Тенденции веб-дизайна (как и любого другого дизайна) отражают нашу культуру и время. Дизайнерам и разработчикам важно понимать эти тенденции, чтобы создавать продукты, которые подойдут пользователям и будут конкурентоспособными на рынке.
Выделили основные тренды, которые становятся популярными и позволяют компаниям достигать нужного результата.
ИИ-генерируемый контент и изображения
Искусственный интеллект (ИИ) уже используется во многих областях. Не стал исключением и дизайн сайтов.
Теоретически, ИИ может улучшить все аспекты сайта: дизайн, функциональность, доступность, взаимодействие с целевой аудиторией, лидогенерацию. Но на практике до этого ещё далеко. Дизайнеры только начинают всерьез использовать этот инструментарий в работе, но ИИ уже стал важной частью веб-разработки: от улучшения качества изображений до создания уникальных картинок. В 2024 году прибегать к помощи ИИ нужно!
Одно из направлений, связанных с использованием искусственного интеллекта, – дизайны, созданные с его помощью. Midjourney, DALL-E 3 и Generated Photos, которые создают графику по текстовым запросам (промптам) пользователей, постоянно совершенствуются и потому открывают все новые возможности для дизайнеров.
Другое направление – это использование 2D- и 3D-моделей, генерируемых ИИ. Все хотят выглядеть современно, в том числе и бизнес. Появляются компании, которые используют человекоподобные модели (виртуальных ассистентов) для представления своего бизнеса. Управляют ими, задавая промпты, конечно же, люди, и спрос на профессионалов в этой области будет только расти.
К слову, важно помнить о правовых аспектах в данной области – новые законы, касающиеся создаваемых нейросетями креативов, которые нужно будет учитывать при использовании искусственного интеллекта как помощника. Их нет, но они появятся. Пока же в России главной нормой является ст. 1257 Гражданского кодекса, где сказано только, что «автором произведения науки, литературы или искусства признается гражданин, творческим трудом которого оно создано». Не нейросеть. И ответственность вся, соответственно, – на гражданине/компании.

Рисованные иллюстрации
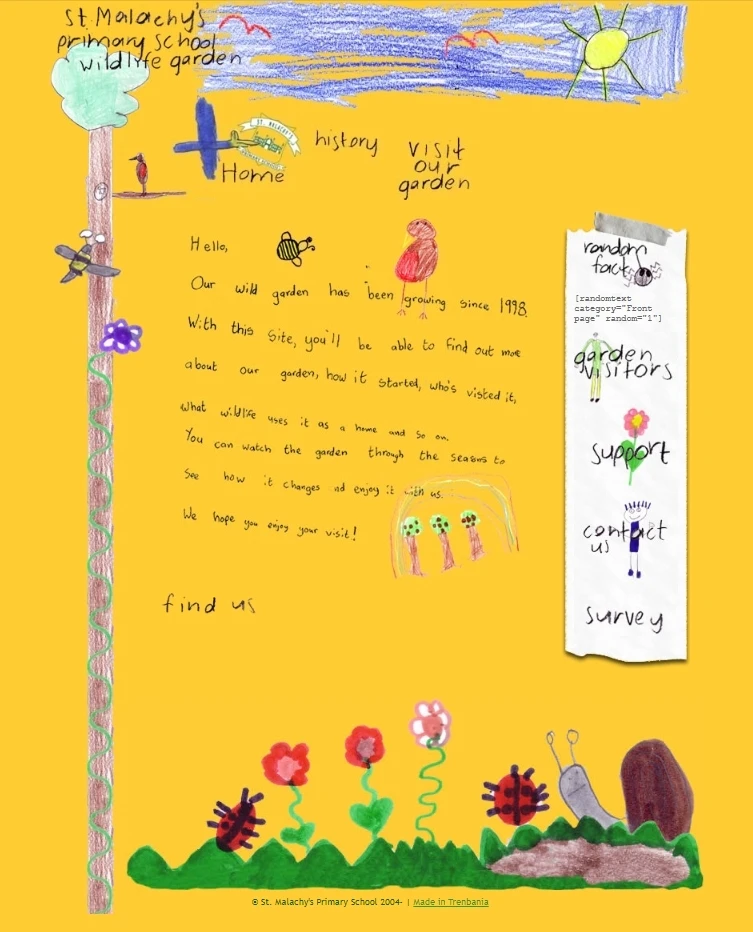
Нарисованные словно от руки иллюстрации выделяются на фоне привычных графических изображений. Это сегодня воспринимается как нетиповой, уникальный визуальный образ, который может придавать бренду персональные черты и тем самым повысить его ценность в глазах потребителей.
Используя такие иллюстрации, дизайнеры сайтов могут передать уникальность бренда, рассказав через образы историю бренда (которую придумает маркетолог) и создать привлекательный имидж.
Еще одна причина, по которой это направление становится трендом дизайна в 2024 году, заключается в возможности универсального использования изображений. Рисунки могут быть отдельными элементами, фоном, либо частью контента и легко встраиваться в различные темы и макеты.

Минимализм
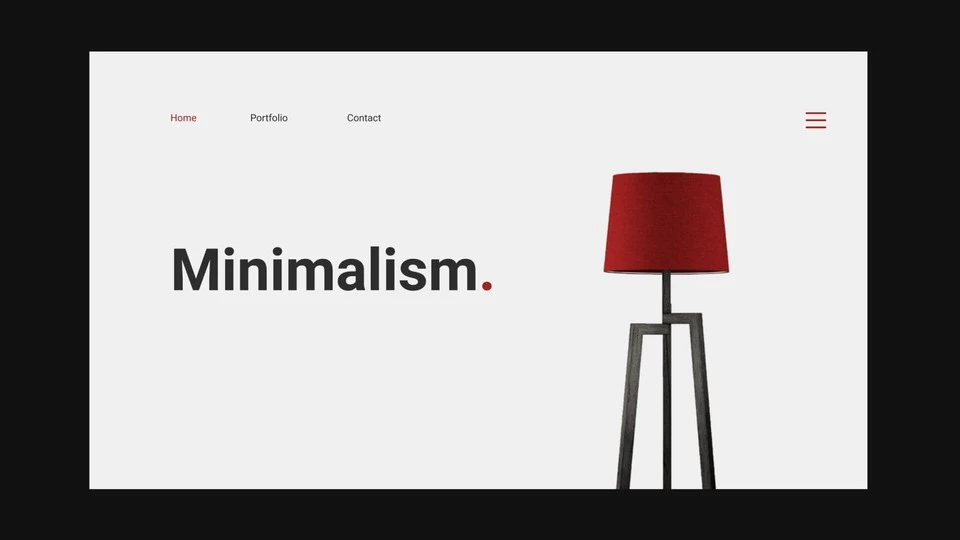
Минимализм в дизайне – это вечный тренд, потому что понятие «меньше – значит больше» никогда не устаревает. Это подход, который делает акцент на контенте, избегая лишних элементов. Минималистские сайты не стареют, так как они не следуют быстро меняющимся модным тенденциям.
Но минимализм – это не только о внешнем виде, это также про юзабилити, удобство пользования. Благодаря простой навигации без лишних элементов люди легко находят то, что ищут, и это увеличивает их вовлеченность. К тому же, минималистский дизайн помогает сайту быстрее загружаться на мобильных устройствах, просмотры с которых постоянно растут.

Цифровой максимализм
Антипод предыдущего тренда – максимализм, который стал набирать популярность несколько лет назад. Это дало дизайнерам больше свободы для творчества и экспериментов. Поэтому художники не спешат возвращаться к упрощенным дизайнам (к среднему состоянию между минимализмом и максимализмом), пока не попробуют всё.
И так сложилось, что технологии современных браузеров дают возможность реализовать больше разнообразных дизайнов и предоставить людям уникальные и даже необычные сайты.
Максимализм в веб-дизайне – это, по сути, подход без ограничений. Здесь ничто не мешает творчеству. Поэтому на сайтах в 2024 году нас ждет больше ярких цветов, текстур, узоров, динамики и пользовательских шрифтов. .
Для данного стиля характерны следующие детали:
- случайное размещение элементов;
- использование контрастных мотивов и цветов;
- яркие и необычные цветовые схемы;
- большие и яркие заголовки и текст;
- множество мелких деталей и движущихся объектов;
- использование слоев текста и изображений;
- стилизация под царапины на изображениях и небрежные шрифты.
Но максимализм – это не только о визуальных элементах, это и о современных технологиях, с помощью которых реализуются движения, динамика и параллакс-прокрутка.

Дизайн в стиле ретро и ностальгия
Ностальгия и рефлексия по прошлым временам набирают обороты. А все потому, что наша жизнь стала стремительно меняться: COVID, экономические кризисы и т.п. Вы наверняка заметили, что даже молодые люди скучают – по 1990-м годам, и уже началась ностальгия по 2000-м (мода Y2K).
Этот тренд наблюдается в разных отраслях. В 2023 году стала популярна мода Y2K, а также песни из 1990-х и фильмы в стиле 1980-х. Поэтому веб-разработчики начали создавать сайты в ретро-стиле, используя элементы дизайна из 1980-х и 1990-х годов.
В 2024 году тренд продолжится. Мы увидим больше дизайнов в стиле Y2K, которые будут поддерживать настроение посетителей и удовлетворять любовь молодых людей к вещам в ретро-стиле.
Что характерно для этого тренда? Во-первых, стиль Y2K, который сочетает в себе элементы ретро и цифровой эстетики. Во-вторых, множество ретро-направлений, среди которых, например, есть цепляющий ретрофутуризм. В-третьих, это использование в дизайне элементов из фантастических фильмов, таких как «Звездный путь», «Трон» или «Матрица». В-четвертых, можно использовать стиль хип-хопа 1990-х. И, наконец, можно смешивать современные анимации и ретро элементы, такие как пиксельные изображения и простые анимации.

Яркие градиенты
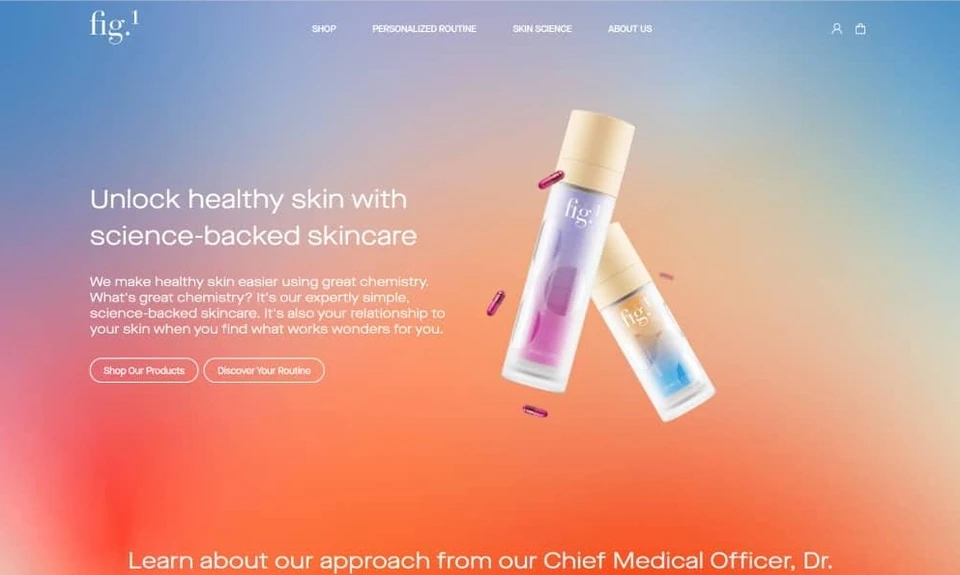
Яркие градиенты в веб-дизайне дают динамический цветовой переход, при котором часто смешиваются несколько оттенков для создания визуально привлекательных и энергичных фонов, элементов или общих тем на веб-сайте.
Градиенты добавляют глубину, размерность и ощущение яркости дизайна. Появляясь на фонах, кнопках или других элементах дизайна, яркие градиенты привносят современную и динамичную цифровую эстетику.

Темная и светлая темы
В современном мире веб-дизайнерам приходится создавать довольно сложные проекты. Они должны состоять не только из новейших технологических решений, но и предусматривать наличие двух разных вариантов макета – для светлой и темной тем.
Светлая тема используется чаще всего и служит основой для большинства веб-сайтов. Она предполагает светлые и яркие цвета, создающие приятную для глаз атмосферу. Темная же тема является дополнительной и активируется, если пользователь или клиент хочет изменить стиль макета на более сдержанный и менее яркий.
Это далеко не новое явление в мире дизайна. Однако в настоящее время это стало не просто модой, а опцией из списка must have, поскольку все больше людей привыкают к возможности переключаться между темами.
У такого подхода есть своя визуальная привлекательность. Однако речь идет не только об эстетике – включение в веб-дизайн возможности переключения между светлым и темным режимами позволяет создать ощущение современности и прогрессивности сайта и компании.

Использование трехмерных элементов
Этот тренд, направленный на достижение реалистичности в визуальном представлении, появился в прошлом году и продолжит активно развиваться в 2024-м. Использование трехмерных элементов в дизайне играет ключевую роль – это не просто придает сайту глубину и объем, но и способствует созданию уникальной интерактивной и футуристической атмосферы. Подход создает у пользователя ощущение наступившего будущего, словно он очутился в сюжете научно-фантастического романа.

Анимации
Анимация набирает популярность и появляется в дизайне все большего количества сайтов. Она включает рисунки, короткие видео и разные переходы между кадрами, которые часто используются для рекламы и привлечения клиентов.
Красивое короткое видео на сайте может стать интересным декором или способом показать товары, что привлекает больше покупателей.
Дизайн сайта без анимации сегодня может показаться даже несколько незавершенным, особенно при смешении 2D- и 3D-стилей.
Для анимации у современного дизайнера есть все необходимые инструменты, и не нужно стесняться ими пользоваться.
Скроллинг в различных плоскостях
Тренд существовал в 2022 и 2023 годах… В 2024 году его популярности ничто не угрожает. Существует несколько вариантов скролла:
- по оси Х (вертикально);
- по оси Y (горизонтально);
- по оси Z (вглубь экрана) – для достижения эффекта трехмерного пространства.
Последний вариант сложен в реализации, но в некоторых нишах, нуждающихся в креативности, выглядит очень эффектно и к месту. Это, преимущественно, имиджевые проекты, в которых визуал главенствует над удобством. В интернет-магазинах и на других коммерческих сайтах, отличающихся многозадачностью, достаточно скролла по оси Х, и Y (пролистывание горизонтально лент с блоками или карточками, например).
Заключение
Интеграция в работу веб-дизайнеров передовых технологий ИИ и машинного обучения стала ключевым моментом в создании сайтов. Цель – сделать не просто визуально привлекательный, но и высоко интуитивный, реагирующий на индивидуальные предпочтения пользователей сайт. Этот подход к дизайну открыл эпоху динамичных и персонализированных проектов, в которых каждое взаимодействие адаптируется под потребности человека и его предпочтения, а не наоборот.
Доступность же технологических достижений гарантирует, что описанные в этой статье тренды будут развиваться и дополняться новыми возможностями. Эти возможности легко подчеркнут современность компаний и их продвинутость.
Из представленных трендов вам осталось лишь выбрать тот (или даже те!), который найдет отклик у вашей целевой аудитории.
Читайте также:
Дизайн-мышление: как сделать продукт, который решает проблему

