О проекте
«Деньги Маркет» предоставляет кредиты и микрозаймы населению онлайн.
Срок сотрудничества: апрель-июнь 2019 года, март-май 2020 года.
Задача: разработать дизайн для обновленного интерфейса терминала по выдаче заемных средств. Интерфейс должен быть удобным и понятным для пользователей любого возраста и основываться на узнаваемом фирменном стиле.
Процесс
Это не первое наше сотрудничество с этим проектом — в 2019 году мы уже разрабатывали интерфейс. Тогда стояла задача сделать более легкий светлый дизайн, поэтому мы выбрали белый фон и подобрали менее контрастные цвета для элементов интерфейса.

В 2020 году терминалы обновились и необходимо было разработать новый дизайн интерфейса. Так как цветопередача экрана немного искажает цвет и делает его более блеклым, мы выбрали более яркие и броские цвета, чтобы это компенсировать.
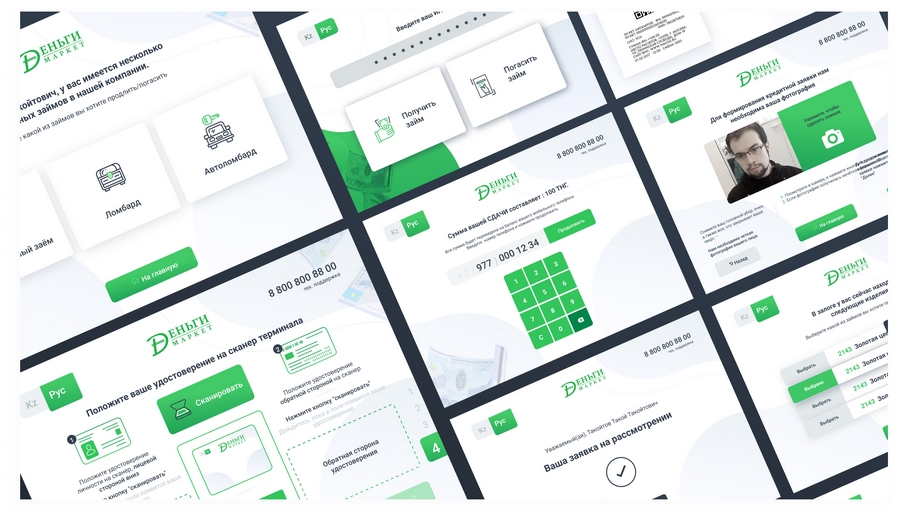
Разработали несколько вариантов. Например, сочетание светлого фона с фирменными цветами:

На этом фоне хорошо просматривались все элементы, а цветовые акценты помогали пользователю пройти весь процесс получения займа. Это было важно, так как занимало какое-то время. И если бы человек путался и не мог найти нужный элемент интерфейс, то был риск, что он не дойдет до конца.
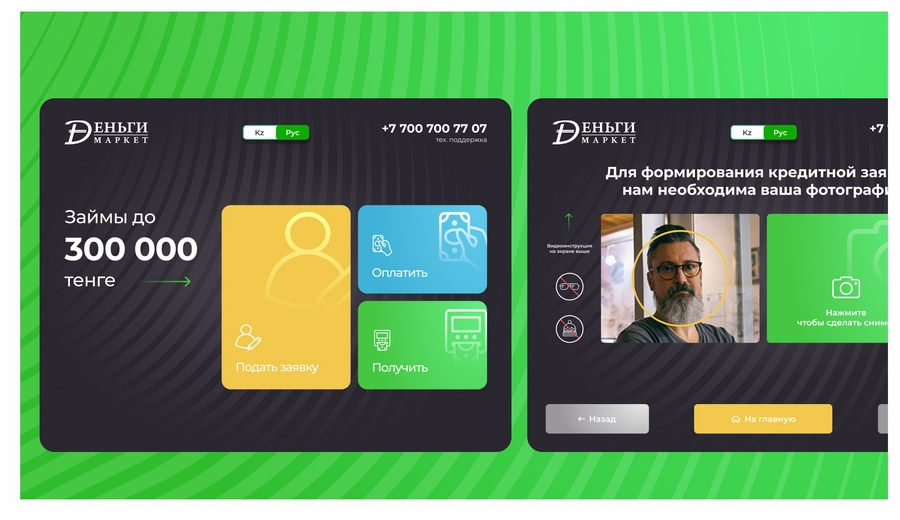
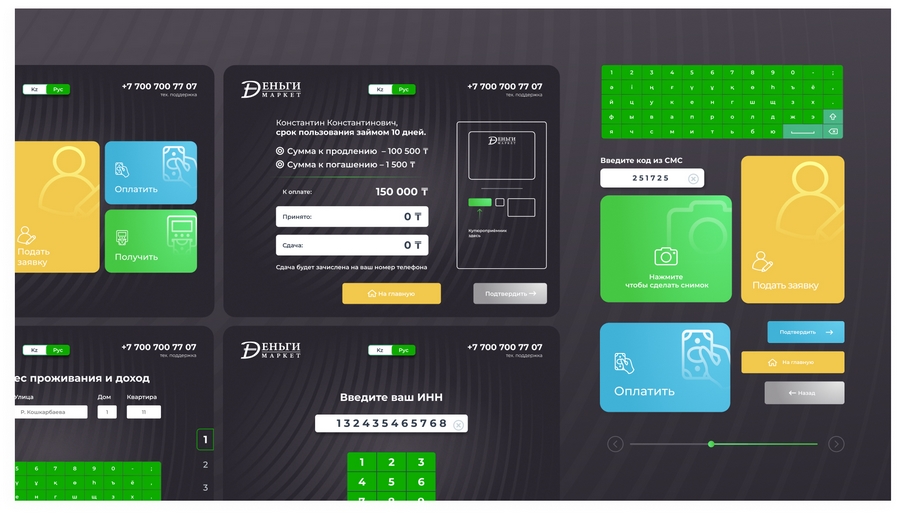
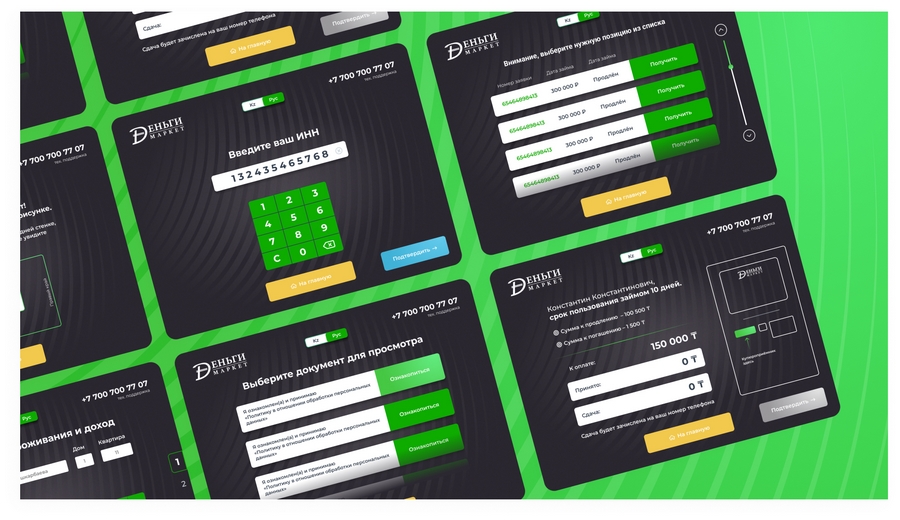
Также подготовили вариант с темным фоном, который понравился клиенту больше. Мы расширили цветовую палитру и сделали интерфейс более разнообразным. При этом ушли от нагромождения, чтобы пользователь не отвлекался на ненужные элементы.


На темном фоне разноцветные элементы стали выделяться еще сильнее.

Также мы отрисовали и анимировали персонажа, который появляется в момент загрузки между действиями. Он не только делает интерфейс более интересным, но и указывает на непрерывность всего процесса. Человек понимает, что действие продолжается и нужно подождать, чтобы перейти на следующий этап. В данном случае это важно, так как оформление занимает время.

При разработке интерфейса, помимо яркого визуала, мы сконцентрировались на функциональности и потребностях аудитории, чтобы представитель любого целевого сегмента легко прошел всю процедуру.
Если у вас есть задача по дизайну, мы готовы помочь вам ее решить. Заполните форму, и мы свяжемся с вами. Или вы можете перейти к следующему кейсу и посмотреть один из вариантов фирменного стиля.