Конечно, скриншот можно сделать прямо на компьютере без лишних программ – в Windows, например, достаточно нажать кнопку «Print Screen», и скриншот сохранится в буфер обмена. Но если нужен более продвинутый инструмент, в котором можно снять часть экрана, отредактировать изображение, создать ссылки на нем и т.д., стоит воспользоваться сторонними инструментами.
Lightshot
Язык: русский
Бесплатная версия: да
OS: Windows, macOS, Linux, ChromeOS и расширения для браузеров
Возможно, это самый простой, понятный и функциональный скриншотер – все скриншоты для статьи, кстати, сделаны с его помощью. Чтобы начать его использовать, нужно скачать программу с сайта и установить на омпьютер.
Lightshot можно открывать из установленных приложений, а можно сделать так, чтобы он открывался по нажатию кнопки «Print Screen» (как и любой другой скриншотер, в принципе).
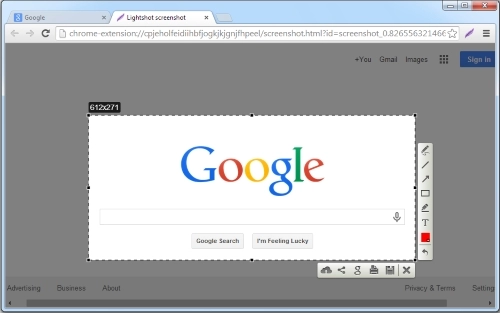
Вот как будет выглядит Lightshot в работе:

Интерфейс Lightshot
Можно выбрать область экрана для скриншота, наложить на нее стрелки, текст, рамку, рисунок любого цвета, а самим изображением можно поделиться. Также можно скопировать изображение в буфер обмена или загрузить на хостинг сервиса и делиться ссылкой на него.
Joxi
Язык: русский
Бесплатная версия: да
OS: Windows, macOS, Linux и расширения для браузеров
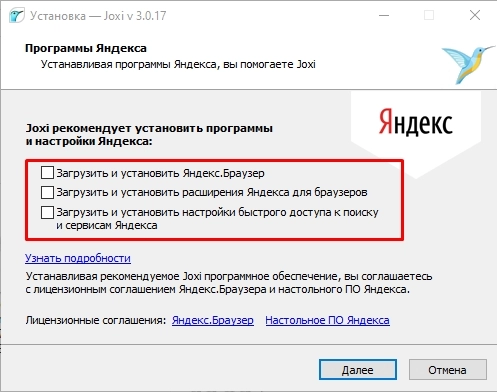
Этот сервис работает похожим образом, что и Lightshot. Его нужно скачать с сайта и установить. Не забудьте убрать галочки дополнительных программ при установке, если вам не нужны сервисы Яндекса:

Устанавливаем сервис
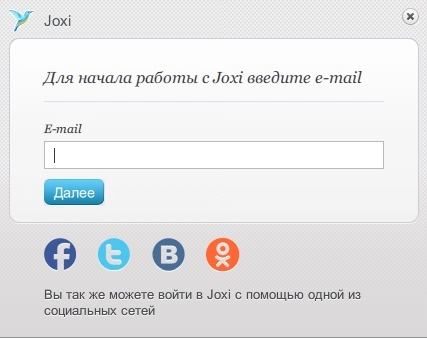
Для начала работы нужно будет ввести e-mail и создать аккаунт, после чего можно начинать делать скриншоты:

Регистрируемся в сервисе
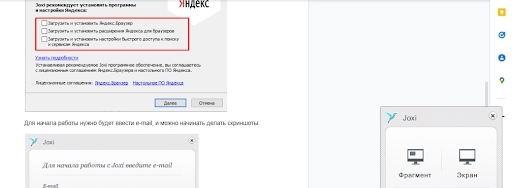
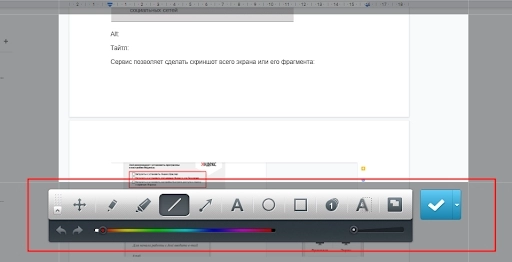
Сервис позволяет сделать скриншот всего экрана или его фрагмента:

Выбираем область для скриншота (на фото справа)
После выбора области для скриншота можно будет отредактировать картинку (добавить текст, нумерацию, рисунок, затемнение – редактор здесь более продвинутый, чем у Lightshot):

Редактируем картинку
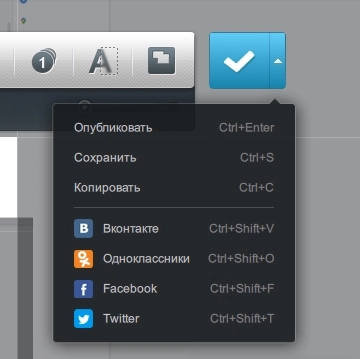
Далее картинку можно сохранить на компьютер, скопировать, поделиться ею в соцсетях или опубликовать – в последнем случае она загрузится на хостинг сервера, а вам будет предложено скопировать ссылку, и вы сможете поделиться картинкой в виде ссылки:

Сохраняем результат
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Shottr
Язык: английский
Бесплатная версия: да
OS: macOS
Мы отдельно выделяем этот сервис, потому что у него широкий функционал. Как и указанные выше, он устанавливается на компьютер (но только на macOS!) и делает скриншоты. Но сервис может гораздо больше.
- Скриншот-скролл. С помощью Shottr можно делать длинные скриншоты – например, страницы, на которых много комментариев.
- Пикселизация. Прямо во встроенном редакторе можно не только накладывать текст, стрелочки и прочие обозначения, но и «замыливать» части изображения, чтобы они не читались.
- Линейка. Сделав скриншот, можно тут же указать на нем размеры сторон.
- Распознавание текста. Наведя курсор на текст на скриншоте, можно распознать его и скопировать в буфер обмена.
- Копирование цветов. То же самое с цветами – наведя на цвет, можно его скопировать для дальнейшего использования.
Обзор работы сервиса Shottr
Яндекс.Диск
Язык: русский
Бесплатная версия: да
OS: Windows, macOS
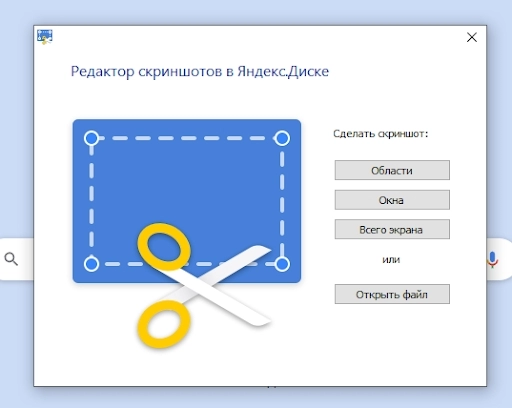
Программа для скриншотов устанавливается вместе с Яндекс.Диском. С ее помощью можно делать скриншоты отдельных областей и окон, всего экрана или открывать свои файлы, чтобы отредактировать их в программе:

Редактор скриншотов в Яндекс.Диске
Программа отлично работает через горячие клавиши:
- чтобы сделать скриншот области: нажмите Ctrl + Shift + 1 и выделите нужную область;
- чтобы сделать скриншот области и сразу поделиться им: нажмите Ctrl + Shift + 2 и выделите нужную область;
- чтобы сделать скриншот всего экрана: нажмите Ctrl + Shift + 3 или Print Screen
- чтобы сделать скриншот окна: нажмите Ctrl + Shift + 4 или Alt + Print Screen и выберите нужное окно.
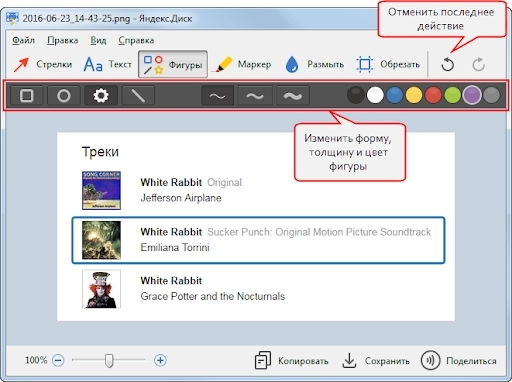
Клавиши можно переназначать, как вам удобнее. Но и без этого редактор скриншотов интуитивно понятный:

Интерфейс редактора скриншотов Яндекс.Диска
Когда скриншот будет готов, его можно сохранить, скопировать, распечатать или поделиться им.
Подробнее о сервисе – в руководстве Яндекса.
S-shot: скриншоты сайтов
Язык: русский
Бесплатная версия: да
OS: не имеет значения
Сервис пригодится, когда нужно сделать скриншот страницы определенного сайта. Например, когда нужно запустить рекламную статью на Яндекс.Дзене с бесшовным переходом на сайт. Для такого формата рекламы требуется загрузить в кабинет два изображения: скриншот мобильный версии сайта и десктопной. С помощью S-shot можно делать скриншоты страниц разного разрешения, в зависимости от устройства.
Введите ссылку на сайт, выберите размеры, в которых нужно сделать скриншот (можно ввести свои или выбрать из предложенных), настройте остальные параметры и нажмите «создать»:

Интерфейс S-shot
Бонус: как делать хорошие скрины в браузере без сторонних программ
Когда нужно сделать скриншот в браузере, можно воспользоваться встроенным инструментом – это будет быстрее, чем скачивать программу. Речь про «Инструменты разработчика» – там можно посмотреть код страницы, остановить или запустить выполнение скриптов и многое другое. В том числе, здесь можно сделать скриншот.
Вызываются «Инструменты разработчика» с помощью команды на клавиатуре, когда вы находитесь в браузере:
- Google Chrome: Ctrl + Shift + I
- Mozilla Firefox: Ctrl + Shift + I
- Internet Explorer: F12
- Safari: ⌘ + ⌥ + I
Как это работает, покажем на примере Chrome. Когда мы уже вызвали инструмент, мы можем выбрать, как будет отображаться та или иная страница – можно настроить свои размеры или выбрать устройство из предложенных:

У нас выбран формат изображений, которые поддерживаются ретина-дисплеями, но можно выбрать любой другой
Дальше нужно нажать на три точки в правом верхнем углу экрана и выбрать «Сделать скриншот»:

Полноразмерный скриншот «сфотографирует» весь сайт, получится длинный скролл
Скриншот сохранится в том формате, который мы выбрали. Вот что получится:


Результаты работы
Это похоже на работу с S-shot – можно делать скриншот целой страницы, но редактировать ничего нельзя. «Инструмент разработчика» просто отображает все то, что видит пользователь.

