Сегодня мы поговорим о пользовательской карте сайте. Узнаем, что представляет из себя файл sitemap.html, для чего он используется и каким образом влияет на SEO. Мы также узнаем, как сделать пользовательскую карту максимально полезной для посетителей.
Что такое HTML карта сайта
HTML-карта сайта, как можно догадаться из названия, предназначена для посетителей. Она представляет из себя статический каталог, включающий основные разделы веб-ресурса, которые выводятся согласно иерархическому порядку. Если проводить аналогии с книгой, то пользовательская карта сайта – это подобие оглавления.
Где размещается пользовательская карта сайта
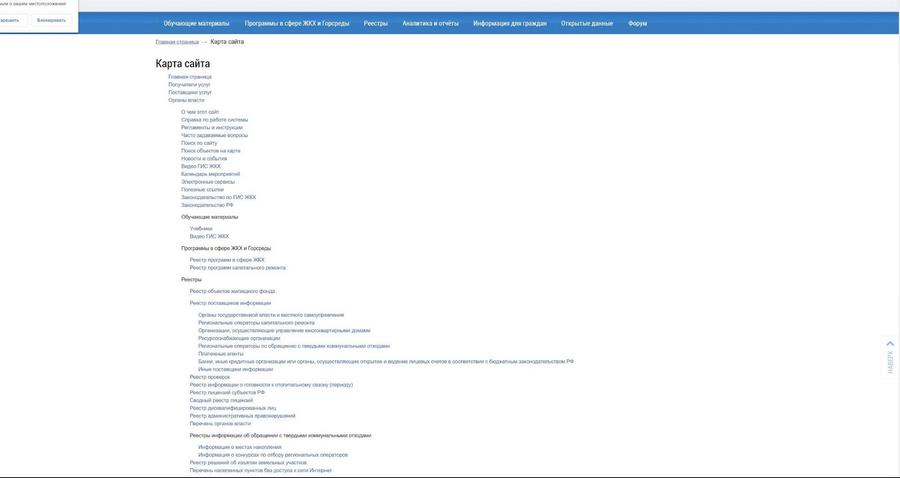
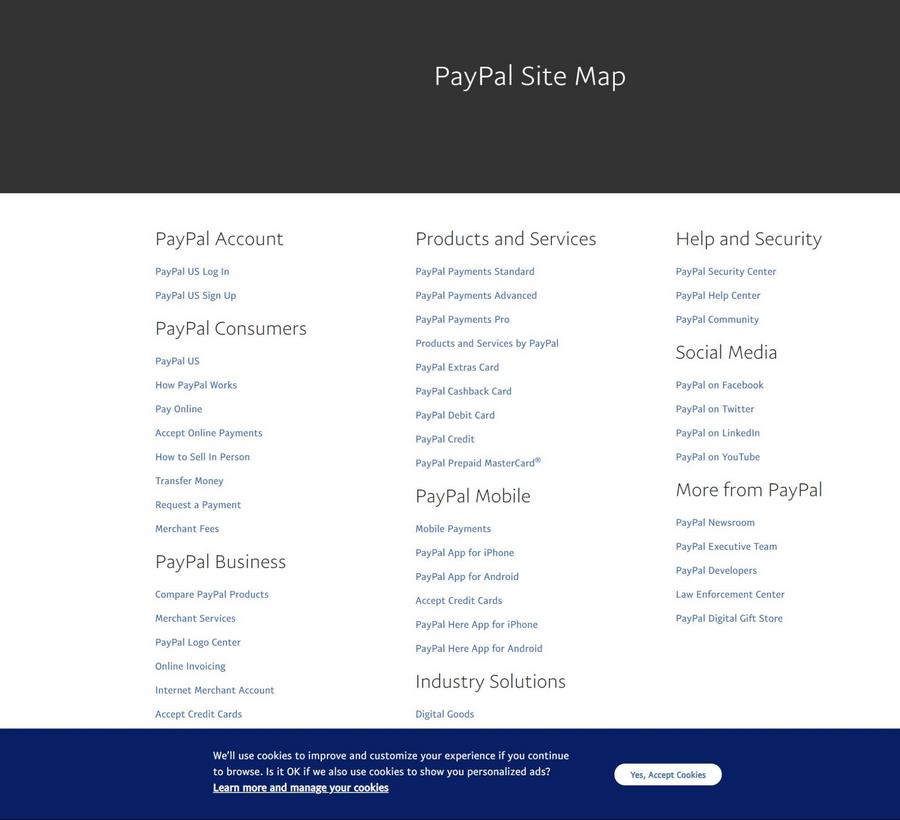
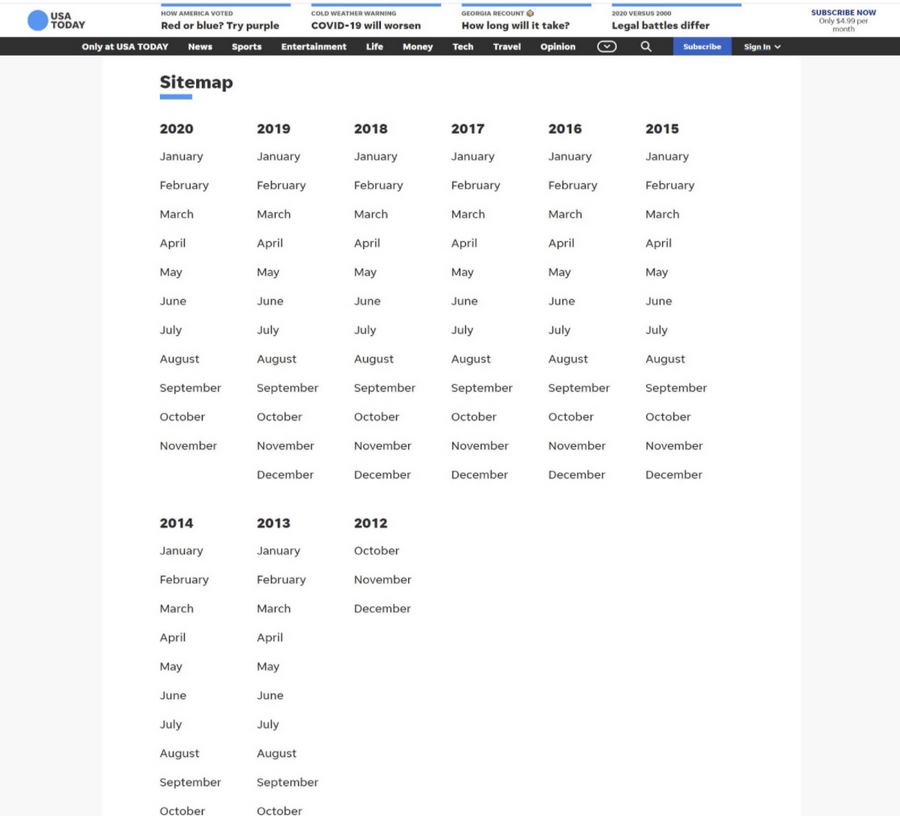
Стандартная HTML-карта размещается в подвале (футере – блоке в нижней части веб-страницы, который содержит востребованную, но не самую важную информацию). В условиях реального сайта пользовательская карта выглядит следующим образом:
Как мы видим, пользовательская карта имеет определенную (чаще иерархическую) структуру. Цель HTML-карты сайта заключается в наглядном представлении основных структурных разделов сайта, а также в улучшении навигационного аспекта.
Краулеры сканируют пользовательскую карту сайта. Из нее они берут информацию о главных разделах сайтах и его структуре. Наличие пользовательской карты может несколько ускорить индексацию, особенно если он имеет сложную структуру.
Как пользовательская карта сайта сказывается на SEO-оптимизации
Пользовательская карта весьма полезна в случаях, когда структурный элемент сайта нестандартный, а навигация усложнена. В случае с разметкой рубрик, описаний, категорий HTML-карта поможет краулерам корректно просканировать все страницы. Впрочем, в таких случаях, лучше не картами баловаться, а делать качественное юзабилити.
Как сделать пользовательскую карту полезной и функциональной
Формируя пользовательскую HTML-карту, не забывайте, что она должна максимально точно «воспроизводить» структуру вашего сайта. Доступ к основным разделам должен быть простым. Также следует проследить за доступностью всех URL, указанных в карте сайта.
В пользовательской карте должны присутствовать ссылки именно на разделы. Ссылок на сами статьи, товары, услуги, посты в ней, как правило, не бывает.
Если вам важно сделать HTML-карту сайта качественно, то обращайтесь в TexTerra. При разработке мы учитываем все, что может отразиться на работе вашего ресурса и повлиять на то, как он будет восприниматься пользователями.
Пользовательская карта для крупных сайтов
Если у вас большой сайт, количество страниц которого исчисляется тысячами, следует задуматься о многостраничной карте сайта.
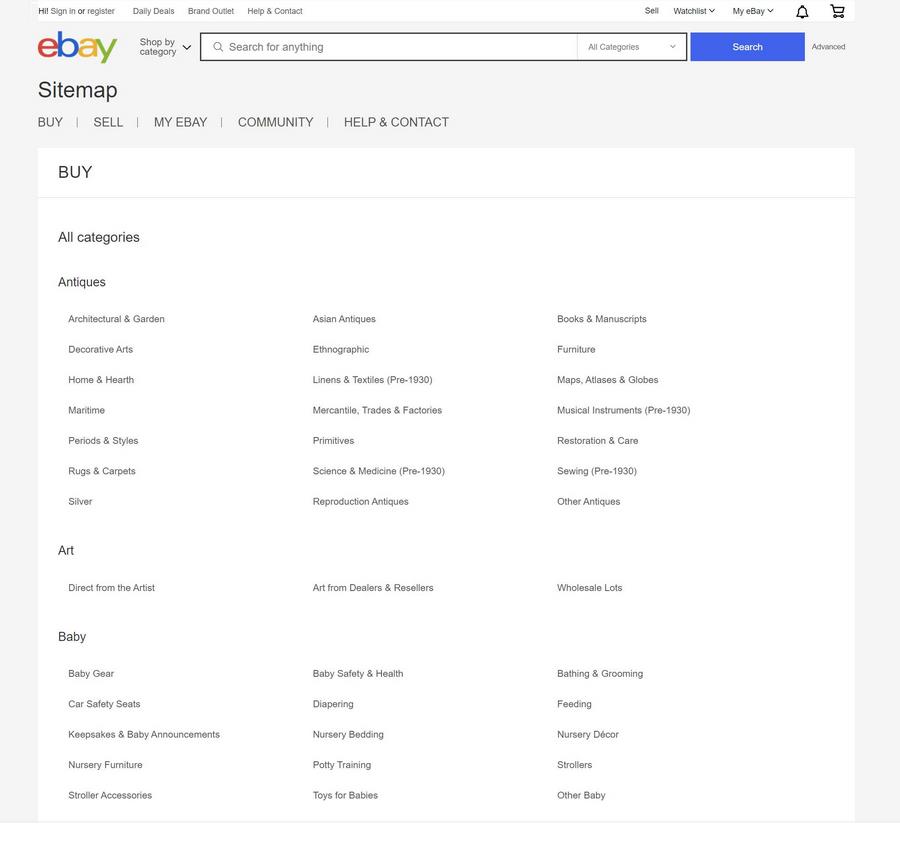
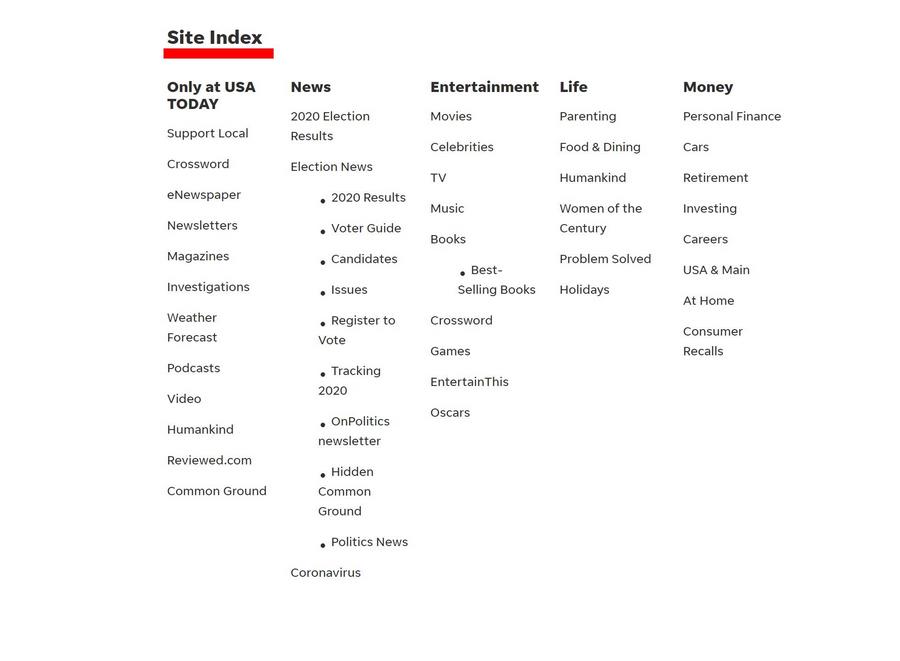
Пользовательская карта сайта с дополнительным уровнями вложенности выглядит следующим образом:
Пользовательские карты, в основе которых лежит многостраничная структура, выглядят так:
Обязательно следите за актуальностью ссылок в HTML-карте. Естественно, не должно быть дублей и других ошибок. Когда сайт еще маленький и страниц мало, проверить доступность каждой веб-страницы можно вручную. Для сайтов побольше лучше использовать парсеры.
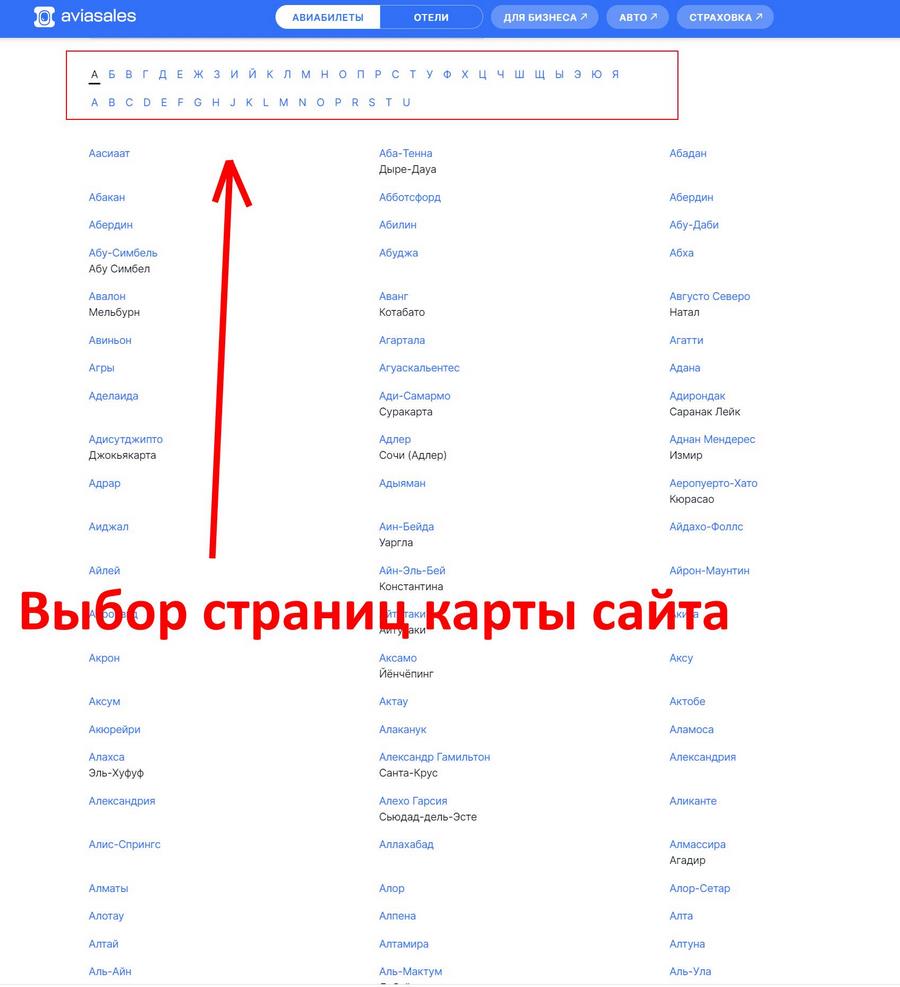
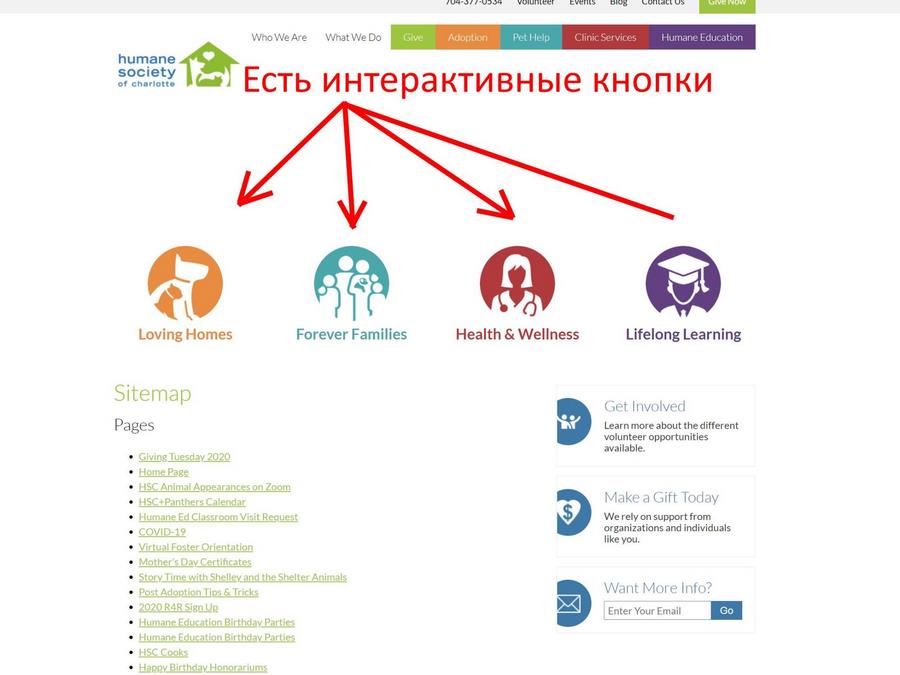
Если у вас очень большой сайт, в пользовательскую карту нужно внедрить акценты, которые помогут визуально разграничить категории и упростят навигацию:
Еще один наглядный пример:
URL в карте сайта обязательно указываются строго в иерархической последовательности, другими словами, от больших частей к меньшим.
Для ссылочных анкоров необходимо использовать только информационные фразы. Коммерческие запросы лучше исключать. Для ссылочных анкоров в пользовательской карте сайта задействуйте исключительно релевантные и семантически близкие фразы. Все URL, как я уже сказал выше, желательно располагать в логической последовательности.
Чтобы URL появилась на всех страницах сайта, необходимо размещать sitemap.html в подвале.
Как сделать HTML-карту сайта самостоятельно
Сформировать пользовательскую карту можно тремя способами: через плагины (если ваш сайт работает на готовой CMS, а это более 95 % случаев), вручную и при помощи онлайн-сервисов.
Как сделать пользовательскую карту через плагины
Через плагин сформировать пользовательскую карту сайта можно практически на всех CMS.
Например, на WordPress сделать это можно с помощью плагина Simple Sitemap. Плагин, конечно, не двухкнопочный, но с ним все равно справится даже начинающий вебмастер. Чтобы сгенерировать пользовательскую карту достаточно выбрать пункт Simple Sitemap.
Как сделать пользовательскую карту вручную
Чтобы сформировать пользовательскую карту вручную, нужно создать новую страницу в админке используемой CMS. Эта страница, как мы уже поняли, должна включать в себя ссылки на все основные разделы сайта. При формировании карты не забывайте о блоках и иерархии: любой пользователь, открыв карту, должен легко сориентироваться в структуре сайта.
Ручное создание пользовательской карты особенно актуально для сайтов со сложной структурой, или если сайт совсем небольшой (не более 100 страниц).
Как сделать пользовательскую карту через онлайн-сервисы
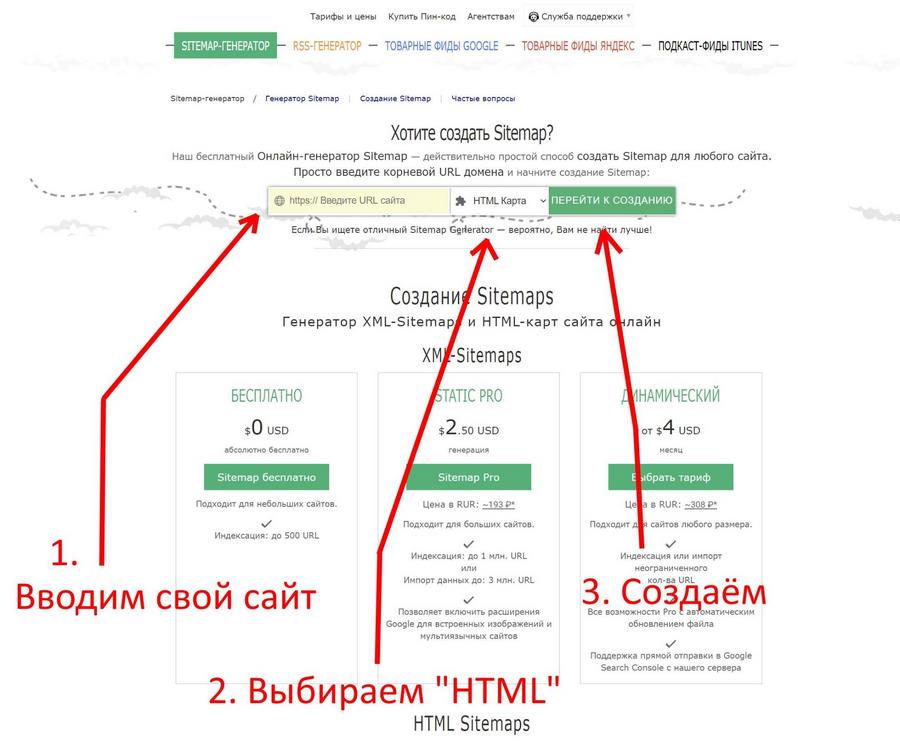
Можно воспользоваться сервисом Mysitemapgenerator. Он условно бесплатный, подходит для небольших сайтов, есть тонкая настройка. Созданная карта будет совместима со всеми популярными CMS и самописными сайтами:
Аналогичным функционалом и возможностями обладает сервис XML Sitemaps Generator. Ещё один вариант – инструмент R6R. Есть плагин специально для Wordpress – HTML Page Sitemap.
Примеры для вдохновения
Вдохновение не приходит само, поэтому предлагаю несколько примеров, как сделать карту полезной и функциональной для посетителя.
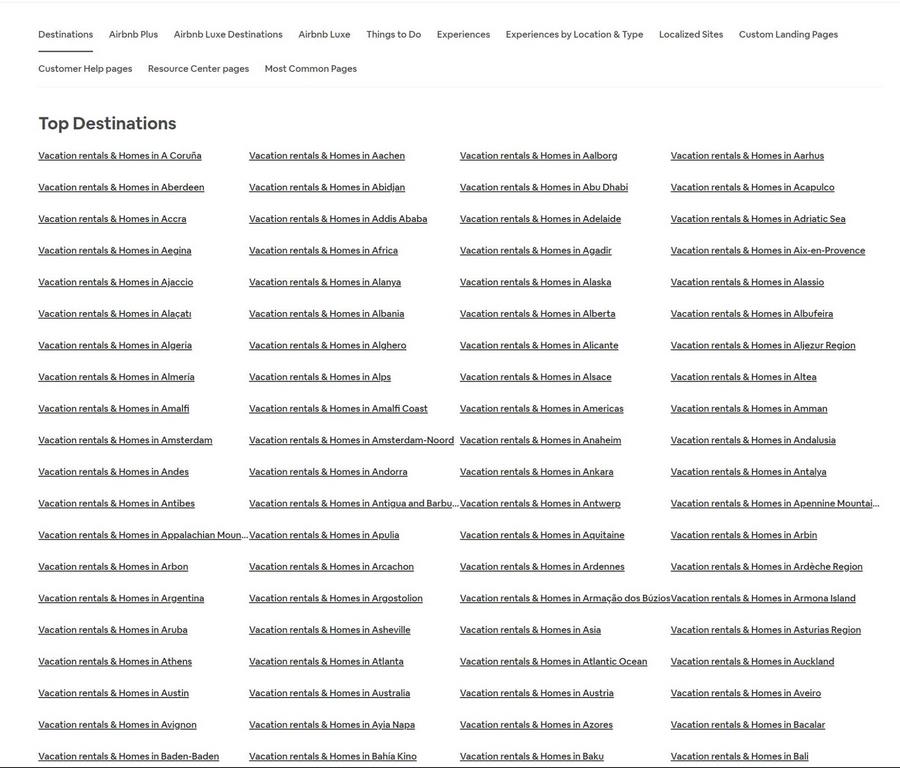
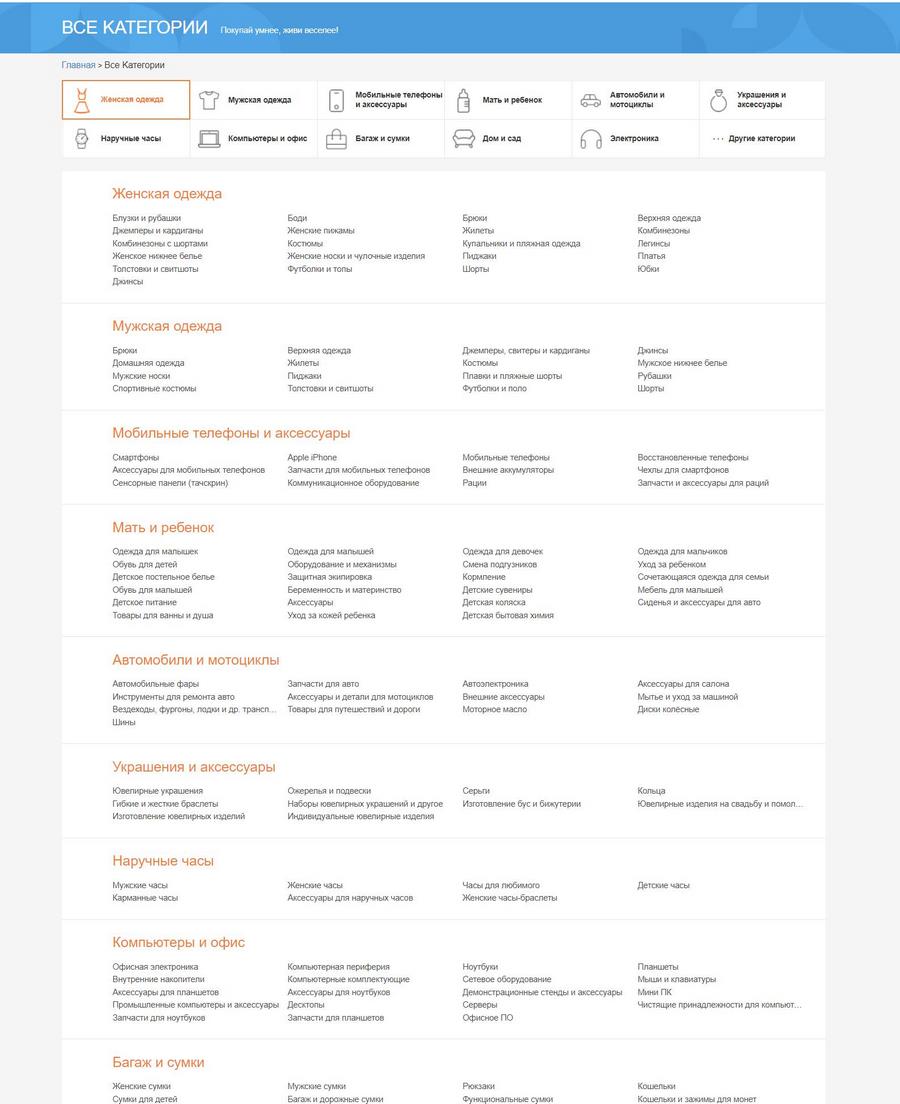
Создавая интернет-магазин, сделайте пользовательскую карту, которая будет включать страницы всех категорий товаров, как на AliExpress.
Послесловие
Sitemap HTML – обязательный инструмент. При грамотном подходе он улучшит юзабилити и упростит навигацию по сайту. Подойдите к созданию пользовательской карты не формально, а сделайте из нее интересную, увлекательную и полезную страницу. При создании пользовательской карты обращайте внимание на ее структуру и полезность, следите за актуальностью всех перечисленных страниц.













На сегодняшний день sitemap.html можно увидеть далеко не на каждом сайте. Многие владельцы ресурсов или разработчики просто не уделяют внимания этому аспекту, хотя он влияет как на SEO-продвижение, так и на пользовательское удобство.
С точки зрения юзабилити, наличие sitemap.html облегчает пользователю навигацию по сайту. Это особенно актуально, когда структура площадки получается нетипичной или содержит большое количество страниц со сложной древовидной структурой.
Не стоит забывать и про sitemap.xml, так как поисковые системы в первую очередь смотрят именно на эту карту. Она необходима с точки зрения продвижения. Такой формат наиболее «понятен» для поисковых роботов.