В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

Серьезный подход к серьезным задачам
Две кнопки СТА
На лендинге планировщика задач Wunderlist – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

Выбирай любую!
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.

Конкретика воспринимается лучше абстрактных рассуждений
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Денис и другие.
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

Никаких обязательных полей для заполнения, никаких капч – красота!
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.



Отзывы на сайте парка с хаски
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.
Покажите пользователям, что они получат от вашего продукта
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!

Следуй за мной – как бы говорит она нам
Анимация
Вообще у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

Очень залипательное зрелище!
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

Авторские иллюстрации «от руки» – находка для дизайнера
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

А вот и не упадет!
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

Нажми на кнопку – получишь результат… каждый раз другой
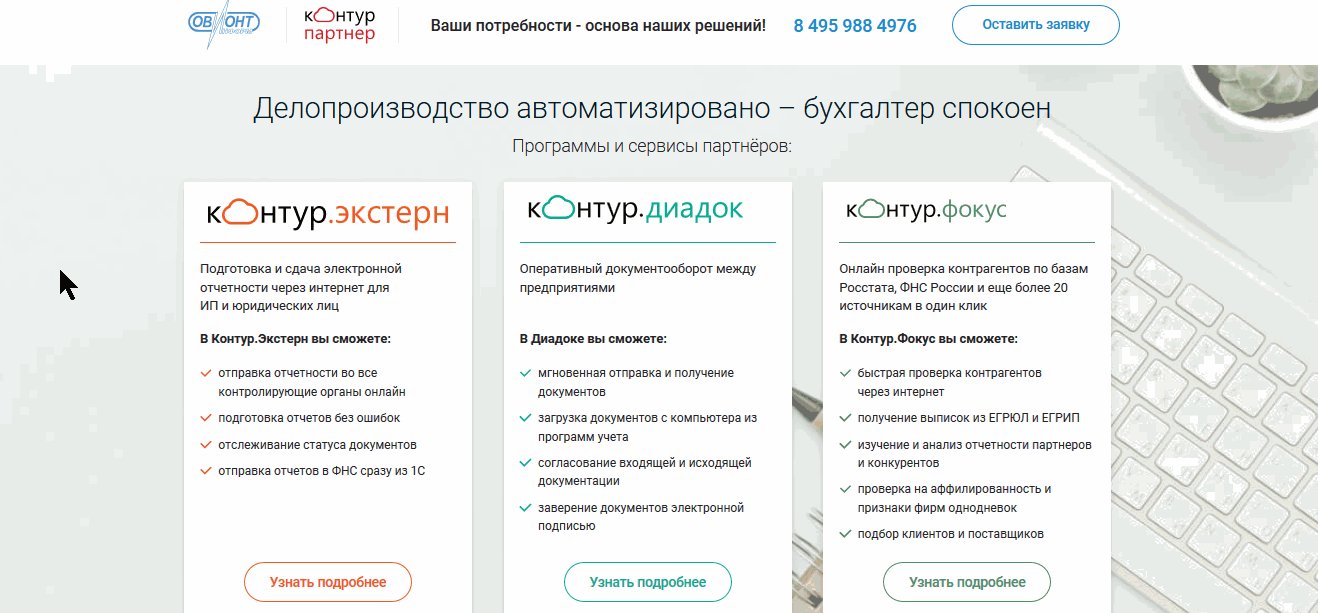
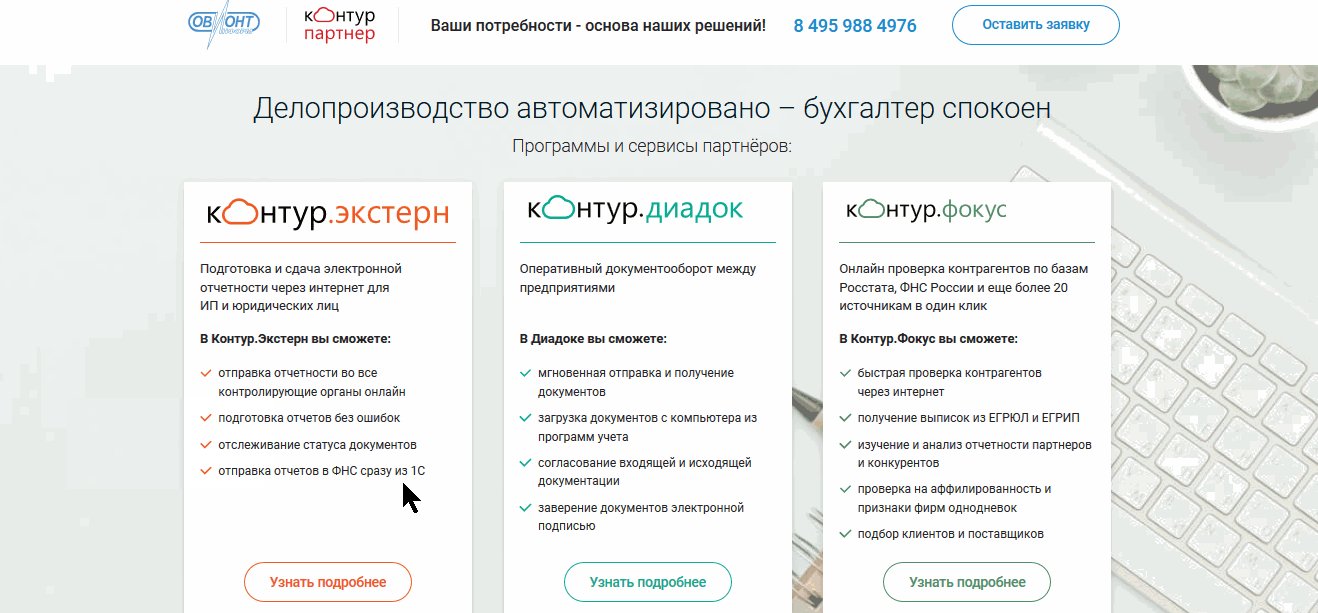
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

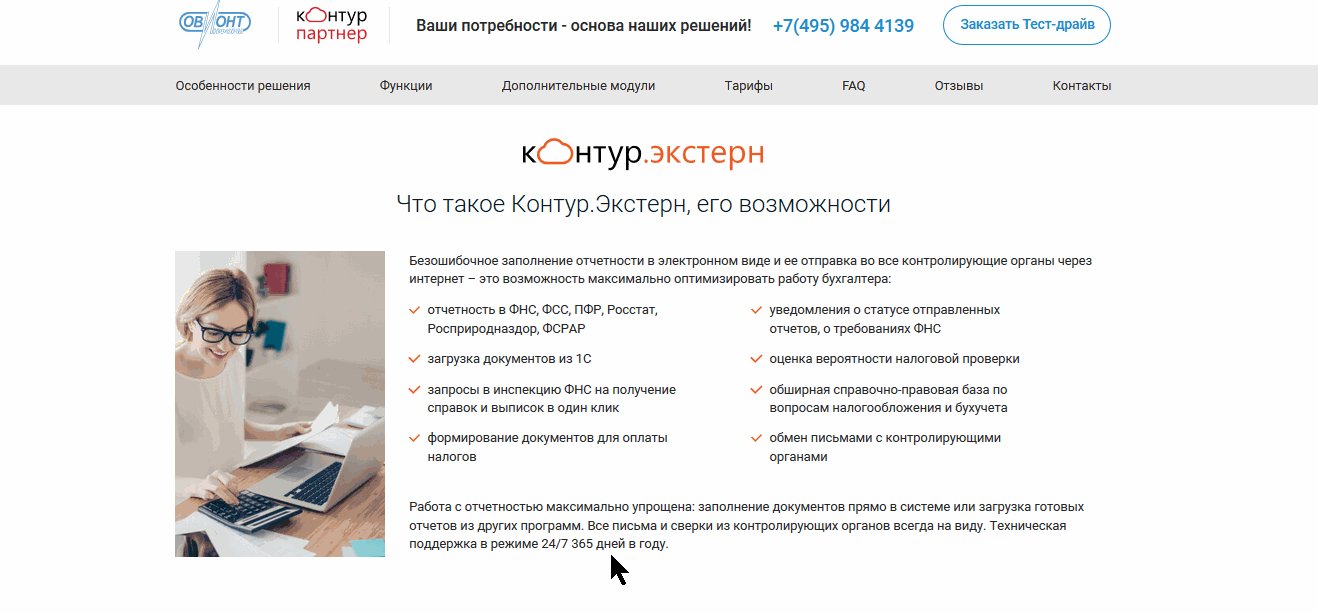
После выбора продукта пользователь попадает на страницу с исчерпывающей информацией
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

Раздел «Тарифы»
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
-
описание функциональности;
-
дополнительные модули;
-
частые вопросы по использованию;
-
тарифы;
-
отзывы.
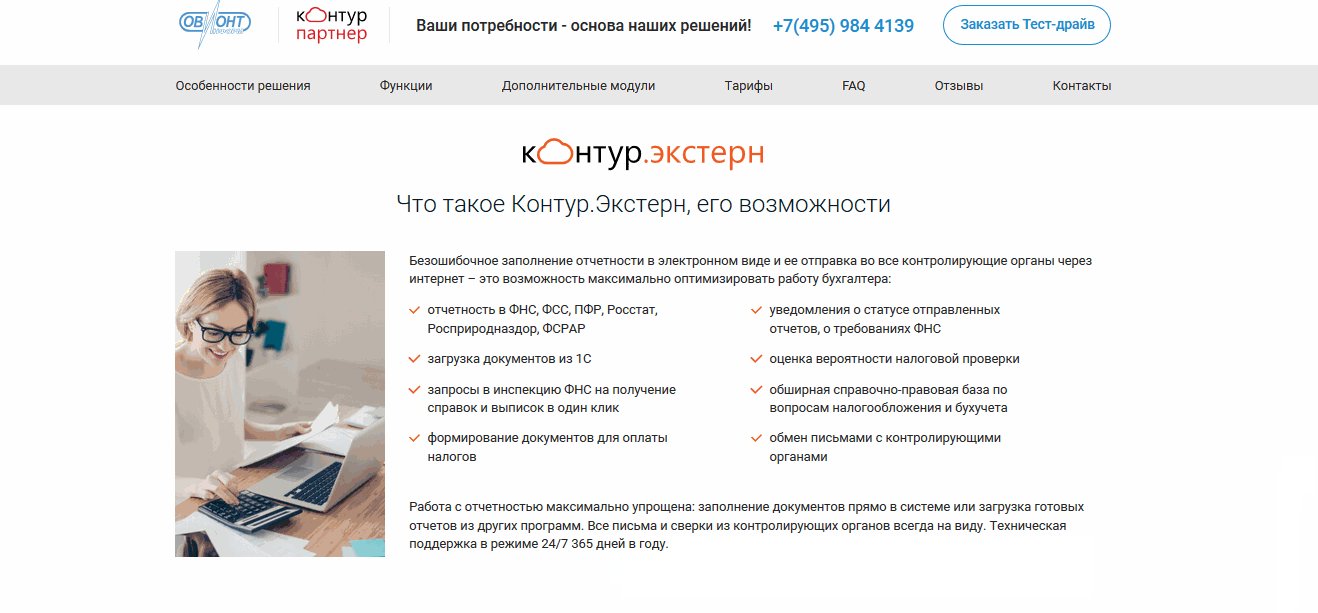
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Раздел «Тарифы»
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Дизайнеры «Текстерры» активно используют современные тренды
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге Baesman.

А вы на какой стороне?
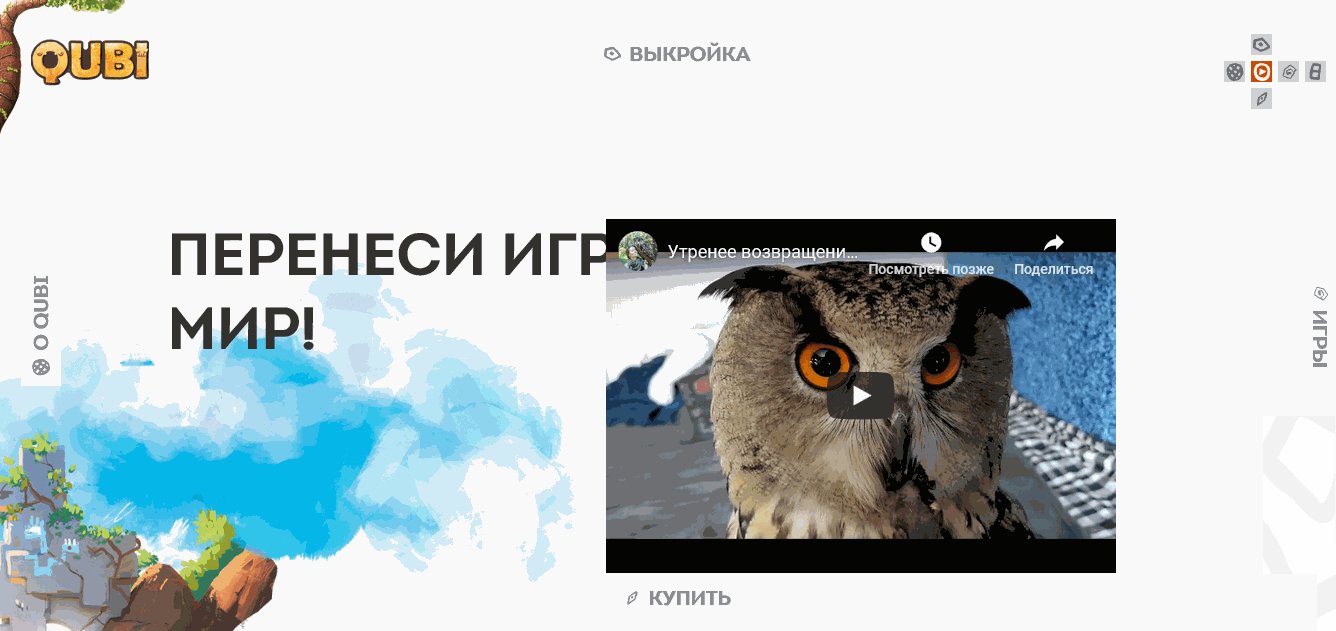
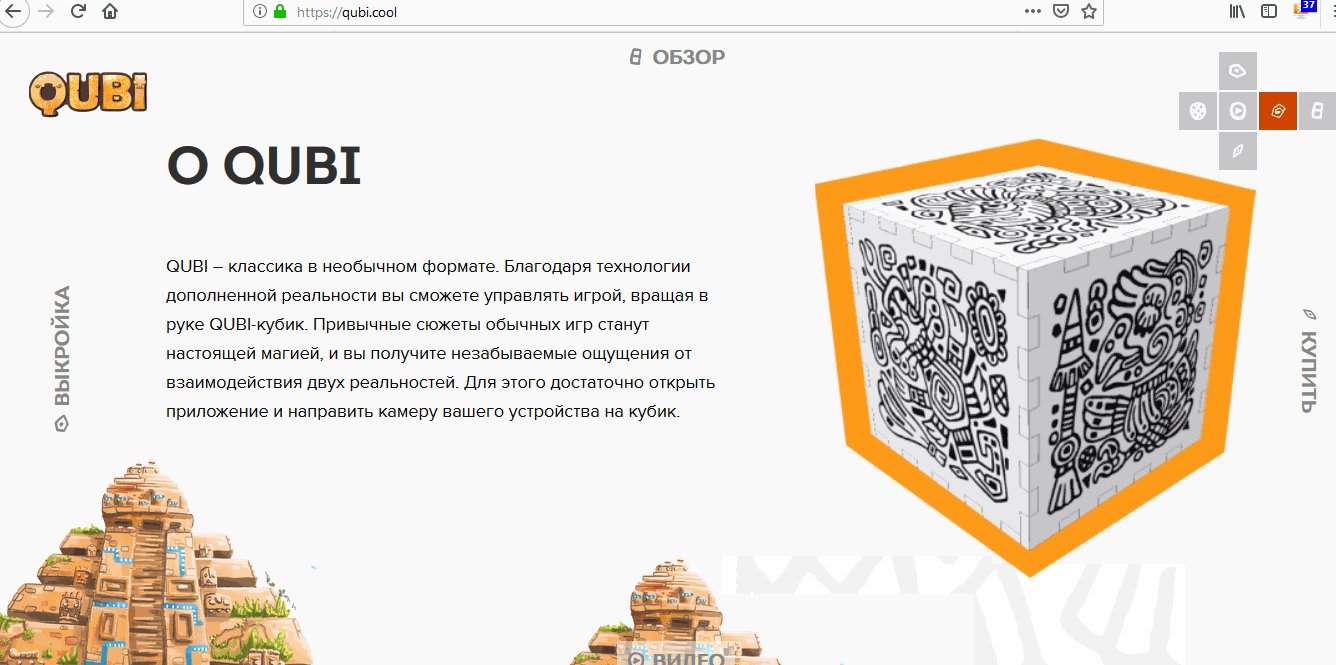
Трехмерная графика и дополненная реальность
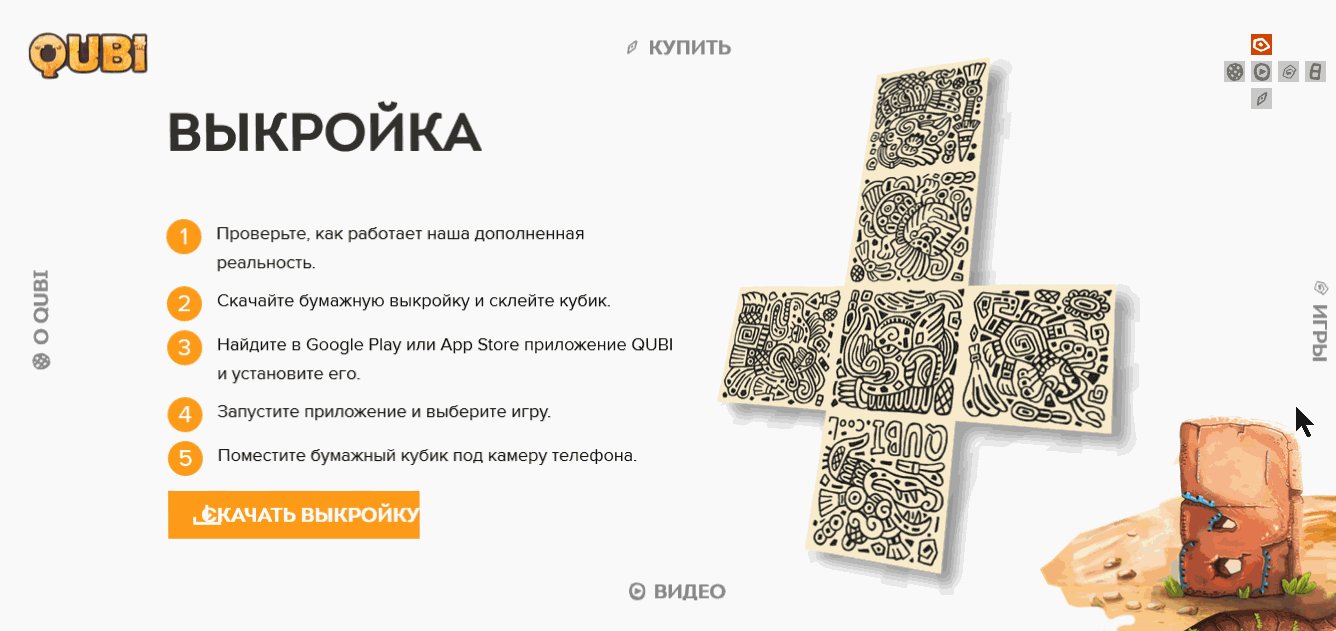
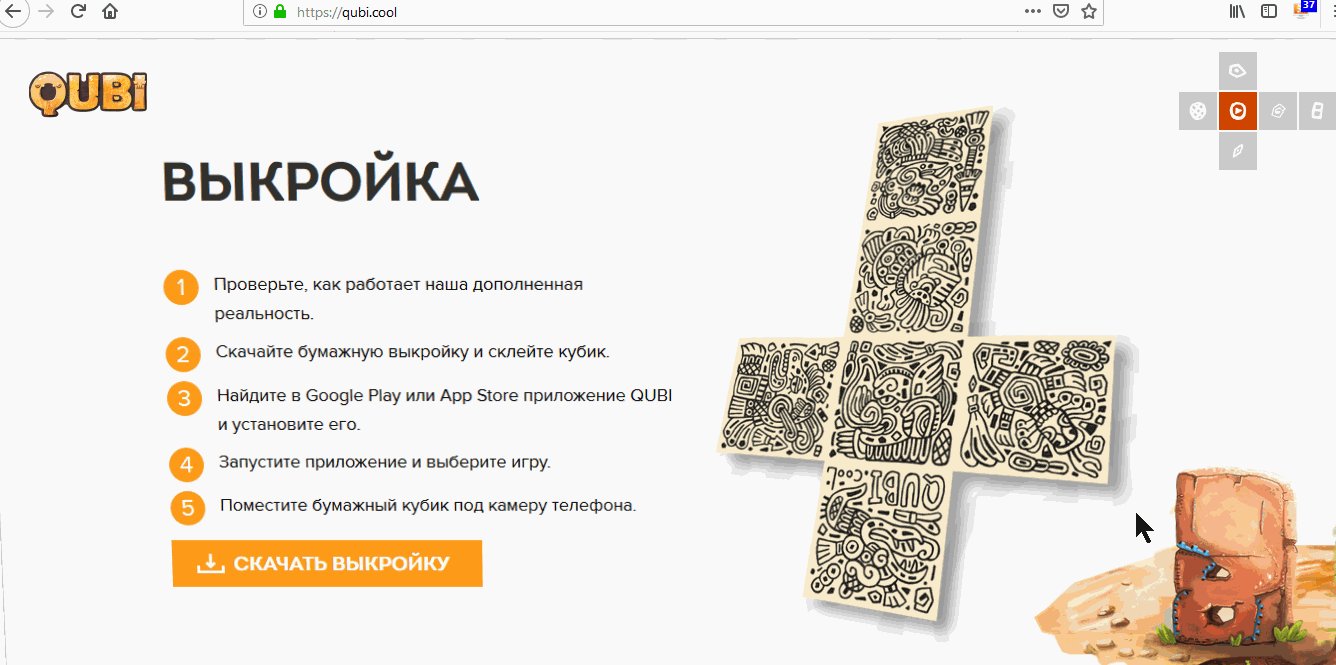
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

В реальном мире это обычный кубик из бумаги, картона или дерева
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

Дети играют в приложение с AR
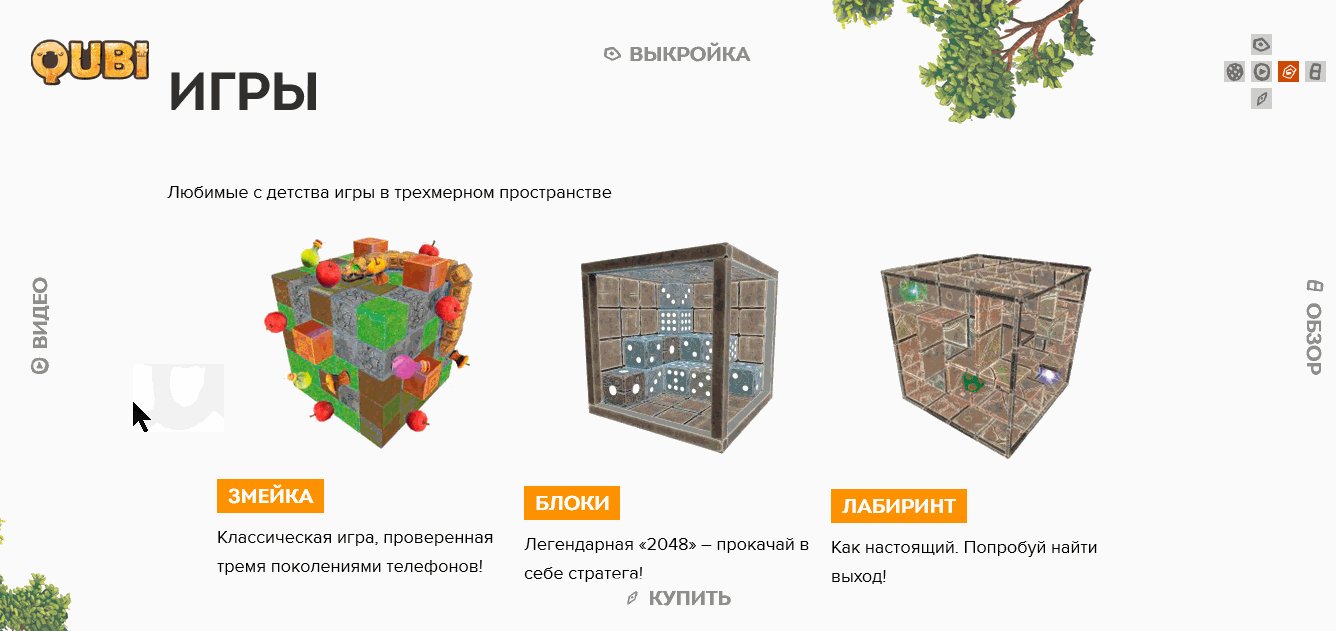
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

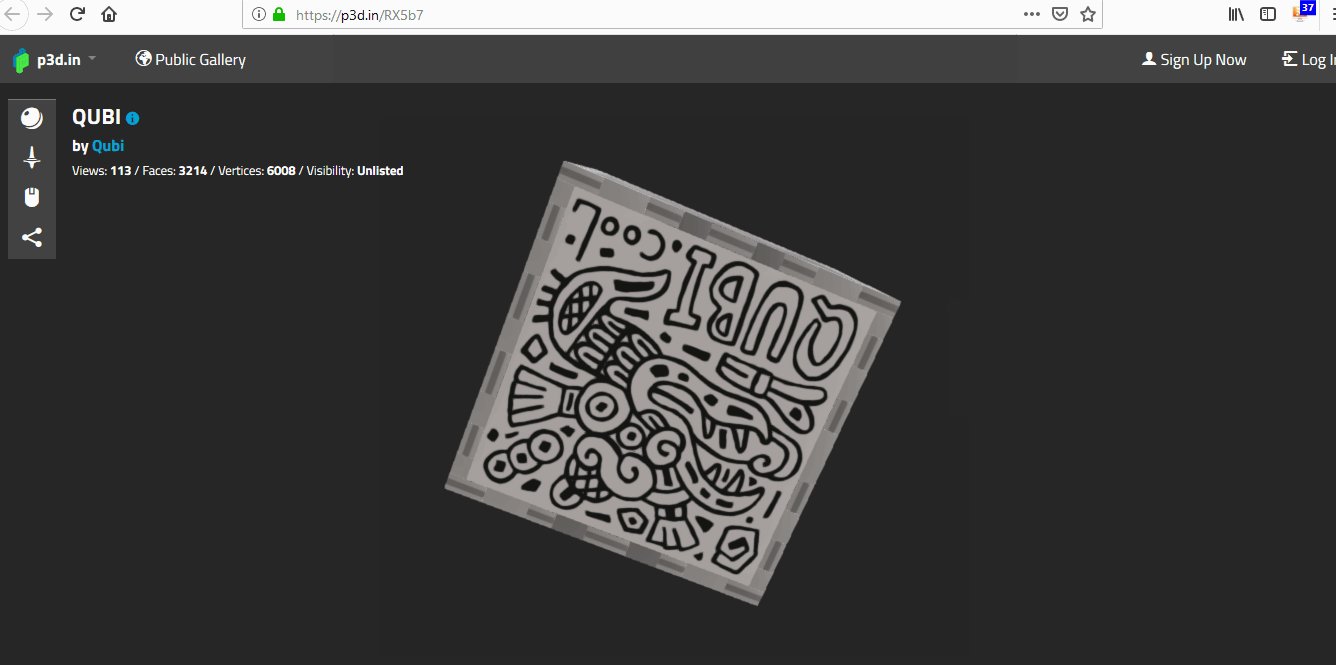
Так выглядит кубик в приложении
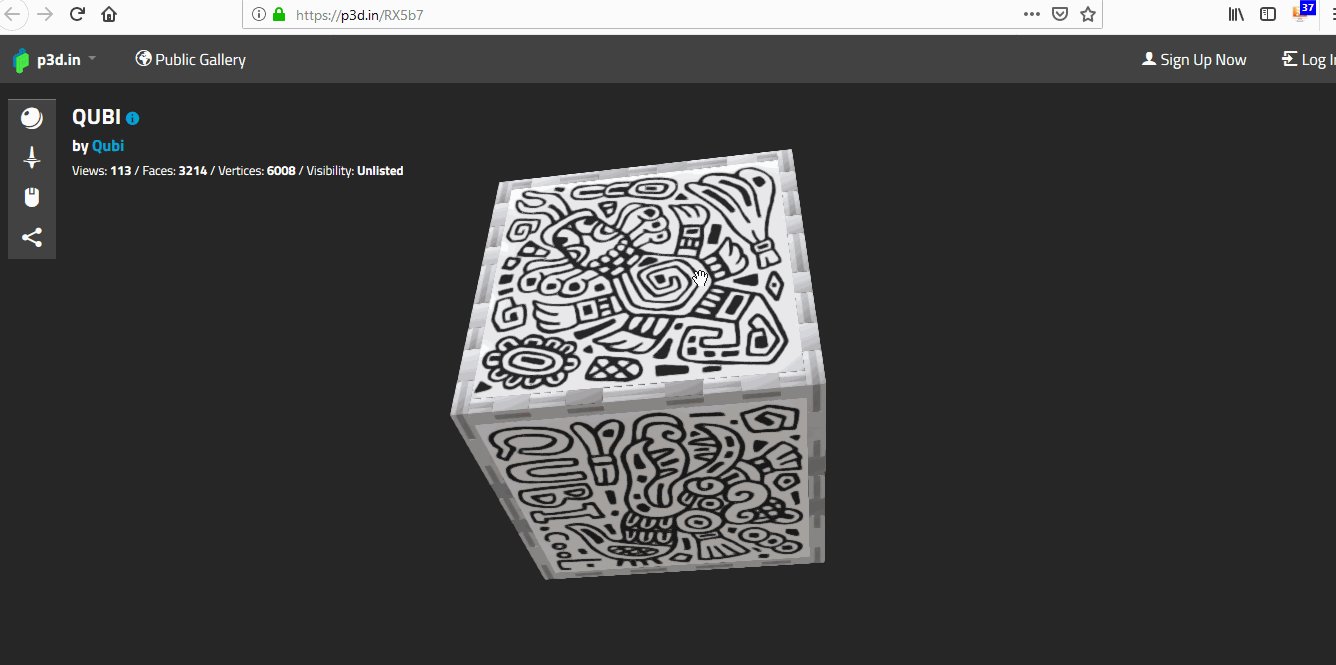
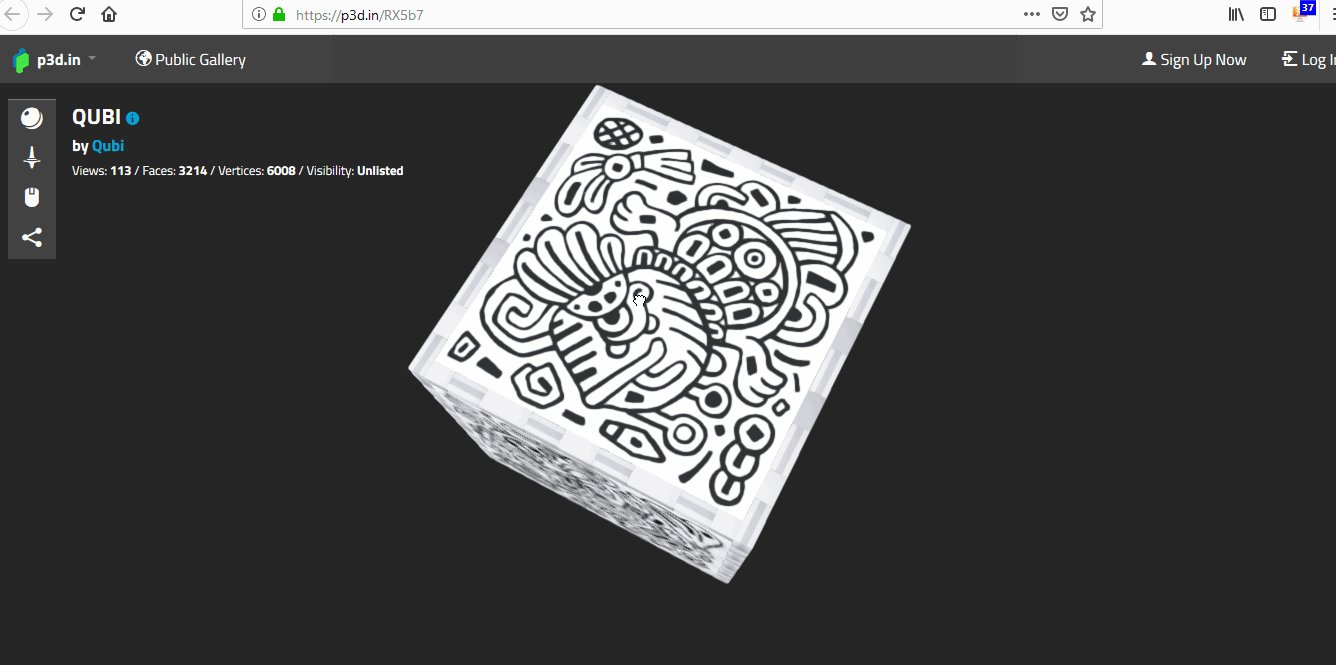
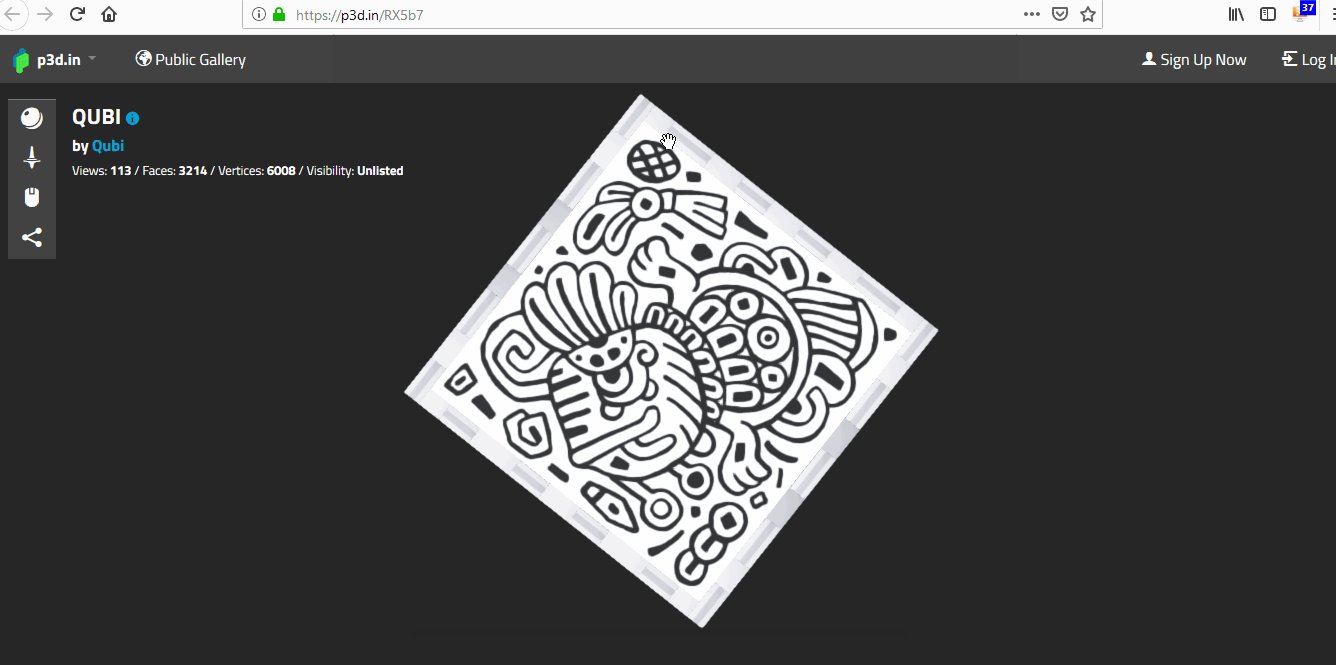
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Трехмерная модель кубика
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Сам лендинг как бы повторяет трехмерную идею проекта
Первый вариант лендинга
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Первый прототип
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так:

Рабочий прототип
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Модальное окно
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Пример прелоадера или спиннера
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Элементы страницы прогружаются неравномерно
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
-
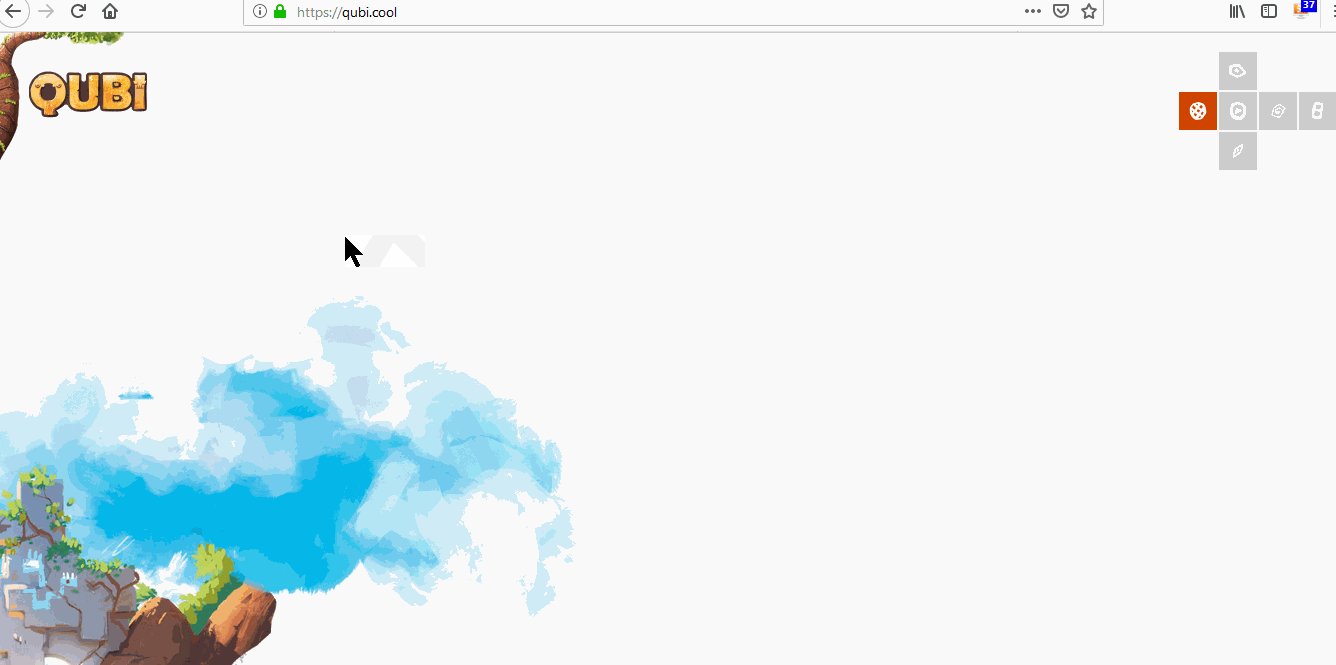
Qubi
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

Прелоадер на лендинге Qubi
-
Levellen
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

Прелоадер на лендинге Levellen
-
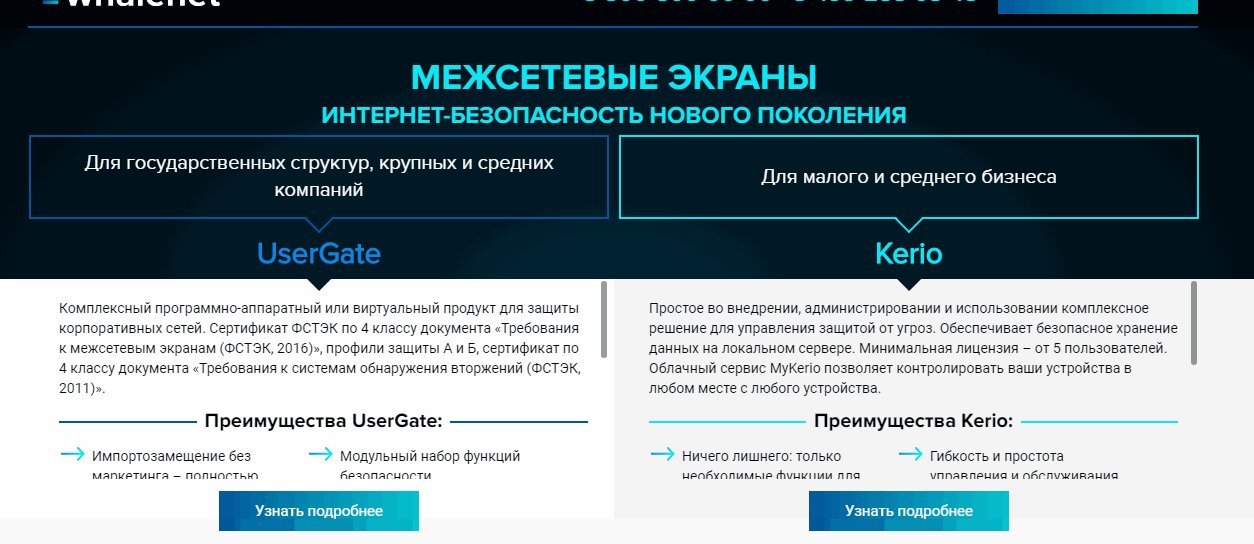
Whalenet
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

Прелоадер на лендинге Whalenet
-
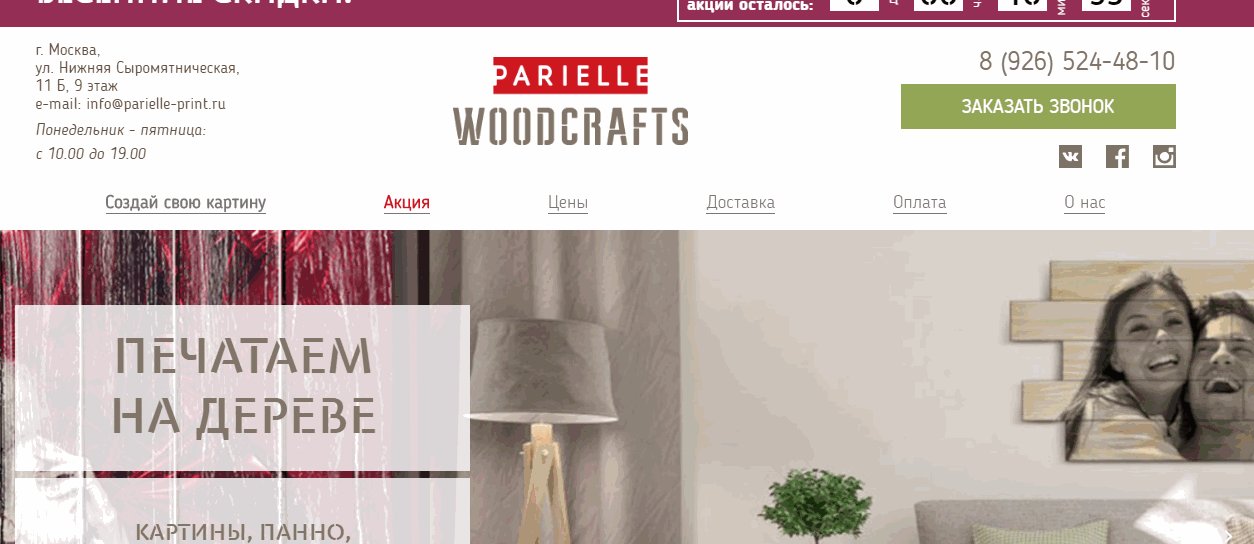
Parielle
На сайте Parielle работает классический прелоадер в форме круга.

Прелоадер на лендинге Parielle
-
Projectto
На лендинге Projectto использовали прелоадер в форме прямоугольника.

Прелоадер на лендинге Projectto
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель»необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

Пользователь видит наличие свободных помещений
При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Пользователь видит предложение узнать подробности об офисе
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Страница с описанием офиса
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Ну согласитесь, аппетитно!
Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 14 дней.