Как мы поменяли пару страниц и вырастили трафик сайта
Месяц назад мы обновили на сайте две стратегически важные страницы. Делимся логикой задумки, соображениями, процессом со всеми трудностями и решениями – и результатами, конечно.
Результаты
1. Рост трафика главной сайта
Общий трафик главной страницы сайта вырос на 38 %.
2. Рост трафика главной блога
У общего трафика главной страницы Daily (собственного медиа TexTerra) рост близкий по значению – почти 40 %.
3. Рост внутренних переходов
Новый, залипающий «этаж» верхнего меню задерживает посетителей, которые раньше покидали страницу, – после дочитывания или почти сразу.
Проблема
В диджитале «сапожник без сапог» – частая картина: пока собственный ресурс не рухнет, спецы предпочитают плотно заниматься клиентскими проектами.
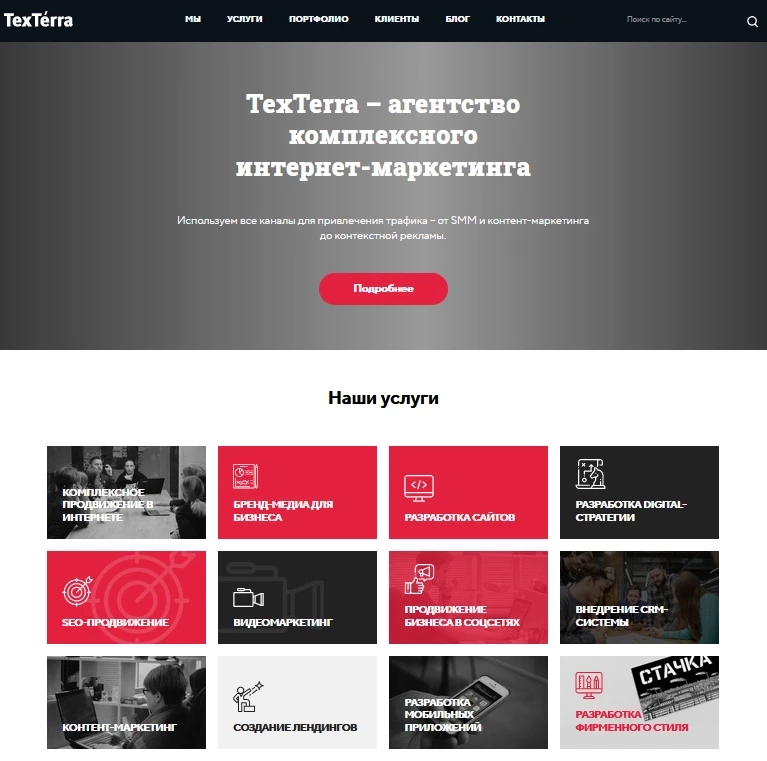
В августе этого года мы поняли: еще ничего не рушится, но главная нашего сайта, когда-то крутая для своего времени, требует серьезных переделок. Несколько лет мы улучшали ее, внося то слайдер с новыми отзывами, то блок с очередным достижением, то свежее-и-самое-лучшее видео – и в итоге она стала выглядеть вот так. Смотрится лучше, чем на абсолютном большинстве сайтов рунета – но для агентства интернет-маркетинга не блестяще.
Мы поняли: единственный правильный путь – построить страницу заново, с учетом перемен в пользовательском поведении и трендах. Главную нашего медиа TexTerra Daily решили тоже переделать так, чтобы она рифмовалась с главной сайта.
Задачи
- Освежить знания об аудитории и поведении каждого из ее сегментов.
- Разработать новые прототипы и дизайн для двух страниц – главной сайта и главной блога.
- Придумать и реализовать логику подтягивания материалов на обе страницы: в тематические блоки с услугами, в новые блоки «Читают на этой неделе», «Сейчас обсуждают», «Новое на сайте», «Лучшие статьи блога».
- Обновить/разработать сквозные элементы – медийные и коммерческие: старый и новый этажи меню, рекламные перетяжки, поп-апы.
- Не забывать про mobile first – чуть больше 57 % аудитории читают нас с мобильных устройств.
- Выкатиться быстро и безболезненно :)
Ход работы
Изучение новых сегментов аудитории
Мы много лет выпускали почти исключительно технические статьи и хорошо знали их читателей. Знали, откуда они приходят, что их интересует, как они думают, куда и почему переходят, на какие конверсионные формы кликают. Одна часть этой аудитории годами читала полезные статьи на сайте и создавала нам хорошие поведенческие (которые, в свою очередь, «тащили» коммерческую часть сайта), другая знакомилась с нами как с потенциальными партнерами. Мы даже знали среднее время, которое проходило от первого визита этой аудитории на наш сайт до заявки: примерно год.
Поэтому, кстати, мы всегда говорим: контент-маркетинг – это долгосрочное вложение, которое рано или поздно хорошо окупается.
Первые статьи, которые отошли от строго технических тематик, стали появляться в 2016 году, и дальше их было все больше. Аудитория не просто росла, но и расширялась: в «Метрике» мы обнаруживали, что нас внезапно начали читать люди младше 18, старше 50, с недиджитальными интересами, с гео, простирающимся далеко за пределы России.
Мы свели аудиторию к четырем большим сегментам:
- читатели условно «медийных» материалов – новостей, авторских колонок о «новой реальности», психологии, карьере;
- постоянная аудитория, которая следит за определенными тематиками, так как работает в диджитале – сеошники, эсэмэмщики, продвиженцы, коммерческие авторы и другие;
- разовая аудитория, которой нужно срочно что-то узнать (как оформить самозанятость, можно ли самому создать бота для интернет-магазина, как сделать градиент в «Фигме») – и которая частично переходит во второй сегмент, потому что видит интересные материалы;
- потенциальные клиенты, которые оценивают наш уровень экспертизы в интернет-маркетинге.
Следующей задачей было – спроектировать страницы, которые удерживали бы внимание всех четырех аудиторий сразу.
Разработка прототипов
Можно ли одной и той же страницей закрыть потребности четырех разных сегментов?
С нюансами, но – вполне. Это только в офлайне нельзя гнаться за двумя зайцами. А диджитал – это такой квантовый мир, где невозможное становится возможным: правильно спроектированный сайт ведет каждого пользователя интересной ему дорогой, а на другие он просто не обращает внимания.
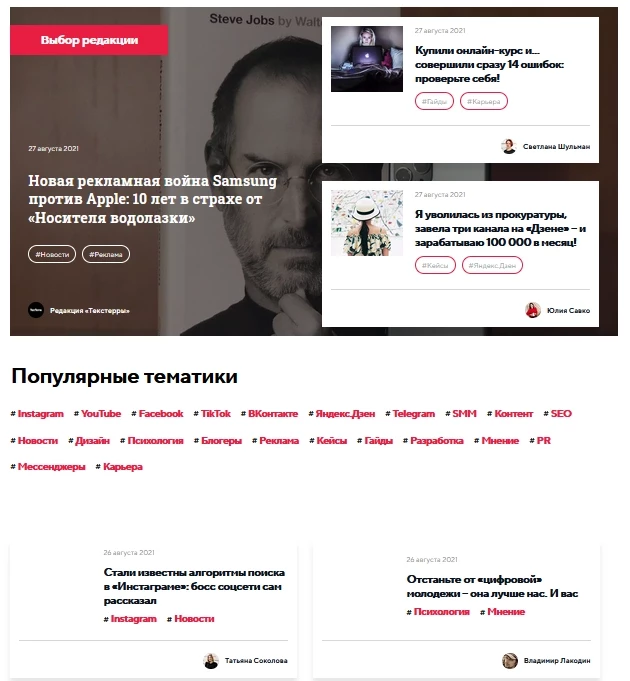
Это UX-чудо нам надо было повторить на двух страницах – на главной сайта и на главной Daily. Раньше они сильно расходились – и посылом, и визуалом:
Но рынок всегда знал нас благодаря огромному экспертному блогу (который в итоге вырос в TexTerra Daily), и именно он тащил и тащит весь наш бизнес. Мы решили: главная тоже должна стать чуть более медийной, потому что контент и медиа – это во многом суть нашей работы и одна из наших основных услуг.
Так появилась идея тематических блоков по направлениям: в каждом таком блоке мы показываем услугу и тут же, рядом с ней, – несколько статей и/или кейсов на эту тему. Читатель больше не смотрит на угрожающий ряд плиток с 70+ услугами – а рассматривает интересную страницу, где одним кликом он может попасть на статью по любой тематике или посмотреть, что входит в услугу по этому направлению.
А вот страницу медиа разбавили несколькими фановыми элементами. Каждый день мы меняем здесь опрос и цитату – и то и другое ведет на связанную с ними по теме статью:
Блоки со статьями на двух скриншотах выше заполняются автоматически – надо как можно меньше делать руками. Настроиться таким образом нам позволил «Битрикс24», на котором построен наш сайт: мы подтягиваем внутреннюю аналитику, указывая, что должно оказаться в блоке. Например, в «Сейчас обсуждают» отображаются материалы, которые а) опубликованы за последние 30 дней, б) имеют свежие комментарии.
Разработка сквозных элементов
Одной из проблем сайта раньше была глубина просмотра страниц – частично «по вине» того сегмента, который разово приходил к нам, находил нужную информацию и уходил. Больше эти пользователи ничего не искали, а мы почти ничего не предлагали им. Относительно «ничего», конечно, потому что блоки «Читайте также» и перелинковка были в статьях всегда.
Но практика показала: этого мало!
Тогда мы ввели «второй этаж» меню с самыми актуальными материалами: инфоповодами, новостями, свежими видео, подборками на обсуждаемые темы. На момент, когда мы вводили это второе меню, в топе оказались сериал «Игра в кальмара», увлекательные приключения двухпроцентной комиссии в Wildberries, сомнительный новый алгоритм «Яндекса»… ну и мем с рыбами и приложение для слежки Zenly продолжали собирать трафик. Все это можно увидеть во втором этаже меню:
Про коммерческую часть ресурса мы тоже не забывали. На момент запуска новых страниц у нас появилось несколько антикризисных предложений по разработке и продвижению сайта, по ведению SMM и «Яндекс.Дзена», по программе поддержки предпринимателей Подмосковья (всего за 5 % от реальной стоимости)… И мы, конечно, хотели, чтобы про эти предложения узнали все. Поэтому над шапкой сайта повесили несколько перетяжек со спецпредложением:
Нам самим как пользователям не нравится, когда при входе на сайт на нас выпрыгивает куча баннеров и поп-апов, поэтому спецпредложение мы сделали максимально деликатным:
- текст не кликбейтит, а четко говорит, что и за какую цену мы предлагаем;
- предложение не мешает просматривать контент, даже если пользователь его не закрыл;
- через каждые 10 минут перетяжка меняется и предлагает уже другую услугу;
- если пользователь закрыл перетяжку, она снова появится только через 24 часа.
Поп-апы мы настроили по такой же логике: если человек не заинтересовался и закрыл окошко, то раньше, чем через сутки, он его не увидит. Такой подход решает бизнес-задачи и не бесит пользователя (а это тоже, в свою очередь, сильно влияет на решение бизнес-задач!).
Mobile first
Прототипы делались в первую очередь для мобильных устройств, потому что, во-первых, чуть большая часть аудитории пользуется именно ими, во-вторых, из минималистичной мобилки легче сделать красивую десктопную версию, чем размахнуться на десктопе и потом умещать все в мобильную.
Мы хотели максимально быстро пофиксить все баги, которые вылезут после выкатки, поэтому попросили коллег нещадно тыкать во все, что они видят на новых страницах, и критиковать. Вся оффлайновая и удаленная команда в 120+ человек с разношерстными устройствами нас поддержала: все элементы, которые некорректно отображались, мы пофиксили буквально за несколько утренних часов.
Интересный факт: даже если в панели инструментов разработчика выставить разрешение определенного устройства, баги не всегда видно. Поэтому на клиентских проектах мы тоже всегда тестируем новые страницы на реальных устройствах – просим сделать это сотрудников, фокус-группы и самого клиента.
***
… продолжаем тестировать и улучшать. Трафик на двух этих страницах одномоментно вырос за счет того, что мы почистили код, а сейчас эту волну подхватили уже поведенческие факторы. Теперь пользователи, заходя к нам, видят:
- более современные и минималистичные страницы;
- удобную мобильную версию – старая не идет с ней ни в какое сравнение;
- топовые медийные материалы;
- выгодные предложения – причем все это не мешает просматривать контент, если посетитель пришел просто почитать;
- что-то, на что хочется покликать, – опросы, вирусные мемы, обсуждаемые статьи;
- и главное – логику: вот главная сайта с тематическими блоками «услуга + статьи», а вот главная медиа, где я могу походить по хештегам, заглянуть в лучшие статьи года, полистать слайдер с последними статьями или зайти в сегодняшние новости.
В планах – такие же масштабные изменения на всем ресурсе. А пока одна часть команды занимается нашим сайтом, другая может заняться вашим: как минимум, сделает комплексный аудит и расскажет, что и где можно улучшить, как максимум – возьмет на себя продвижение сайта под ключ.
Хотите так же?
Оставьте свои контакты,
мы свяжемся с вами в ближайшее время.