Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:

В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:

Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:

Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:

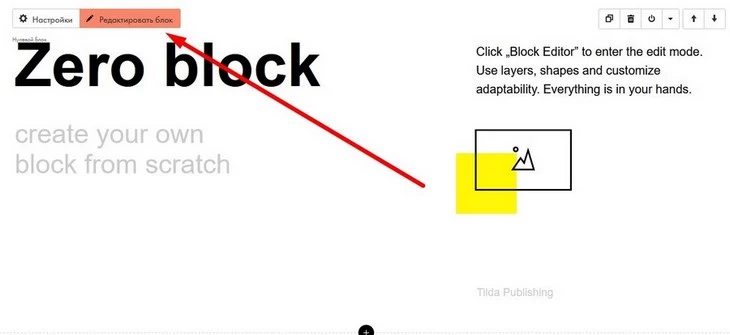
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:

Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
- hidden – элементы вне артборда не отображаются;
- visible – элементы вне артборда отображаются, появляясь на других блоках сайта;
- auto – основной блок получает прокрутку внутри одного блока. И он будет прокручиваться, пока не отобразятся все элементы. Этот режим лучше не использовать.
Модульная сетка
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
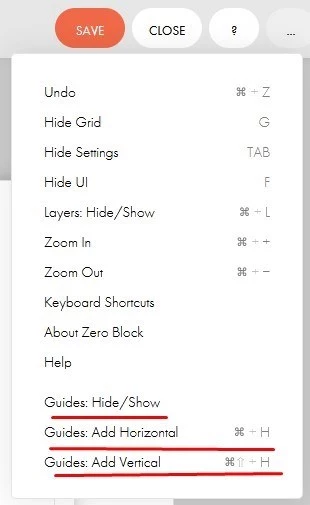
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
Также это можно сделать через меню в правом верхнем углу:

Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
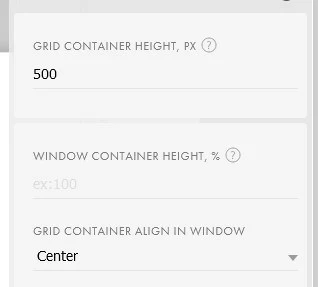
В настройках мы можем установить высоту блока, задав точное значение в пикселях.

Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
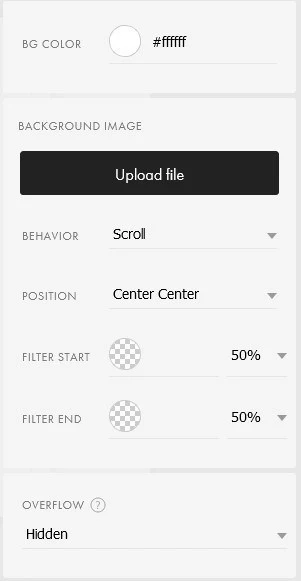
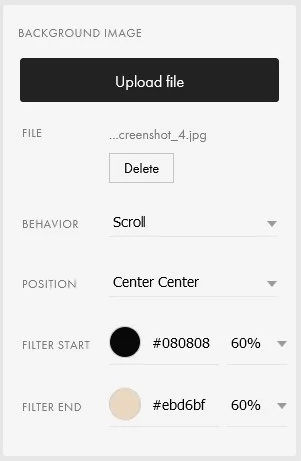
Присутствует также возможность изменить цвет фона или добавить изображение:

Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.

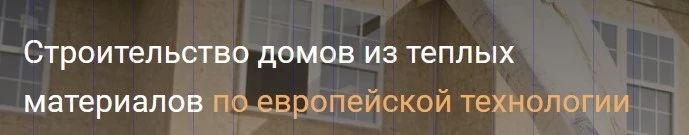
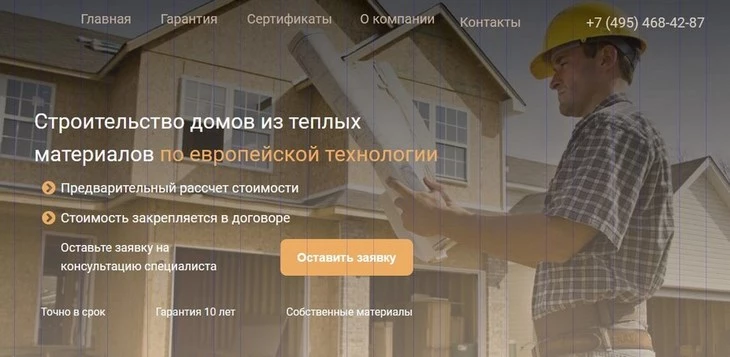
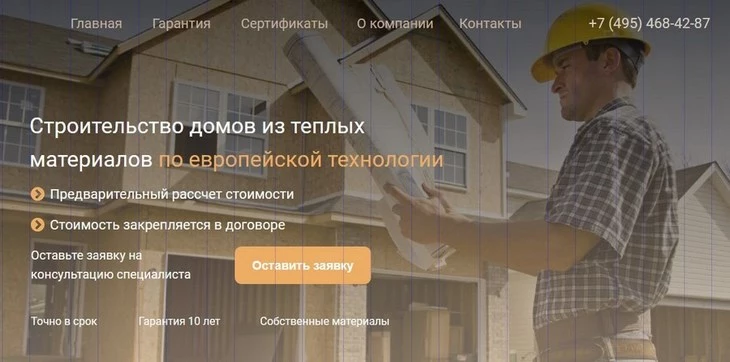
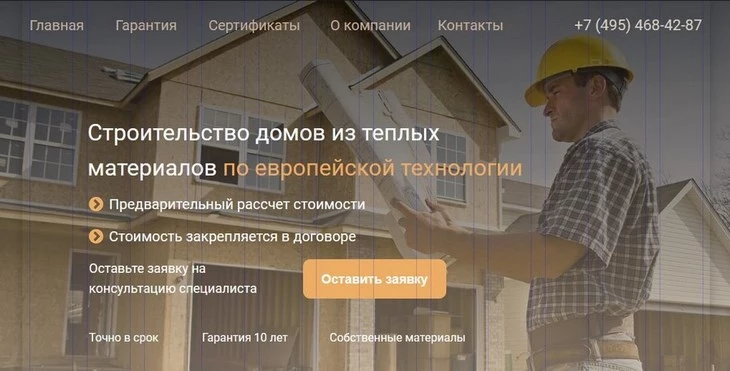
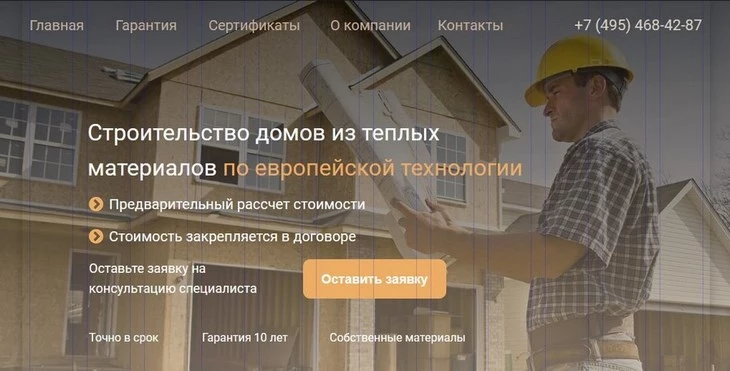
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
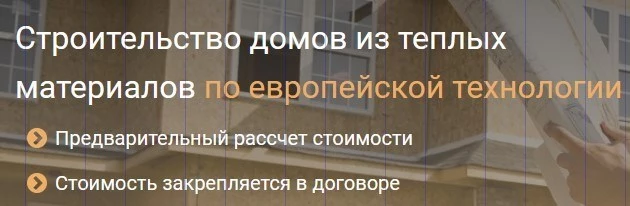
Сравните оригинальное фото и получившийся результат.


С помощью таких настроек мы можем создать эффект параллакса. За это отвечает параметр Behavior. Если выбрать Scroll, то изображение закрепится и будет прокручиваться, как другие блоки. Если выбрать Fixed, то оно будет «плавать» при скролле, как будто «выплывая» из границ одного блока и скрываясь под другим.
Слои
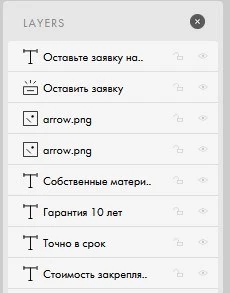
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.

Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
Доступные элементы
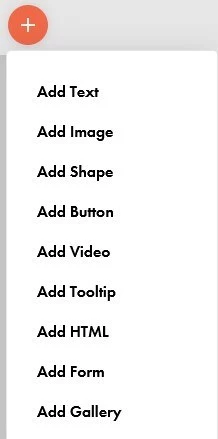
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:

После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
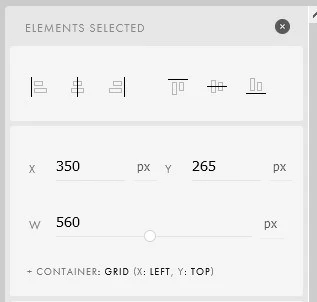
Настройки всех элементов начинаются с настроек позиционирования.

Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.

Текст
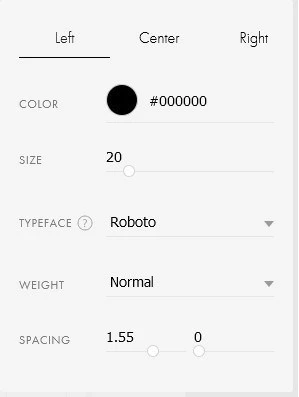
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
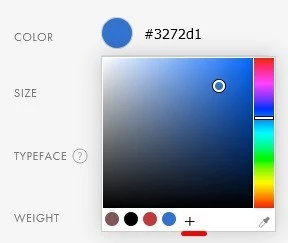
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:

Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
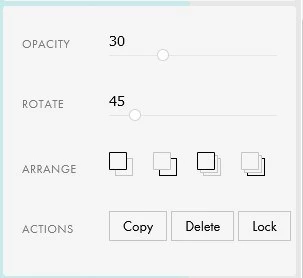
Нам также доступна прозрачность, изменение угла наклона и слоя текста.

Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:

Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
- переместить текст на один слой выше;
- переместить текст на один слой ниже;
- сделать слой самым верхним;
- сделать слой самым нижним.

При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
- цвет – #c2af9f;
- размер кегля – 20 px.
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.

Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.

Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:

Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:

Через него мы можем:
- сделать выделенный текст полужирным, курсивным, подчеркнутым, зачеркнутым;
- добавить ссылку;
- изменить цвет;
- изменить толщину шрифта;
- удалить все стили.
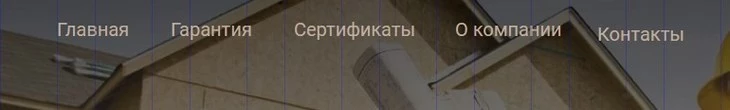
Теперь наш первый экран выглядит вот так:

Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.

Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:

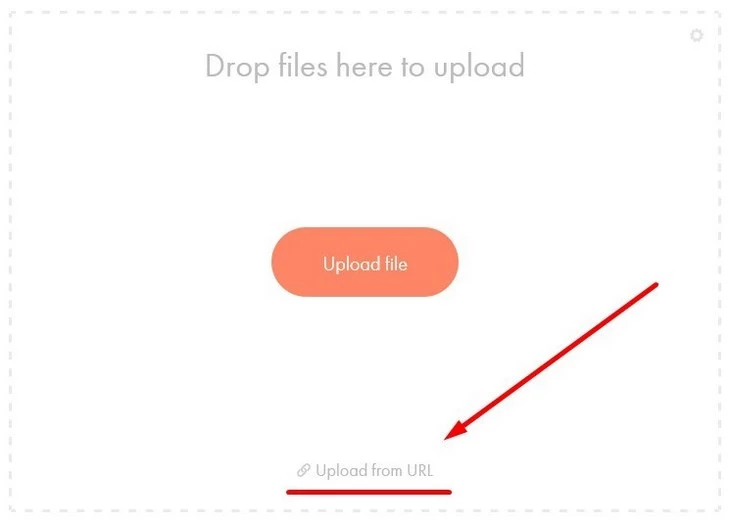
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.

Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.

Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
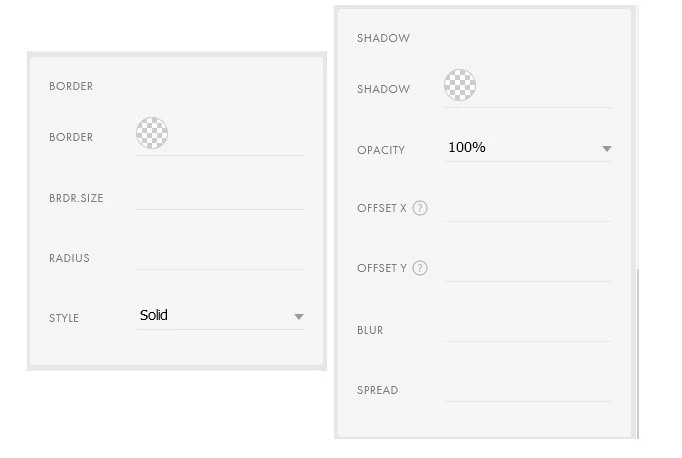
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
- solid (прямая линия);
- dotted (точки);
- dashed (пунктир);
- none (без границы).
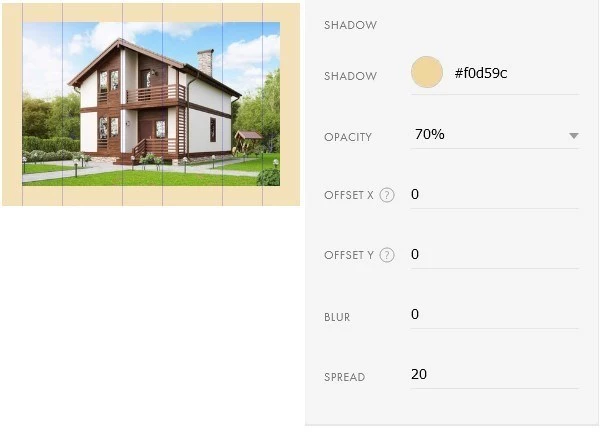
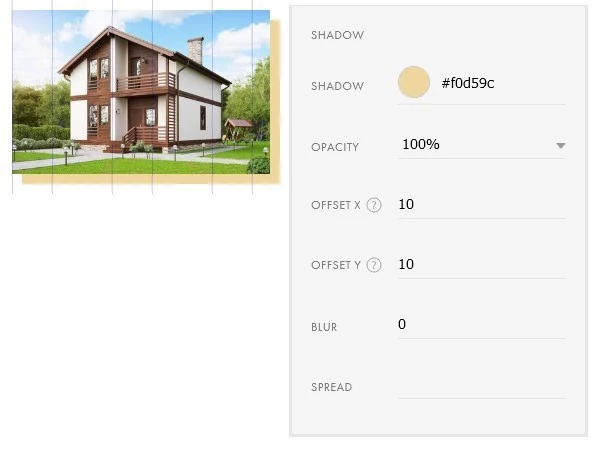
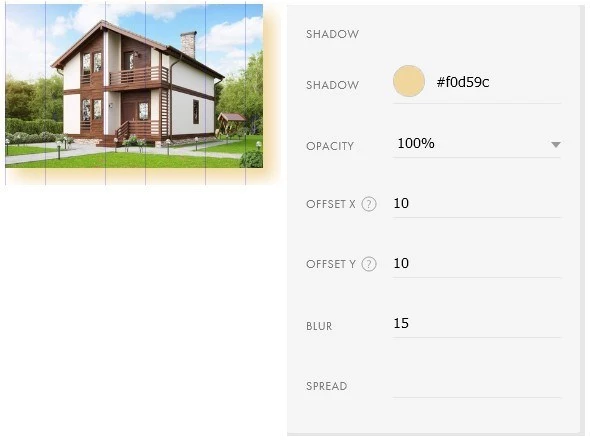
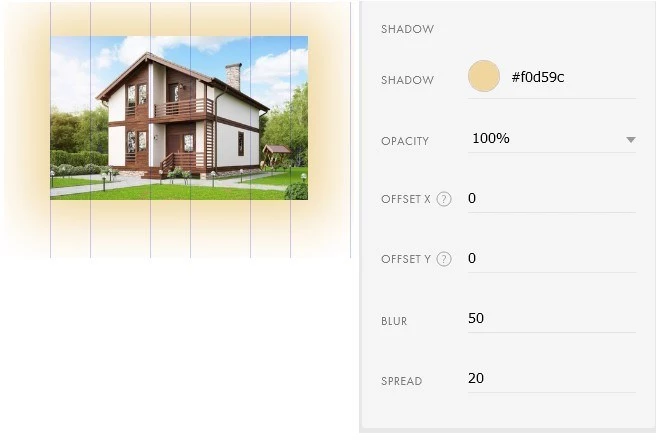
Что касается тени, тут гораздо больше возможностей для креатива:
- shadow – цвет для тени;
- opacity – прозрачность;
- offset X и Y – сдвигает тень по осям X и Y соответственно;
- blue – позволяет размыть тень;
- spread – расширяет границы тени.
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.
Примеры различных реализаций:




Чтобы научиться работать с тенью, советую повышать насмотренность, изучать другие сайты и обращать внимание на то, как дизайнеры работают с тенью.
Шейп
Шейпом называют любую геометрическую форму. В Zero Block можно выбирать между прямоугольником, кругом и линией. Это настраивается в параметрах справа от артборда.

В целом, незнакомых нам параметров у шейпов нет. Им можно задать позиционирование, цвет, фон, тень, границу и ссылку. Да, мы можем сделать весь шейп ссылкой, а также вместо цвета задать изображение.
Кнопка
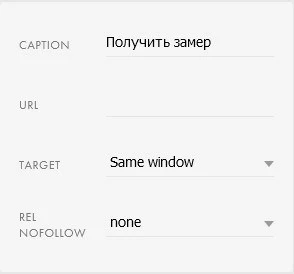
Уже знакомый раздел «Ссылка» в настройках кнопки дополняется новым параметром:

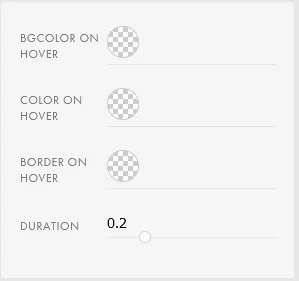
Речь о параметре Caption. С его помощью мы добавляем текст на кнопку. Уже известный нам параметр URL указывает адрес ссылки. Стоит обратить внимание на новый для нас блок с параметрами, определяющими поведение кнопки при наведении:
- BGColor on hover – изменение цвета кнопки по наведению курсора;
- color on hover – изменение цвета текста по наведению курсора;
- border on hover – изменение цвета границы по наведению курсора;
- duration – длительность анимации. Позволяет сделать ее либо медленно перетекающей из одного цвета в другой, либо моментальной.

Теперь мы можем дополнить наш первый экран призывом к действию и кнопкой для получения заявок.
Предлагаю использовать чистый белый #ffffff в качестве основы, а для добавления акцентов выбрать #efae66. Все действия уже должны быть понятны. Для добавления основного оффера используем кегль 32, акцент в предложении делаем с помощью цвета.

Ниже добавляем ряд преимуществ. Чтобы взгляду пользователя было легче за них зацепиться, к каждому пункту добавляем стрелочку. Можете просто найти в интернете иконку и загрузить через элемент «Изображение».
Уменьшаем до нужного нам размера:

Отлично! Уже что-то похожее на первый экран начинает вырисовываться.
Ниже добавляем кнопку с призывом к действию. Здесь ничего сложного нет: вставляем белый текст и кнопку. Выдерживаем общий стиль.
Теперь можно добавить дополнительные преимущества белым текстом. Размещаем его ниже и уменьшаем кегль до 16 px, чтобы не отвлекать внимание пользователя от основного оффера и призыва к действию.
У меня получилось так:

Видео
Zero Block позволяет добавить видео с сервисов YouTube и Vimeo. Мы можем задать медиа следующие параметры:
- autoplay – автоматически проигрывать видео при загрузки страницы. Лучше этого не делать вообще никогда;
- mute – выключить звук в видео по умолчанию;
- loop – зациклить видео;
- start sec – установить время начала воспроизведения в секундах;
- end sec – установить время остановки видео в секундах.
Tooltip
Это особая метка, при клике или наведении на которую всплывает текстовая подсказка. Особенно удобно ее использовать, чтобы визуализировать особенности продукта. Например, фото товара. Метками можно отметить важные для пользователя элементы товара и расписать их преимущества.

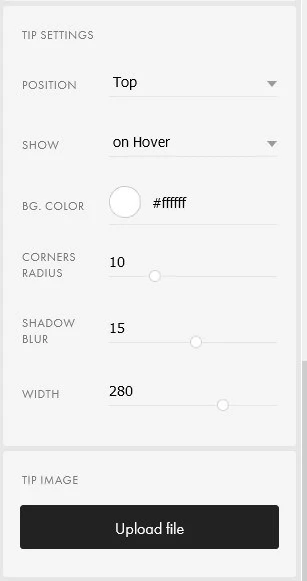
В настройках к метке мы можем задать ее внешний вид и оформление для всплывающего текста.

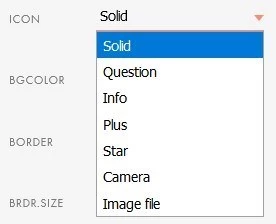
Базовые настройки предлагают выбрать иконку (Icon), цвет (BGColor) и границу метки (Border). Список иконок не отличается многообразием, но в большинстве ситуаций смысл передать может:


- Position – устанавливаем, с какой стороны от метки будет всплывать окно с подсказкой.
- Show – выбираем триггер, по которому будет отображаться подсказка. Доступно 2 варианта: on Hover (при наведении) и on Click (при клике).
- BG.Color – цвет фона для текста.
- Corner Radius – закругление углов. 0 – квадратные углы. Чем выше число, тем сильнее они будут закругляться.
- Shadow Blur – размытие тени.
- Width – ширина блока с подсказкой.
- Tip Image позволяет дополнительно к тексту загрузить еще и изображение.
HTML
Блок дает возможность добавить в него HTML. Может быть очень полезно для вставки скриптов со сторонних ресурсов. Например, интерактивной карты.
Этому блоку можно задать позиционирование и содержание. Для этого нажмите на кнопку Edit Code:

Появится окно, в котором можно ввести код. Добавляем его и сохраняем с помощью команды Close & Update.

Форма
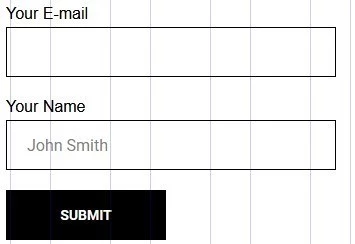
Также в Zero Block мы можем добавить полноценную форму обратной связи и сбора заявок. По умолчанию форма будет выглядеть так:

Вы можете настроить ее для ваших целей: удалить или добавить поля, переименовать их, изменить принимаемые типы данных, установить обязательные для заполнения вопросы и т. д. Для этого в параметрах выберите кнопку Input Fields.
Для каждого поля можно установить:
- type – тип поля: e-mail, телефон, имя и т. д.;
- input placeholder – заполнение для поля ввода, которое будет отображаться до того, как пользователь что-либо напишет (John Smith на картинке выше);
- input title выводит заголовок для этого поля. Чтобы пользователю было понятно, какие данные нужно вносить;
- input subtitle позволяет под заголовком вывести подробное описание формы;
- variable name – название переменной, в которой будет хранится значение, введенное в поле;
- mask type – можно установить маску для поля. Например, выводить шаблон номера телефона с кодом страны;
- required – отмечая этот чек-бокс, мы делаем поле обязательным для заполнения. Без него форма не отправится и будет выдавать ошибку.
Еще ниже в параметрах доступно изменение внешнего вида стилей полей и кнопки отправки.

Галерея
Последний и самый неожиданный элемент – галерея. Лично я не знаю, почему это так назвали. Это скорее слайдер. Определенный простор в настройках есть, но не сказать, что они отличаются гибкостью. Тем не менее, функционала для создания плавной смены картинок на сайте достаточно. Самое главное в слайдере – это то, как загружать изображения. Здесь мы встречаем уже привычную схему работы:

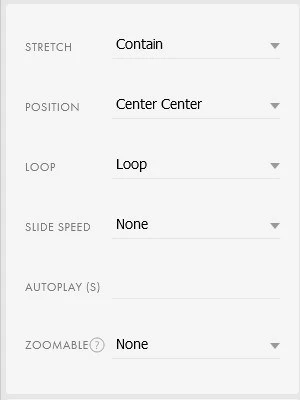
С этим разобрались, теперь можем переходить к параметрам. Мы можем настроить автоматическую прокрутку изображений и их отображение в слайдере:

- Stretch – выбираем, как изображение будет растягиваться в окне слайдера. Доступно 2 параметра: Contain и Cover. При Contain изображение масштабируется с учетом соотношения сторон слайдера, но, если оно не может занять все пространство, остается пустое место. При Cover изображение увеличивается так, чтобы полностью занять все пространство. При этом изображение может оказаться за зоной видимости. Как выбрать, какая именно часть изображения не войдет в слайдер? За это отвечает следующий пункт.
- Position определяет позиционирование изображения в слайдере. Мы устанавливаем, с какой стороны по вертикали и горизонтали будет видно изображение.
- Loop – устанавливаем, будет ли слайдер работать циклично, или останавливаться, когда дойдет до последнего изображения.
- Slide Speed – скорость смены фото. Точных настроек нет: можем выбрать только между быстро (fast) и медленно (slow).
- Autoplay – через сколько секунд слайдер начнет менять изображения.
- Zoomable включает и выключает возможность увеличить на весь экран изображение по клику мышкой.

Мы также можем задать внешний вид элементам навигации – стрелкам и точкам.
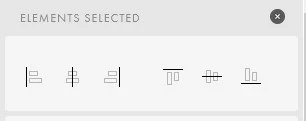
Позиционирование элементов
В Zero Block есть инструменты для точного выравнивания блоков, что очень упрощает нам работу. В этом поможет блок настроек в меню справа:

Как видите, иконки разделены на 2 блока по 3 варианта. Первые настраивают горизонтальное позиционирование, вторые – вертикальное.
Разбираем, что делает каждая иконка (слева направо):
- выравнивание элемента с левого края;
- выравнивание элемента по центру;
- выравнивание элемента с правого края;
- выравнивание элемента сверху;
- выравнивание элемента по середине;
- выравнивание элемента снизу.
Есть 2 режима позиционирования элементов. Если мы выберем только один, то он будет выравниваться по всему артборду. Это тоже бывает нужно, но не всегда. Чаще всего в работе требуется выравнивать элементы относительно друг друга. Такая возможность есть.
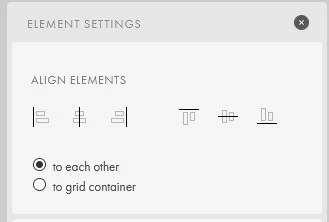
Если выделить несколько элементов (кликнуть по ним с зажатой кнопкой Shift), то настройки выравнивания изменятся:

Теперь мы можем выбрать между выравниванием объектов относительно друг друга (to each other) или вернуться к режиму выравнивания по всему артборду (to grid container).
Теперь мы можем точно выровнять все элементы. Идем по порядку.
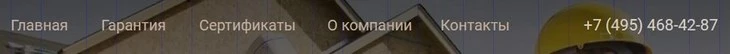
Выделяем верхнее меню и телефон и нажимаем «Выровнять по середине». Теперь все элементы находятся на одном уровне:

Также действуем и с остальными элементами. Выравниваем по горизонтали, если несколько похожих элементов идут в столбик, затем выравниваем их по левому краю. Не забываем разместить элементы по модульной сетке.
Конечно, до фанатизма тут доводить не стоит. Достаточно выравнить основные блоки. Если никак не получается привязать их к направляющим, можно оставить все и так. К направляющим нужно относиться как к ориентирам, а не как к требованиям.
В итоге должно получиться примерно так:

Адаптация элементов для мобильных устройств
Адаптировать отображение нашего блока под разные устройства мы будем с помощью экранов адаптивности. Переключаться между ними можно с помощью иконок, расположенных над артбордом.
По их внешнему виду понятно, за что они отвечают. При наведении мышкой подсвечивается ширина устройства.
Нужно переходить от большего расширения к меньшему, иначе может «сломаться» позиционирование элементов на разных расширениях. Если изменять положение элементов в основной версии сайта, можно ненароком сместить элементы и на адаптивных версиях для смартфона или планшета.
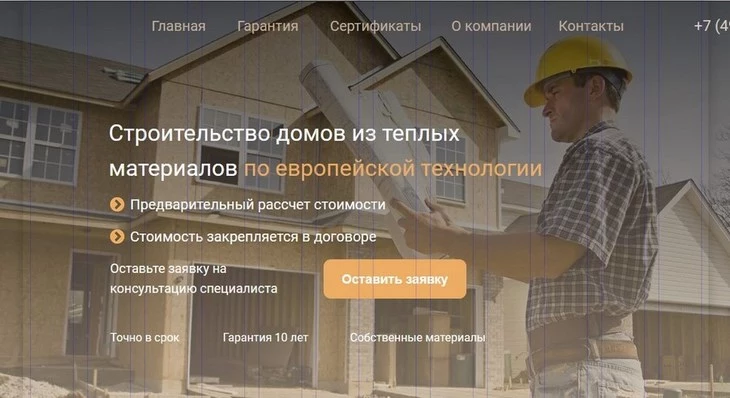
Итак, мы переключаем расширение на планшет (960–1200 px) и сразу видим, что крайние элементы у нас уже не помещаются.


Сдвигаем верхнее меню и выравниваем основные элементы по сетке.
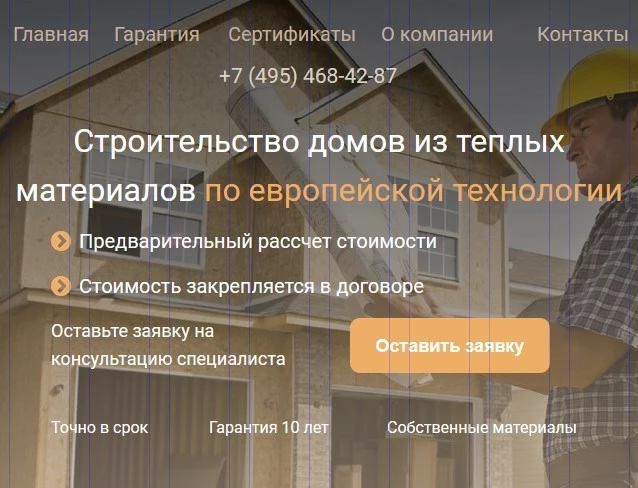
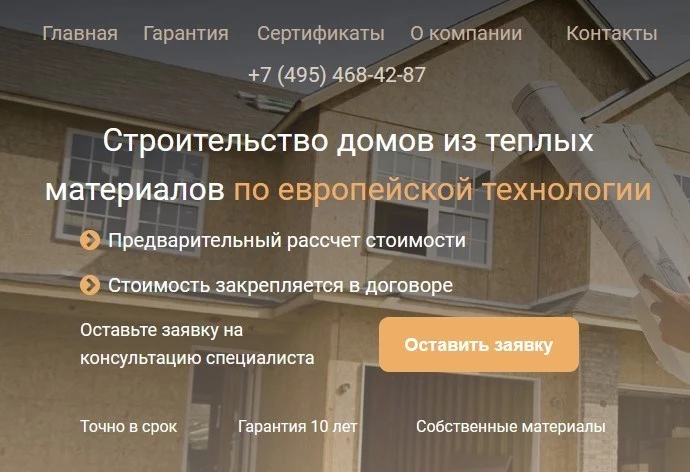
На следующем экране (640–960 px) места становится уже значительно меньше, поэтому без изменения все элементы в такую структуру не уместить. Делаем следующее:
- уменьшаем расстояния между ссылками;
- номер телефона переносим ниже;
- меняем выравнивание текста в оффере на выравнивание по середине (чтобы в мобильной версии акцентировать внимание на нашем предложении, а также для удобства чтения);
- размещаем все блоки по центру относительно артборда.

Можно было сократить меню, сделать его доступным только по ссылке или удалить какой-либо пункт.
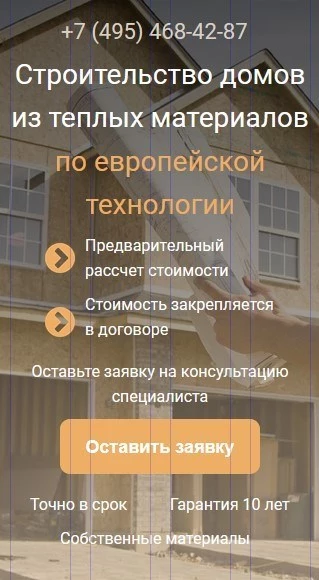
Переходим на предпоследнюю ширину – смартфон в положении боком (480–640 px).
Здесь мы сталкиваемся с существенными ограничениями, поэтому уменьшаем размер кегля текста и выравниваем элементы по центру. Помним, что минимальный кегль для мобильных устройств – 14 px. Такое значение для меню и задаем. Основной оффер делаем кеглем 18 px, остальной текст – 16 px.

У нас возникает другая проблема – кадрирование фона (в данном случае – обрезанные в локтях руки строителя). Это выглядит кайне некрасиво, и мы можем это исправить. Мы можем изменить позиционирование нашей фоновой картинки в зависимости от разрешения. Меняем значение Position на Left Top и получаем такой результат:

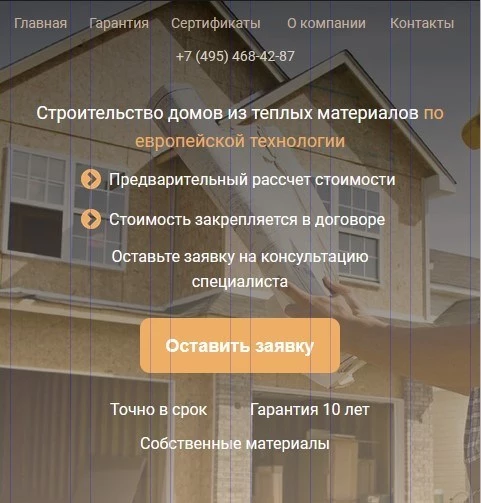
Осталась только самая маленькая ширина. Т. к. минимальная ширина мобильного устройства сейчас составляет 320 px, то под нее мы и будем ориентироваться, чтобы у всех пользователей была возможность комфортно просматривать страницу. Tilda считает также, поэтому последний экран в Zero Block рассчитан именно под эту ширину.
Уместить на такой ширине все элементы, которые нам «достались» еще с версии на 1200 px, очень сложно, поэтому чем-то придется пожертвовать. Задайте себе вопрос про каждый элемент: а действительно ли это нужно на странице, без этого не обойтись?
Меню мы на этой ширине вообще можем убрать, т. к. уместить его горизонтально точно не получится. Если размещать вертикально, на это уйдет весь первый экран устройства, а нам нужно успеть заинтересовать пользователя, чтобы он сразу увидел оффер. Оставляем только телефон, но увеличиваем его кегль до 22 px. Под ним выводим оффер, также повышая его кегль до 28 px. Остальной текст оставляем 16 px.

Также хочу рассказать еще об одном способе, который мы можем задействовать для мобильной версии. Он более сложный и выходит за рамки Zero Block, но позволяет сделать дизайн сайта еще более удобным для мобильных пользователей и сохранить меню. Кто-то мог уже догадаться, что речь идет о бургер-меню.
Для его реализации нам придется создать отдельный Zero Block. Чтобы основной Zero Block не конфликтовал с новым, и на смартфоне не появлялось 2 одинаковых блока, нам нужно настроить сайт так, чтобы основной блок не показывался на ширине 320 px, а адаптированный под эту ширину другой блок, наоборот, отображался только в таком разрешении.
Переходим на страницу всего лендинга и нажимаем на настройки первого Zero Block.
Нас интересует диапазон видимости на устройствах:

Двигаем слайдер так, чтобы этот блок не отображался на смартфоне:

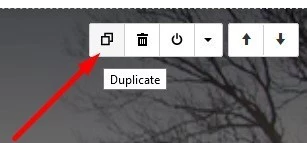
Теперь дублируем наш Zero Block, нажимая на иконку Duplicate в правом верхнем углу:

Для этого блока устанавливаем «Отображать только на мобильных устройствах».
Также нам нужно создать новый блок. Он находится в разделе меню, его номер – ME403 или, по полному названию, «Скрытое меню с "гамбургером"».
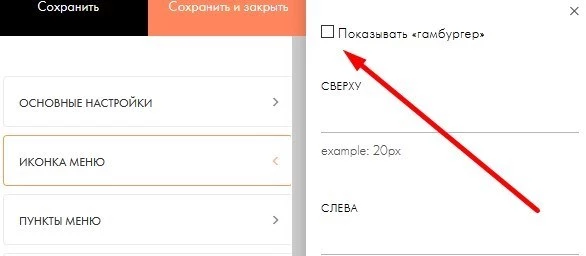
В появившемся блоке нажимаем на кнопку «Настройки». Здесь нужно перейти в раздел «Иконка меню» и убрать галочку у параметра «Показывать "гамбургер"».

По умолчанию будет выводиться иконка для вызова меню, а нас это не устраивает, т. к. мы будем делать ссылку для вызова меню сами. Это позволит придать ему нужный нам внешний вид, а не использовать шаблонную иконку.
Нажимаем на кнопку «Контент» и переходим в настройки меню. В первую очередь нас интересует раздел настроек «Список пунктов меню». В него вписываем наши ссылки, отображаемый текст и адрес. Т. к. у нас в рамках урока только один Zero Block, вписывать нечего. Когда будете создавать реальный сайт, добавьте сюда адрес подходящих страниц. После этого проверьте другие разделы настроек. По умолчанию в них может быть тестовая информация, которая выведется в меню. Например, ссылки на социальные сети, описание и т. д. Просто удалите содержимое полей.
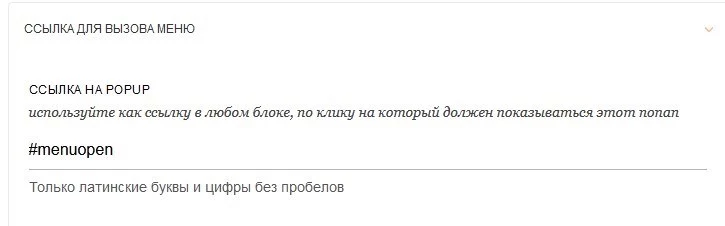
Обратите внимание на раздел «Ссылка для вызова меню». Можете взять ссылку по умолчанию или, если хотите, заменить на свою. Сохраните ее. Она еще понадобится нам позже.

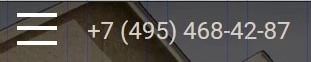
Теперь возвращаемся к нашему Zero Block, который мы создали специально под мобильную версию. Нам нужно создать ссылку, которая и будет вызывать меню. Для этого создаем три горизонтальные линии, и выравниваем их по центру относительно друг друга. Устанавливаем их ширину 40 px и высоту 4 px. Размещаем получившийся объект в одну линию с номером телефона. Должно получиться так:

Теперь добавляем ссылку к каждому шейпу, которую мы перед этим сохранили. Все, теперь наше бургер-меню работает и по клику всплывает поверх сайта:

Базовая анимация
Наш первый экран готов. Мы настроили мобильную версию, адаптировали ее под разные разрешения экрана и добавили бургер-меню для мобильной версии. На этом можно было бы и остановиться, но я хочу показать вам, как добавить анимацию. Это делается довольно просто, но выглядит эффектно и позволяет управлять вниманием посетителей. Достаточно добавить анимацию к тем элементам, к которым мы хотим привлечь внимание пользователей, и эффект достигнут.
Выделяем нужный элемент и спускаемся в самый низ бокового меню. Нас интересует Basic Animation.
В параметре Animation выбираем, как именно будет появляться объект на сайте. Из доступных вариантов:
- fade in – объект моментально появляется после загрузки страницы;
- fade in up – объект выезжает снизу;
- fade in down – объект выезжает сверху;
- fade in left – объект выезжает справа;
- fade in right – объект выезжает слева;
- zoom in – объект появляется в своем начальном положении, но другого размера, и постепенно принимает оригинальный масштаб.
Анимацию можно настроить:
- duration – длительность появления или увеличения объекта.
- delay – задержка перед началом анимации.
distance – расстояние, которое преодолевает объект. Этот параметр есть только в тех анимациях, где текст выезжает с одной из сторон.
- scale отвечает за размер объекта. Доступен только для анимации Zoom In. Мы можем сделать объект больше или меньше оригинального. Значение 100 означает оригинальный размер. Мы можем увеличить или уменьшить это значение. Поэкспериментируйте и посмотрите, как меняется анимация.
В наш пример добавим анимацию появления объектов снизу. При этом добавим динамики, чтобы они не появлялись одновременно. Для этого задаем одинаковую анимацию:
- animation – fade in up;
- duration – 0.8.
Чтобы не было хаоса и все объекты не появлялись одновременно, устанавливаем им разную задержку – delay. Для основного оффера – 0,2, для первого преимущества – 0,4, для второго – 0,6, для остальных объектов – 0,8.
Должен получиться такой результат:

Что дальше
Теперь у вас достаточно навыков для создания собственных сайтов. Чтобы полученные знания принесли пользу, советую чаще практиковаться и изучать чужие работы. Рекомендую обращать внимание на сайты, которые вам понравились, и «разбирать» их оформление. Старайтесь подмечать детали: что именно вам понравилось, как авторам сайта удалось произвести на вас положительное впечатление.
Не знаете, как создать сайт, который будет вызывать доверие и приводить к конверсии? Обратитесь к профессионалам, которые смогут создать продающий лендинг быстро и эффективно.
Буду рад ответить на ваши вопросы в комментариях.

