать все ресурсы, необходимые для формирования страницы, поэтому сначала нужно ускорить его самого.
- Уменьшить объем кода CSS, HTML и JavaScripts – некоторые коды на веб-странице бесполезны. Например, лишние пробелы, знаки или интервалы, которые не имеют значения для функционирования страницы. Таким образом, можно оптимизировать свой код, удалив подобные фрагменты, что значительно увеличит скорость загрузки сайта. Для этого можно использовать специальные программы, например, UGlifyJS, рекомендованную Google.
- Отключить все неиспользуемые ресурсы – примерно 30% сайтов медленно загружаются из-за подключения всевозможных библиотек, скриптов, плагинов и т.д., замедляющих отрисовку. Часто сайты их даже не используют.
- Оптимизировать хранилище данных – веб-браузеры хранят много информации, включая инструкции, изображения, файлы, сценарии Java и т.д. Хранилище помогает браузеру избежать загрузки повторяющихся страниц по несколько раз.
- Используйте сети распространения контента (CDN) – это сети доставки контента, которые представляют собой сеть серверов, используемых для распределения нагрузки отправляемого контента. С помощью этой технологии ваш веб-сайт будет скопирован в нескольких центрах обработки данных, и пользователи смогут получить к нему доступ быстрее.
- Используйте оптимизированные изображения – изображения составляют огромную часть интернет-трафика. Согласно HTTP Archive, 60% объёма веб-страниц — это графика в форматах JPEG, PNG и GIF, поэтому выбор оптимального формата хранения изображений очень важен. Сейчас всё более популярными форматами хранения изображений становятся webp и avif.
- Отложенная (lazy load) загрузка изображений – позволяет отложить загрузку изображений, которые не находятся на экране (пользователь до них еще не долистал). Это уменьшает время загрузки страницы, так как изображения загружаются только тогда, когда появляются на экране устройства.
Это далеко не весь список методов оптимизации скорости загрузки сайта. Однако, следуя этим правилам, можно достичь очень хороших результатов. Помочь вам в этом могут наши SEO-специалисты.
Заключение
Веб-ресурсы и требования к ним постоянно меняются, а пользователи ожидают все более быстрых и отзывчивых сайтов. Поэтому важно понимать, что оптимизация — это непрерывный процесс, который должен войти в повседневную практику разработки и обслуживания сайтов. И, конечно, в погоне за скоростью не следует забывать, что контент создается, в первую очередь, для людей, а не для поисковых роботов.
Читайте также:
Как писать SEO-тексты в 2024 году: 9 главных советов
Как узнать движок чужого сайта за пять минут – самые эффективные инструменты
Как сделать расширенный сниппет: очень подробное руководство