Встречают по одежке
Посетитель формирует первое впечатление о сайте в течение нескольких секунд после «приземления». Он неосознанно оценивает визуальную информацию: цветовую гамму оформления страницы, изображения, расположение элементов навигации и информационных блоков. По данным издания Instant shift, 94 % пользователей не доверяют содержанию сайта и бизнесу в целом, если сталкиваются с крайне неудачным дизайном.
Психологи утверждают, что первое впечатление очень сложно изменить. Это значит, что вы будете впустую тратить средства на создание суперкачественного и сверхценного контента, безуспешно инвестировать в SMM и контекстную рекламу, если не научитесь производить хорошее впечатление на клиентов в первые секунды знакомства. Речь идет о дизайне сайта, который хотя бы не должен отталкивать посетителей.
Чтобы человек без специальной подготовки понял, каким должен быть дизайн сайта, можно воспользоваться методом «от противного». Представленные ниже примеры подскажут вам, какие ошибки способны заставить посетителей немедленно покинуть ресурс. Избегая таких ляпов, вы сможете оценить профессионализм дизайнеров и сформулировать запрос на создание визуально привлекательного сайта.
1. Каким не должен быть сайт
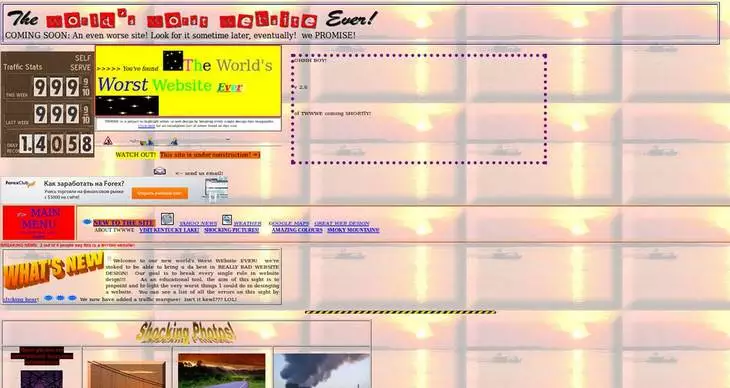
Неравнодушные люди, ведущие борьбу за качественный веб-дизайн, создали худший в мире сайт. Цель существования ресурса The world'sworst website — показать, каким не должен быть интернет-ресурс. Похоже, создатели достигли цели.

Создатели этого сайта специально допустили следующие ошибки:
- На сайте отсутствуют элементы, привлекающие внимание посетителя. Попадая на этот ресурс, пользователь тратит несколько секунд, чтобы найти визуальную или смысловую точку начала взаимодействия.
- Элементы сайта расположены хаотично. Цель существования отдельных элементов непонятна.
- Большое количество gif-анимации мешает пользователю.
- На сайте отсутствуют элементы навигации.
2. Когда gif-анимация может нанести серьезные увечья
Обратите внимание, Texterra не несет ответственности за последствия посещения сайта Afterlife. К возможным последствиям относятся головная боль, мельтешение в глазах, тошнота. Кроме того, посетив сайт, вы рискуете лишиться сна из-за попыток понять цель его существования.

Использование христианских символов позволяет предположить религиозную направленность ресурса. Мы не хотим оскорбить чувства верующих, а критикуем исключительно дизайн ресурса.
3. Как скрыть самую важную информацию
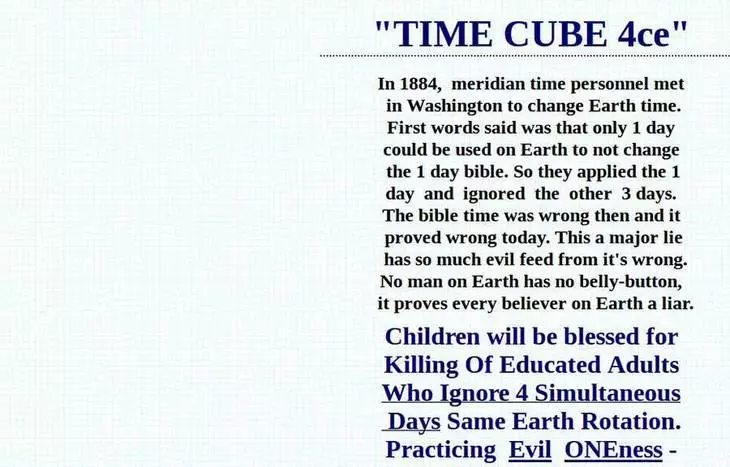
Чтобы ни один человек не узнал военную тайну, опубликуйте ее на сайте. Возьмите пример с автора сайта Time cube. Он не стал тратить время на визуальный дизайн, ограничившись изменениями размера и цвета шрифта. Зачем тратить время на визуальную привлекательность, если сайт посвящен «новой модели реальности»?

Кстати, кое-кто все же может заинтересоваться содержимым подобного сайта. После прочтения этот кто-то назначит вам галоперидол.
4. Как заставить пользователя забыть о цели визита
Рецепт несложно запомнить: возьмите много gif-анимации, добавьте яркие цвета, летающие планеты и курицу. Не забудьте добавить секретный элемент. Речь идет о поющей девушке. Поверьте, даже название в шапке сайта не напомнит пользователю о цели визита.

5. Норвежцы тоже могут сделать Amazon
Норвежский аналог Amazon называется Arngryn. Видимо, норвежцы не любят тратить время на навигацию по сайту. Поэтому создатели площадки решили поместить все продающиеся товары на главной. Для удобства пользователей работает горизонтальная и вертикальная прокрутка.

6. Почему у Артемия Лебедева аллергия на креативные решения
В разделе «О нас» студии Артемия Лебедева написано, что «у них» аллергия на словосочетание «креативные решения». Природа этой аллергии становится понятной, если взглянуть на сайт Reforms.net. Креативности здесь очень много. Собственно, на сайте нет ничего, кроме креативности.

7. Не оставайтесь в 90-х
Пользователи и поисковые системы не любят сайты, которые редко обновляются. Но если ресурс обновляется очень редко, он может стать онлайн-музеем истории веб-дизайна. Например, домашняя страница Рона Ослунда последний раз обновлялась в 2001 году. В то время это был передовой образец дизайнерской мысли.

8. Как удивить посетителя
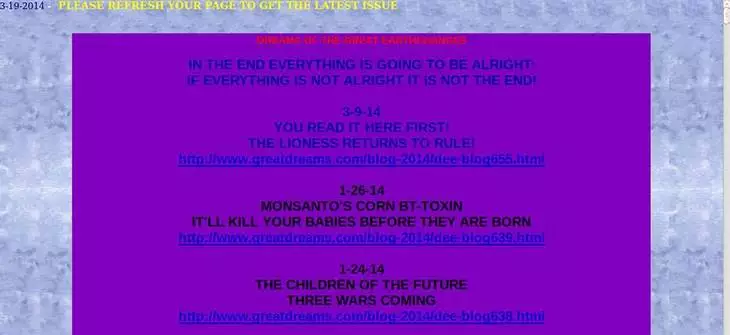
Предложите ему немедленно после «приземления» обновить страницу, чтобы получить самые свежие публикации. Не забудьте использовать депрессивный фиолетовый фон и ни в коем случае не позволяйте посетителю быстро понять, о чем ваш сайт. Вероятно, именно этот рецепт использовали создатели Great dreams.

9. Как причинить посетителю боль
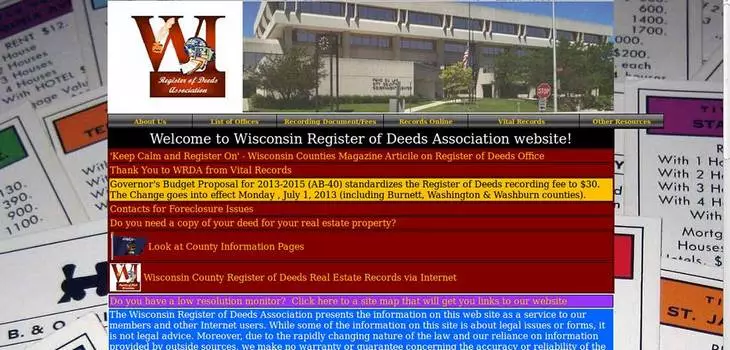
Далеко не все цветовые комбинации причиняют физическую боль. Создателям сайта Wrdaonline удалось отыскать сочетание цветов, которое буквально режет глаза. Еще одно неудачное решение дизайнера — использование карточек для игры в «Монополию» в качестве фонового рисунка.

10. Почему фэншуй и веб-дизайн несовместимы
Даосская практика подходит для организации пространства дома, но ее нельзя использовать для дизайна сайта. Это подтверждает блог специалиста по фэншуй Jami Lin. К основным недостаткам дизайна этого ресурса относятся:
- Сложная навигация.
- Нечитабельность контента.
- Сочетание нейтрального фона с яркими разноцветными элементами навигации.

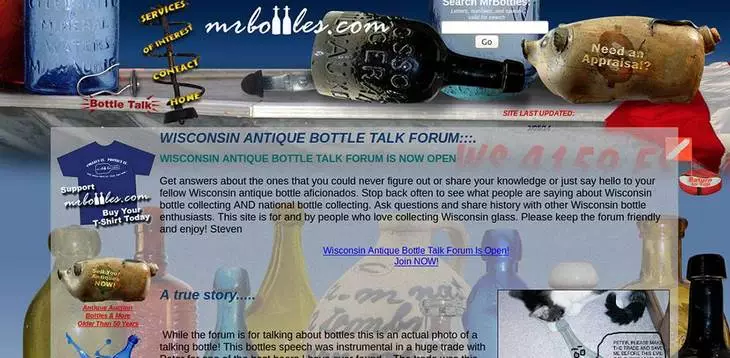
11. Как запутать посетителя
Сайт, посвященный коллекционированию старинных бутылок, должен иметь необычный дизайн. Однако это не освобождает ресурс от необходимости иметь удобную навигацию и удачную цветовую гамму. Создатели сайта Mrbottles не учли этого. Неудобная навигация создает у посетителей ощущение того, что они заблудились в поисках какого-то сокровища.

12. Как проверить эрудицию посетителей
В популярной игре «Угадай, кто» участники должны узнавать знаменитостей по фото. Создатели сайта DS+R предложили посетителям новый вариант этой игры. Они должны найти желаемый элемент меню по превью фотографии.

13. Когда веб-дизайн убивает искусство
Вероятно, скульптор John Procario заказал минималистический сайт, дизайн которого не будет отвлекать пользователей от фото его работ. Вот что он получил. К недостаткам ресурса относятся:
- Неудобная навигация. Кликнув на фото работы для просмотра, посетитель рискует потратить несколько минут, чтобы найти способ вернуться на главную.
- Засекреченная информация о владельце сайта и его контактных данных. Чтобы найти эти данные, пользователь должен навести курсор на автограф скульптора.

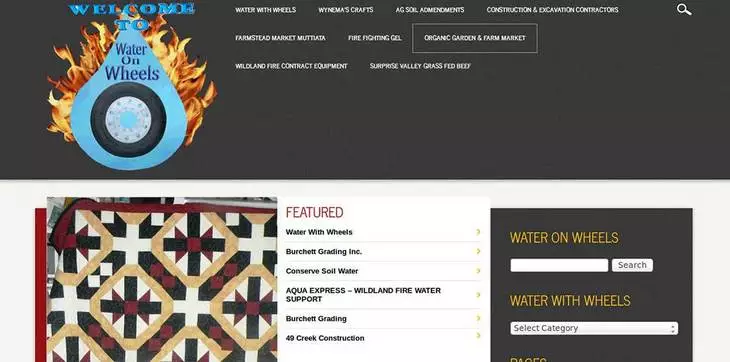
14. Как все испортить с помощью логотипа
Попав на этот сайт, вы можете решить, что он продает автомобильные шины. Автомобильные шины, позволяющие ездить по воде. К тому же, эти шины обладают огнеупорными свойствами. Дизайн логотипа ресурса ставит пользователей в тупик. Они приходят в себя через минуту и только тогда понимают, что именно продается на сайте.

15. Когда одна картинка заменяет тысячи слов
Создатели ресурса Mama's Cheesies продают одежду ручной работы. Они написали об этом на главной странице большими буквами. Видимо, одежда выглядит не очень хорошо, так как дизайнеры нашли место для небольшой фотографии продукта только в нижней части страницы.

Зачем критиковать неудачный дизайн и изучать чужие ошибки
Практически каждый предприниматель может без труда сформулировать требования к функциональности сайта своей компании. Большинство бизнесменов знает, какой контент необходимо опубликовать, каким должно быть меню ресурса и другие элементы навигации. Однако большинство предпринимателей затрудняется ответить, каким должен быть дизайн сайта.
Бизнесменам приходится соглашаться с предложениями дизайнеров и показывать понравившиеся примеры работы из портфолио студии. В этой ситуации заказчику важно понимать, каким не должен быть его сайт. Это позволяет избежать ляпов, которые действительно отталкивают посетителей.
Как вы думаете, может ли человек без специальной подготовки оценивать предложенные варианты дизайна сайта?
Адаптация материала 27 Cringe Worthy Website Design Mistakes to Avoid.
Читайте также:
Уроки дизайна: оформляем сайт по канонам глянцевых журналов

