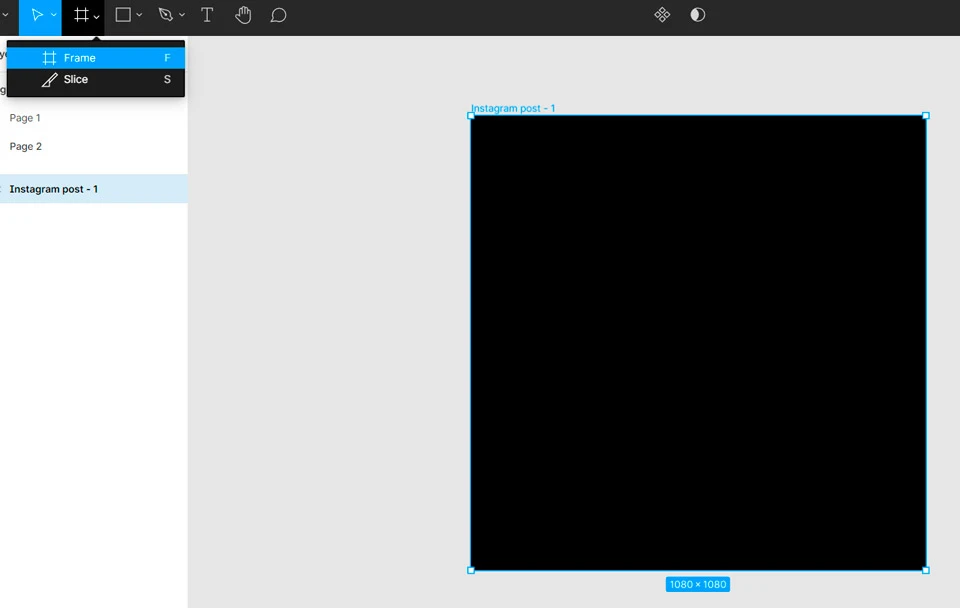
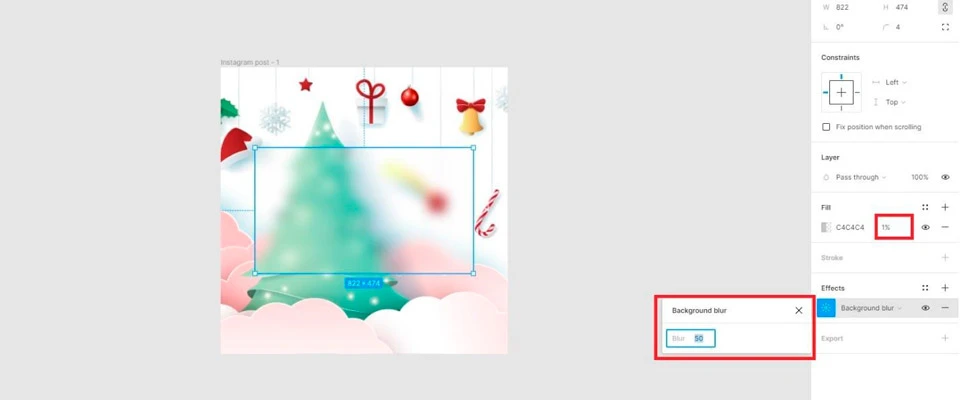
Эффект матового стекла в «Фигме» – это тренд. Для наглядности сделаем такой эффект на примере простой фигуры. Создадим новый фрейм и поместим на него какую-нибудь картинку или иконку, чтобы эффект стекла был заметен.


Сверху наложим любую фигуру, к примеру, прямоугольник. По умолчанию фигура задается цветом #C4C4C4, его и оставляем. Справа в блоке Fill задаем прозрачность цвету – 1 %, а в блоке Effects задаем Background blur 50 %.

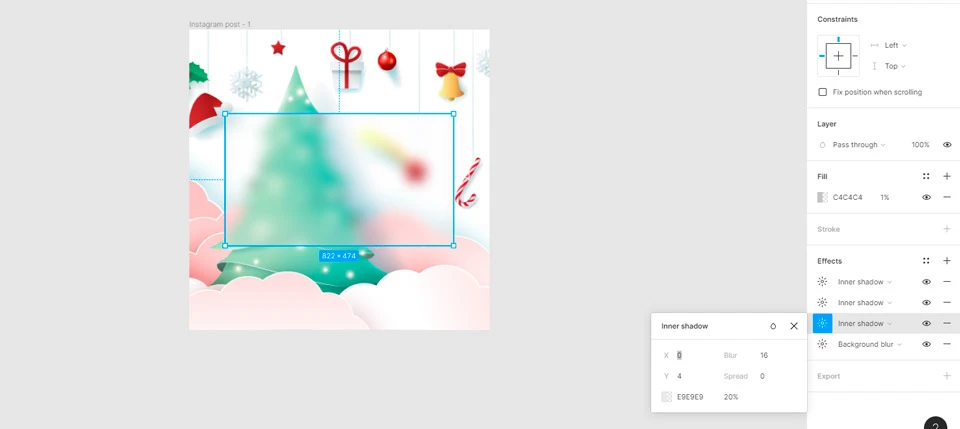
Затем накладываем тени на наш объект в том же разделе Effects – жмем плюсик и добавляем Inner Shadow три раза с разными параметрами.
Первый: с Blur 65 %, по оси Y -80, цвет #D4D4D4, прозрачность 20 %.
Второй: с Blur 40 %, по оси Y 1, цвет #E2E2E2, прозрачность 20 %.
Третий: с Blur 16 %, по оси Y 4, цвет #E9E9E9, прозрачность 20 %.

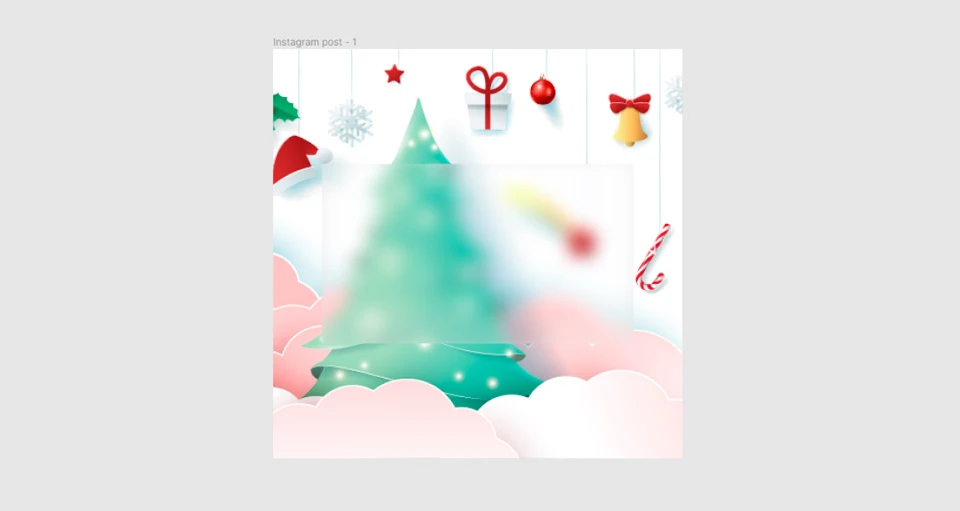
С тенями можно «играться» по-разному, в зависимости от того, какой эффект нужен. В данном случае получается такой результат:

Как сделать эффект неонового стекла
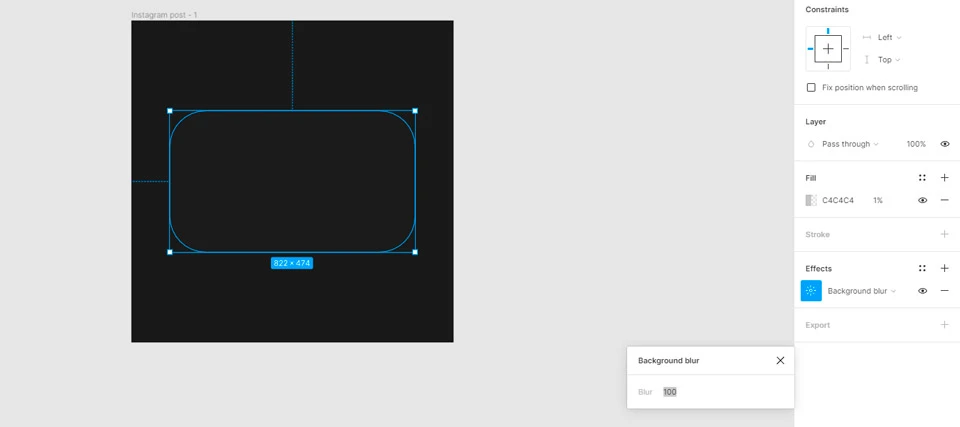
Создадим фрейм и также разместим на нем любую фигуру. Цвет оставляем у фигуры изначальный – #C4C4C4. Прозрачность задаем 1 %, а Background blur ставим на 100.

Теперь задаем внутреннюю тень (Inner Shadow) три раза с разными параметрами.
Первый: с Blur 40 %, по оси Y 1, цвет #E3DEFF, прозрачность 20 %.
Второй: с Blur 18 %, по оси Y 4, цвет #9A92D2, прозрачность 30 %.
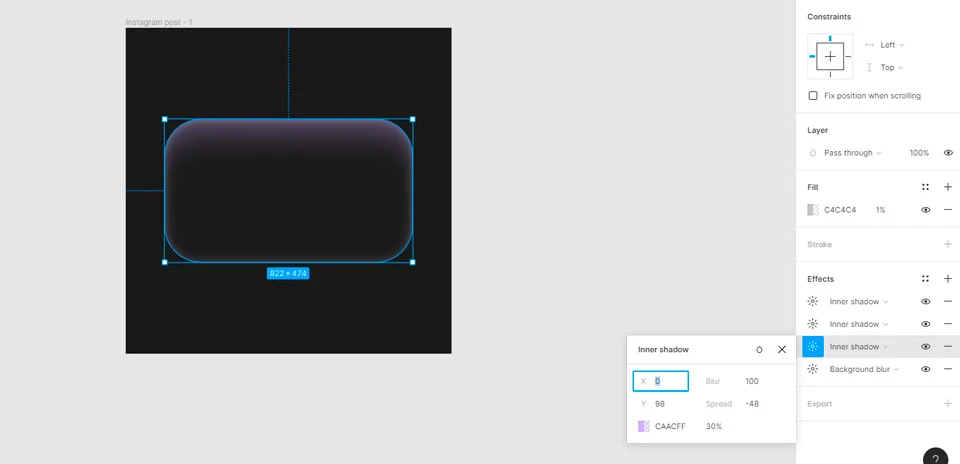
Третий: с Blur 100 %, по оси Y 98, цвет #CAACFF, Spread -48, прозрачность 30 %.

Затем добавляем еще три параметра Inner Shadow.
Первый: с Blur 68%, по оси Y -82, цвет #604490, Spread -64, прозрачность 30 %.
Второй: с Blur 11%, по оси Y 7, цвет #FFFFFF, Spread -4, прозрачность 100 %.
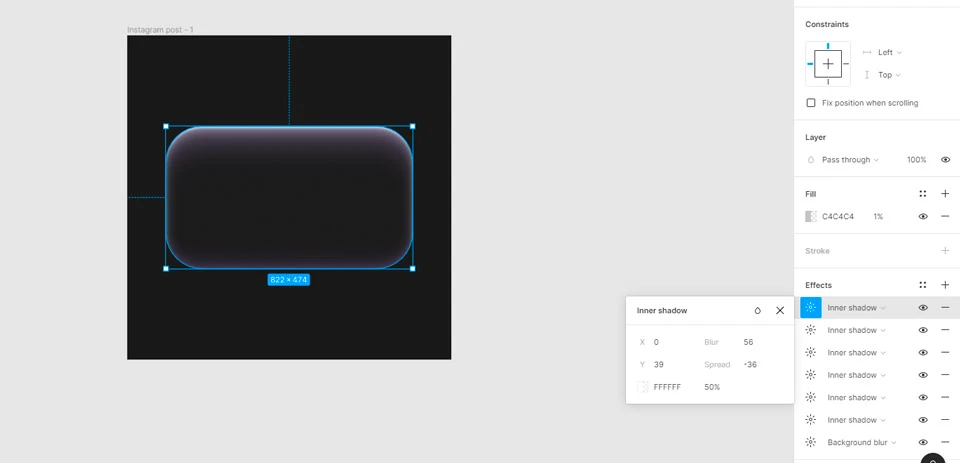
Третий: с Blur 56%, по оси Y 39, цвет #FFFFFF, Spread -36, прозрачность 50 %.

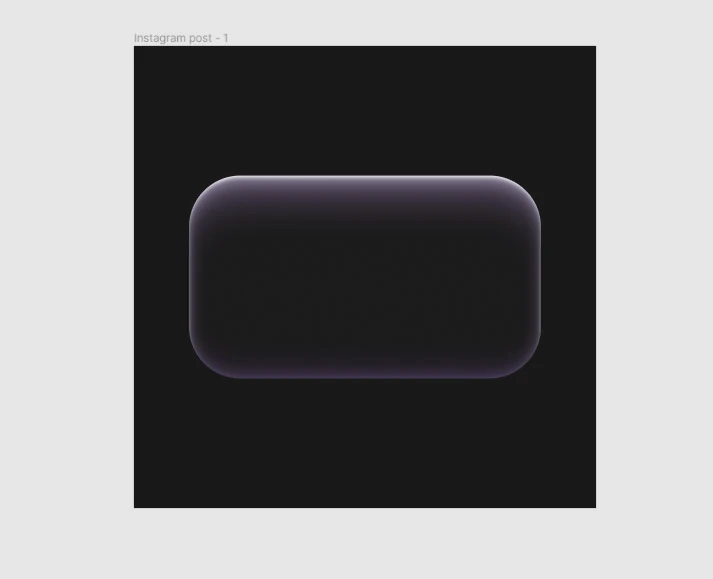
Всего получается 7 заданных эффектов. Можно экспериментировать с цветами, тенью и ее интенсивностью.

Как сделать голографический эффект
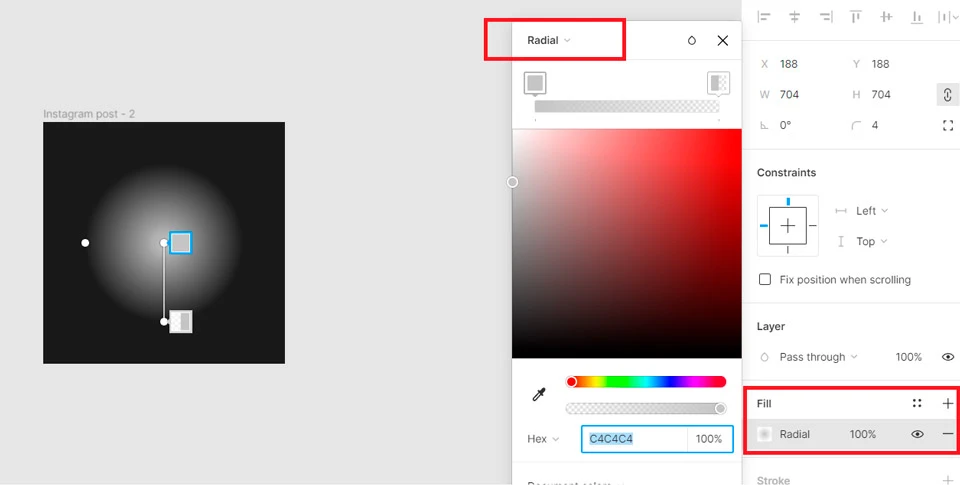
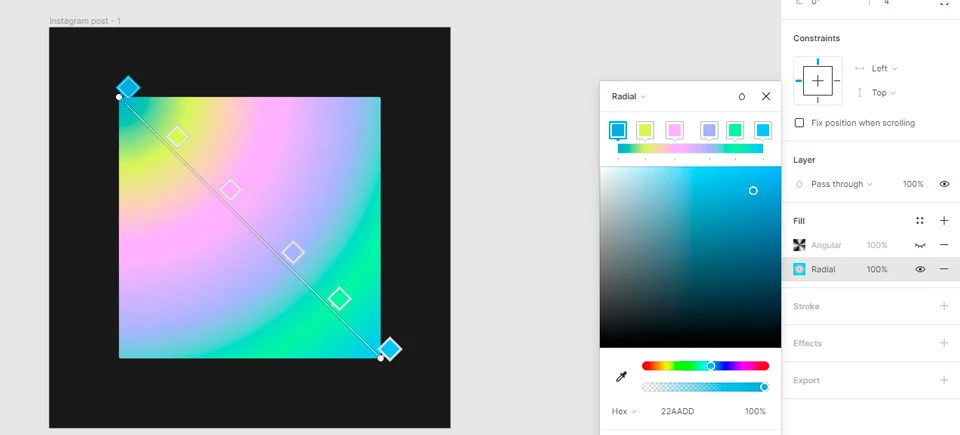
Создаем новый фрейм, на нем располагаем любую фигуру. Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial.

В палитре ниже жмем на цветовую дорожку и таким образом добавляем новые цвета в градиент. Создаем всего 6 цветов: #22AADD, #E1F664, #FEB0FE, #ABB3FC, #5DF7A4, #58C4F6.

Читайте также: Как сделать градиент в «Фигме»? Инструменты и полезные плагины
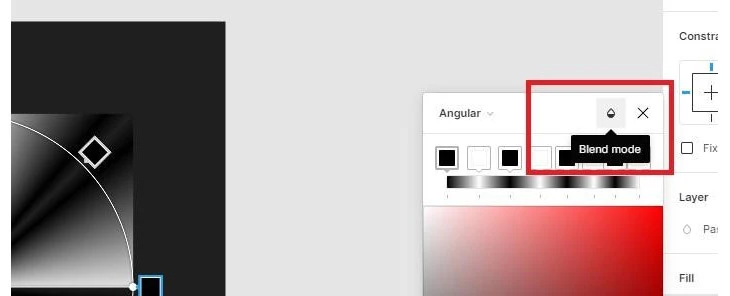
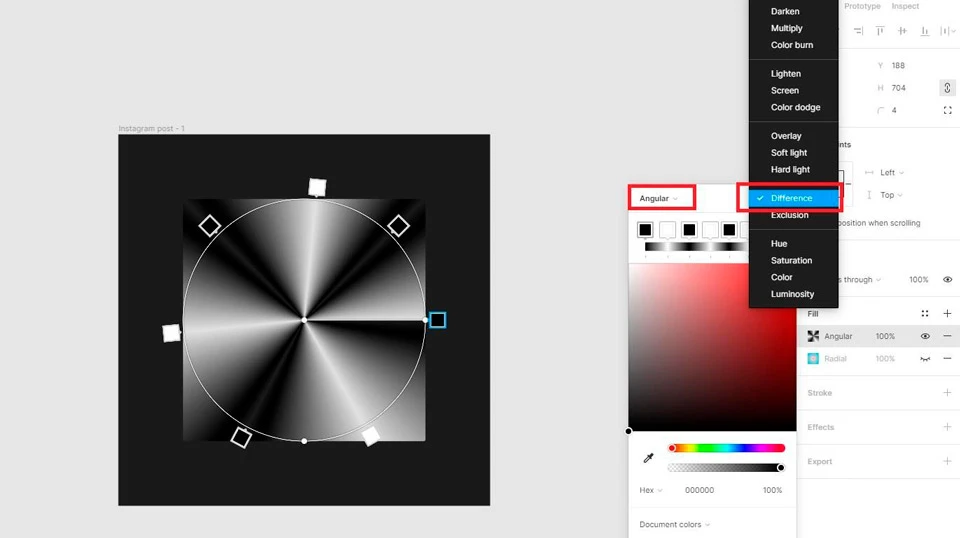
Затем в блоке Fill жмем плюс и создаем еще одну заливку цветом. Способ заливки выбираем Angular, затем жмем на капельку рядом (Blend mode) и выбираем Difference.

Как на прошлом шаге, создаем на цветовой дорожке еще несколько шагов в градиенте и чередуем черный и белый цвет, как на скриншоте ниже.

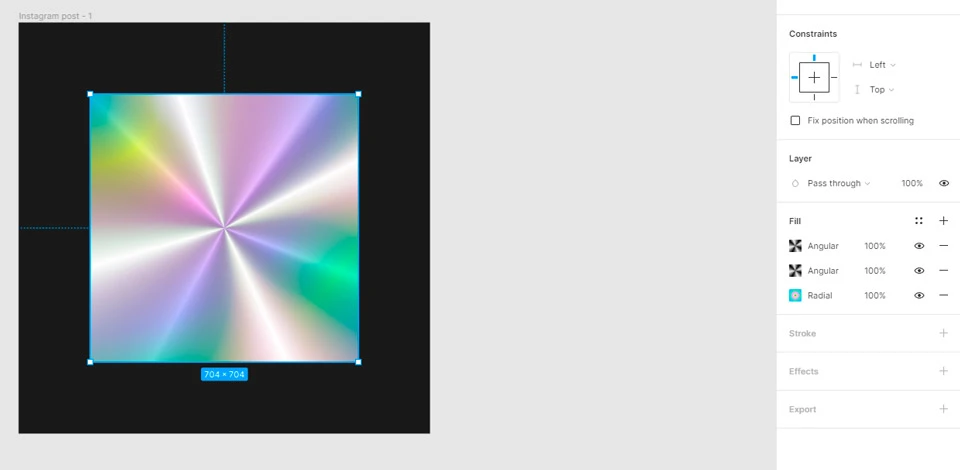
Затем дублируем предыдущий шаг, только в Blend Mode ставим Screen. В результате у нас получится 3 разных цветовых слоя в блоке Fill.

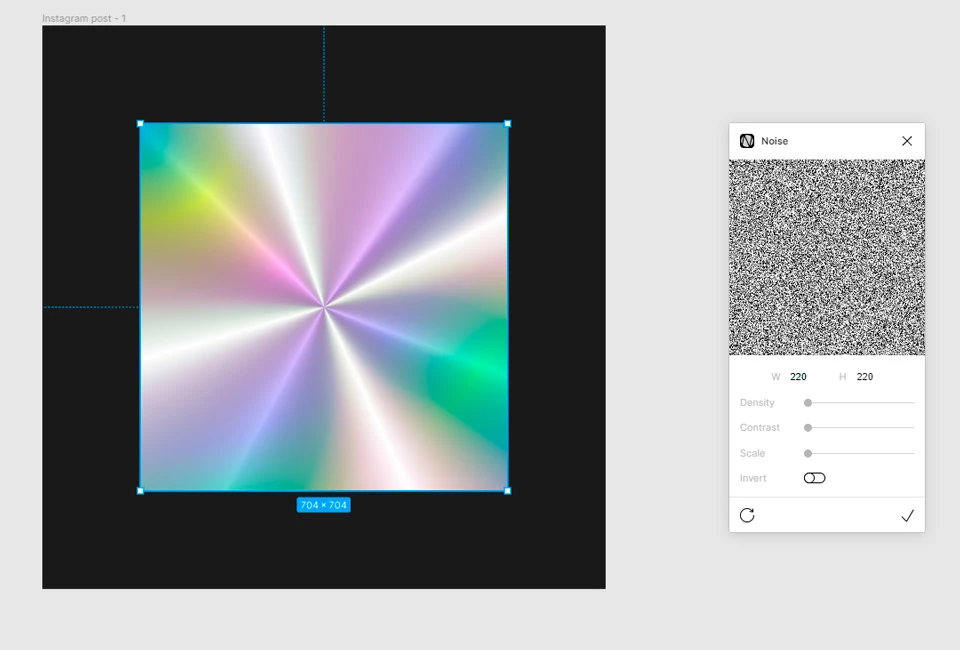
В целом мы уже получили голографический эффект, но можно добавить немного шума с помощью плагина Noise. Он устанавливается бесплатно из Community «Фигмы».
Выбираем из списка плагинов Noise, подбираем необходимые для себя параметры, жмем галочку и получаем готовый слой с шумом.

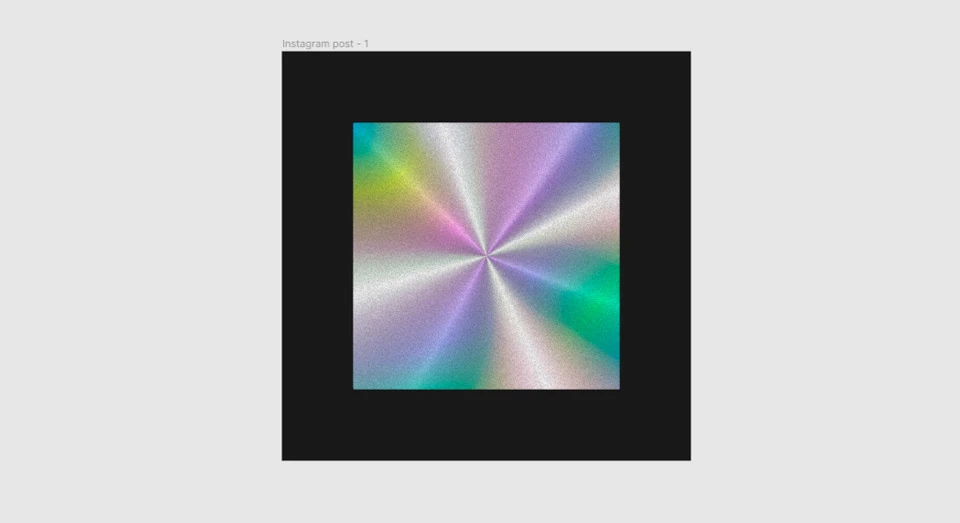
Накладываем его на наш эффект, уменьшаем прозрачность до 50 %.

Читайте также: Как сделать анимацию в Фигме – простая инструкция
Готовые текстуры для «Фигмы»
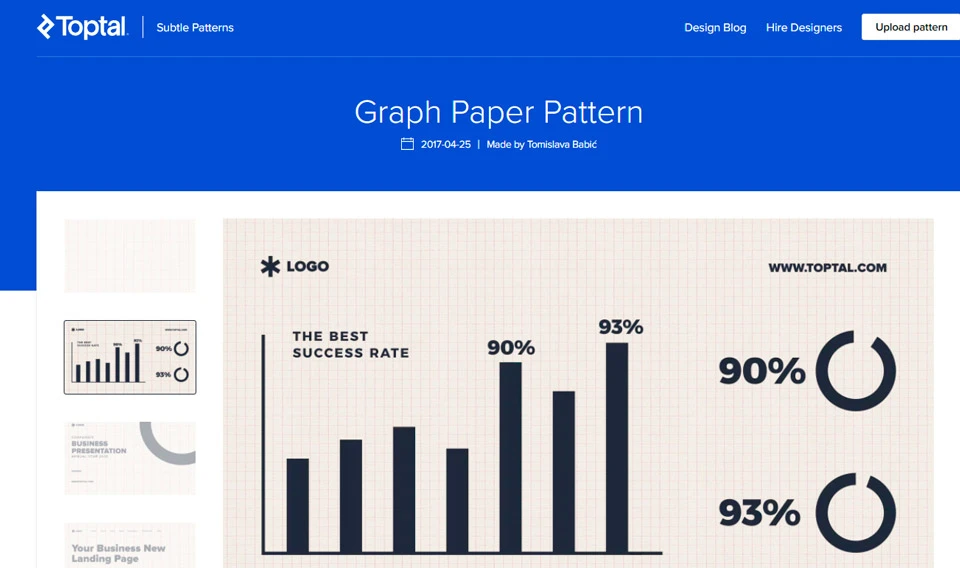
Самый простой и быстрый способ подобрать ненавязчивый бесшовный фон – обратиться к сервисам с паттернами. К примеру, toptal.com. Там собрано множество готовых паттернов, которые можно посмотреть в работе сразу на сайте – на странице каждого показывается, как он будет выглядеть на фоне в дашборде, презентации или landing page.

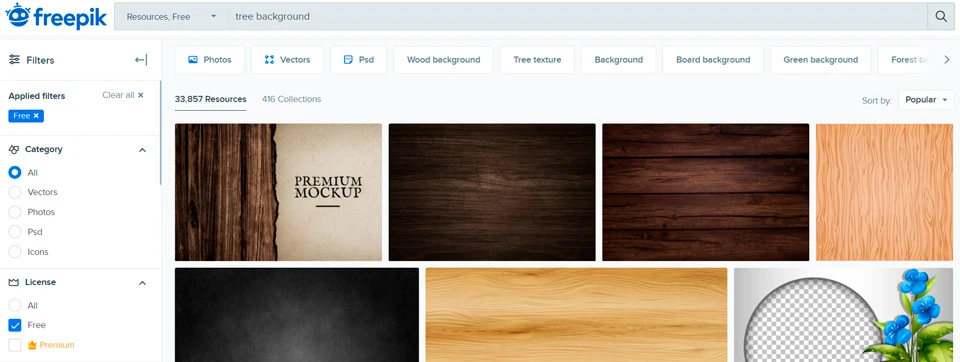
Также фоны с разными эффектами можно бесплатно скачать на сайте freepik.com. Напишете интересующий вас фон на английском языке в поиске, к примеру, эффект дерева или бумаги. Останется выбрать понравившийся и скачать его.


Также Community «Фигмы» предлагает для установки плагин Pattern Hero, в котором можно создать разнообразные текстуры самостоятельно.
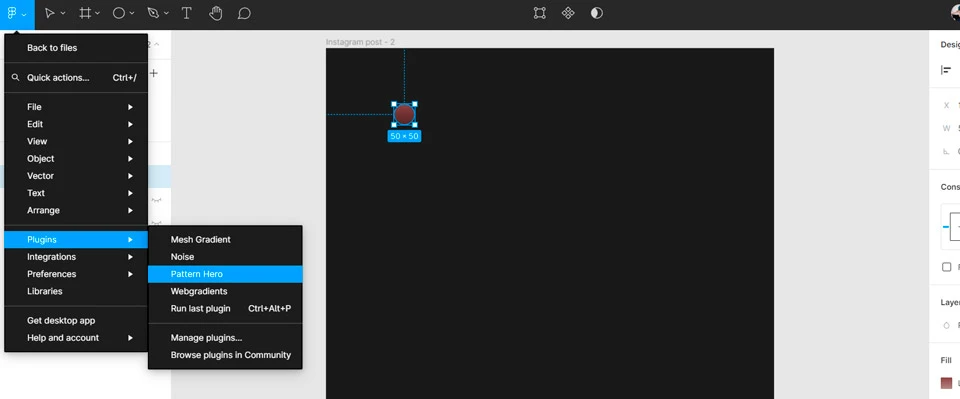
Для этого достаточно на фрейме создать любую фигуру – квадрат, круг, треугольник или что-то другое, добавить ей заливку, градиент и тени, если необходимо. Затем открыть в меню Plugins -> Pattern Hero.

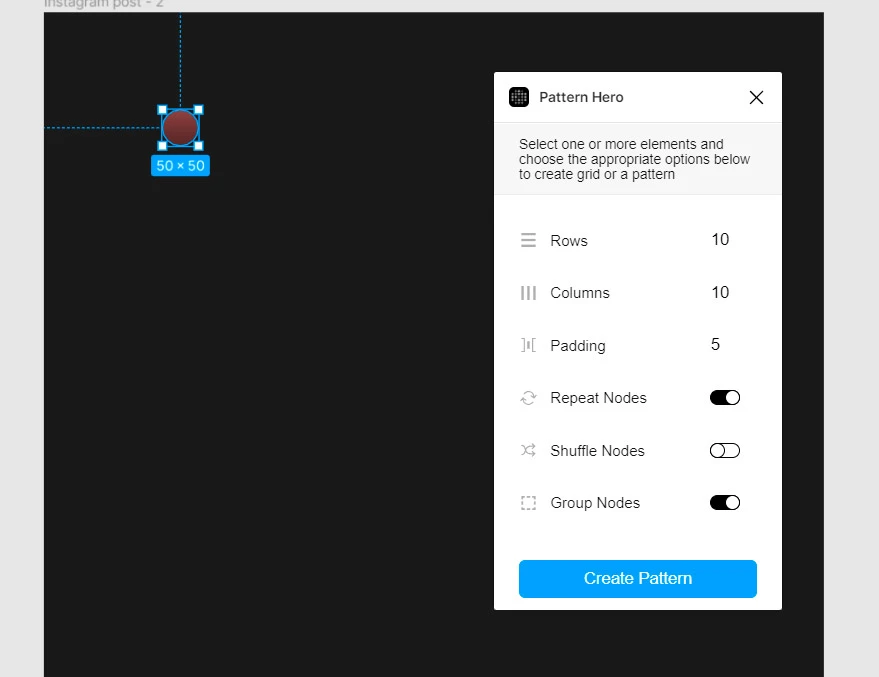
Откроется окошко с созданием паттерна из созданной нами фигуры. Нам предлагается на выбор пункты: Rows (Строки), Columns (Столбцы), Padding (Отступ), Repeat Nodes (Повторение фигуры), Shuffle Nodes (Расположение фигур вразброс, если используем для создания паттерна несколько фигур), Group Nodes (Сгруппировать фигуры).

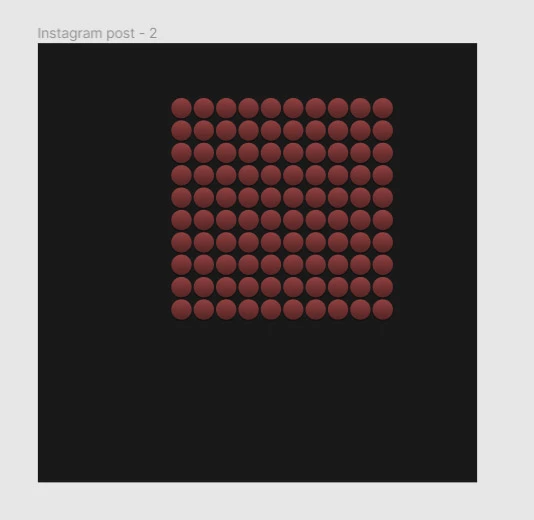
После выставления необходимых параметров жмем Create Pattern. В данном случае у нас создалась группа из кружочков с 10 строками, 10 столбцами и расстоянием 5.

Затем у этой фигуры можно изменить размер, положение, поворот, цвет в зависимости от того, какого эффекта хочется достичь.