Что такое образ героя?
Образ героя – это изображение или серия изображений на видном месте главной страницы. Вы видели их ранее. Они выглядят так:

Героем может стать:
- Изображение, которое заслуживает доверие;
- Фото или видео решение, иллюстрирующее актуальность;
- Контекст, содержащий эмоции поддержки, обучения или убеждения клиента.
Герой – не картинка на главной странице сайта, это изображение решения, привносящее ясность и контекст для посетителей, это фото, выражающее определённую цель.
Зачем использовать образ героя?
Пользователям нравятся сайты, которые легко:
- Читать;
- Воспринимать;
- Юзать.
На формирование первого впечатления у вас есть от силы 0,05 секунды, потому изображение вашего героя – самый быстрый способ помочь посетителю правильно воспринять информацию и посыл.
Несколько других исследований согласны с этой цифрой, включая и собственное исследование Google.
Используя образ героя, не стоит забывать и про основное предложение. Не создавайте хаос, каким бы цепляющим и ярким он ни был. Герой прост, и он ведет.
Как создать и выбрать образ вашего героя
К слову, разработка и выбор образа героя – больше искусство, нежели наука. А конверсия его, как правило, зависит от брендинга.
7 пунктов, которым должен соответствовать ваш персонаж:
- Релевантность ключевым словам. Соответствует?
- Ясность цели. Поможет ли это изображение понять цель вашего сайта?
- Соответствие дизайну. Соответствует ли изображение дизайну страницы и подталкивает ли оно посетителя к кнопке СТА?
- Подлинность. Представляет ли это изображение ваш бренд вызывающим доверие?
- Максимизация ценности. Оно подчёркивает ценность продукта? Усиливает необходимость? Демонстрирует преимущества?
- Желаемая эмоция. Выражает ли изображение желаемую эмоцию, подталкивающую к действию?
- “Клиент-герой”. Изображает ли эта картинка клиента “героем”, как только он совершит целевое действие?
В редких случаях достаточно выбрать только четыре направляющих:
- Соответствие;
- Понятность;
- Ценность (для клиента);
- Привлечение внимания.
Соответствует ли ваш образ героя тому, что вы предлагаете? Он понятен? Он привлекает внимание (при быстрой прокрутке сайта, например)?
4 типа изображения образов героя
К ним относятся:
- Изображения продукта;
- Контекстные изображения;
- Известные создатели;
- Выпадающие из контекста изображения.
Я не буду вам говорить, какая из этих категорий работает лучше или хуже (A/B тестирование – лучший способ выяснить это самостоятельно), но приведённые ниже примеры могут вдохновить вас на новые вариации.
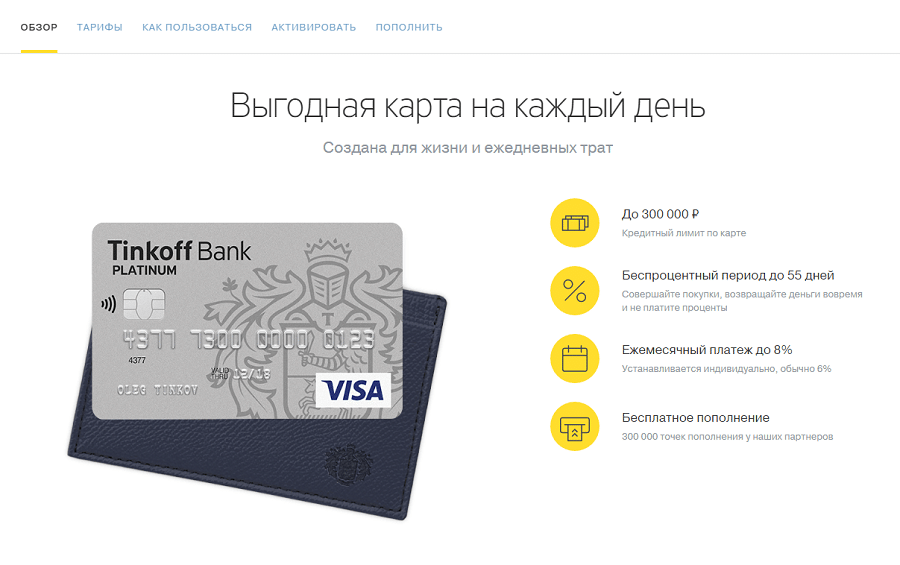
Изображение продукта
Изображение образа героя продукта – самое интуитивно понятное. Это большая картинка в хорошем качестве. Анимированного или статичного продукта – не важно, его основная задача – дополнить описание ценности наглядной демонстрацией. Вот пара примеров:
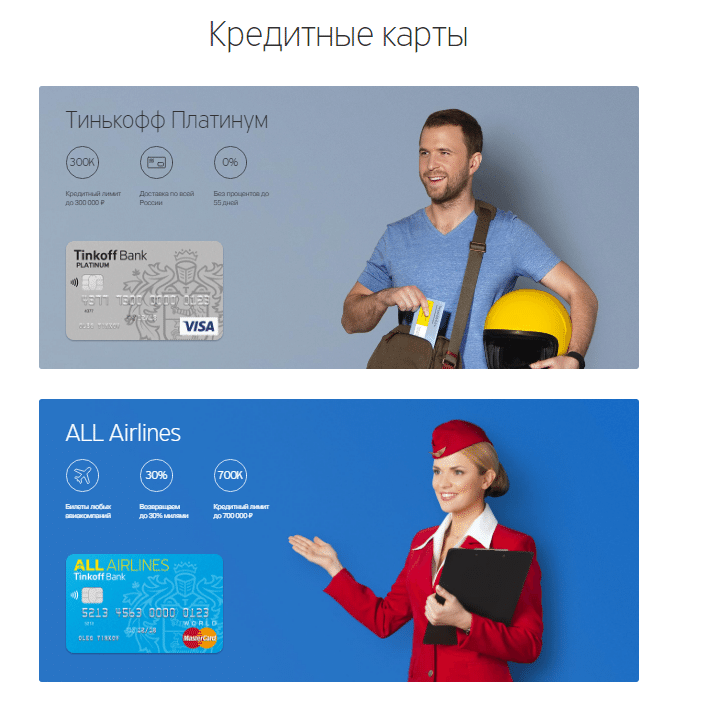
1. Tinkoff
Tinkoff - банк на просторах интернета. Их персонаж со всеми иконками возможного маршрута движения помогает добавить немного контекста о том, для чего нужно это приложение.


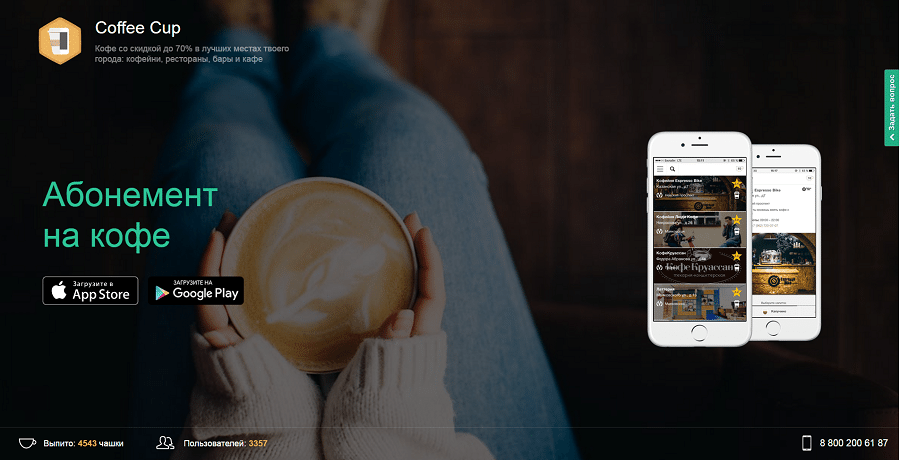
2. Coffee Cup
Coffeecup.city - приложение, позволяющее пить кофе со скидкой до 70% в лучших местах вашего города. Образ героя демонстрирует человека с кружкой кофе в руках и мобильное приложение, которое и есть сам продукт. На экране телефона можно наблюдать социальное доказательство того, сколько чашек кофе выпито и сколько пользователей пользуется сервисом.

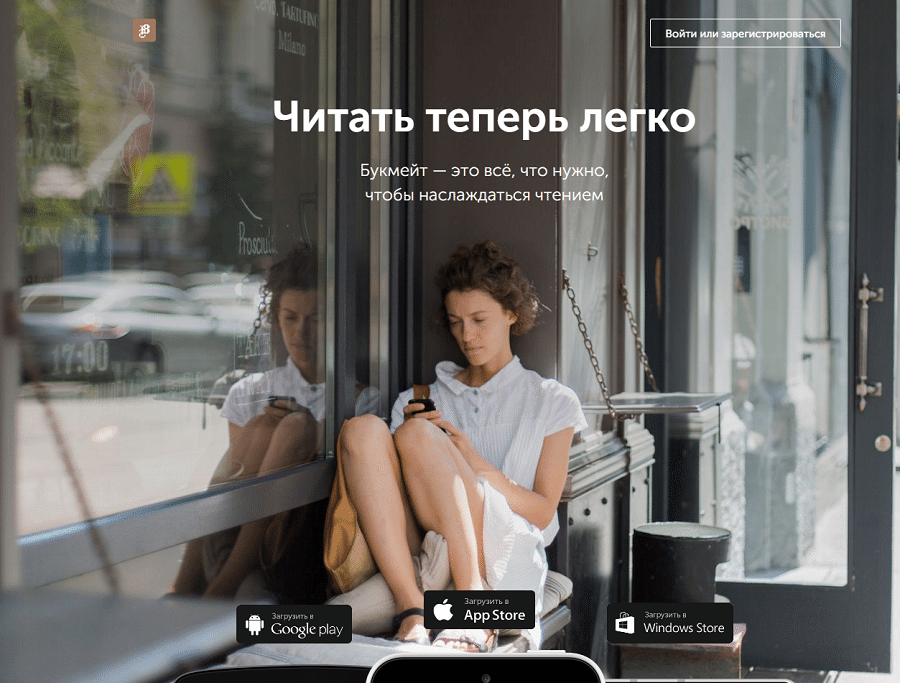
3. Bookmate
Bookmate - сервис для чтения электронных книг по подписке для всех, у кого есть мобильный телефон. Главное фото демонстрирует, как легко и удобно можно читать ваши любимые книги, не таская их с собой. Не плохо, на наш взгляд.

Образ героя в контексте
В таком случае, компаниями используется не просто картинка с продуктом, а изображение, добавляющее контекст в поддержку образа жизни потребителя.
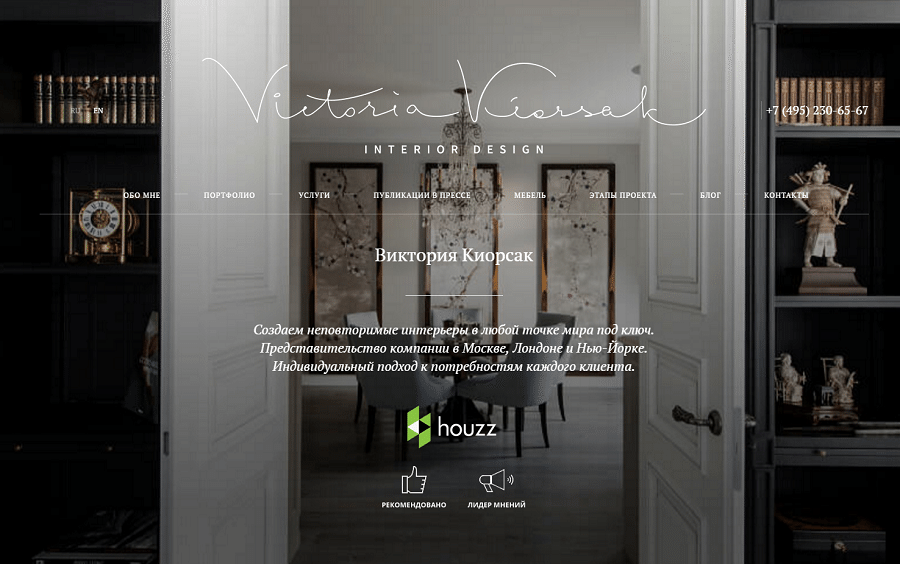
4. Art-techs
Art-techs - сайт дизайнера интерьеров. Здесь два в одном: и сам продукт – услуга дизайнера, и контекст -– красивый интерьер, где посетители могут ознакомиться с работой специалиста.

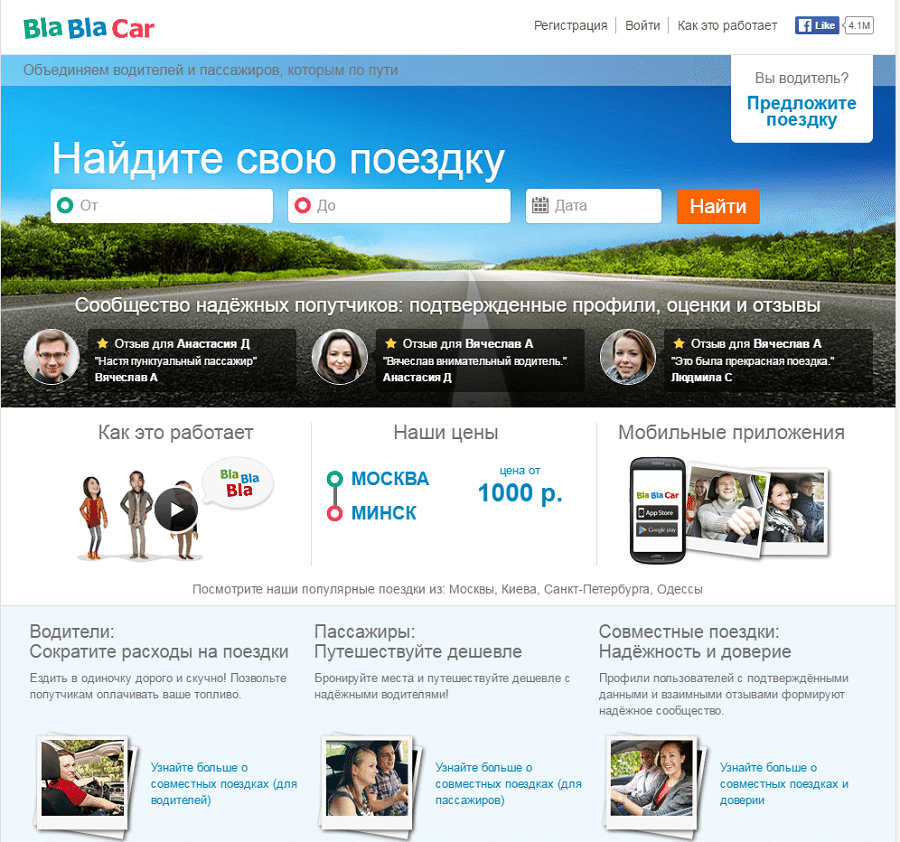
5. Blablacar.ru
Бла бла кар - это крупнейшее сообщество попутчиков; площадка, объединяющая водителей и пассажиров, которым по пути. На главной странице – дорога. Понятно, что речь идет о путешествиях, но самого продукта и результата от продукта не видно.

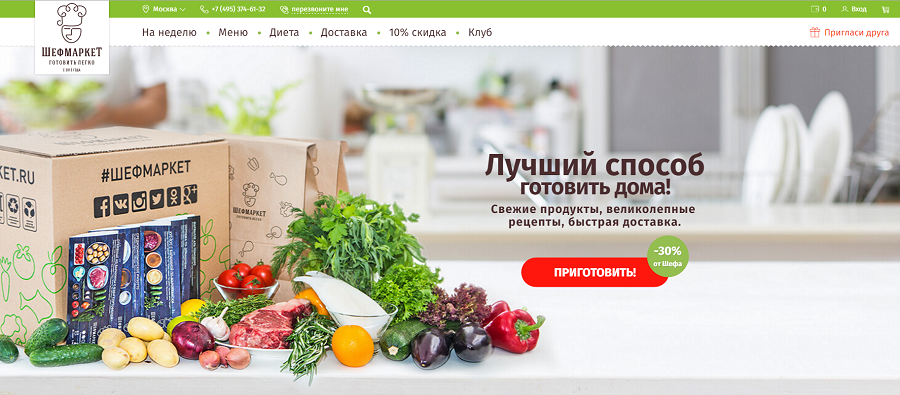
6. Chefmarket.ru
Шефмаркет – сервис по доставке продуктов для готовки дома. В своём образе героя компания показывает набор свежих и вкусных ингридиентов.

Образ героя знаменитого создателя
По сути, это изображение создателя сервиса или сайта. Как правило, содержание такой страницы – это много полезного контента, основанного на личных талантах или достижениях. Изображение чаще всего расположено на главной странице и используется в связи с предложением подписаться на рассылку.
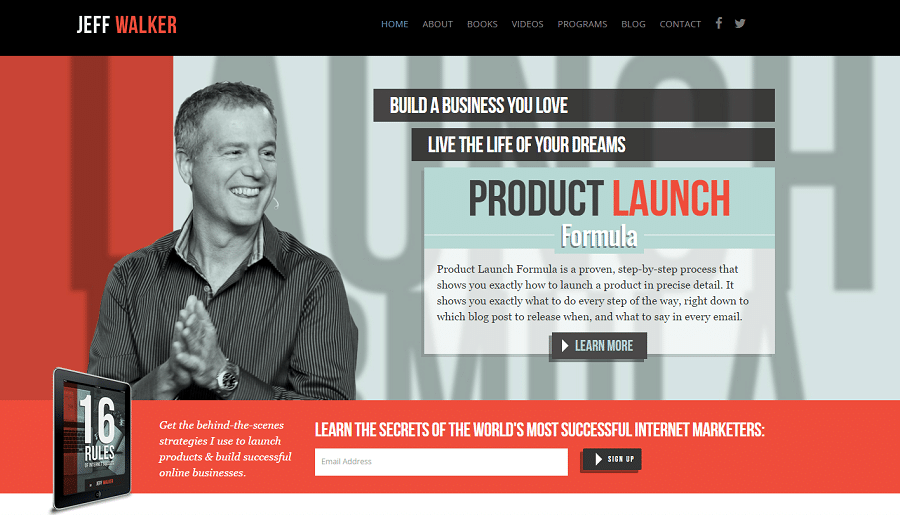
7. Jeffwalker.com
Jeffwalker - блог автора бестселлера Нью-Йорк Таймс, в котором он делится формулой продвижения и продаж любого продукта на рынке с нуля. На главной странице сразу предложение подписаться на рассылку от того самого Jeffwalker-а.

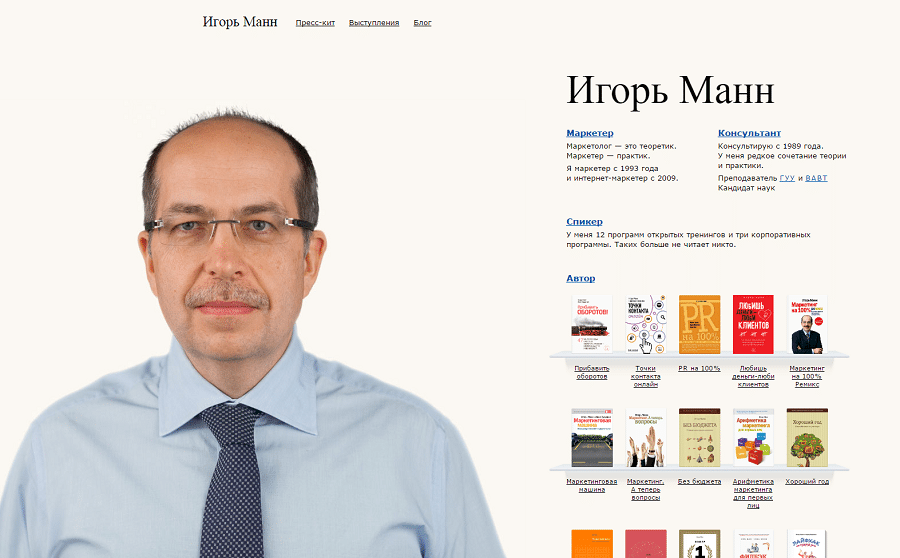
8. Igor-mann.ru
Игорь Манн - личный блог, пресс-кит и визитная карточка маркетера, спикера и автора десятка книг про маркетинг, PR и продажи Игоря Манна. Сайт вызывает доверие. Ты сразу понимаешь, куда перешёл и что тебе ждёт.

Выпадающий из контекста образ героя
Это изображение, не вписывающееся в контекст. Обычно его вставляют, потому что оно прикольно выглядит или потому что модно, однако, оно совсем не подходит к предложению или лэндингу.
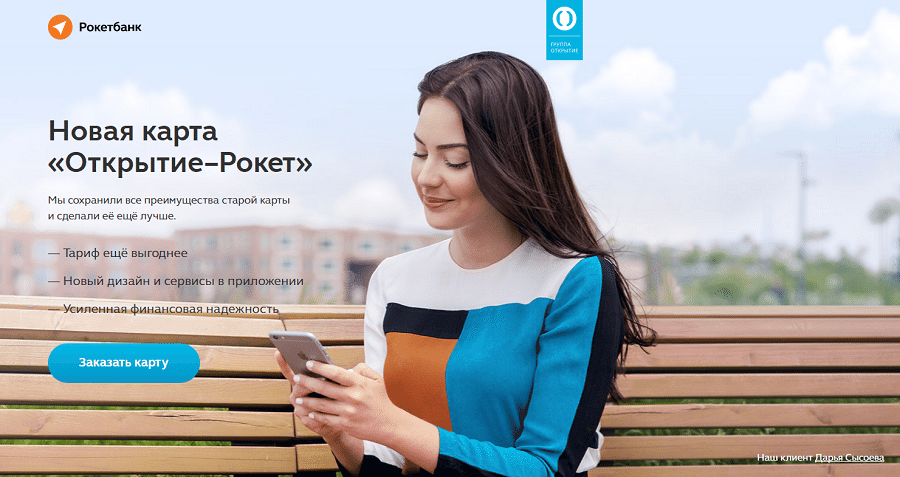
9. Rocketbank

Какие изображения можно использовать:
- Покажите, как выглядит упаковка дополнительных материалов, которые идут с вашим основным продуктом – инструкции, буклеты, подарки.
- Покажите, как изготавливается ваш продукт.
- Покажите, из какого материала изготовляется ваш продукт, сравните его с материалами конкурентов (если возможно).
- Покажите, если у вас есть склад.
- Покажите ваш персонал (не скачивайте картинки из google.com!).
- Покажите, как доставляется ваш продукт.
- Покажите ваших менеджеров, которые работают с клиентом.
- Покажите, как работает ваш продукт.
- Сфотографируйте продукт с разных сторон и в разных условиях.
Заключение
Правильно выбранное визуальное изображение дополняет и добавляет контекст к вашему предложению, увеличивая тем самым простоту восприятия и ценность.
Такая работа над ошибками помогает “упаковать” ваш продукт и вызвать доверие у пользователя. “Золотая лихорадка” с лэндингами проходит, потому немедленно садитесь и создавайте своего героя!