В офлайне повысить продажи можно всего лишь грамотно расположив товары на полках. Для интернета это утверждение тоже справедливо, правда, за счет немного других принципов. Разбираемся, как и какие меры и приемы мерчендайзинга работают онлайн.
Зачем интернет-магазинам мерчендайзинг
Рассмотрим задачи классического мерчандайзинга, которые с успехом можно решить в интернет-магазине.
- Стимулировать продажи отдельных категорий и наименований.
- Продвигать более дорогие продукты.
- Распродавать залежавшийся товар.
- Привлекать внимание к новинкам.
- Стимулировать покупку большего количества товаров.
- Увеличивать средний чек.
- Создавать пул лояльных покупателей.
- Поддерживать конкурентоспособность магазина.
- Управлять поведением покупателей.
Теперь посмотрим, что и как можно «разложить на полках» интернет-магазина, чтобы решить эти задачи.
Оформляем главную страницу
Главная страница — это центральная витрина вашего магазина. Хотя посетитель может прийти на сайт через любую другую страницу, на главную часто заходят, чтобы составить общее впечатление об ассортименте сайта и понять, можно ли ему доверять.
Главную страницу нужно оформлять так же, как основную витрину — учитывать особенности потребительского поведения и использовать все возможные инструменты, чтобы удержать посетителя на сайте и убедить зайти в каталог.
Что показывать на главной
Рецепта, который бы на 100 % работал для любого интернет-магазина, нет. В разных нишах и на разных сайтах главные страницы оформляются, исходя из особенностей ассортимента, целевой аудитории и бизнес модели, а также — из функциональных возможностей ресурса. Однако есть несколько универсальных элементов и приемов.
Для поддержания конкурентоспособности онлайн-магазина на главной странице сайта стоит отобразить краткую информацию о доставке и оплате, гарантиях, преимуществах и социальных доказательствах. Все это мало относится к управлению вниманием и поведением, но зато формирует доверие и убеждает сделать выбор именно в пользу этого магазина. В идеале эти элементы должны быть видны на любой странице сайта и привлекать внимание. Поэтому обычно их размещают в шапке или не очень широкой полосой, «прилипающей» к верхнему или нижнему краю при скролле.

Подробнее на других обязательных элементах, которые влияют на конверсию, но не имеют отношения к мерчендайзингу, здесь останавливаться не будем. Если интересно, читайте об этом в статье «Как открыть интернет-магазин: пошаговая инструкция», в разделе «Как оформить сайт интернет-магазина».
Для привлечения внимания к отдельным товарам — новым, популярным, залежавшимся, актуальным в это месяце или сезоне — на главной странице можно сформировать несколько блоков товаров. У каждого блока должен быть заголовок, чтобы покупатель понимал, зачем ему вообще останавливаться в этом месте.
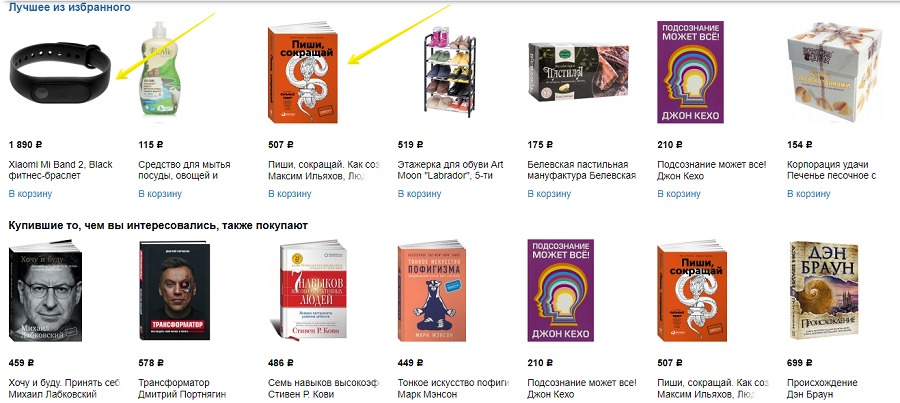
Особенно привлекательно выглядят персонализированные элементы. К примеру, OZON регулярно предлагает мне то, что я искала, или то, что потенциально может быть мне интересно.

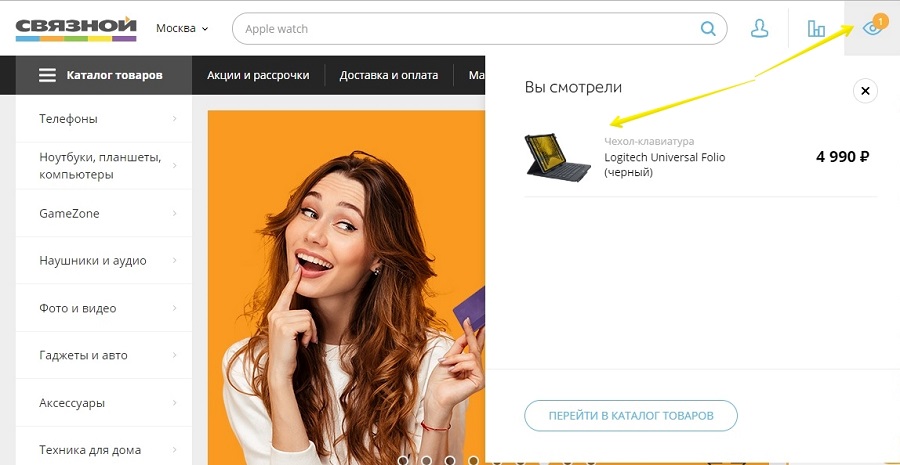
С персонализацией хорошо работает и «Связной». Зайдя на сайт, я увидела иконку глаза со счетчиком и единичкой. По клику всплыл блок с клавиатурой для планшета.

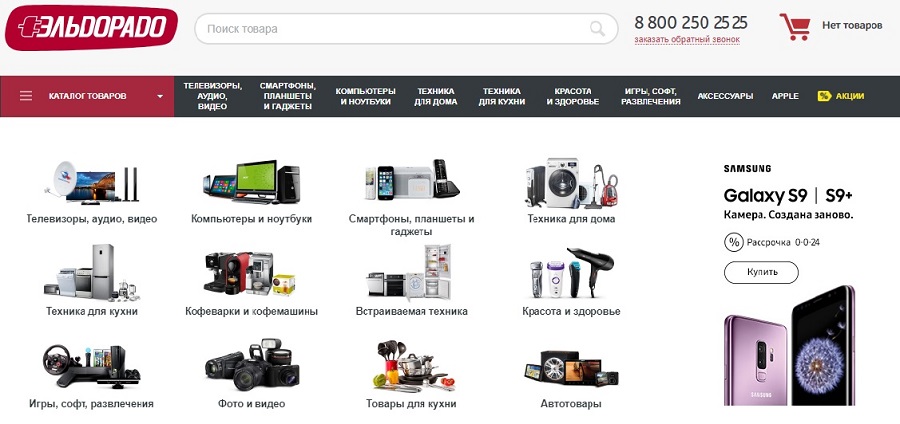
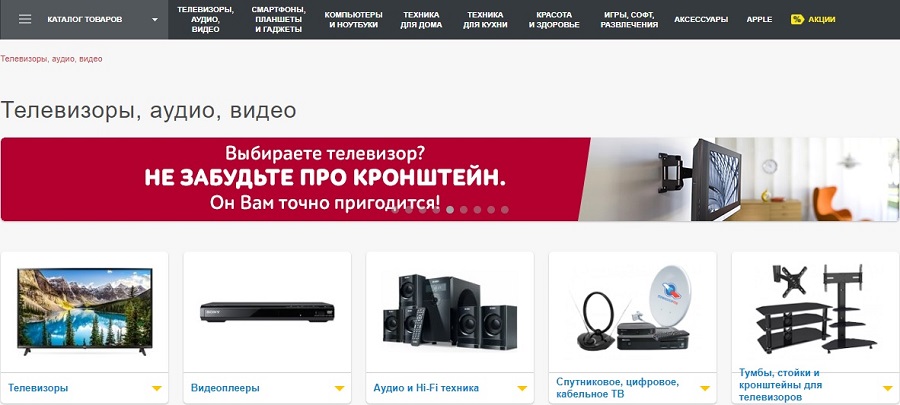
Чтобы выделить из большого каталога некоторые категории товаров, вынесите их в отдельное меню или блоки на главной. Добавьте туда и то, что пользуется спросом — думая о продажах, не забывайте о том, что люди хотят купить. Так вы и на нужные категории внимание обратите и не отпугнете тех, кто пришел за популярными товарами. Особенно актуальные пункты каталога можно выделить цветом, как это делают в WildBerries:

С главной страницы обязательно должен быть доступен полный каталог. Желательно реализовать это так, чтобы до любой даже самой маленькой категории можно было добраться в один клик. К счастью, сейчас это можно сделать без огромных портянок со ссылками.

Управлять вниманием и поведением покупателей можно и с помощью визуальных приемов — цвета, шрифта и размера элементов. Стоит ознакомиться с технологией Eye Tracking и F-траекторией Якоба Нильсена и расположить нужные блоки в тех частях страницы, на которые чаще всего смотрят посетители.
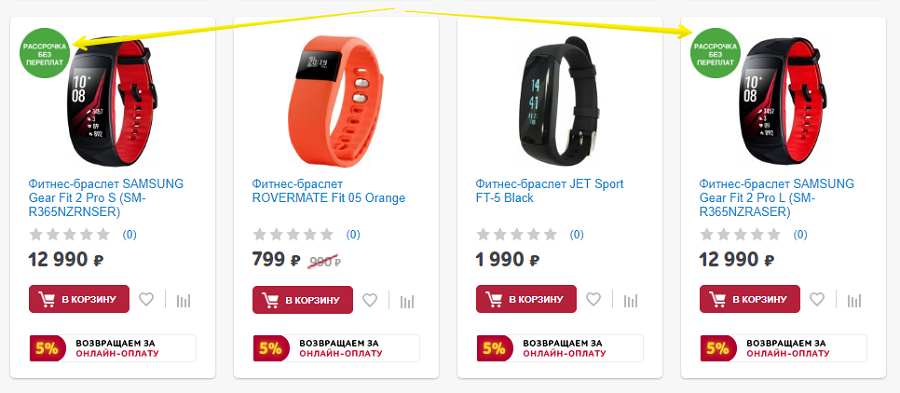
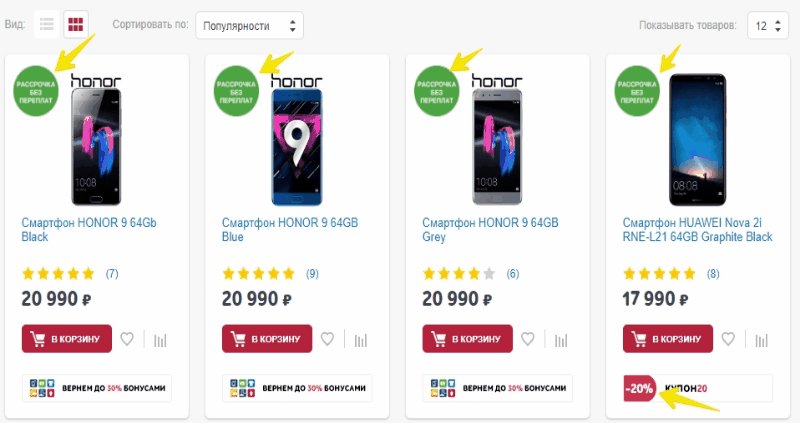
Выделять в блоке товары, к которым хотите привлечь внимание в первую очередь, удобно с помощью маркетинговых меток — небольших плашек или ярлычков с надписями или иконками.

Чтобы стимулировать покупать товары в большем количестве, попробуйте добавить соответствующие акции и спецпредложения отдельными блоками или в слайдере под шапкой. Подробно останавливаться тут не будем. Маркетинговые и рекламные акции — это тема для отдельной статьи, и она в нашем блоге уже есть :-)
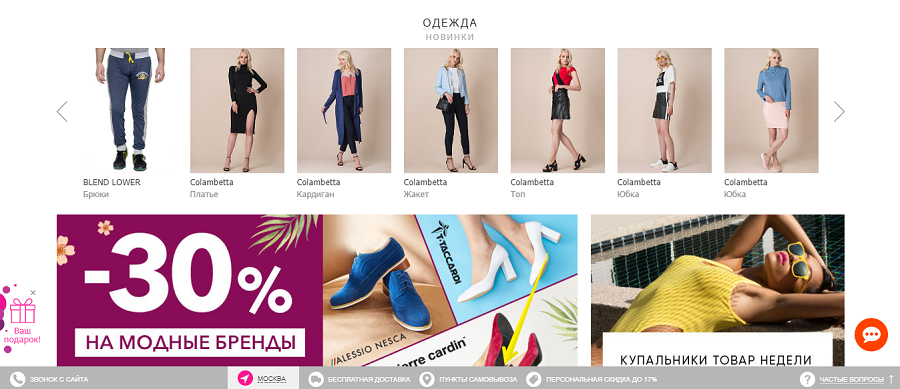
Также с этой задачей неплохо справляются подборки товаров, которые покупают вместе и для одной цели. К таким можно отнести луки из новых коллекций в онлайн-бутиках или комплекты «в роддом» в детских магазинах.
Структура главной страницы
Единой универсальной структуры нет. Нужно ориентироваться на количество товарных категорий, разнообразие ассортимента, особенности товаров и количество блоков, которые вы хотите уместить на главной. Поэтому дадим несколько универсальных рекомендаций, которые нужно учитывать, чтобы не свести эффект от мерчандайзинговых мер к минимуму.
- Не переусердствуйте с креативом. У современных пользователей интернета уже сложился опыт покупок онлайн. Так, заходя в интернет-магазин мы ожидаем увидеть корзину в правом верхнем углу, там же будем искать контактные данные и кнопку обратного звонка. Разместив на первом экране текст о компании, последние статьи из блога и корпоративные новости, вы рискуете потерять большую часть покупателей.
- Самое важное, привлекательное и «продающее» — на первый экран. Когда посетитель попадает на главную страницу, важно сразу зацепить его внимание. Поэтому на первом экране размещают самые выгодные акции, актуальные товары и главные преимущества.
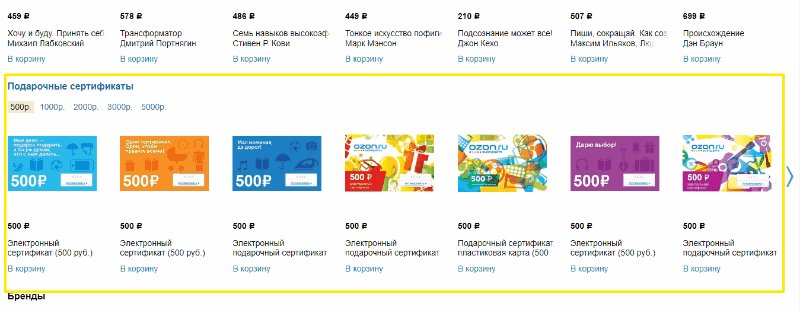
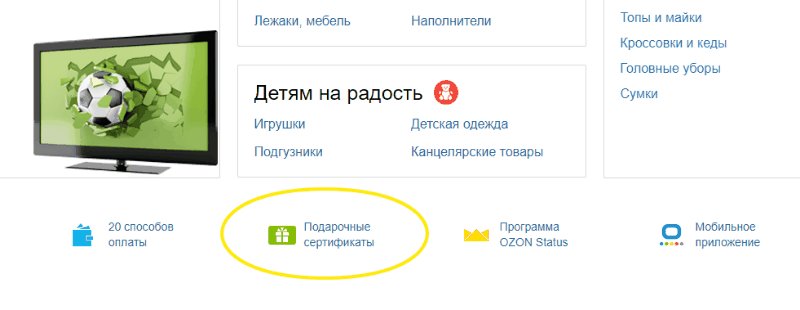
- Дублируйте важную информацию. То, на что посетитель точно должен обратить внимание, можно разместить в нескольких местах страницы. Так, на OZON подарочные сертификаты упоминаются в блоке преимуществ вверху страницы, а ниже размещается развернутый блок с более подробной информацией.

- Гарантии и преимущества — всегда на виду. Эти блоки напоминают посетителю, что покупать у вас выгодно, удобно и безопасно. Будет хорошо, если они будут видны везде, где бы ни находился покупатель и какие бы страницы ни смотрел.

- Все что не имеет непосредственного отношения к продажам — в конец страницы. Новости компании, последние статьи из блогов, подборки луков, форма подписки на рассылку — все это целесообразно размещать на главной странице, но не на первом и даже не на втором экранах. Спустите эти блоки вниз и используйте как последний крючок, который удержит посетителя на сайте, если акции и актуальные товары в начале его почему-то не заинтересовали.
Продумываем каталог товаров
Если главную страницу мы сравнивали с центральной витриной, то каталог — это планировка торгового зала. В офлайне при разработке плана магазина руководствуются информацией направлениях движения покупательских потоков. На эту тему есть универсальные исследования, которые показывают, как это происходит в большинстве случаев. Крупные ритейлеры проводят собственные измерения и эксперименты, чтобы расположить популярные и дорогие товары на пути этих потоков.
В онлайн этот опыт можно перенести через технологию Eye Tracking, о которой мы говорили выше.
Структура каталога
Еще один важный принцип, которым руководствуются в офлайне — доступность. Если покупатели могут без лишних телодвижений найти и добраться до нужных товаров, оборот увеличивается на 30–70 %. Эту информацию в онлайне нужно использовать по полной, в том числе — и при разработке структуры каталога.
Поэтому первым делом позаботимся о простоте и понятности каталога для покупателей. При составлении структуры нужно учитывать их логику — никто не будет искать резиновые сапоги в разделе «Хобби и рукоделие», а вот в категориях «Обувь» и «Дача и огород» — вполне.
Чтобы облегчить передвижение покупателей по «торговому залу» и поиск нужных наименований можно также:
- делить товары на подкатегории по нескольким признакам — назначение, материал, сфера использования. Так один и тот же продукт можно будет отобразить в нескольких разделах, чтобы покупатель точно нашел его;
- сделать многоуровневую структуру с простыми и понятными заголовками категорий для большого и разнопланового ассортимента;
- использовать визуализацию — отметить все или только важные и популярные категории иконками или фотографиями, чтобы покупателям было проще ориентироваться за счет скорости восприятия визуальной информации.

Подробнее о важных элементах каталога и разработке его структуры читайте в статье «Создание интернет-магазина: на что обратить внимание, чтобы спустя 3 месяца и 5000 долларов не начать сначала», раздел «44 рекомендации по функционалу интернет-магазина».
Оформляем разделы и «раскладываем» товары на страницах
Тут нужно руководствоваться теми же задачами мерчендайзинга, что и при оформлении главной страницы, с той лишь разницей, что в категориях обычно 80–90 % пространства занимают блоки с товарами.
В магазинах с небольшим ассортиментом на страницах главных разделов тоже можно разместить большой товарный блок, дополнив его фильтром по категориям для навигации. А вот крупные онлайн-гипермаркеты чаще оформляют большие разделы блоком категорий, чтобы покупатели не терялись в нагромождении разношерстных товаров.

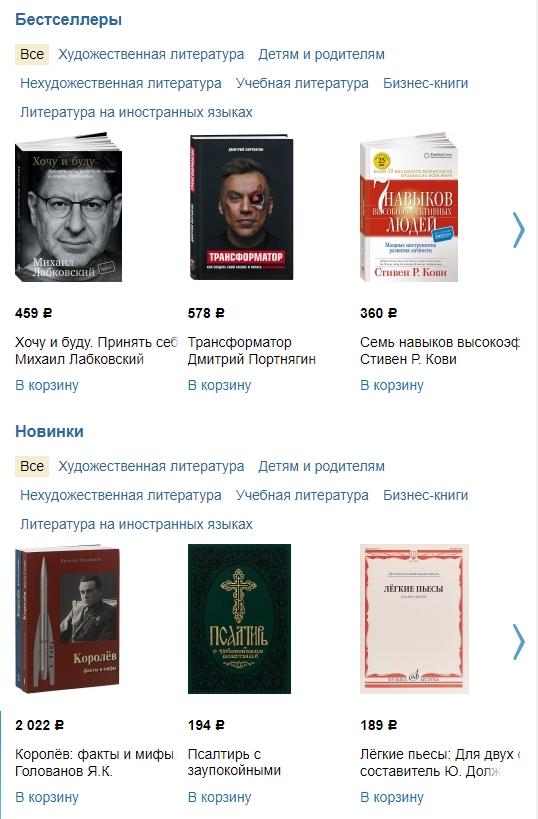
Чтобы привлечь внимание покупателей к топовым и новым наименованиям или к тем, которые нужно быстрее продать, под таким блоком можно разместить соответствующие группы карточек. Или, как в OZON, выводить подкатегории сразу с подборками товаров.

Кроме того, для новинок, популярных и премиум-товаров можно создать дополнительные категории и разместить их на первом экране, в самых просматриваемых зонах.

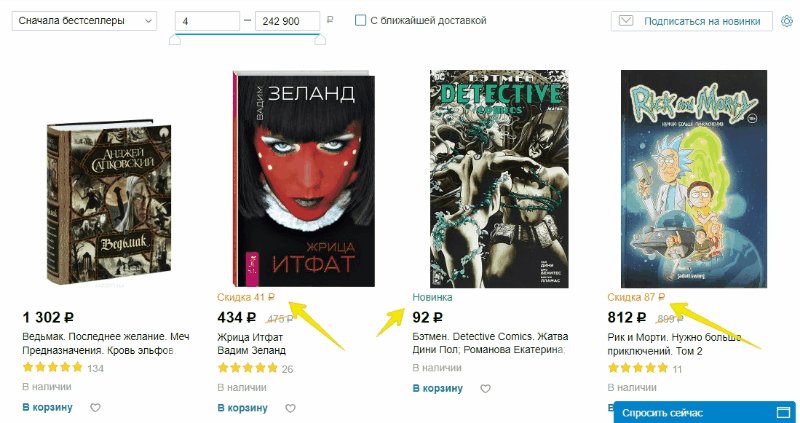
Если верить Якобу Нильсену, именно туда покупатели смотрят чаще всего, поэтому категории «Бестселлеры», «Новинки» и «Скоро в продаже» попали сюда не случайно.
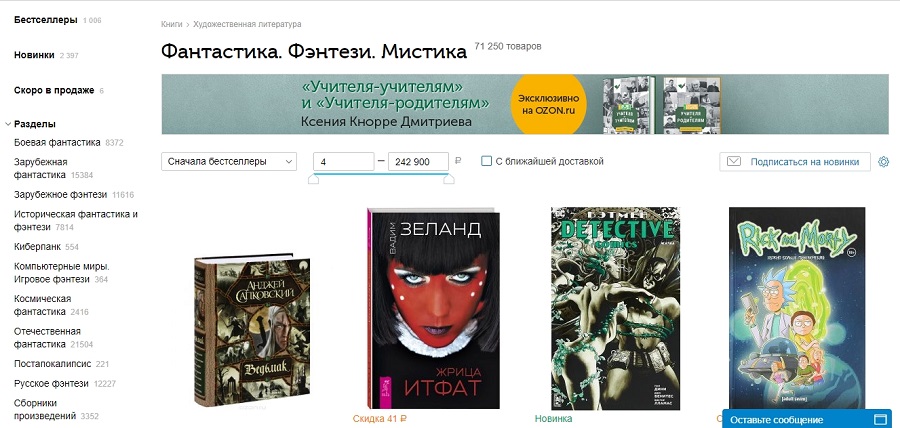
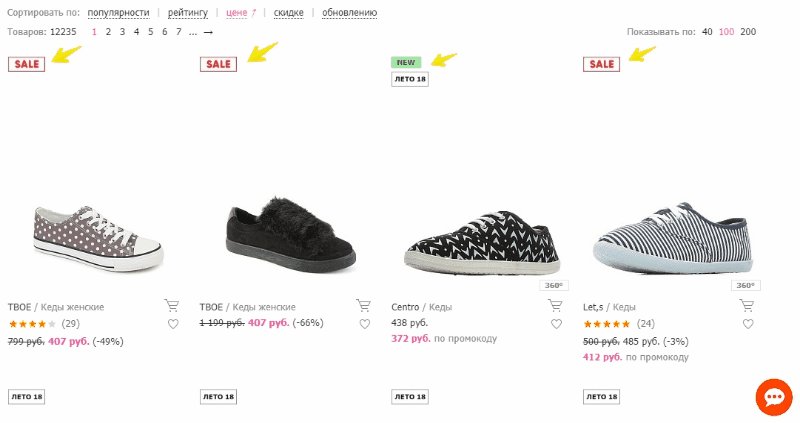
Еще один способ стимулировать сбыт нужных товаров — разместить их в верхней части страницы. Обратите внимание, в топовых магазинах на первом экране вы увидите акционные и новые продукты.

Задача увеличения среднего чека в онлайн-мерчендайзинге обычно решается уже в карточках, однако и на странице категорий не лишним будет напомнить покупателю о сопутствующих товарах. Особенно, если без них покупку нельзя будет использовать по полной программе.

Для управления поведением и вниманием покупателей многие магазины активно используют предустановленные настройки фильтров. Тут все просто — когда вы переходите на страницу категории, настройки по умолчанию установлены так, чтобы первыми вы увидели те товары, которые хочет показать продавец. Также как в офлайн-магазинах дорогие продукты ставят на уровне глаз, в онлайне их выводят на первый экран.
Разрабатываем карточку товара
Благодаря карточкам товаров в онлайне у нас появляется гораздо больше возможностей для грамотной презентации товара, чем офлайн. У физических магазинов, правда, есть другое преимущество — возможность рассмотреть товар поближе, потрогать и примерить.
Перед экраном компьютера люди более склонны воспринимать информацию, чем прогуливаясь вдоль прилавков. Однако и здесь не стоит злоупотреблять вниманием посетителей — каждый пиксель в карточке товара нужно использовать рационально, а каждое слово и изображение должно быть на своем месте и иметь конкретную цель.
Структура и содержание этих страниц зависит от стоимости, особенностей и характеристик товаров. Так, в карточке дорогого телевизора должно быть как можно больше технических характеристик, на странице с платьем — много фотографий с разных ракурсов, а для книги особенно важна хорошая аннотация.
Чтобы решать с помощью карточки товара мерчендайзинговые задачи, нужно досконально изучить потребности покупателей и понять, на что они обращают внимание при выборе. Затем можно будет скомпоновать информацию и отобразить на странице, расположив важные блоки на первом экране и в самых просматриваемых зонах. Подробно останавливаться на составляющих карточки для увеличения продаж здесь не будем. Читайте об этом в нашей статье «Что такое карточка товара и как ее оформлять: 29 элементов успеха». Особое внимание обратите на пункты 1 и 27-29, в которых идет речь о приемах и инструментах для решения мерчендайзинговых задач.
Прорабатываем навигацию и юзабилити
Помните, мы говорили, что свободный доступ и простота поиска нужных продуктов увеличивают оборот? Этим целям служат понятная навигация и хорошее юзабилити интернет-магазина. В идеале эти моменты стоит учесть еще на этапе разработки структуры и дизайна. Но и на уже запущенном сайте можно устранить самые грубые ошибки, если знать, где их искать.
Чтобы навигация и юзабилити не свели все ваши мерчендайзинговые усилия к минимуму, достаточно следовать стандартным советам и рекомендациям для коммерческих сайтов. Чтобы проверить свой интернет-магазин на ошибки или учесть нюансы при разработке нового ресурса, воспользуйтесь нашим чек-листом по юзабилити.
Пара идей напоследок
Не отказывайтесь от попапов. Этот инструмент довольно агрессивен и может вызывать раздражение пользователей, поэтом использовать его нужно аккуратно, но полностью отказываться все же не стоит. Таким способом можно сообщать покупателю о самых выгодных предложениях и важных акциях. Всплывающее окно, пусть на несколько секунд, полностью приковывает к себе внимание, поэтому размещенное на нем рекламное сообщение невозможно не заметить.
Добавьте интерактива. Дайте посетителям возможность сравнивать похожие товары по техническим характеристикам или голосовать за понравившиеся и формировать покупательские рейтинги. Другой вариант — виджеты-калькуляторы, которые можно использовать не только для расчета стоимости сложных продуктов, но и для формирования наборов или комплектов, а значит — для увеличения среднего чека. Например, в карточке смартфона можно разместить виджет, в котором покупатель галочками добавляет наушники, чехол, защитную пленку и другие аксессуары.
Не забывайте про психологию восприятия цен. Стоимость товара, записанная как 2000 руб. визуально воспринимается меньше, чем 2000,00 руб., а 30 тыс. руб. — меньше, чем 30 000 руб.
Добавьте на сайт вишлист, чтобы увеличить процент вернувшихся посетителей. Если я уже набросала всякого разного в список желаний, я с большей долей вероятности вернусь за покупками в этот же магазин.
Фантазия маркетолога, который хочет привлечь внимание покупателя, поистине неукротима. Если вам встречались на просторах интернета интересные, необычные и креативные примеры онлайн-мерчендайзинга — делитесь ими в комментариях. Уверена, читателям будет интересно.

