Тренды уходящего 2022 года
Сохранилась тенденция прошлого года на вариативные шрифты, большое количество начертаний, различные ширины, углы наклона, лигатуры (знак, образованный путём соединения двух и более графем) по-прежнему ценятся дизайнерами и помогают создавать интересные макеты.
Экспериментальные шрифты, гуманистические гротески и высококонтрастные акцидентные шрифты радовали глаз в этом году и, вероятно, будут и в следующем. Вернулся интерес к шрифтам дорожных знаков и навигационных систем.
В очередной раз стал заметным спрос на советское, на конструктивизм и дизайн 20-х годов прошлого века.
Святослав Грошев, арт-директор TexTerra: «Пожалуй, шрифт — первое, что привлекает внимание людей. Хотя часто это происходит неосознанно. Характер начертания шрифта вызывает определенное отношение к тексту. Поэтому правильно подобранный, уместный и хорошо сочетающийся с тематикой и оформлением шрифт помогает донести не только содержание этого самого текста, но и передает определенное настроение. Поэтому дизайнеры при разработке фирменного стиля особое внимание уделяют шрифтам. Именно шрифты формируют первое впечатление о бренде. Компания с хорошим фирменным стилем воспринимается клиентами как профессионал».
1. TT Trailers
TT Trailers — обновленная версия узкого гуманистического гротеска, разработанного студией TypeType. Передает привет киноплакатам прошлого, содержит большое количество начертаний, возможности titl (то есть Titling Alternates позволяет расположить буквы друг над другом).
Создан студией TypeType, платный

2. TT Ramillas
TT Ramillas. Высококонтрастная антиква (то есть шрифт с засечками) с легким налетом ретро и 28 начертаниями метит в лакшери-сегмент и подойдет как для акциденции, так и для основного текста.
Создан студией TypeType, платный

3. T Travels Next
Шрифт T Travels Next по замыслу шрифтовиков студии TypeType является логическим продолжением TT Trailers, его альтернативной версией в широких начертаниях. Гарнитура содержит 21 начертание, 26 OpenType-фич с лигатурами, стрелками, стилистическими альтернейтами (нестандартными дополнительными вариантами знака) и прочими радостями дизайнера.
Создан студией TypeType, платный

4. Gate A1
Gate A1. Вдохновленный гротеском DIN и немецкими национальными стандартами шрифт был разработан Дмитрием Кирсановым в 2012 году под именем DIN PT. В 2022 перевыпущен с дополнениями Александра Любовенко и является нам в гуманизированной версии: полной кириллицы, набором стрелок, альтернативным набором цифр, графических элементов.
Создан студией TypeType, платный

5. Nagel
Nagel. Экспериментальный пропорциональный гротеск Александра Любовенко с идеями из моноширинных шрифтов (то есть шрифтов, где все знаки имеют одинаковую ширину). Традиционно узкие для пропорциональных шрифтов знаки в Nagel сделаны по-моноширинному широкими.
Создан студией Paratype, платный

6. Futura PT
Futura PT. Вечно молодая Футура в 2022 году обновилась и приросла новыми узкими начертаниями — теперь их стало 25.
Создан студией Paratype, платный

7. Pragmatica Next
Pragmatica Next. Еще один герой, который никогда не сойдет с наших экранов, — гельветика в исполнении Александры Корольковой, Манвела Шмавоняна и Николая Недашковского. С новыми начертаниями (сейчас доступны шесть из них, остальные в разработке), от сверхширокого до сверхузкого, диапазон применения шрифта обещает стать поистине безграничным.
Создан Paratype, платный

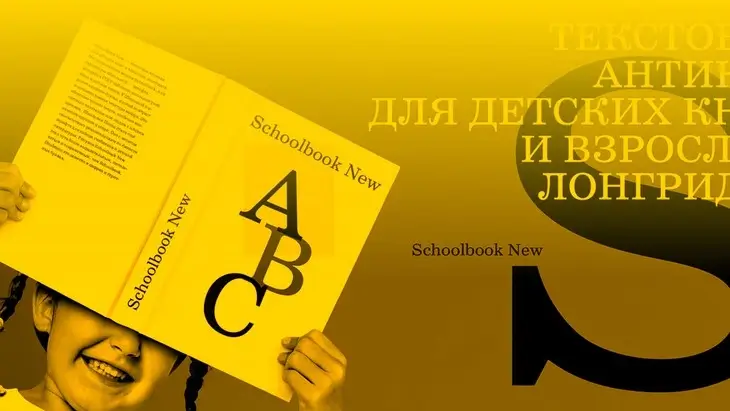
8. SchoolBook New
SchoolBook New. Гарнитура Школьная, знакомая нам по советским учебникам и детской литературе, в 2022 году обновилась и осовременилась благодаря Александре Корольковой. И, по-прежнему, остается незаменимым шрифтом широкого круга применения — от книг до лонгридов.
Создан в Paratype, платный

9. Bad Russian
Bad Russian. Точнее не скажешь. Мария Касаткина внимательно изучила такие шрифтовые работы советского периода, как обложки бюллетеня Арктического института, Архитектуры СССР и Издательства Политкаторжан, результатом чего стали интересная крупнокегельная (то есть заголовочная) антиква и желание переосмыслить прошлое.
Создан в Paratype, платный

10. Biform
Biform. Биформ Саши Денисовой, две формы, два начертания, регулярное и пиксельное, вдохновленные моноширинными традициями и голландским модернизмом, явный поклон прошлому, но с верой в будущее.
Создан в Paratype, платный

11. Vast
Vast Прошлогодняя работа Манвела Шмавоняна и Александра Любовенко, вариативный гротеск с диапазоном начертаний от сверхсветлого до сверхжирного и от нормального до сверхширокого, не забылась и в 2022 году, и явно будут работать в 2023-м.
Создан в Paratype, платный

12. Ambidexter
— А Егор-то у нас — амбидекстр!
— Кто?!
— ЕГОР!
Прекрасная работа Егора Белозерова, сделанная явно не одной левой, экспериментальный акцидентный курсив, вдохновленный каллиграфией ширококонечного пера, радовал нас в прошлом году и пригодится в следующем.
Создан в Paratype, бесплатный

13. DARCO C(ompact)
DARCO C(ompact) В названии акцидентного шрифта Валерия Голыженкова будто бы зашифровано «ар-деко» и, очевидно, не просто так.
Создан в Letterhead, платный

14. Stoleshnikov
Stoleshnikov. Изящный и контрастный шрифт Юрия Гордона будто изучал старую Москву еще в далеком 2019. Но мы возьмем его с собой в 2023.
Создан в Letterhead, платный

15. Unbounded
Unbounded. Вариативный гротеск от NaN стал бесплатным и с разрешением на модификацию благодаря финансированию через блокчейн.
Библиотека Google Fonts, бесплатный

16. Yuni Slab
Yuni Slab. Брусковый шрифт с отсылками в XIX век, но современный и с перспективами на 2023 год.
Создан в Type.Today, платный

17. Produkt
Produkt. Универсальная современная брусковая антиква с небольшой разницей в высоте между прописными и строчными.
Создан в Type.Today, платный

18. Ottessa
Ottessa — голландский гуманистический гротеск (то есть шрифт без засечек) c высокими строчными. Элегантный, экономный и универсальный.
Создан в Type.Today, платный

19. Druk
Druk. Разработанный в 2017 в Юрием Остроменцким, Ильей Рудерманом и Бёртоном Хасебе вариативный гротеск каждый год хочется называть новым. Увидимся в будущем, Друк!
Создан в Type.Today, платный

Читайте также:
Как легко и незаметно испортить имидж компании – отвечаем на 9 главных вопросов о... шрифтах
Зачем вашей компании нужен свой шрифт – кейс инжинирингового центра
Все о типографике: откуда берутся шрифты и как их используют бренды