Правильный формат картинки — залог успеха
Сегодня есть множество форматов, в которые можно «упаковать» картинки. Среди них — знакомые всем нам .jpg, .png и .gif. Они отличаются друг от друга, и одно из главных отличий заключается в объеме файла. Самый популярный формат — .jpg (.jpeg, .jpe и еще несколько разновидностей) — тоже предполагает уменьшение объема исходного изображения, однако при этом качество картинки теряется.
Чтобы не потерять качество, лучше всего использовать форматы .png и .gif. Благодаря современным алгоритмам, объем изображения с такими форматами получается меньше, а качество лучше, чем при использовании .jpg. Если же ваша задача — сжать изображение для сайта, то лучше всего тут подойдет формат .webp, который не так давно стал очень популярен. WebP автоматически сжимает фото без потери качества и ускоряет тем самым загрузку страниц сайта.
Еще один современный формат фото с хорошим сжатием — JPEG 2000 (.jp2, .j2k, .jpf, .jpm, .jpg2, .j2c, .jpc). Он позволяет сделать картинку более четкой, а размер файла, по сравнению с JPEG при одинаковом качестве, оказывается меньше.
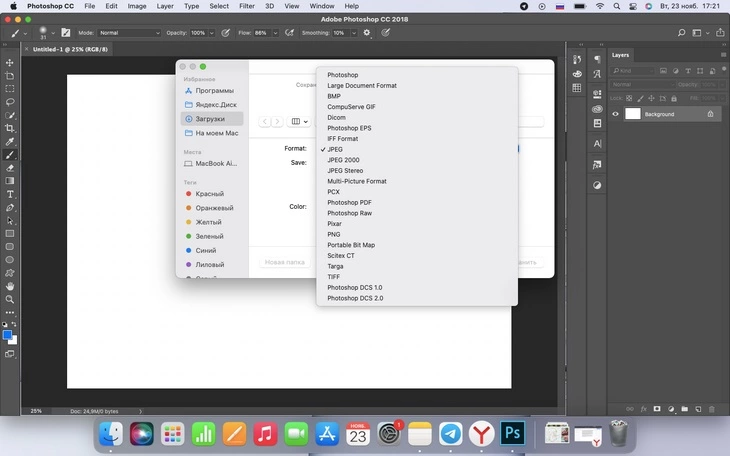
В программе Adobe Photoshop вы можете перевести любое изображение в нужный формат прямо при сохранении: для этого достаточно нажать кнопку «Сохранить как...» (Save as...) и в графе «Формат» (Format) выбрать нужный пункт.

В Photoshop достаточно нажать «Сохранить как...» и выбрать нужный формат с хорошим сжатием
Также для сжатия картинки можно воспользоваться конвертерами изображений. Самыми популярными считаются Convertio.co и I Love IMG. В последнем, кстати, есть инструмент сжатия без изменения формата изображения, но не всегда алгоритмы сервиса позволяют сохранить оригинальное качество.
Сжать изображение в Photoshop
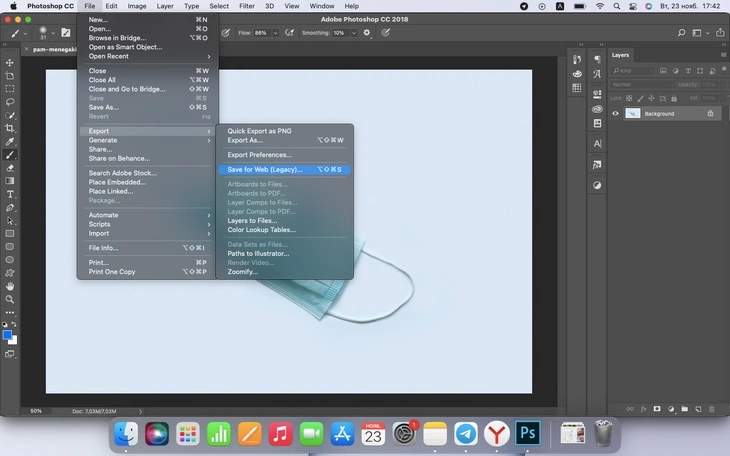
Чтобы сжать картинку при помощи Adobe Photoshop, нужно открыть меню «Файл» (File) и найти кнопку «Экспортировать как...» (Export as...). За ней должна скрываться кнопка «Сохранить в Web» (Save for Web). Она-то нам и нужна.

Функция «Сохранить для Web» уже немного устарела, но задачу сжатия она до сих пор решает очень хорошо
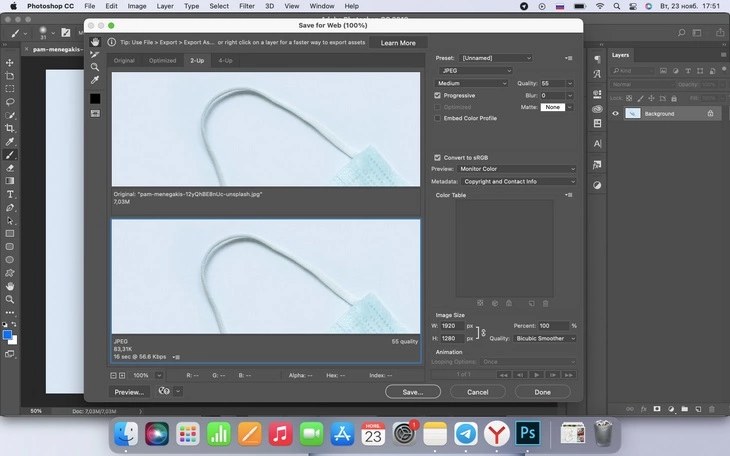
После нажатия на кнопку появится меню с множеством настроек. На верхней панели можно увидеть иконки окон с названиями «Оригинал» (Original), «Оптимизация» (Optimized), «2 варианта» (2-up) и «4 варианта» (4-up). Лучше всего переключиться на окно «2 варианта», чтобы удобнее было сравнивать оригинал с нашим сжатым аналогом.
Под изображением можно увидеть его характеристики. В частности, формат и объем занимаемой памяти. Экспериментируя с форматами и пользуясь ползунком «Качество» (Quality), можно изменить изображение таким образом, чтобы оно сохранило качество, но при этом стало «легче».

Видно, что даже при качестве в 55% картинка неотличима от оригинала, но ее «вес» уменьшается почти в 100 раз
Сжатие изображения с помощью встроенных инструментов
В macOS программа просмотра изображений позволяет сжимать их, причем очень эффективно. Если вам не нужно никуда загружать фотографии для работы, а лишь хочется сэкономить место на диске, то данный способ подойдет обладателям продукции Apple лучше других.
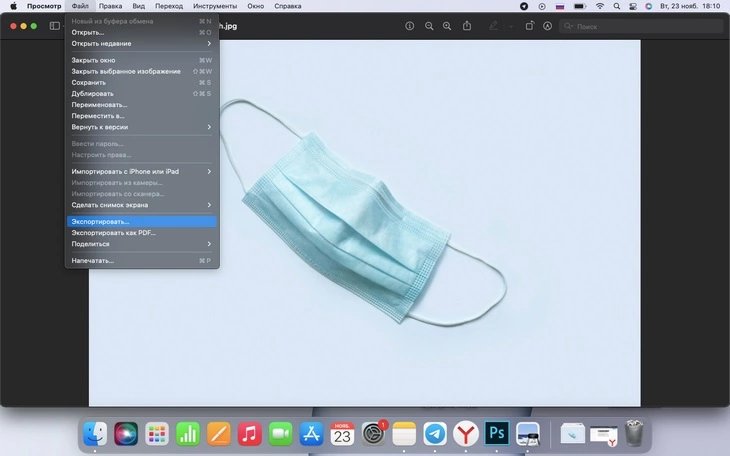
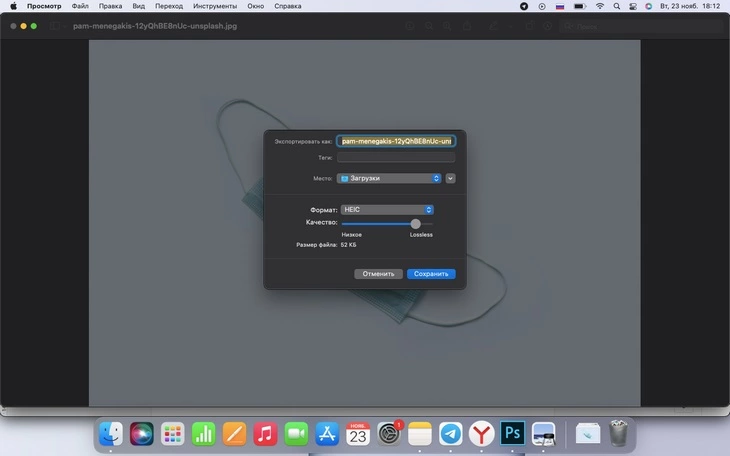
Чтобы это сделать, открываем нужное изображение в программе «Просмотр» и находим в верхнем левом углу экрана меню «Файл». Нажимаем на него и находим в списке пункт «Экспортировать».

Встроенные инструменты экспорта изображений в macOS работают очень хорошо
В появившемся меню находим строку «Формат» и выбираем HEIC. Это высокоэффективное сжатие, которое позволяет уменьшить размер изображения на 50% и более при сохранении того же качества. Бегунком регулируем нужный уровень качества и сохраняем картинку.

Этот инструмент лучше использовать для сжатия изображений, которые планируется использовать на компьютере (не отдавать в печать) или хранить на внешнем диске
Формат HEIC поддерживает очень мало онлайн-сервисов, и для передачи большого количества фотографий в архивах через облако он подходит как нельзя лучше. К тому же, экономия места на диске будет весьма ощутимой.
Таким образом, в профессиональной деятельности удобнее использовать Фотошоп, а в личных целях, для экономии времени и усилий, – конвертеры изображений и встроенные инструменты.

